¿Cómo crear una animación con Photoshop?

[Imagen de mi autoría.]
Hago hincapié en que abarcaré los aspectos más básicos para no complicar la guía, también te recuerdo que un gif o .gif no es más que el formato que se utiliza en una imagen en movimiento. No te enseñaré cómo utilizar Photoshop, pero sí cómo manejar su herramienta de animación.
Te recomiendo que veas mi anterior guía de: ¿Cómo hacer Pixel Art?, donde manejo el programa Easy Paint Tool Sai, el cual estará presente en esta guía. Esto por si quieres animar algo que hayas dibujado; a futuro traeré una guía más avanzada enfocada exclusivamente en los dibujos en movimiento, por si te interesa. De igual forma toda la información que leerás acá te será útil tanto como si quieres crear una secuencia de imágenes que creen un efecto de movimiento, como si quieres mostrar dos imágenes distintas.
Recuerda que el concepto Capas se refiere a las hojas en blanco que puedes trabajar en los programas Sai o Photoshop.
Verás varias imágenes en este tema, ¡son gif! O sea, que tras unos segundos cambian, esto para que puedas guiarte mejor.
Te dejo este vídeo donde podrás descargar la versión de Photoshop que yo manejo. ¡No me pertenece! Todos los créditos y derechos son de su autor o autora. Yo manejo la versión CS6 Portable, pero cualquier versión te sirve.
- Introducción a Photoshop.
- Cómo hacer una imagen.
- Herramientas de la animación.
- Realizando una animación.
- Resultado final.
- Fuentes.


[Imagen de mi autoría. Capturas de pantalla.]

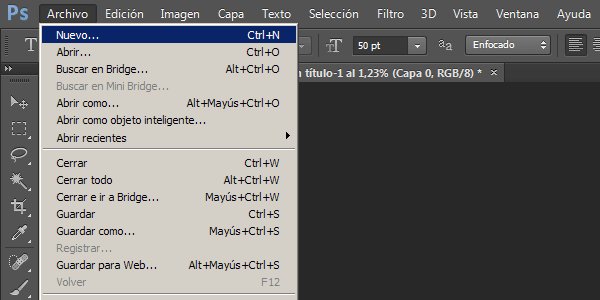
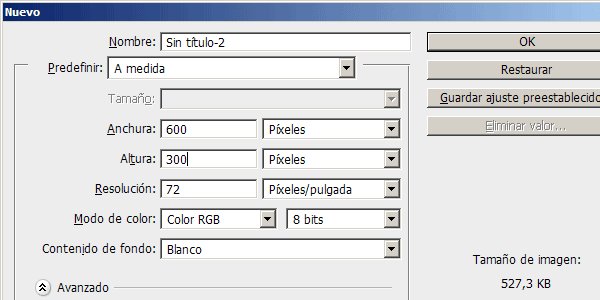
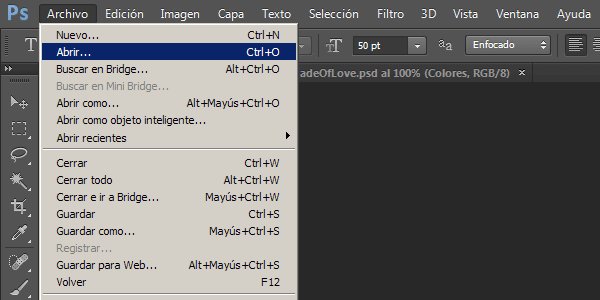
- Agregar imágenes: Cualquier tipo de imagen sirve. Sólo debes ir a la opción Archivo >> Abrir… (Ctrl + O) y seleccionar la imagen que deseas trabajar. Lo más recomendable es hacer un Nuevo Lienzo con dimensiones predeterminadas por ti; ve a la opción Archivo >> Nuevo… (Ctrl + N). Un ejemplo de dimensión puede ser
600 de Anchura x 300 de Alturala cual está presente en todas las capturas de pantalla que ves en este tutorial. En el siguiente punto de la guía te enseño cómo agregar imágenes a este Lienzo. ¡No te angusties!
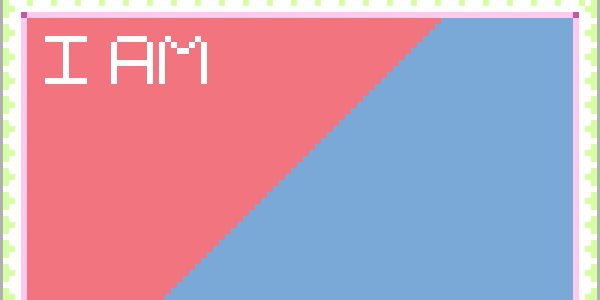
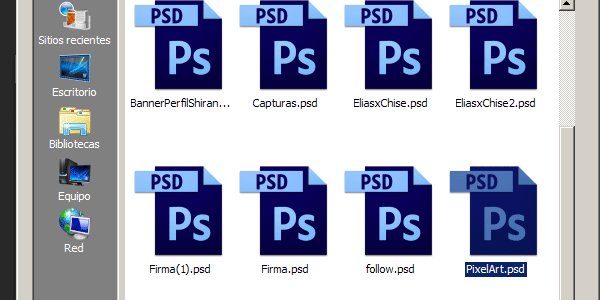
[Imagen de mi autoría. Capturas de pantalla.]- Dibujo desde cero: Para ello es bueno trabajar con otro programa como lo sería Sai; opino que es más fácil de dibujar allí que en Photoshop. Debes construir tu dibujo en Capas distintas, si quieres hacer el movimiento del brazo, de una letra, entre otras cosas; debes realizarlo por separado. Por ejemplo si yo quiero que mi animación tenga una frase que aparezca progresivamente debo escribir una de estas palabras en una capa, luego otra en la siguiente y así. ¡Más adelante verás por qué!
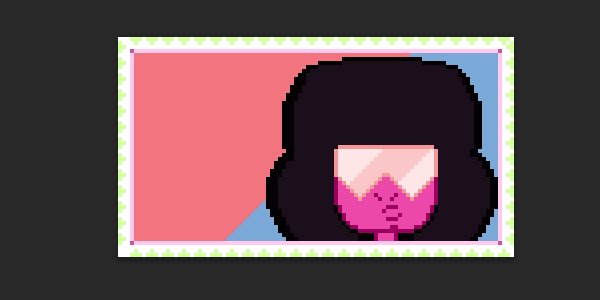
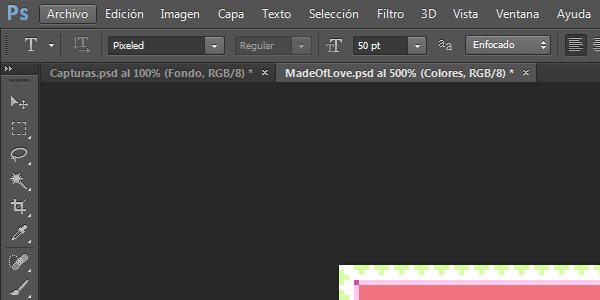
El ejemplo que ves a continuación es una estampilla que hice para mi DeviantArt. Allí también tengo animaciones más complejas que pienso enseñar en otro tutorial. De ahora en adelante esta imagen será la trabajada en los ejemplos.

