OpenStreetMap Projekto/Projekt #3
#1 https://steemit.com/openstreetmap/@dotevo/openstreetmap-projekt-projekto-project
#2 https://steemit.com/polish/@dotevo/openstreetmap-projekto-projekt-project-2
| Polski | Esperanto |
|---|---|
| Witam wszystkich w trzeciej części projektu, który polega na stworzeniu strony opartej o dane OpenStreetMap. W pierwszej części opisywałem pomysł w bardzo ogólny sposób. Wybór mój padł na place zabaw dla dzieci. Zaś w drugiej części pisałem o samym poprawieniu mapy na cele strony, która powstanie. Oczywiście baza OpenStreetMap jest ogromna, ale zawszę wolę wybierać obszary, które jeszcze nie zostały wystarczająco spopularyzowane. Dzisiejszy artykuł również nie jest długi i pokazuje jak w około 15 minut można wyświetlić interesujące nas dane na mapie | Saluton ĉiuj en la tria parto de la projekto en kiu mi kreas paĝon bazita sur OpenStreetMap datumoj. En la unua parto mi priskribis la ideon en tre ĝenerala vojo. La mia elekto falis sur infanaj ludejoj. En la dua parto mi skribis pri la celoj de plibonigado de la mapo en la paĝo, kiu estos konstruata. Kompreneble, la OpenStreetMap datumbazo estas grandega, sed mi ĉiam preferas elekti areojn, kiuj estas ankoraŭ ne sufiĉe popularigitaj. |
| Mój projekt klasycznie zacznę od stworzenia repozytorium na github. Myślę, że każdy zna gita i nie warto się rozpływać nad tym, że to jedyny słuszny system kontroli wersji. Źródła możecie znaleźć tutaj: | Mian projekton mi komencas krei dosierujo sur GitHub. Mi kredas ke ĉiuj scias Git kaj ne valoras diri pri kial la plej bonega ĝi estas. Jen fontkodo: |
https://github.com/dotevo/ludejo
i strona/ kaj paĝo
https://dotevo.github.io/ludejo/
1
https://github.com/dotevo/ludejo/commit/2a21676f005004a4d8ddc58500f09490e07dd7ae
| Polski | Esperanto |
|---|---|
| Mój pierwszy commit to oczywiście standardowy .gitignore dodatkowo dodałem katalog output, gdyż potem w tamtym miejcu będą występować pliki, które powstaną przy pomocy gulpa. | Mia unua ŝanĝo aldonas .gitignore. Nenio interesa :-) |
2
https://github.com/dotevo/ludejo/commit/9b0b1a6b4cd1e4f8b9fc79f3302d79f1c8e51eb4
| Polski | Esperanto |
|---|---|
| W tej zmianie dodaję szablon. Używam JQM gdyż lubię tę bibliotekę, ale to czy czegoś w tym stylu chcecie używać zależy od Was. Jednak kluczową biblioteką dla projektu jest Leaflet. Jest jeszcze kilka innych alternatyw, ale wszystkie moje projekty aktualnie powstają w Leaflet, więc i ten taki będzie. | La dua ŝanĝo aldonas ŝablonon, jQuery and jquery mobile (sed vi povas uzi aliajn) kaj la plej grava- Leaflet. Ekzistas aliaj similaj projektoj al Leaflet, sed mi uzas ĝin por multaj miaj porjektoj |
3
https://github.com/dotevo/ludejo/commit/e43631275d7fe3b177c1d013bbc6f05c443184f8
| Polski | Esperanto |
|---|---|
| Samo dodanie mapy na stronę jest dziecinnie łatwe. Dokładnie to robi ta zmiana. Dodałem odpowiedniego div z id=map, dodałem styl tak aby mapa zajmowała całą stronę oraz tworzenie mapy przy pomocy LL w pageinit. Proste łatwe i przyjemne. | Aldono la mapon al paĝo estas infanludo. Tio estas ĝuste kion tiu ŝanĝo faras. Mi aldonis div id = map, mi aldonis stilon por ke mapo okupis la tutan paĝon, kaj krei mapon uzante LL pageinit. Simpla, facila kaj amuza. |
