Menata Bait Puisi Tak Beraturan dengan Markdown

Markdown, alat editor yang tersedia di Steemit, dirancang untuk penulisan naskah yang sederhana. Bagaimana kita menata bait puisi yang tak semuanya rata kiri atau susunan tak beraturan?
Sebelumnya saya sudah memperkenalkan apa itu Markdown dan bagaimana menggunakan kode-kode yang tersedia di Markdown untuk mengatur teks dan gambar. Bagi yang belum membacanya, silahkan tengok di sini:
Pengantar
Saya asumsikan Anda telah tahu soal Markdown dan familiar dengan kode-kodenya. Sekarang kita akan bereksperimen untuk menulis puisi yang susunan bait-baitnya tidak rata kiri semua atau malah tak beraturan, yang lazim dipakai dalam puisi modern.
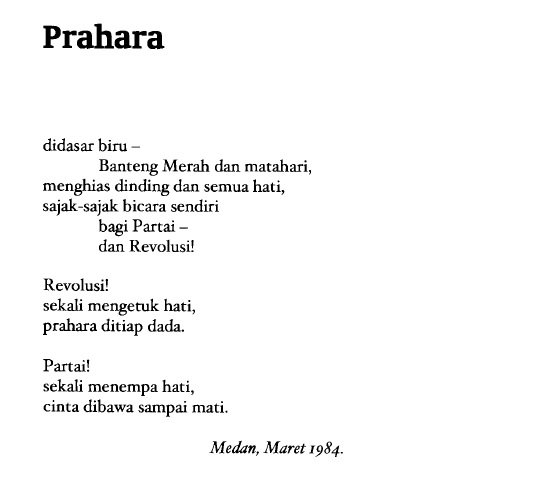
Untuk eksperimen ini saya menggunak puisi "Prahara" karya Achmad Jacub, salah satu seniman Lekra. Saya memungut puisi ini dari buku Roma Dwi Aria Yuliantri (pen), Gugur Merah: Sehimpun Puisi Lekra - Harian Rakjat 1950-1965 (Merakesumba, 2008).
Tampilan puisi itu seperti di bawah ini.

