How to create a GIF (Laptop Browser Tutorial)
Create a GIF / animation
Recently I was offering to create a "how to create a GIF" - this was before I realized how many different platforms, devices, tools everyone uses to post on Steemit and to create any visuals. There are tons of different ways how to create a GIF depending on this. The following options exist:
- Using an online service such as Google Photos that offer this as add-on
- Using dedicated free GIF makers via the Internet (e.g. Giphy.com)
- Use Software on your Windows / Mac OS or Linux Desktop computers (e.g. Photoshop)
- Use mobile Apps on Smartphones / Tablets (e.g. GifLab)
These are the most common ways I am aware of - sure there are even more options how to do it. To make this guide really helpful I decided to show here how I do this personally by using my laptop and a common Web Browser. These days I assume almost everyone owns a Gmail / Google account - this is probably the easiest way to create animations. Even via Google I might do a series of tutorials (if we can call it that way) for different devices / platforms such as:
- Android smartphone
- Apple iPhone / iPad
- Laptop Browser
What is a GIF / animated photo again?
Roughly explained - an animation is a group of photos put together to create a photo of a moving subject. Also videos can be used to create such an animated effect. A GIF is used as a synonym for animated photos which is not 100% true though. GIF stands for Graphics Interchange Format and is an image / graphic file on a Web page that moves. Here a definition I found on the web via Techtarget.com: "In particular, an animated GIF is a file in the Graphics Interchange Format specified as GIF89a that contains within the single file a set of images that are presented in a specified order. An animated GIF can loop endlessly (and it appears as though your document never finishes arriving) or it can present one or a few sequences and then stop the animation."
This is HOW I Do it (Using Laptop Browser and Google)
Here is how I do it by using the Google Photos Services in a usual Web Browser (easy - just follow the steps):
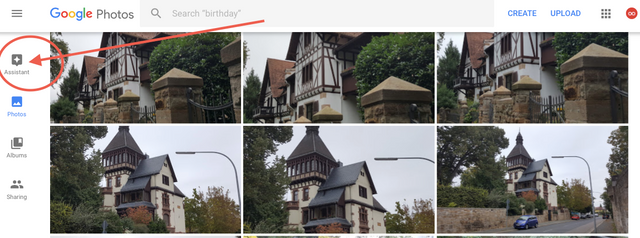
- Open a browser and go to photos.google.com!
- Sign in to your Google Account or create one!
- Once logged in look on the left, click Assistant!
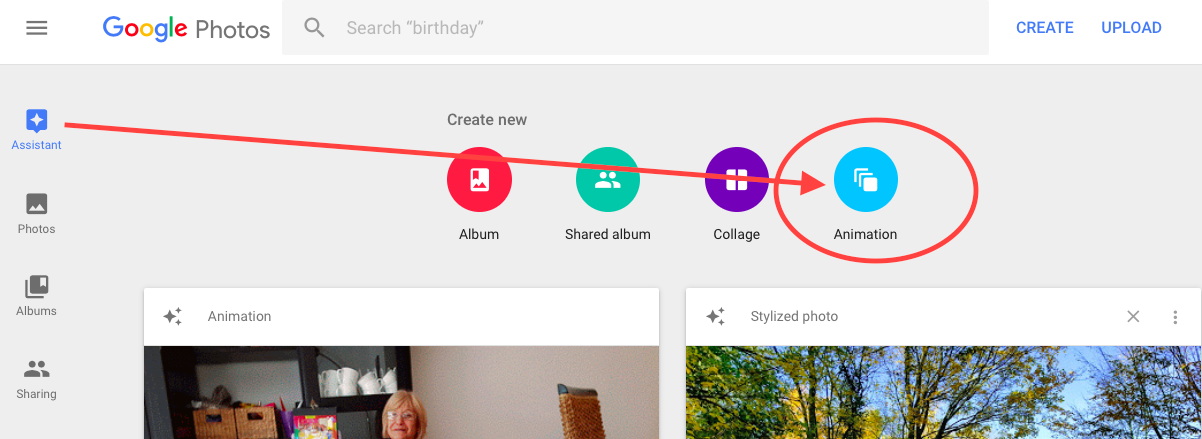
- Select Animation!
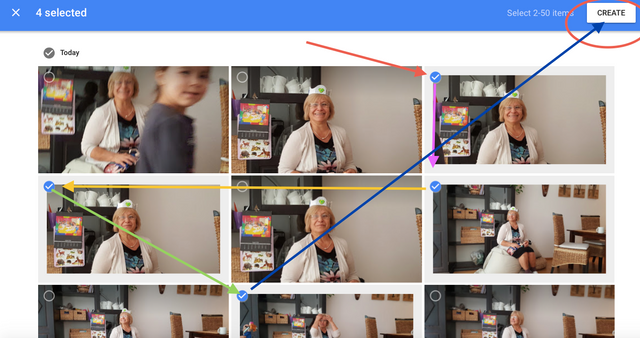
- Choose the photos you want to include in the animation (minimum 2, maximum 50)
- Go to the top and click Create:
- Enjoy the GIF and create a post on Steemit.com
Conclusion
I hope my way of adding arrows are also clear to others - am not a professional in guiding through or drafting tutorials so far. I am happy to draft more of these for different platforms / devices. I am looking forward to any feedback by the community.
Sources: Cover photo was a template used from Pixabay under CCO - no attribution required, definition of GIF by http://searchmicroservices.techtarget.com/definition/animated-GIF-Graphics-Interchange-Format





