Diseño web HTML Tutorial párrafos titulos y etiquetas Parte2
Otro hoy vengo nuevamente con la gratitud de ofrecerles lo que es la segunda parte del curso de HTML sobre el diseñoWEB
Primeramente abrimos nuestro anterior documento si no lo tienes puedes visualizarlo https://steemit.com/spanish/@erick777/diseno-web-html-introduccion-tutorial


Primeramente abrimos nuestro anterior documento si no lo tienes puedes visualizarlo https://steemit.com/spanish/@erick777/diseno-web-html-introduccion-tutorial

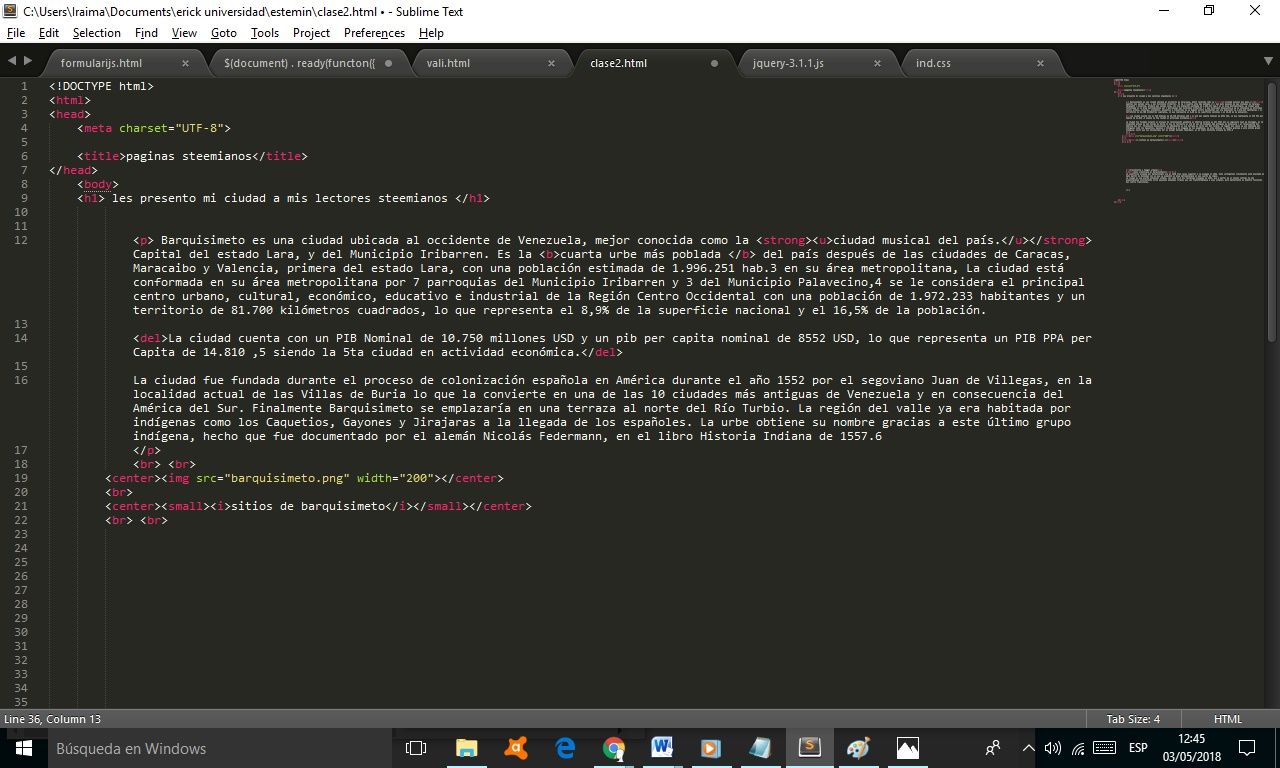
- Abrimos el sublime text y con nuestro ultimo documento que estuvimos realizando en capitulo anterior comenzamos a editar
- Primeramente comenzamos por conocer las etiquetas del Html https://developer.mozilla.org/es/docs/HTML/HTML5/HTML5_lista_elementos un buen sitio donde tenemos muchas etiquetas y para que nos sirven
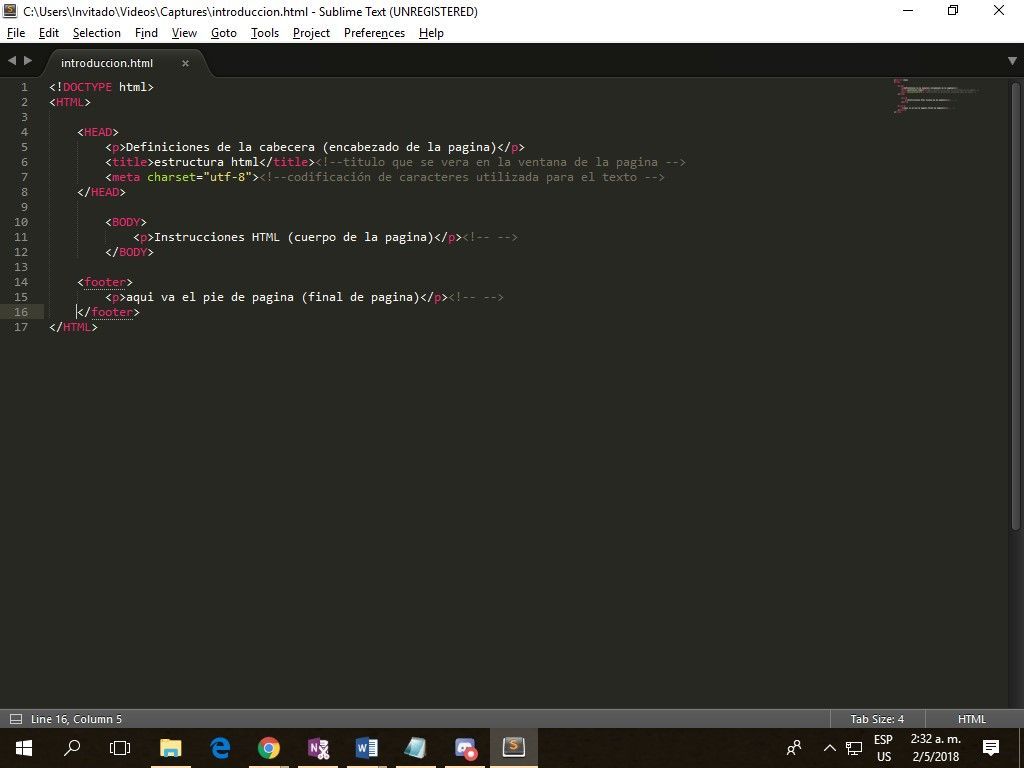
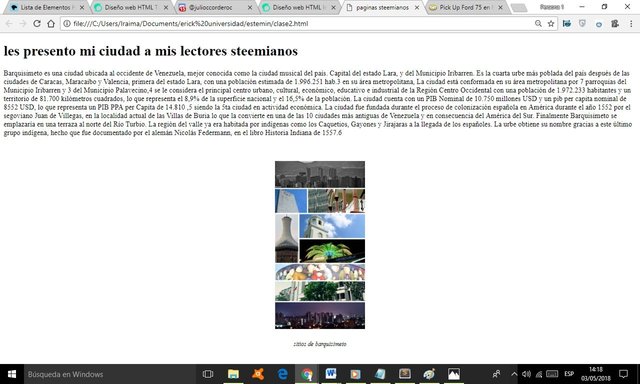
- Comenzamos por utilizar las etiquetas p y h1 para colocarle un titulo a nuestra pagina y un párrafo al documento (cabe destacar que las etiquetas hay que utilizarlas dentro de los signos menor < y mayor > para abrir <> para cerrar
- Para insertar imágenes a el documento html lo hacemos colocando la etiqueta img y le modificamos con la etiqueta width para darle el tamaño deseado a la imagen
- Cabe destacar que luego de colocar img la ruta de la imagen puede ser el url de una pagina o el nombre del archivo que tengamos guardado en nuestro ordenador terminándolo en jpg, png, etc dependiendo el formato como tengamos guardado la imagen
- La imagen debe de estar guardada en la misma carpeta donde esta la guardada nuestra pagina debe de estar guardado en la misma carpeta

