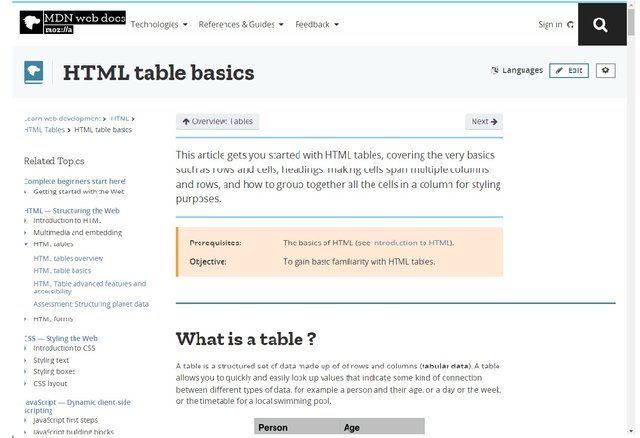
HTML tables
HTML is good for structuring tabular data. You can use tables for many things and HTML makes it easy to do.
A table is a structured set of data made up of of rows and columns (tabular data).The objective is to become familiar with HTML tables. HTML tables are good for organizing data and making it easy to interpret. You can apply CSS to your table once you learn how. I am still learning the basics of HTML tables.
Be under no illusion; for tables to be effective on the web, you need to provide some styling information with CSS, as well as good solid structure with HTML.
td stands for “table data”. tr stands for “table row”.
| FOLLOW @blockgators CURATION TRAIL AND SUBCRIBE TO THE 30-DAY UNLIMITED UPVOTES | |||
|---|---|---|---|
| @anaman | @humaidi | @jasonmunapasee | @jasonmunapasee |
| @arunava | @brian.rrr | @cotarelo | @sandeep126 |
| @scosmos | @vimukthi | @jpederson96 | @chetanpadliya |
| @bikalsiwakoti | @dakotakaiser | @safrijals | @sexualhealing |
| @paced.financial | @pkvlogs | @wrxcryptominer | @fatkat |
| @dianna1 | @eylul | @gulumserunver | @itsmeebrar |
| @cinaa | If you are an active follower of the curation trail you can get the 30-day unlimited upvote subscription for 3 SBD Offer valid for the next 7 Days. |

Source Code Want more followers and upvotes? Try out Steemfollower if you want results!

nice post
Wow greate article!
You just got a 18.38% upvote from @postdoctor!
Thanks for using the @postdoctor service!
This post has received a 15.00% UpGoat from @shares. Send at least 0.1 SBD to @shares with a post link in the memo field.
Invest your Steem Power and help minnow at the same time to support our daily curation initiative. Delegate Steem Power (SP) to @shares by clicking one of the following links: 1000 SP, 5000 SP or more. Join us at https://steemchat.com/ discord chat.
Support my owner. Please vote @Yehey as Witness - simply click and vote.
You got a 7.56% upvote from @minnowvotes courtesy of @blockgators!
Sneaky Ninja Attack! You have been defended with a 1.57% vote... I was summoned by @blockgators! I have done their bidding and now I will vanish...Whoosh
You got a 25.00% upvote from @bearwards courtesy of @blockgators!
You got a 18.69% upvote from @sunrawhale courtesy of @blockgators!
This service has been created with the help of @yabapmatt so please show your support by voting for him for witness!
This post has received a 20.00 % upvote from @chronocrypto thanks to: @blockgators.
You got a 17.06% upvote from @sleeplesswhale courtesy of @blockgators!
You got a 12.50% upvote from @getboost courtesy of @blockgators!