[Imagen de mi autoría. Capturas de pantalla.]
Herramientas de animación.
En este apartado te daré los conceptos básicos de las herramientas que veremos a la hora de animar. También hay conceptos que te explican cómo agregar imágenes, ocultar y mostrar capas, entre otras cosas.- Formato .psd: Es la extensión en la cual se guarda el lienzo o área de trabajo de Photoshop. Esto significa que únicamente este programa puede abrir dicha imagen. Luego enseñaré cómo guardar la imagen correctamente para que quede .gif.
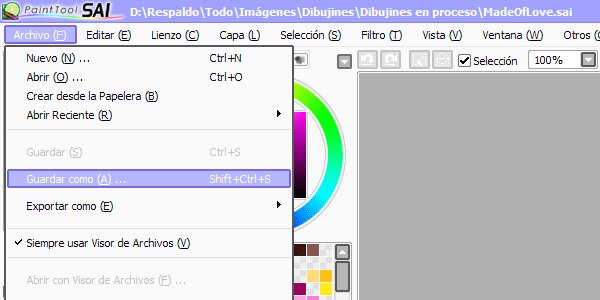
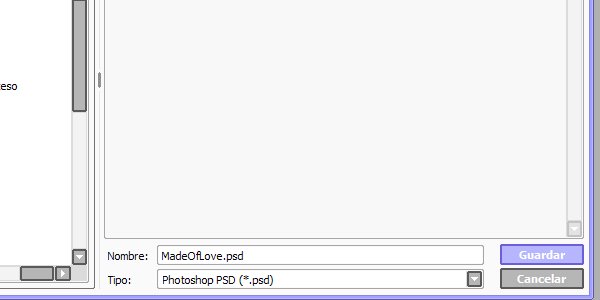
NOTA IMPORTANTE: Si estás trabajando un dibujo en Sai, luego de guardarlo en su respectivo formato, guárdalo en formato .psd. Para ello ve a la opción Archivo >> Guardar como… Y elige Photoshop PSD. Así Photoshop podrá leerlo.
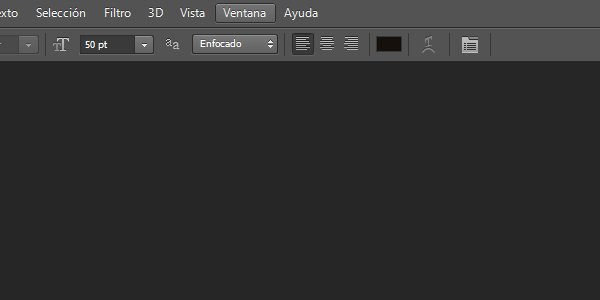
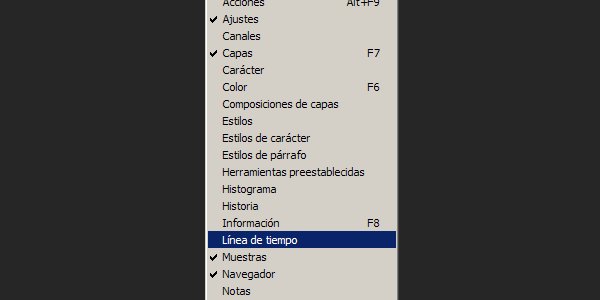
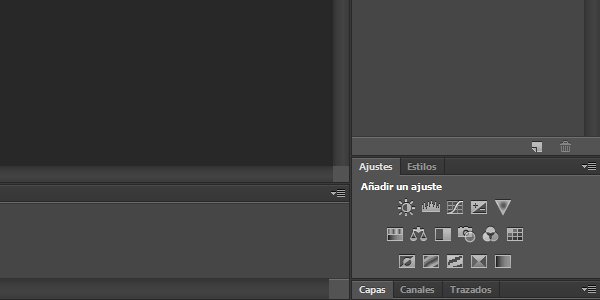
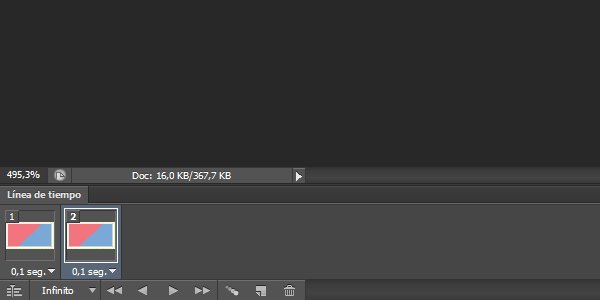
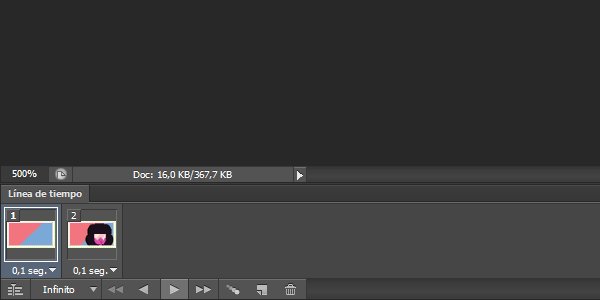
[Imagen de mi autoría. Capturas de pantallas.]Línea de Tiempo: Es la ventana donde se maneja la animación. Para acceder a ella ve a la opción Ventana >> Línea de tiempo. Y aparecerá en la parte inferior del programa.