4
https://github.com/dotevo/ludejo/commit/a6a167568373886e91acb7c337324cfe1e27e274
| Polski | Esperanto |
|---|---|
| Kolejnym krokiem jest pobranie interesujących nas miejsc przy pomocy overpass. Istnieje kilka gotowych bibliotek do tego, ale ja osobiście uważam to za coś zbyt prostego, aby wspomagać się dodatkowymi zależnościami. Zapytanie, które zaimplementuję na początku to: | La sekva paŝo estas elŝuti la interesajn lokojn uzante la Overpass. Estas pluraj bibliotekoj pretaj por tio, sed mi persone kredas ke tio estas tro simpla. La demando kiu mi skribos unue estas: |
http://overpass-turbo.eu/s/qkP
[bbox:{{bbox}}][out:json];
way[leisure=playground];
out center;
| Polski | Esperanto | |
|---|---|---|
| 1. | linijka mówi o tym z jakiego obszaru mają zostać pobrane dane oraz w jakim formacie powinny zostać zwrócone. | La unua parto diras pri areo kaj formato de datumoj |
| 2. | linijka to pobranie wszystkich dróg (lub obszarów), które mają podany tag. Czyli są placami zabaw | La dua diras kion ni volas elŝuti - areojn kaj vojojn kun etikedo de ludejo. |
| 3. | linijka mówi, że chcemy wyświetlić dane z dodatkowym parametrem center, który zawiera geometryczny środek obszaru. Jest to wygodniejsze rozwiązanie niż pobieranie całej geometrii i rysowanie na mapie. | La tria diras ke ni volas montri datumojn kun centro de la areao kio estas pli komforta ol kalkuli kie montri lokojn. |
| Polski | Esperanto |
|---|---|
| Ponieważ wg mnie dla użytkownika najlepiej gdy dane są ściągane przy przesuwaniu mapy, zdecydowałem się na stworzenie swojego Fetchera, który pobierze dane. Na początek zróbmy aby pobierał dane tylko z interesującego nas miejsca i tylko przy inicjalizacji. Następnie jeśli dane nie istnieją wywoła odpowiednią funkcję, która wyświetli w logach odpowiednie dane. | Laŭ mi la plej bona por la uzanto kiam la datumoj estas elŝutitaj movinte mapojn, tial mi kreas "Fetcher"on, kiu elŝutas la datumoj. Por komenci ni faru ke Fetcher elsxutos datumojn de nur la interesaj lokoj kaj nur dum komenco. Tiam se la datumoj ne ekzistas, ĝi vokos funkcion kiu montras la tekston |
5
https://github.com/dotevo/ludejo/commit/98d183bfe05bedaf2d532e9d48ac0fa9d21f496f
| Polski | Esperanto |
|---|---|
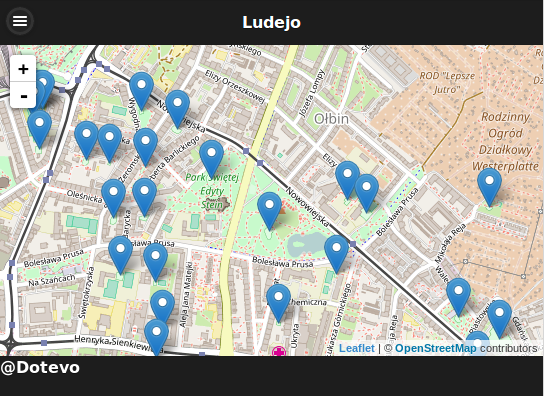
| Piąty i ostatni krok na dziś. Zamiast wyświetlać dane w logach powinniśmy te dane wyświetlać na mapie. | La kvina kaj la fina ŝanĝo montras datumojn sur la mapo. |

Ĝis!!
Ciekawa sprawa, ale mapka pokazuje ci też place zabaw, które nie są ogólnodostępne np. przedszkola.
To jest coś co planuję udoskonalić w kolejnych iteracjach :) ale cieszę się, że o tym piszesz bo chciałem aby ten projekt powstawał właśnie wspólnie.
Whats up @dotevo I just followed and up voted. Hope you will stay with me & follow me.