DESCIFRANDO MARKDOWN [Domingos de Steemit]



Creé un nuevo documento word y comencé en esa cacería de etiquetas, y entre a la Pagina oficial de Markdown y la de muchos usuarios que han proporcionado guías de etiquetas muy útiles para crear mi propia base de datos de códigos Markdown, por aquí les dejo un enlace para que puedan descargarlo, quizás le sea de utilidad como a mí, o le dé una idea para elaborar su propia base de datos.

¿Cuáles son las etiquetas / códigos que más uso?
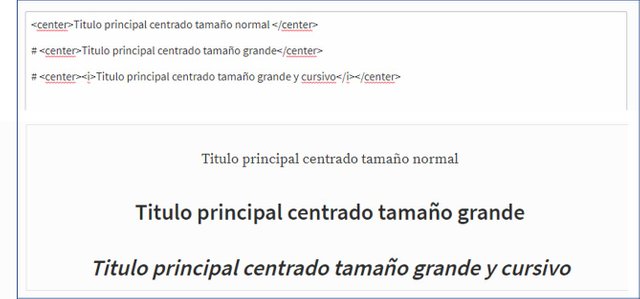
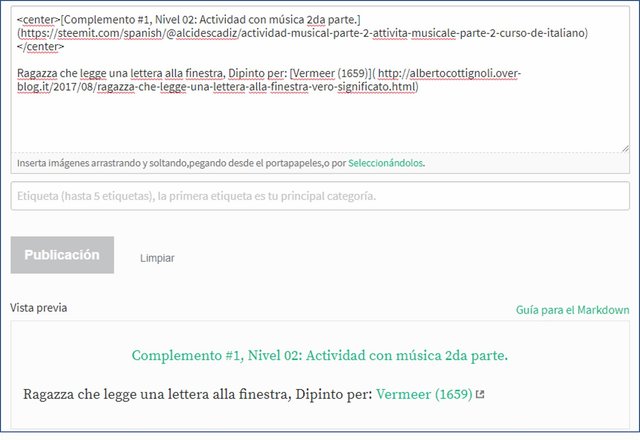
Para centrar un texto o imagen:
<center>Texto a centrar</center>

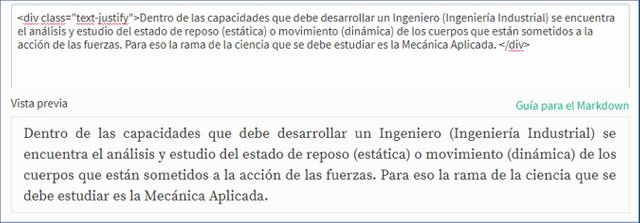
Para justificar un párrafo:
<div class="text-justify">Párrafo Aquí</div>

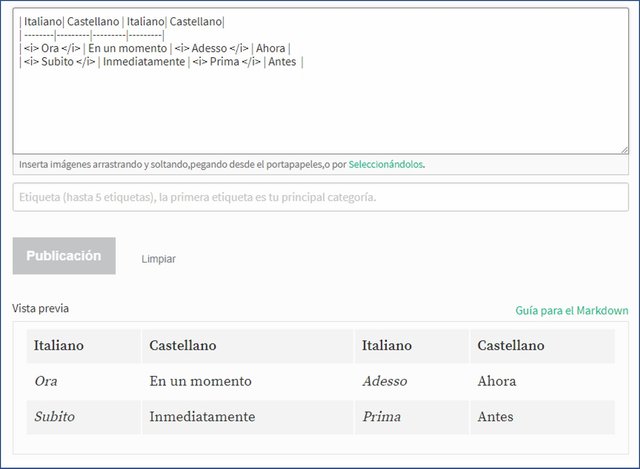
Para hacer tablas
| titulo 1| titulo 2|
| --------|---------|
| mensaje 1| detalle 1 |
| mensaje 2| detalle 2 |

Para colocar la fuente o un link (redireccionar o colocar un hipervínculo)
[titulo](link o url)

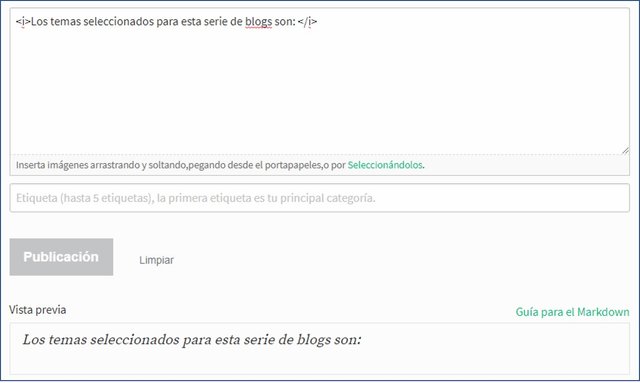
Para convertir un texto en cursiva
<i>Texto en cursiva</i>

