Aprende crea y diseña tu propio negocio de páginas web tutorial
Un gusto en saludarles mis queridos lectores para mí es un placer de traerles la 6ta parte del curso de diseño web.
Estuve un poco alejado de estos tutoriales ya que es algo que requiere un poco de tiempo y dedicación, pero me estaba trabajando en otros proyectos de mis estudios universitarios.
Sin más preámbulo comencemos, hoy les mostrareré un menú desplegable con css y html.
Paso 1
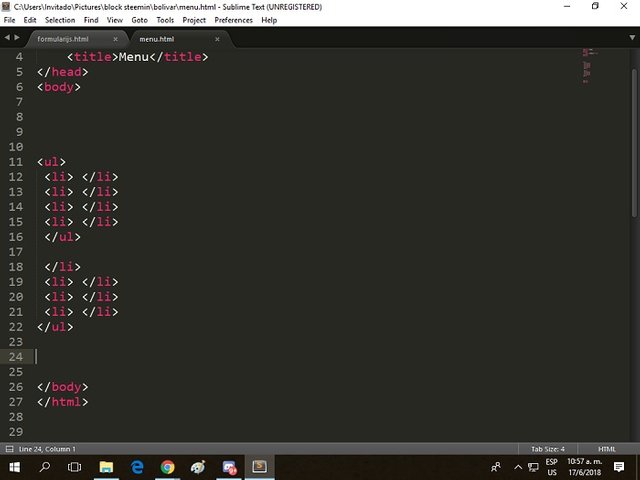
Si desconoces como crear una lista visita mi post en el siguiente enlace Lista
Paso 2
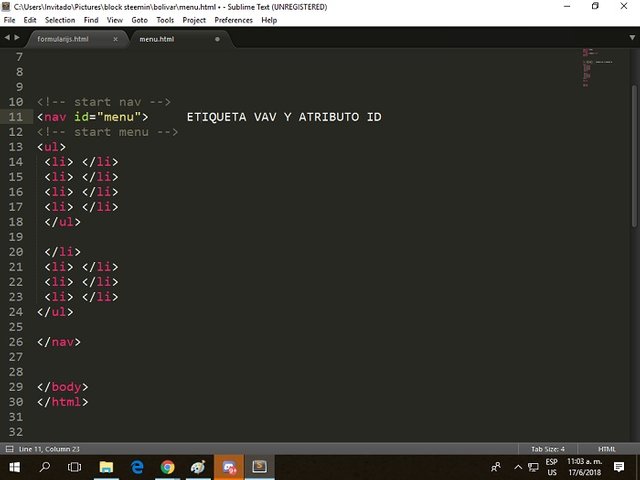
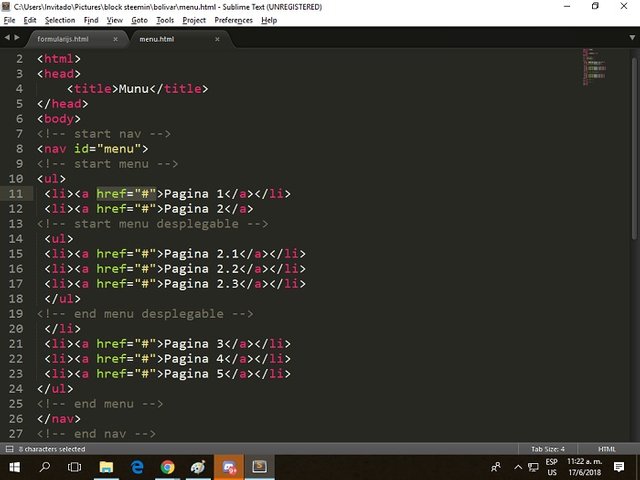
Colocamos la etiqueta nav con un atributo id para identificar el menu.

Paso 3
Paso 4
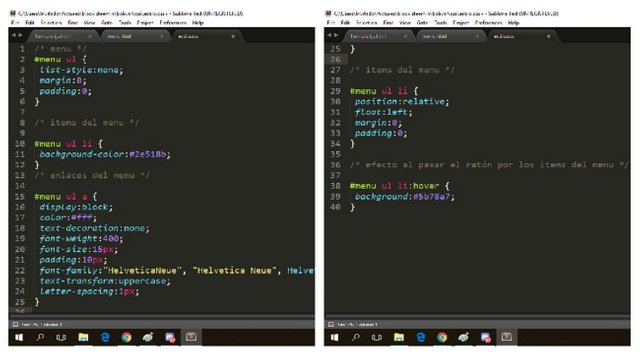
Se colocan las propiedades en el documento css para darle el estilo a el menú ya que hay muchos tipos de propiedades, puedes probarlos todos los que gustes aquí una pagina de propiedades css explicadas cada una de ellas.