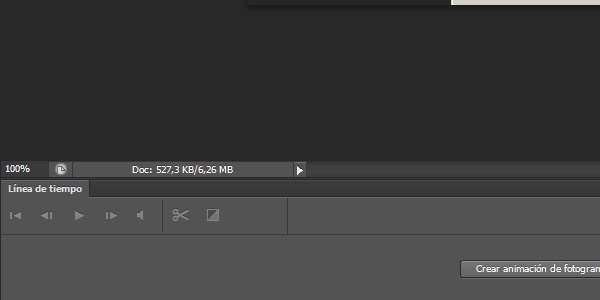
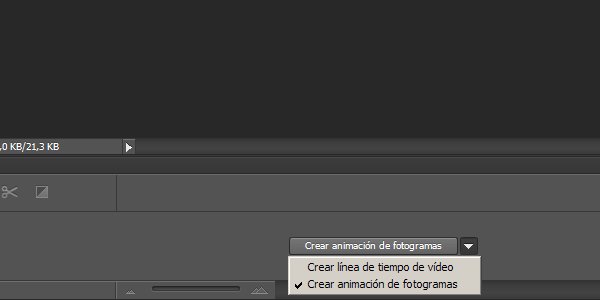
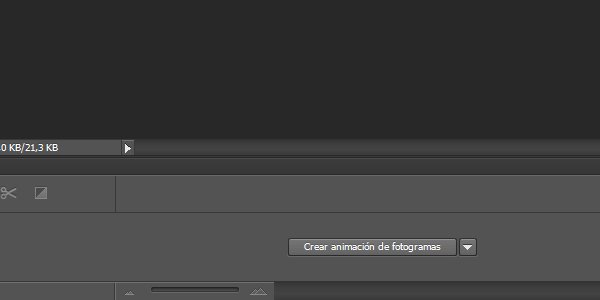
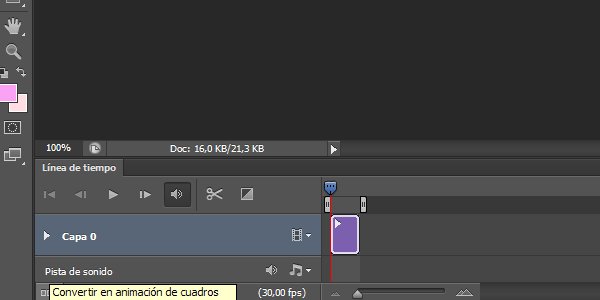
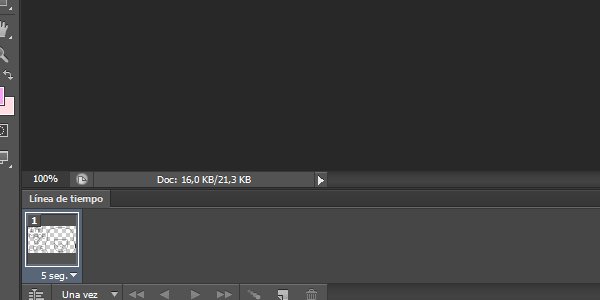
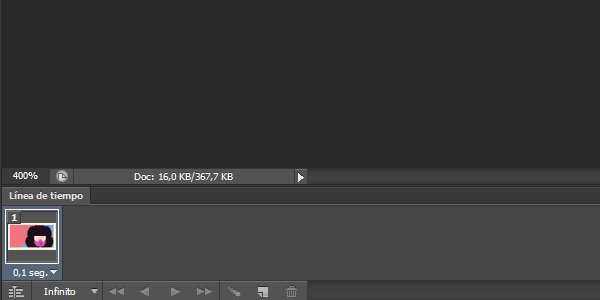
[Imagen de mi autoría. Capturas de pantallas.]Crear animación de fotogramas: Cuando abres la línea de tiempo con una capa ya preestablecida, tienes dos opciones: Línea de Tiempo de Vídeo y Animación de Fotogramas. Debes elegir la Animación de Fotogramas haciendo clic en el botón que está al lado de una de estas dos opciones, y luego sobre el botón que presente la deseada. Si por error elegiste Línea de Tiempo de Vídeo puedes cambiar haciendo clic en la parte inferior izquierda, ¡justo como en este ejemplo! Una vez hecho ello aparecerá un cuadro con la capa activa.

