Diseño web HTML Introduccion Tutorial
A continuación les traigo lo que será un curso de HTML para todos aquellos que quieren comenzar con lo que es el diseño de páginas web el cual también nos servirá para mejorar nuestra presentación debido a las etiquetas que se pueden utilizar también nos sirven para trabajar en la creación de nuestro post.
Primeramente es importante saber que las páginas web están desarrolladas con lenguajes de marcado como el HTML, que pueden ser interpretados por los navegadores y es muy fácil su edición.
Que se necesita para hacer una página web

- Primeramente necesitaremos un editor de texto, descargamos el de preferencia en mi caso yo utilizo el sublime text https://www.sublimetext.com/3 lo recomiendo lo descargamos y lo instalamos siguiendo los pasos de instalación.
si no sabes cómo instalarlo coméntalo y les estaré explicando como instalarlo
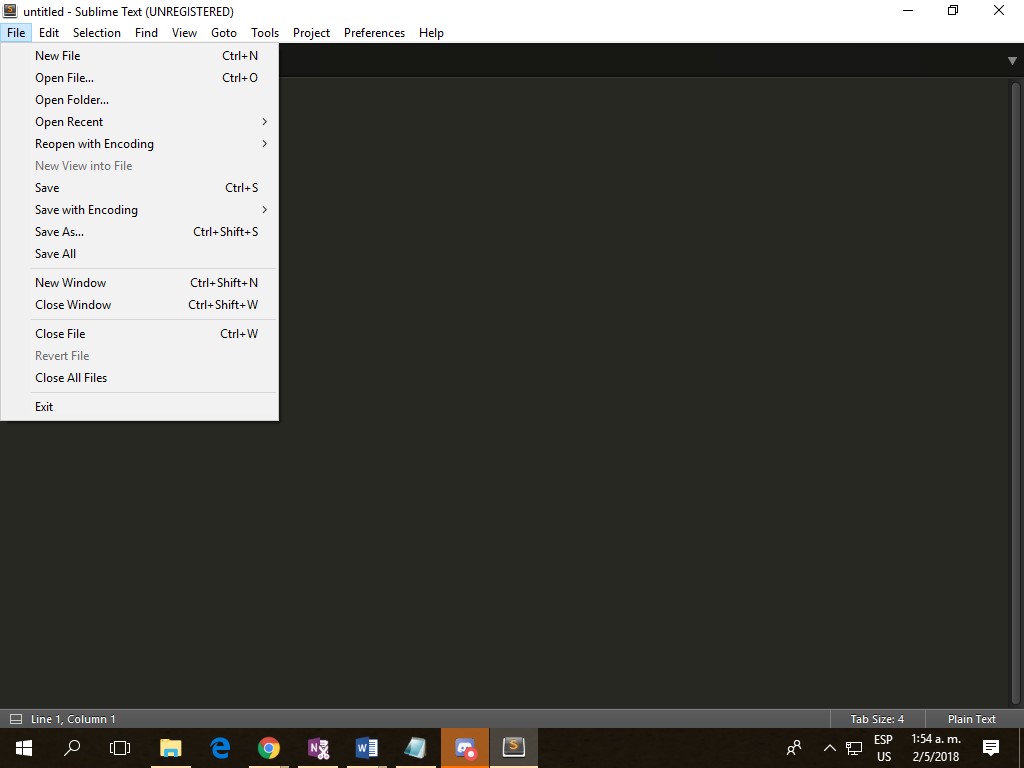
- Abrimos el editor de texto presionamos file y seleccionamos New File para abrir una nueva ventana de trabajo

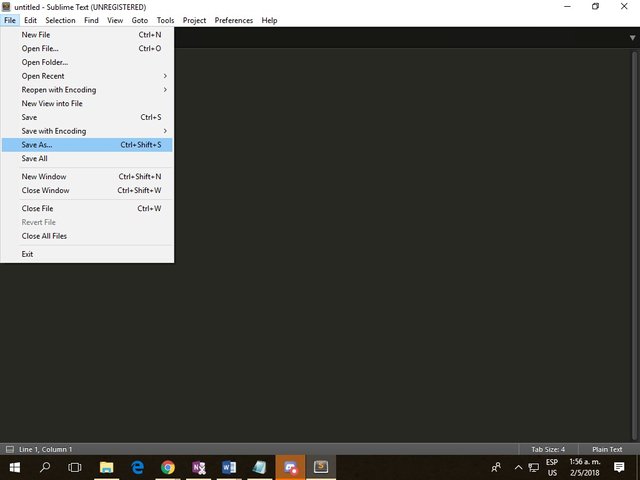
- Seguidamente procedemos a guardar el documento presionando en file y precionamos la opción sabe As…
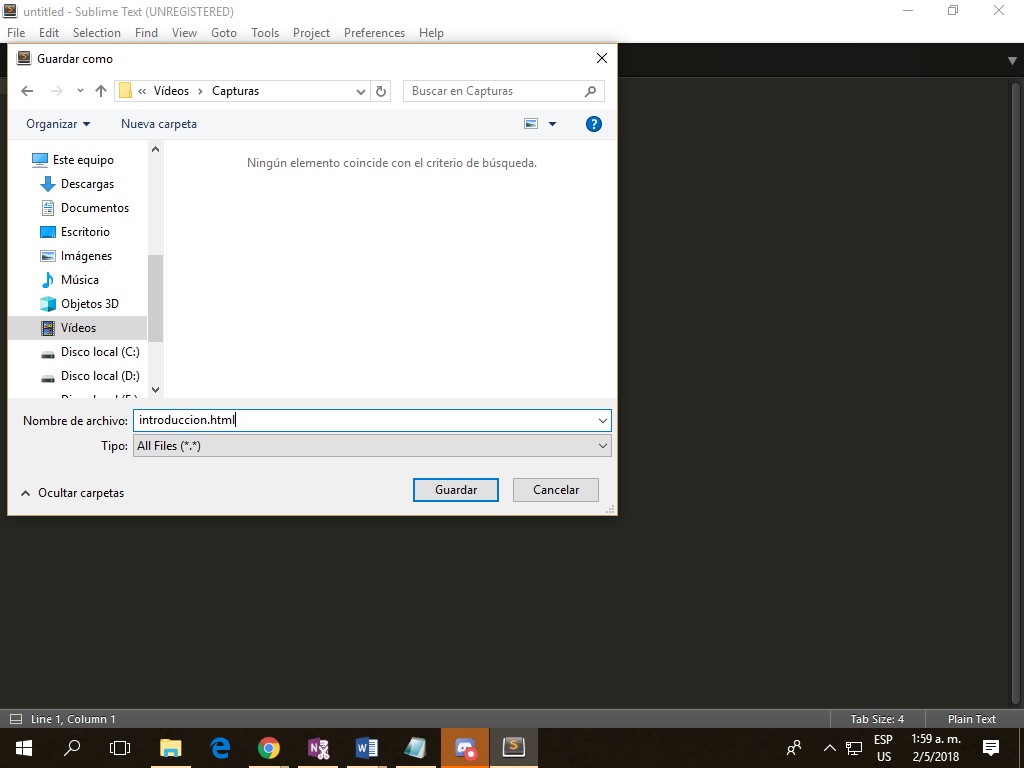