Hi @uwelang

You are a great teacher, I always wondered how to do this, below is my first try with 4 photos!1
Thanks for this!!
My pleasure and well done @rynow - really your first GIF? Looks Rocky!
Have you tried to make gifs on Photoshop? it is quite easy and less time consuming there
never as I had the basic version, not the paid one - maybe you can draft a tutorial about it?
Check on the YouTube you will find many there.
So you mean my post was totally useless lol haha :-)
Nope buddy, I didn't mean it.
Nice work. I have made some steemit gifs myself using giphy. Upvoted this for visibility :)
#ColorChallenge GIF I made


Random Tags GIF I made
Thanks buddy - Giphy is one of the web tools I also used often - especially when trying to GIF on Facebook which is not that easy to do
Schöne Zusammenfassung! Ich mach die Dinger gerne in Photoshop wie diese hier:
Hab ich ganz am Anfang mal an Papa-Pepper geschickt. Sollte witzig sein. Ging wohl nach hinten los. Das der so dick im Steemit aktiv ist wusste ich damals nicht hehe. Aber das Erstellen hat riesengrossen Spass gemacht. So um 2004 rum hatte ich mal eine kleine Sony Kamera. Die hat dieses Gif automatisch gemacht:
Danke für den Post und Grüsse aus der Mongolei, Silbart.
Witziges GIF, wieso ging nach hinten los? Geht das mit der kostenlosen Photoshop Version?
Hab gedacht das ich eine Antwort bekomme, wusste echt nicht das er hier der nr 1 Poster ist. Naja egal. Was hast Du denn für eine Photoshop Version? Ich bin jetzt bei CC und da hast Du im Menu "Fenster" ein das Feld "Zeitleiste" da öffnet sich ein Fenster und da wählst Du "Frame-Animation erstellen" aber man muss ja das Rad nicht neuerfinden. .
der erklärt das ganz einfach - so mache ich das auch. LG
aktuell auf meinem Mac hab ich gar kein Photoshop mehr, aber auf nem alten müsste noch eine sein, mal schauen - der Pepper ist schon recht berühmt hier, aber hab nix mit ihm am Hut bislang gehabt
Sag mal, hast Du auch manchmal das Gefühl, das der Mond eiert?
haha, das ist ja cool!!!!
merci ;)
Ich mach gleich mal eins - hast mich grade wieder angesteckt ;)
great post, thanks for sharing! (Liked.)
Have to admit I almost wanted to start bashing you :) when I read through your text and saw "GIF is animated" kind of stuff -- but you very nicely pulled it off by immediately adding the real meaning of the acronym we old farts know since its inception back in '89 or so...
Those animated GIFs have been pretty centre-stage for those infamous banner ads that popped up during the dot-com mania. Brings back memories...!
Glad that you got it right and found a way of writing a nice and easy-to-read tutorial here. Nice job.
Thanks buddy - glad i did not get your bash on my ass lol - Have a good one
It is great idea. I ve never done by google I will try. Thank you :-))) have a fantastic day. mine is nice and hot wish you the same :-)
Thanks for replying and trying. Our day is rainy, windy and pretty cold, in addition i caught a flu - hot tea now for me
I recommend ginger tea ;)) Feel better my friend I feel sad for you :(
You are so welcome :)
Good tutorial. I prefer Photoshop but this is probably an easy way :)
Thanks mate - yeah I used tons of different online GIF makers - the Google one seems to have the fastest turnaround
Great advice! I have never made a Gif, but will try this way! Upvoted.
Glad to hear that! Thanks Stephen
And for android users picsart is best for make gif
Picsart is indeed a good option for android which I plan to introduce as well
Make tutorial on picsart
Practical post, good stuff man.
Thanks @barrydutton - that was the intention - hope it helps others