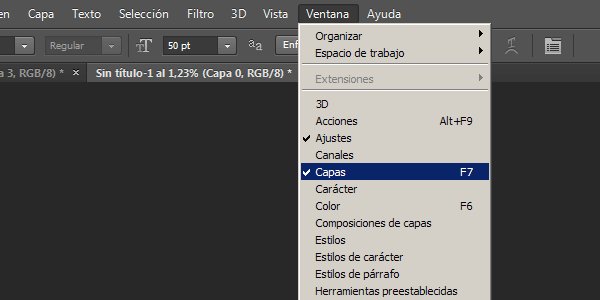
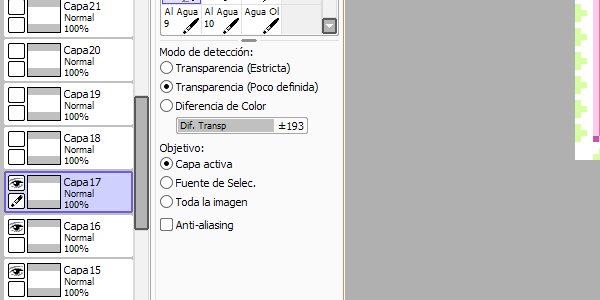
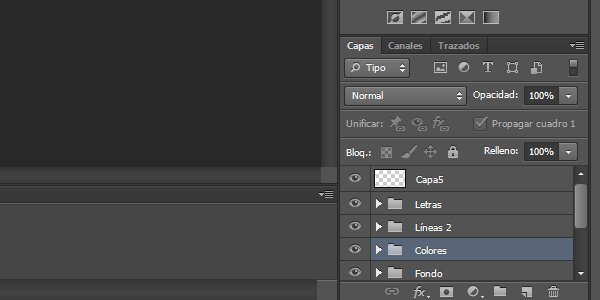
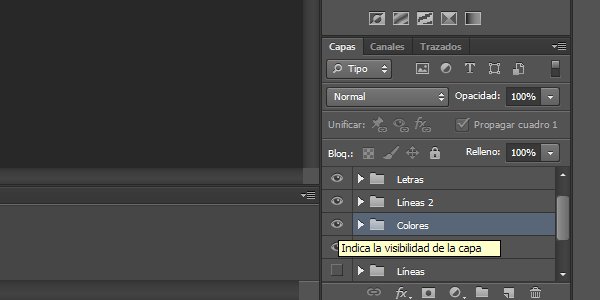
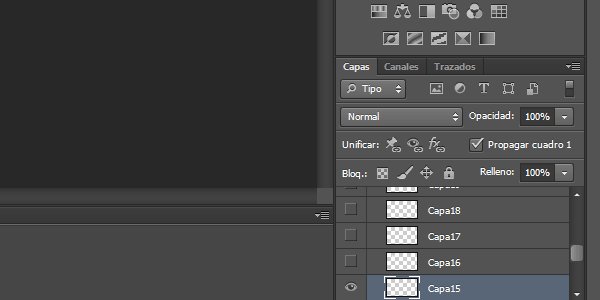
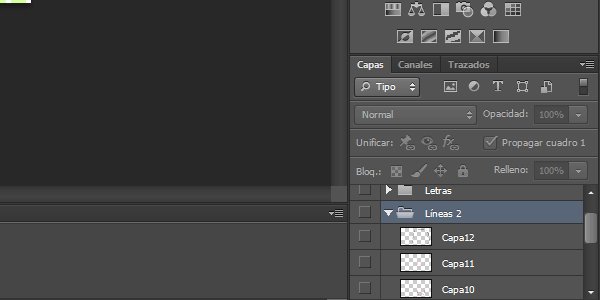
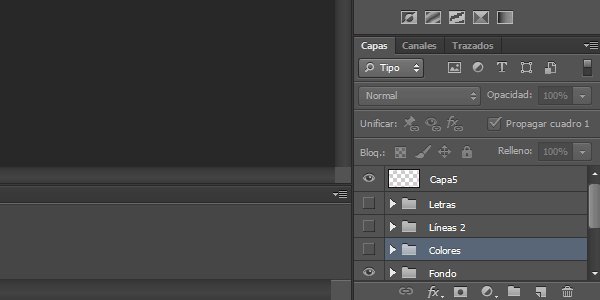
[Imagen de mi autoría. Capturas de pantallas.]- Capas: Son nuestras hojas de trabajo. Generalmente están en la parte inferior derecha, si esta ventana no está desplegada; haz un clic sobre Capas y podrás verlas. También puedes activar la ventana en la opción Ventana >> Capas.