- Podemos observar que he utilizado una etiqueta center para centrar tanto la imagen como la cita de la imagen que aparece por debajo de la imagen dándole cursividad y separándola mediante un salto de línea “br”
- En la siguiente edición del documento se observar que colocamos etiquetas como:
- strong : Esta es utilizada para colocar la letra en negrita es muy buena pero no se debe colocar mucho solo en lo mas resaltante de nuestra pagina
- b: Esta es utilizada para colocar la letra en negrita al contrario de strong esta si se puede utilizar con mas frecuencia para resaltar palabras
- del: Esta etiqueta sirve para tachar el texto
- u: esta nos sirve para subrayar el texto del documento
ya para culminar mis queridos esteemianos les invito a que revisen mi anterior post [curso parte 1] (https://steemit.com/spanish/@erick777/diseno-web-html-introduccion-tutorial) para que tengan conocimiento sobre la estructura básica del html
[separadores de texto] (https://steemit.com/spanish/@tettu/separadores-de-texto-contribucion-para-steemit) Uso compartido
Apoyemos el trabajo de @cervantes como Witnesses en esta página:
https://steemit.com/~witnesses







comentario eliminado
gracias
Detected a Phishing Account - Do Not Engage!
Warning Phishing Link!
Do Not Click on Bad Links
They Steal Account.
그들은 계정을 훔치는 나쁜 링크를 클릭하지 마십시오. !
Jangan klick Tuatan Buruk , mereka curi akun kamu
提防黑客,他们偷账!
If you have provide your password to the link , make sure you change your password immediately!
muchas gracias por la sugerencia lo tendre presente
gracias participare en la mayor brevedad posible
Usted ha recibido un upvote por la comunidad @inteligentzia y su TRAIL de curadores ya que consideramos su post de información útil y de relevancia creativa.
Si quieres saber mas del proyecto aqui te dejamos nuestro post introductorio
Tambien puedes unirte a nuestro canales en el Chat Discord o en nuestro Grupo de Facebook para saber mas del proyecto!
muchas gracias estare pendiente sobre ese proyecto y leere sobre el mismo ya me he unido
excelente.
gracias
Apenas me acabo de encontrar con este post, lo intentaré haber que resulta. Gracias por el aporte
gracias por tu apoyo intentalo es muy interesante estare compartiendo mas contenido
excelente post
gracias
Nunca esta demás, repasar estas cosas.. jejeje!
Aunque son de las que es complicado que se te olviden..
Saludos!
exactamente pero siempre hay que tenerlas presentes y conocerlas bien para cuando empiece con los pos de css darle el mejor estilo a nuestra pagina