From noob to full-stack - LEARNING DIARY #1

| English | Polski |
|---|---|
| I'm going to learn web technologies from scratch. I will begin with total basic and end up knowing a lot. This is not going to be tutorial series. It will be about my progress with learning. I'm going to do this, because additional motivation is always welcome, and, not going to hide it, for rewards too, because that's what Steemit is about too. | Zamierzam nauczyć się technologii webowych od zera. Zacznę od totalnych podstaw, a skończę z dużą wiedzą. To nie będzie seria poradników programowania, a o moim postępie w nauce. Zamierzam tu pisać, bo to dodatkowa motywacja i, nie zamierzam ukrywać, wynagrodzenie też się przydaje. |
| In this post I will tell you what tools am I using, what do I already know and where I learn from. Let's begin! | W tym wpisie powiem wam jakich narzędzi używam, co już umiem i gdzie się uczę. Zaczynajmy! |
What tools am I using? | Jakich narzędzi używam? |
|---|
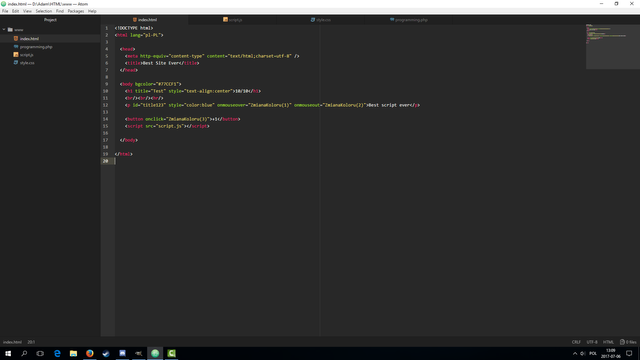
Text Editor - Atom

Atom is a text editor that's modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file.
This is an quote from Atom Editor webpage.
| In my opinion it's the most intuitive and productive editor ever. Of course, everyone has their own choice, mine is Atom. I've tested Sublime Text 3, Notepad++, Windows's Notepad and Atom. There is also Vim, but in my opinion it's not good for beginners like me and I think Atom is ideal. I installed few packages and theme: | Według mnie jest najbardziej intuicyjnym i wydajnym edytorem ze wszystkich. Oczywiście każdy woli co innego, ja wybieram Atom. Sprawdzałem Sublime Text 3, Notepad++, Notatnik windowsa oraz Atoma. Jest też Vim, ale raczej nie jest za dobry dla początkujących jak ja i zdaje się, że Atom jest idealny. Zainstalowałem kilka paczek/pluginów oraz jeden theme: |
|---|
- Color Picker - for easy generating HEX and RGB color codes,
- File Icons - for visual adjustment, it's showing different icon for every file type in tree view,
- Minimap - it is showing minimap of code, so you know exactly where you are in very long document
- Monaki Theme - dark theme with good looking syntax.
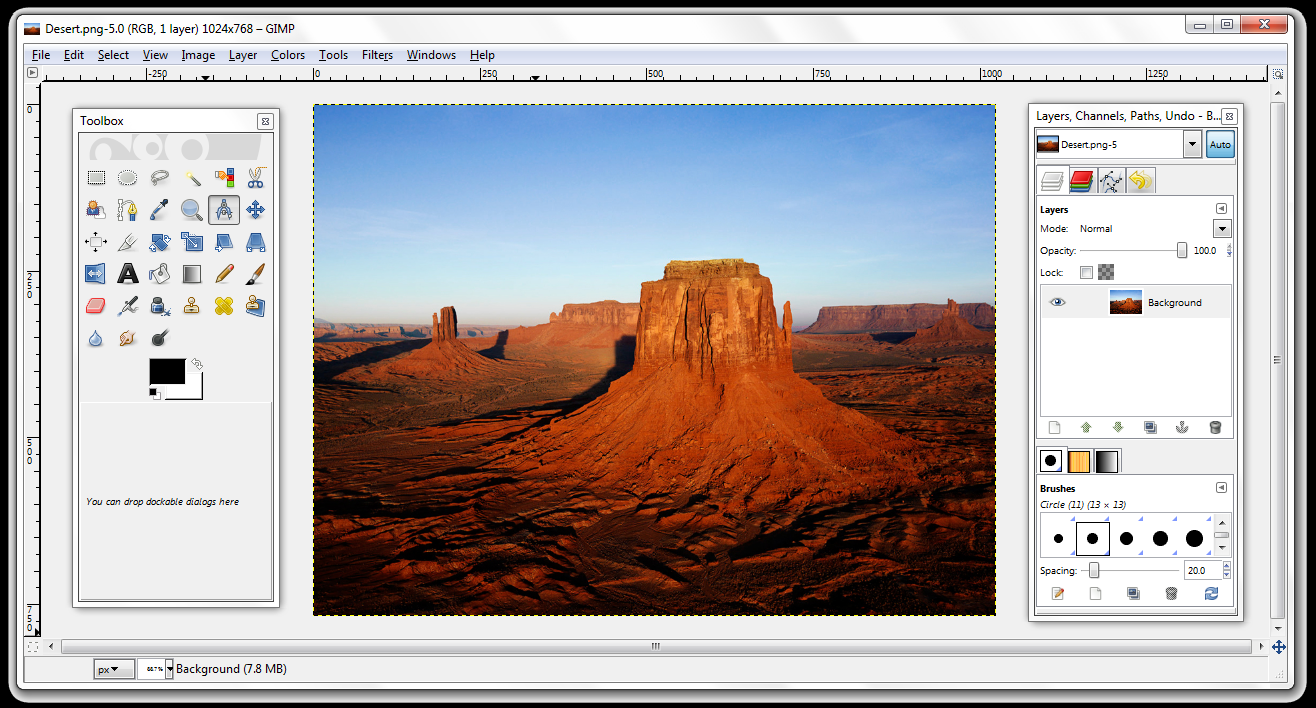
Graphics Editor - Gimp