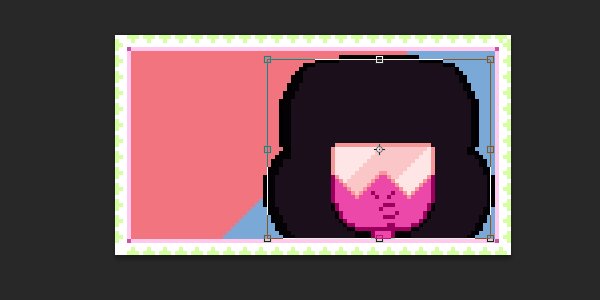
[Imagen de mi autoría. Capturas de pantallas.]- Agregar imágenes: Si quieres utilizar imágenes separadas con o sin un Lienzo ya creado (Ver apartado Cómo hacer una imagen), debes seleccionar esta fuera del programa y arrastrarla sobre la capa ya existente. Para modificar su tamaño presiona CTRL + T y utiliza sus bordes para redimensionarla a tu gusto.

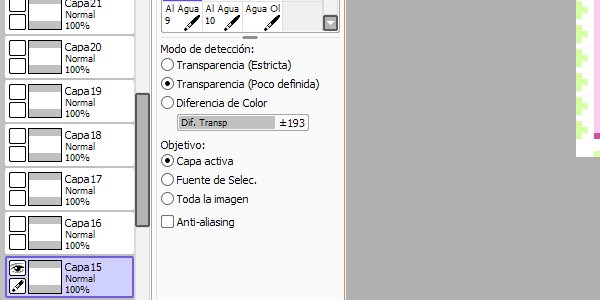
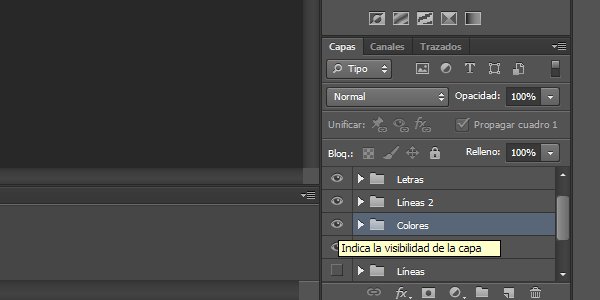
[Imagen de mi autoría. Capturas de pantallas.]- Ocultar o mostrar capas: Si quieres que una capa aparezca o no en la animación debes hacer clic sobre el ojo que está al lado de la correspondiente. Si el ojo está activo la capa estará visible, de lo contrario estará invisible.

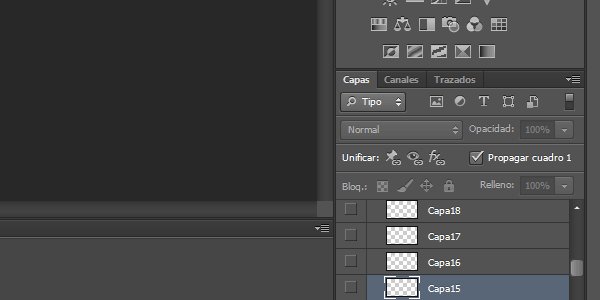
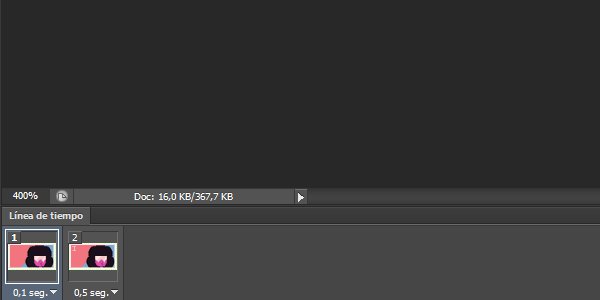
[Imagen de mi autoría. Capturas de pantallas.]- Cuadros: Dan vida a la animación pues en ellos se trabaja lo que se desea proyectar en la imagen final. Cada cosa que hagas en un cuadro superior no afectará a los anteriores a él, eso quiere decir que lo que modifiques en el cuadro 2 no se reflejará en el cuadro 1. ¡Esto es muy importante! Ya que la animación consiste en Ocular y Mostrar Capas hasta que generes una secuencia entre ellas.