- buscamos la carpeta de destino donde queremos guardar el documento y le colocamos el nombre de nuestra preferencia sin espacios colocándole a él final.html (ejemplonombre.html)
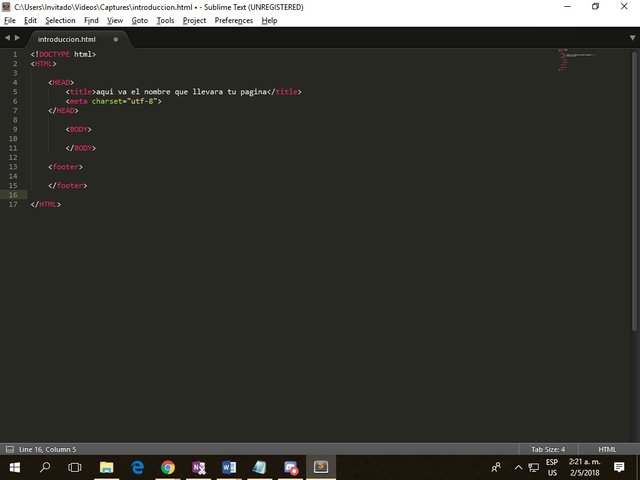
- Luego copiamos la estructura básica HTML para darle forma a las partes de nuestra pagina
- Hay que tener en cuenta que al colocar alguna etiqueta o algún texto siempre hay que guardar el documento presionando control+s
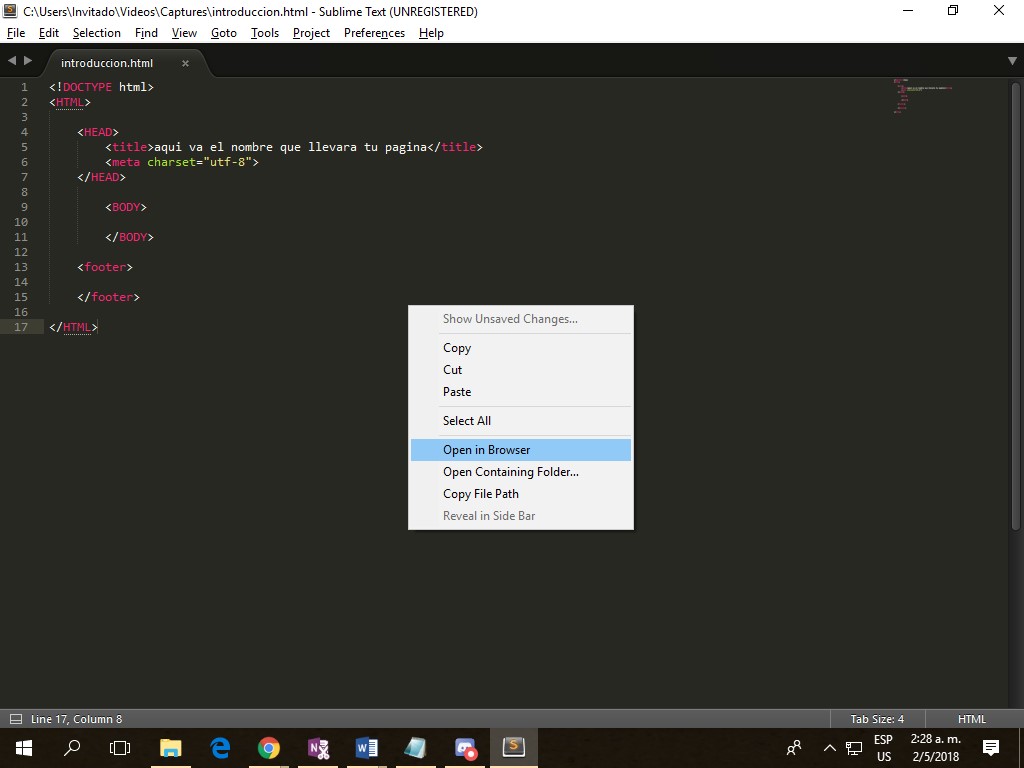
- Luego podemos presionar clip secundario y seleccionamos la opción open is browser
- Nos llevara a el navegador web predeterminado en mi caso mi navegador predeterminado es crome
- podemos observar que en el documento no observamos nada y la pagina está en blanco. Puedes estar tranquilo todo va bien ahora podemos empezar a insertar la información que le queremos agregar a nuestra página web. con la etiqueta
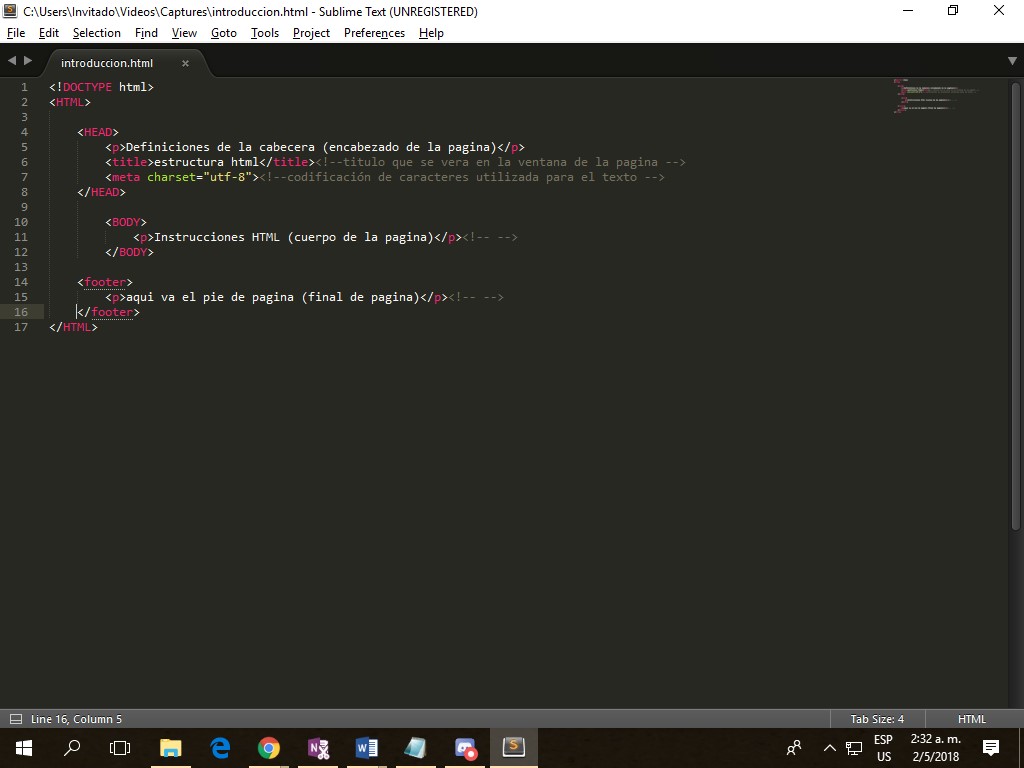
- precionamos otra vez control+s para guardar y precionamos clip secundario y seleccionamos la opción open is browser
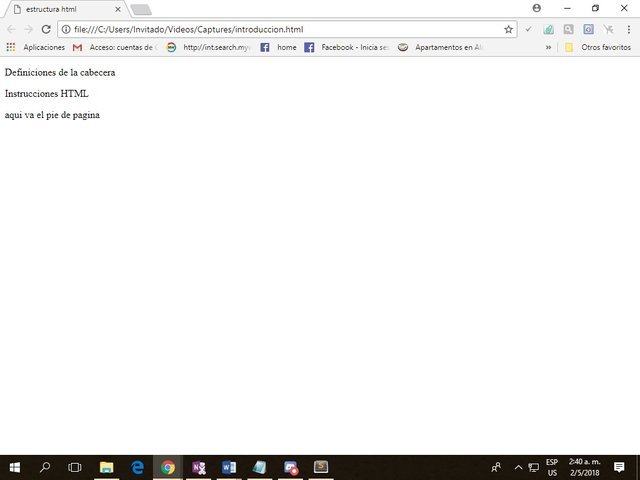
Ya nos aparece el texto en nuestra página .
- <!—entre estos símbolos van comentarios que no aparecen en la página pero nos sirve como indicadores para comentar lo que vamos haciendo -->