Anda bisa membuatnya? Kalau belum, mari kita sama-sama mencoba membuatnya.
Tab dan Spasi
Dalam Notepad atau MS Word kita biasa menggunakan tab untuk mendorong teks ke dalam (indent). Tapi, tab tak dikenal dalam Markdown. Berapa banyak pun tab digunakan tak akan mempengaruhi tata letak teks.
Ini contoh tampilan teks dengan menggunakan tab:
Tampilan
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
Kode
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
Tampak bahwa tab hanya dianggap spasi kosong dan naskah akan tetap berada di sebelah kiri (mode _default_).
Cara lain, tapi melahkan, adalah dengan menggunakan spasi. Ya, betul, kita ketik spasi berkali-kali sampai teks masuk ke dalam. Saya coba dengan lima spasi kosong. Hasilnya:
Tampilan
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
Kode
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
Lagi-lagi tak ada pengaruhnya. Mengapa? Karena Markdown, seperti HTML, mengefektifkan teks. Spasi-spasi kosong dianggap tak berguna dan akan langsung dihapus. Yang Markdown kenali cuma **1 spasi** di antara dua kata, huruf atau karakter teks. Jadi bagaimana?
Spasi Kosong HTML
Tapi, kita bisa mengakali keterbatasan ini dengan menyisipkan 1 karakter di antara spasi yang banyak tadi, sehingga seolah-olah itu spasi antara dua karakter. Masalahnya, karakter apa yang tidak muncul dalam tulisan tapi di ada di sana. Tak ada, kecuali spasi kosong itu sendiri.
Untungnya, Markdown mengizinkan penggunaan beberapa karakter khusus HTML. Salah satu karakter khusus yang sering digunakan para web designer adalah spasi kosong. Kodennya  . Markdown akan mengenali   sebagai karakter biasa, seperti huruf dan tanda baca.
Mari kita coba sisipkan   pada puisi kita.
Tampilan
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
Kode
didasar biru-- Benteng Merah dan matahari, menghias dinding dan semua hati, sajak-sajak bicara sendiri bagi Partai-- dan Revolusi!
Aha! Sekarang puisi kita sudah mirip dengan tampilan aslinya. Tapi ini belum sempurna. Tak adakah cara lain? Mari kita coba.
Tag <pre> HTML
Selain karakter khusus HTML, Makrdown juga mengizinkan penggunaan tag atau kode <pre> dalam HTML.. Ini adalah kode untuk preformatted text atau teks yang sudah diformat terlebih dahulu. Jadi, dia akan menampilkan teks apa adanya, termasuk spasi dan baris.
Pemakaian tag ini paling aman bila Anda ingin menampilkan tulisan yang tak beraturan. Kita bisa mendorong teks masuk ke dalam memakai tab atau spasi. Untuk menampilkan puisi kita, kita bisa buat demikian:
Tampilan
PraharaAchmad Jacub
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!Revolusi!
sekali mengetuk hati,
prahara ditiap dada.Partai!
sekali menempa hati,
cinta dibawa sampai mati.Medan, Maret 1984
Kode
<pre>
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!
</pre>
(Teks disederhanakan untuk menonjolkan fungsi kode.)
Karena memakai <pre>, Markdown secara otomatis membuatkannya kotak. Kita tak bisa mengubahnya karena demikianlah Markdown mengaturnya..
Bait-bait Berantakan
Karena <pre> mempertahankan pengaturan asli, kita bisa menata teks yang paling berantakan sekalipun. Contohnya:
PraharaAchmad Jacub
didasar biru--
Benteng Merah dan matahari,
menghias dinding dan semua hati,
sajak-sajak bicara sendiri
bagi Partai--
dan Revolusi!Revolusi!
sekali mengetuk hati,
prahara ditiap dada.Partai!
sekali menempa hati,
cinta dibawa sampai mati.Medan, Maret 1984
Saya belum melihat cara lain untuk mengakali keterbatasan Markdown. Anda punya solusinya? Silahkan share di komentar.
Catatan: Sumber foto utama: Pixabay.com

Semoga tulisan ini bermanfaat. Kalau Anda mendukung saya untuk menulis artikel-artikel semacam ini, tolong Upvote dan Resteem artikel ini. Silahkan pula follow saya @blogiwank.
Artikel Steemit yang Lain
- Di mana Mencari Gambar dan Foto Bebas Hak Cipta?
- Mengatur Rata Kiri, Tengah, Kanan, dan Justify untuk Teks dan Gambar dengan Markdown
- Optimalisasi Steemit dengan Markdown Agar Tampil Cantik
- Facebook Versus Steemit, Mana Media Sosial Masa Depan?
Artikel Sastra

Mantap..
Dapat ilmu lagi...
Nnti akan diaflikasikan dalam tulisan berikutnya..
Sip. Selamat bereksperimen :)
Mantap bang. Saya resteem ya.
Trims @andrianhabibi
Cara mengubah warna dan jenis font, Bang, ditunggu ya... :D
Tidak bisa bang. Markdown melarang kode COLOR sehingga kita tak bisa memberi Warna. Coba nanti aku cari alternatifnya
Insya Allah mau dipraktekin ah ntar. biar tampilan puisi jadi lebih manis
Sip. Selamat bereksperimen
Iya-ya, tulisannya jadi beda. Sesuai dengan yang kita inginkan. Ada tanda bintang nggak sih buat save tulisan ini? Kayak WA. Hehehe
Kalo buka dari busy ada bookmark. Di Steemit Tidak ada.
Coba bookmark di browser saja. Hehehe. Terima kasih atas dukungannya
aku pernah posting puisi yang di word maju ke dalam, ternyata di steemit secara otomatis juga langsung maju. aku gak tahu, apakah "papan tulis" di Steemit bisa mengadopsi format yang ada di microsoft word.