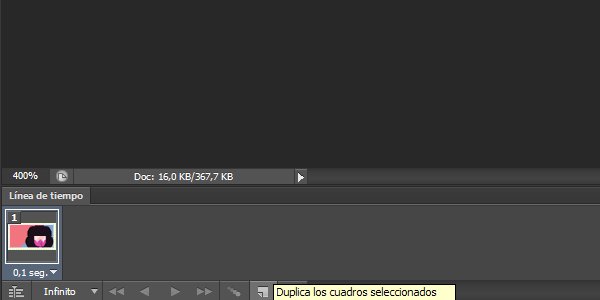
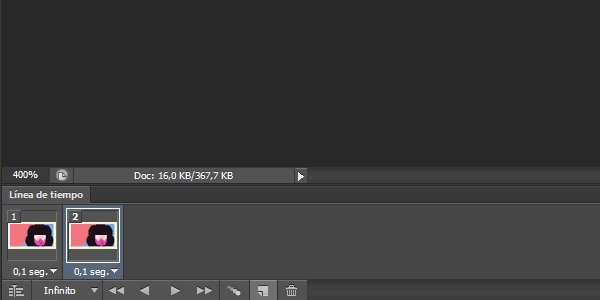
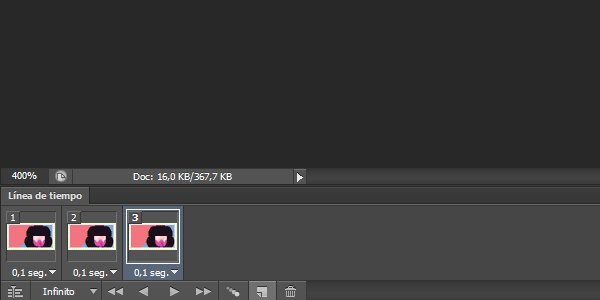
[Imagen de mi autoría. Capturas de pantallas.]- Duplicar: Esta opción sólo está disponible cuando activaste la Animación de Fotogramas. Cada vez que le des clic podrás crear un cuadro que copie los atributos del anterior.

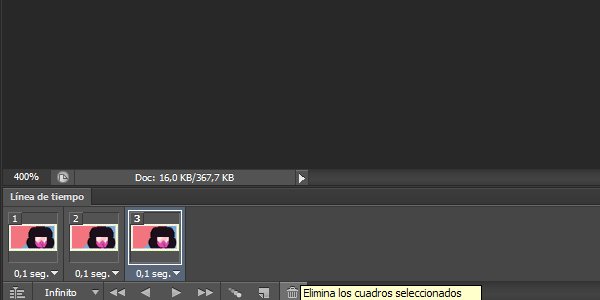
[Imagen de mi autoría. Capturas de pantallas.]- Borrar cuadro: Si un cuadro que hayas creado no te gusta o está sobrando puedes eliminarle con esta opción.

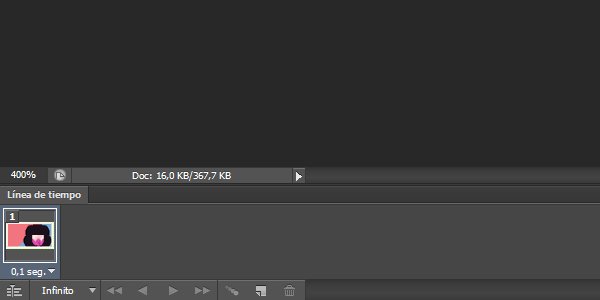
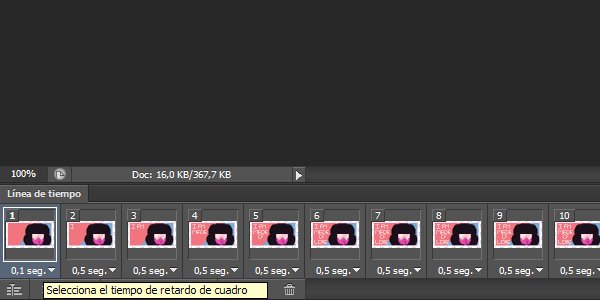
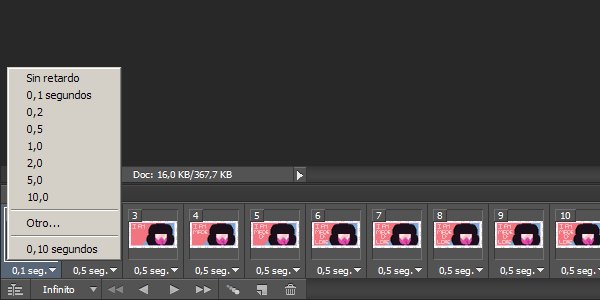
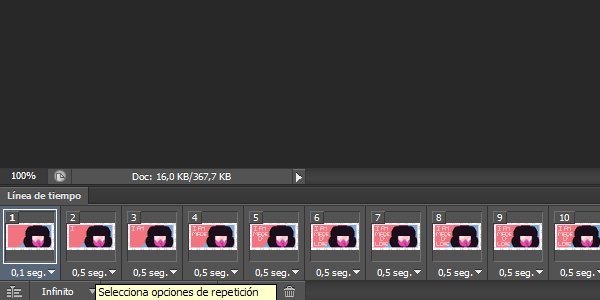
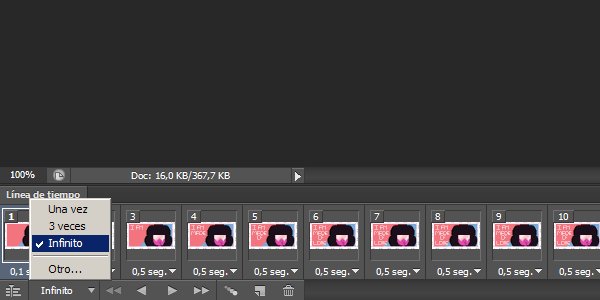
[Imagen de mi autoría. Capturas de pantallas.]- Tiempo: Cada cuadro tiene debajo suyo un tiempo que indicará cuánto va a mostrarse en la imagen. También hay un Tiempo de Reproducción que está en la parte inferior izquierda, indica las veces que se repetirá la animación. Yo elijo Infinito para que nunca se detenga.