Parte1
Gracias por leerme mis queridos esteemianos espero que les allá gustado y estén pendiente de las próximas partes de este interesante tutorial de HTML
Ingresa a mis redes sociales
[separadores de texto] (https://steemit.com/spanish/@tettu/separadores-de-texto-contribucion-para-steemit) Uso compartido
Apoyemos el trabajo de @cervantes como Witnesses en esta página:
https://steemit.com/~witnesses














gracias por tu apollo
y hay un regalo :-)
El saber diseño web es una herramienta muy útil en nuestra época, nos puedo permitir crear un negocio propio o matar algunos tigritos xd.
claro siempre y cuando nos enfoquemos en aprender bien las cosas nos saldrá bien y podremos emprender un buen negocio saludos
Es un primer paso, bien completo, sí la comunidad lo utiliza, se creará una nueva comunidad de nuevos programadores... excelente...
Propuesto para el voto del Trail de @rutablockchain.
si es un primer paso muy importante estaré trabajando en los demás pasos y con diferentes lenguajes de programación y estilos para que cada uno de nosotros los esteemianos creemos y tengamos nuestros propios sitios web
excelente material amigo... creo que sera de mucha ayuda!!! gracias por compartir de tu conocimiento.
siempre que pueda estaré compartiendo con todos ustedes mis conocimientos par que aprendamos de este gran tema que es muy complejo y extenso
Acabo de aprender varias cosas nuevas aquí leyéndote, que el lenguaje markdown que usamos aquí es uno de los lenguajes de marcado que hay. Y que hay editores de texto para eso, lo cual es importante para mi porque trabajo bien copiando y pegando en word, pero podría ser más eficiente con el editor. Voy a seguirte.
es mucho mas importante puedes ir visualizando los cambios que va generando y cuando ya comenzemos a usar el css veras como se expande un mundo de posibilidades
@erick777. Recibiste el poder de la Mitología. Gracias por unirte a nuestro TRAIL MINOTAUROTOTAL
"EL PODER ESTÁ EN TI"
Para mi es el placer de pertenecer a tan Grandioso Trail
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
votado y compartido, gracias en confiar en nosotros
Gracias a ustedes por el apoyo brindado
tengo tiempo buscando un buen tutorial al respecto, gracias por la info, estaré intentando crear mi propia pagina besos enormes <3
estaré realizando varios capítulos mas ya se encuentra disponible la segunda parte esta semana comienzo con los formularios listas y tablas. un abrazo para ti saludos