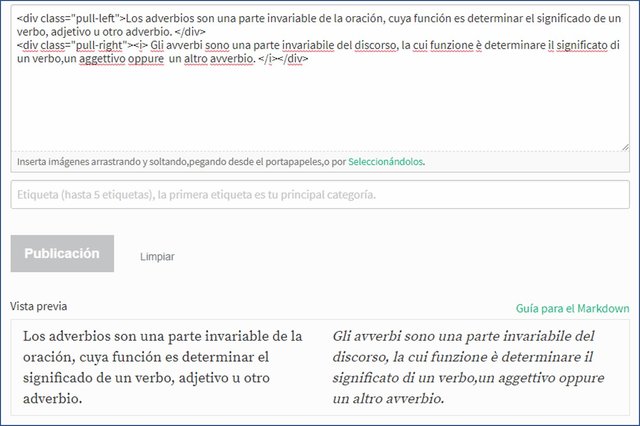
Para crear dos columnas
<div class="pull-left">Texto de la primera columna</div>
<div class="pull-right">Texto de la segunda columna</div>

Espero les haya sido de utilidad, adicionalmente les dejo para descargar este blog en formato markdown, por si les es de utilidad conocer la forma como estructuro mis blogs:

Además, este vídeo explica satisfactoriamente como podemos maquetar nuestros blogs en esta plataforma.
Vídeo tutorial de Markdown realizado por Javier Cristóbal (2017)

Información adicional:
Los símbolos |, [] y <> generalmente o no están visibles en el teclado o el teclado esta configurado de otro modo, sin embargo, aquí la forma de obtenerlos sin estar copiando y pegando:
- Alt + 91 = [
- Alt + 93 = ]
- Alt + 60 = <
- Alt + 62 = >
- Alt + 124 = | (el usado para hacer tablas)

Tema relacionado:

Realizado por:
Ing. Alcides Cádiz
Investigador y Generador de Contenido
Posdata: Las imágenes usadas en este blog son de elaboración propia o tomadas de: https://pixabay.com/es/ (repositorio de imágenes sin derecho de autor)

Estas participando para optar a la mención especial, que se efectuará el 03 de Junio del 2018 a las 8:00 pm (hora de Venezuela); donde el autor del artículo seleccionado recibirá la cantidad de 1 SBD transferidos a su cuenta.
Contáctanos en Discord: https://discord.gg/hkCjFeb
Apoya al trail de entropía y así podrás ganar recompensas de curación de forma automática, entra aquí para más información sobre nuestro TRAIL.
Puedes consultar el reporte diario de curación visitando @entropia
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Buen post @alcidescadiz. Saludos 😉
a la orden, gracias por el apoyo...
El artículo necesario para los que apenas comenzamos en steemit.
ese fue el objetivo, que resulte de beneficio para los nuevos en esta red... gracias por tu comentario y el apoyo. .. ci vediamo...
Tenia día recopilando códigos de markdown pero todos los post que había visto traducían era la ayuda de steemit que ya conocía, buen trabajo de dedicarte a mostrar el resultado de cada uno
gracias por tu comentario... que bueno que te resultó de provecho mi trabajo realizado... ci vediamo...
ahora mis post seran mas elaborados... gracias
esa es la idea amigo... ir mejorando en cada post... ci vediamo...
Si bien es cierto que hay varios tutoriales de este tipo en Steemit, este el es más explicativo y detallado que he visto. Muchas gracias por compartir la información y fomentar una buena edición para los posts de Steemit! Saludos.
gracias a ti por el comentario... resulta animador... ci vediamo...
Como anillo al dedo, esta publicacion, para los que recien pertenecemos a la comunidad steemit. Muy util, resumida y precisa. Gracias
objetivo logrado... que bueno que te resulte de ayuda... gracias por el comentario y tu apoyo... ci vediamo...
Yo llevo varios meses peleando con los codigos en mis post. Gracias por compartir esta información, algunos no los conocía. Saludos.
Gracias a ti por el comentario y darme el apoyo... yo estoy contento que mi trabajo haya sido de provecho y utilidad... ci vediamo...
Buen aporte.