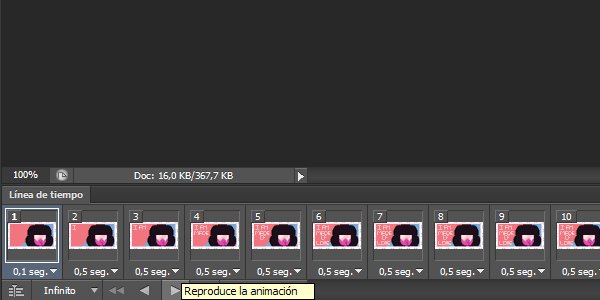
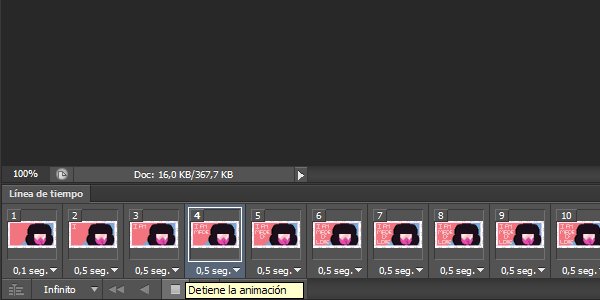
[Imagen de mi autoría. Capturas de pantallas.]- Reproducir y detener: Si deseas ver cómo va quedando tu animación puedes seleccionar la opción: Reproducir para verla, y Detener para que deje de mostrarse.

[Imagen de mi autoría. Capturas de pantallas.]
Realizando una animación.
Los que hayan trabajado su dibujo desde cero deben ir a la opción Archivo >> Abrir… (CTRL + O) y seleccionar su archivo .psd. Los que trabajen con una imagen cualquiera ya he explico qué hacer en Cómo hacer una imagen, sólo queda que agreguen la imagen o imágenes que deseen arrastrándolas sobre el Lienzo o área de trabajo.
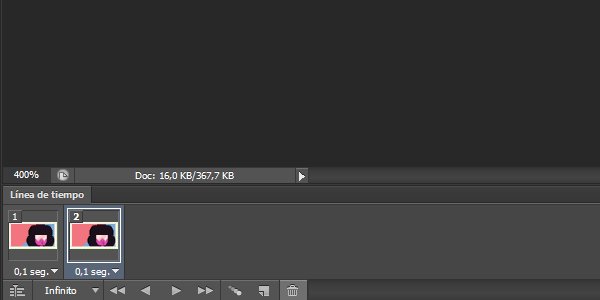
[Imagen de mi autoría. Capturas de pantallas.]Como podrás notar ahora tienes más de una capa para trabajar, ya sea por la cantidad de imágenes X que quieres para tu animación, o por lo que elegiste para tu dibujo. Ve a la ventana Línea de Tiempo, selecciona Crear animación de fotogramas , y luego ubícate en la herramienta Duplicar para crear un cuadro haciendo clic izquierdo con el ratón (mouse). Ahora puedesocultarlas Capas o Capa que no quieras que se muestren en el nuevo cuadro, yhacer visiblelas que sí quieres que se proyecten, así tendrás tu efecto de movimiento o de transición.
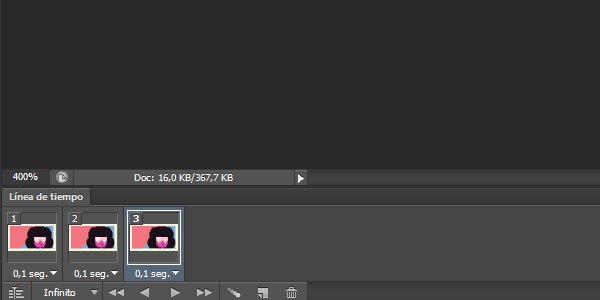
[Imagen de mi autoría. Capturas de pantallas.]Si quieres modificar un cuadro anterior sólo debes seleccionarlo haciendo clic sobre él y cambiar lo que desees, pero esto hará que todo lo que trabajes allí se vea reflejado en los cuadros posteriores, ten esto en cuenta para evitar desperfectos en tu animación.Ahora debes repetir este proceso: Duplicar >> Ocultar o Mostrar Capa >> Probar la animación. Cuando quede como te gusta hay que guardar el gif. ¡Recuerda que también puedesmodificar el tiempoentre cuadros o de repetición! No todos tienen por qué tener el mismo en la animación.
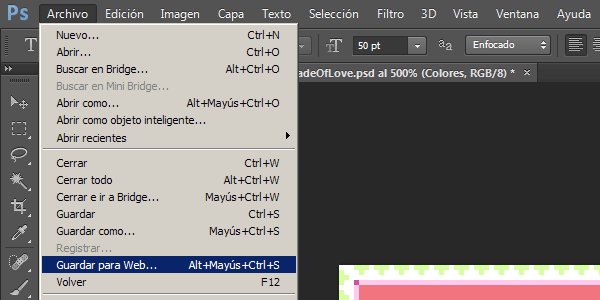
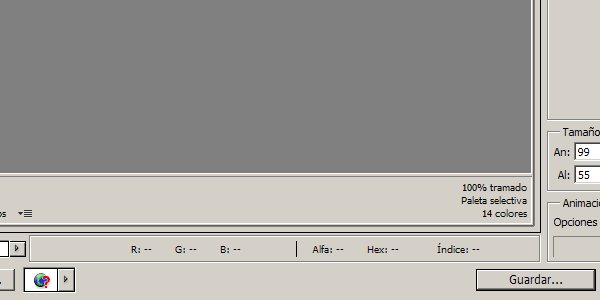
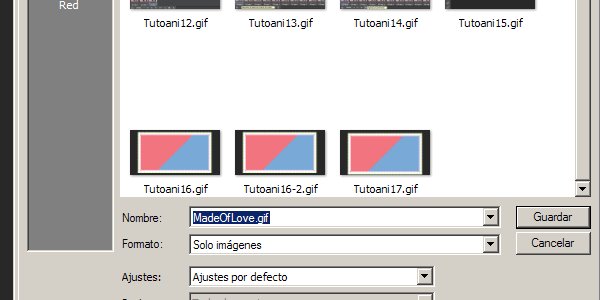
[Imagen de mi autoría. Capturas de pantallas.]Para guardar ve a la opción Archivo >> Guardar para Web… (ALT + MAYUS + CTRL + S) >> Guardar… >> Guardar.De igual forma se puede cambiar el nombre de tu archivo .gif cuando estés guardándole. ¡Y listo! Ya tienes tu animación guardada.Es recomendable también guardar en formato .psd por si luego quieres corregir algo que te hayas pasado por alto. Archivo >> Guardar (CTRL + S).