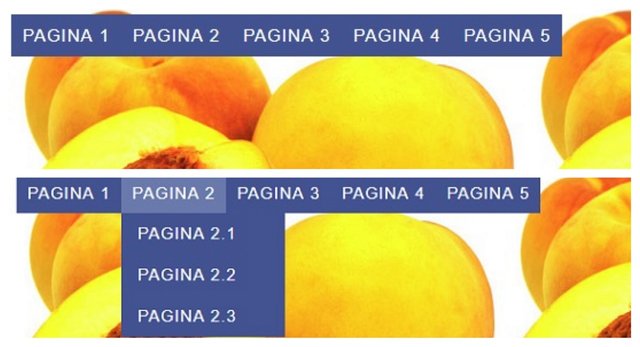
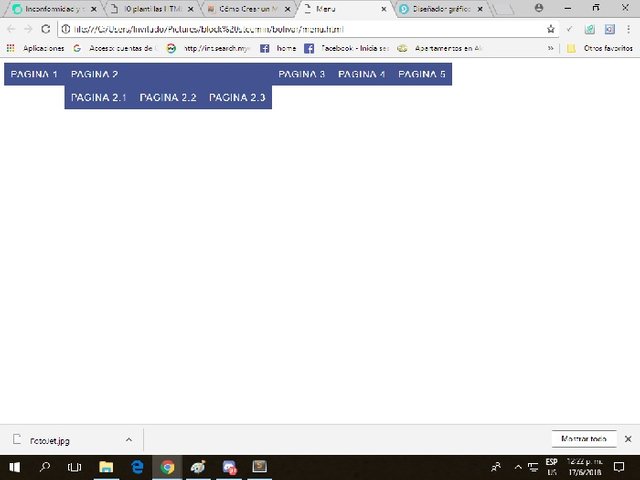
Aquí podemos visualizar como nuestro menú va mostrando un mejor estilo
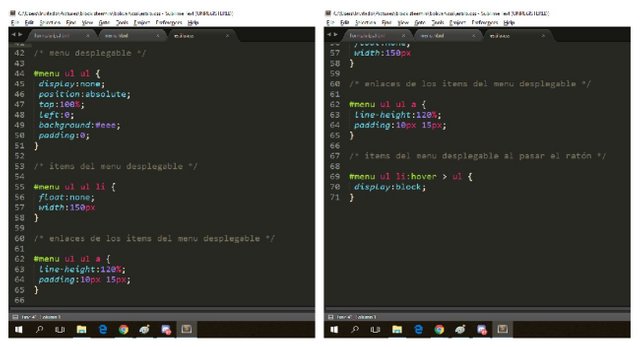
Paso 5
PD: Si te fijas, por defecto escondemos los enlaces del submenú con display: none y luego los mostramos aplicando display: block con el selector :hover
Además, para que nuestros enlaces aparezcan de forma vertical y no horizontal como en el menú principal, aplicaremos la regla CSS de float: none
Nuestro resultado.
PD: Colocamos una foto de fondo para un mejor aspecto de nuestro menú
Esto a sido todo por el dia de hoy, espero que hayan aprendido algo de este tutorial cualquier duda dejenmela en los comentarios que con gusto les respondere.
https://steemit.com/~witnesses
https://steemit.com/~witnesses
sígueme en mis redes sociales
Anteriores Tutoriales
| Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 |
|---|---|---|---|---|
| Introduccion | Parrafos, titulos y etiquetas | Tablas y listas | Formularios | Enlazar un documento css con html |












Gran tutorial, gracias por la explicación. Saludos.
Gracias por pasarte, saludos
¡Gracias por el tutorial! Está súper útil :)
Gracias por haberte pasado, saludos
creo que una de las mejores creaciones del hombre, ha sido el internet, con ello llegamos a muchos sitios, a muchas personas. tenemos que utilizar estas herramientas para promocionar nuestros negocios.
Claro muy ciertas tus palabras, cada día el mundo avanza tecnológicamente hablando no hay que quedarse atrás por así decirlo.
Excelente información. Es una muy buena herramienta tecnológica! gracias por compartirla.
Gracias a ti por tomarte tu tiempo de visualizarlo, espero que allá sido de tu agrado,
Well done @erick777! You successfully guessed the match result.
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard!
Do you like the SteemitBoard Corld Cup Contest?
Vote for @steemitboard as a witness and get one more award!
Well done @erick777! You successfully guessed the match result.
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard!
Do you like the SteemitBoard Corld Cup Contest?
Vote for @steemitboard as a witness and get one more award!
Interesante tu tutorial.
gracias hermano
Excelente información @erick777. Gracias por compartirla
gracias a ti por visitarme, saludos
gran información para emprender algún negocio.
me agrada que te sea útil, saludos
Hey esto esta buenísimo! Yo estoy por hacer un diplomado en paginas web y creo que tus tutoriales en definitiva me serán útiles para llegar con una base en el html (y)
sii que bueno que mis tutoriales te sirvan de algo, espero que puedas sacar tu diplomado, Saludos