Gimp interface (source).
GIMP is a cross-platform image editor available for GNU/Linux, OS X, Windows and more operating systems. It is free software, you can change its source code and distribute your changes.
Whether you are a graphic designer, photographer, illustrator, or scientist, GIMP provides you with sophisticated tools to get your job done. You can further enhance your productivity with GIMP thanks to many customization options and 3rd party plugins.
This is an quote from Gimp's official webpage
I am not pro in Gimp, but I know the basics. It's easy to edit or draw entities for your page (not doing it yet). | Nie jestem pro jeśli chodzi o Gimpa, ale podstawy znam. Łatwo się w nim edytuje i tworzy obiekty na stronę (tego jeszcze nie robię).
What do I already know?
| Actually I begun my learning process. I know some basics of HTML, CSS and JS from school, but mostly I was learning at home. Now I am learning fully from Internet only beginning with absolutely basic knowledge. Here are my actual skills of JavaScript: | Ogólnie to zacząłem już naukę. Znam podstawy HTML, CSS i JS'a ze szkoły, ale głównie uczyłem się tego w domu. Teraz uczę się w pełni z internetu zaczynając od samych podstaw. Oto moje umiejętności w JavaScript: |
|---|

Where do I learn from?
I learn from w3schools tutorials. It is really great site in my opinion. I like the idea of Try It Yourself examples with interactive editor and Exercises in almost every lesson! I did not know this site before and I'm excited about it. I am at HTML CSSlesson at the moment. | Uczę się z poradników w3schools. No według mnie naprawdę wspaniała strona. Podoba mi się pomysł interaktywnego edytora "Try It Yourself" (spróbuj sam) oraz zadań przy prawie każdej lekcji! Wcześniej nie znałem tej strony i jestem nią podekscytowany. W tej chwili jest na lekcji HTML CSS. |
|---|---|
| I am growing my experience pretty fast, because it's really enjoyable technology to learn. Easy and powerful. | Całkiem szybko nabieram doświadczenia, bo to naprawdę przyjemna w nauce technologia. Łatwa i potężna. |
Ending
| That's all in this post. I hope to get some feedback from you guys, what do you recommend for newbies like me (in web-dev) and share your minds. I hope you didn't get bored. Maybe you are in similar situation? | To wszystko w tym wpisie. Mam nadzieję dostać trochę feedbacku i wskazówek od was. Może ktoś z was też się dopiero uczy? |
|---|---|
| Hope you enjoyed! | Mam nadzieję, że się podobało! |
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by adamak2k from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Hej! Fajne plany! Od siebie mogę polecić ci https://www.freecodecamp.org/ - fajny kurs, który przeprowadzi cię od postaw z 'hello world' w htmlu aż po zaawansowane rzeczy w popularnych frameworkach. Całośc oparta na projektach do wykonania i edytorze 'try it yourself' ;) powodzenia
Dzięki, też sobie to zrobię w międzyczasie! :)
Thanks for posting this, really interesting to hear about other people's workflows. Would be cool if you shared some more of this on my latest post, as the whole point of that thread is to discuss everyone's different workflows.
By the way, cool idea with using a chart for the translations!