[Imagen de mi autoría. Capturas de pantallas.]
Resultado final.
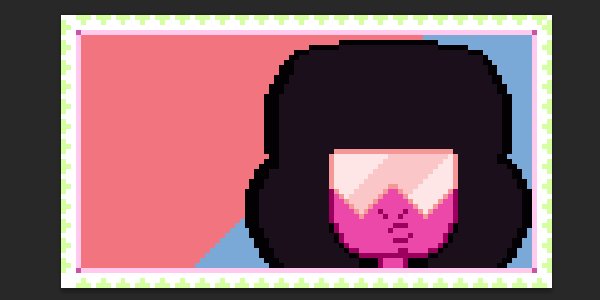
En el transcurso del post has visto cómo quedan dos imágenes o más en forma de animación o gif, y acá te enseñaré cómo quedó mi más reciente arte para DeviantArt, con sus respectivas dimensiones.Personaje: Garnet.
Origen: Steven Universe.
Programa: Easy Paint Tool Sai.
Animación: Photoshop CS6 Portable.
99x55
400x210
Fuentes.
Todas las imágenes que ves en este post son de mi autoría, ya sea porque yo las dibujé o porque yo las creé a base de capturas de pantallas. Los programas utilizados son Easy Paint Tool Sai y Photoshop CS6 Portable. ¡Y eso es todo! Espero que este tutorial o guía hayan sido de tu agrado, si tienes alguna duda o sugerencia puedes dejar un comentario. También me agradaría saber si presentar las imágenes en forma de gif está bien para ustedes o si prefieren los pasos en varias imágenes separadas. Saludos.
¡Y eso es todo! Espero que este tutorial o guía hayan sido de tu agrado, si tienes alguna duda o sugerencia puedes dejar un comentario. También me agradaría saber si presentar las imágenes en forma de gif está bien para ustedes o si prefieren los pasos en varias imágenes separadas. Saludos.¡Epa! Recuerda que tengo un DeviantArt por si deseas ver mis otros proyectos.
.png)
- Dibujo desde cero: Para ello es bueno trabajar con otro programa como lo sería Sai; opino que es más fácil de dibujar allí que en Photoshop. Debes construir tu dibujo en Capas distintas, si quieres hacer el movimiento del brazo, de una letra, entre otras cosas; debes realizarlo por separado. Por ejemplo si yo quiero que mi animación tenga una frase que aparezca progresivamente debo escribir una de estas palabras en una capa, luego otra en la siguiente y así. ¡Más adelante verás por qué!
Congratulations @shirani! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!
Excelente tutorial lo pondré en práctica
Excelente muy bien explicado de forma sencilla para quienes no sabemos mucho de esto, nos va genial, no sabía que tenías un DeviantArt ya voy a ver tus proyectos :) gracias por compartirlos, saludos.
excelente información, pero seria genial si me hicieras una ¡jajaja! saludos y buen post!
Hey, me encantan tus posts, son de gran ayuda. Gracias a ti, aprendí como hacer corazoncitos animados jiji