Updated Markdown Guide What do you expect to customize your publications?

Greetings to all steemians and welcome everyone who has just arrived on the platform who surely have much to learn, in this publication that I bring you today I will explain a series of instructions so that your content on the platform can be appreciated in the best way.
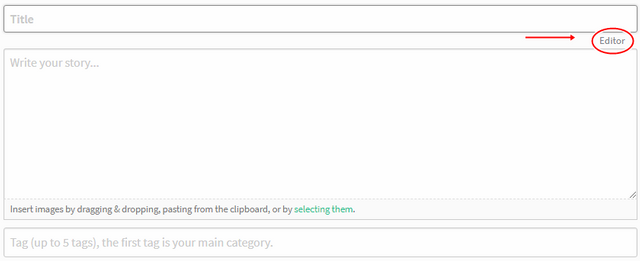
First of all, I would like to start by suggesting that when you start writing a content in steemit, it should be noted that the text box where we place our content is completely empty and in the upper right corner is written the word editor as shown in the following image:
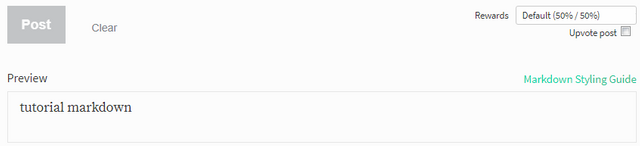
This way you will be able to use the instructions or syntax Markdown and see a box with a preview of your work below.
Now let's learn the syntax of Markdown to stylize or make our content look better aesthetically with these simple instructions:
Text in bold **This is bold** __This is also bold__
italics *this is italic* _this is also italic_
text strikethrough ~~text strikethrough~~
To separate paragraphs or images we use any number of hyphens followed `---------` this separates your content with a horizontal line.
"write as many scripts as necessary, I always write many"
To make subtitles or headings we will use from 1 to 6 numerals followed depending on what size we want the letter to be, separated from the phrase as follows:
Header number 1. It is written like this: # Header 1
Header number 2. It is written like this: `## Heading 2
Header number 3. It is written like this: ### Header 3
Header number 4. It is written like this: #### Header 4
Header number 5. It is written like this: ##### Header 5
Header number 6. It is written like this: ###### Header 6
To make a block line in code we place the word or phrase between open accents one at the beginning and one at the end. Example; `block line in code` and you would see: block line in.
and to create a multi-line block by code we do it in the same way but with three accents.
Some of these instructions also work for discord and whatsapp
All these syntax or instructions I have just shown you can be made using HTML tags and we will get the same results.
To make the short story I will show you the labels in the table below:
| Markdown | Html |
|---|---|
'Block line in the code' | <code> Blocks the line in the code </ code> |
** Bold ** | <b> Bold </ b> |
__Italica __ | <i> Italica </ i> |
~ ~ Striped text ~~ | <strike> Striped text </ strke> |
##### Header | <h5> Header </ h5> |
Saparator -------- | Separator <hr> |
(the Markdown syntax does not work if you already use HTML tags in a text, paragraph or line )
There are other HTML tags that we can use to put our publications in order, for example to center paragraphs, images, etc. we use the label
<center> we place the content we want to center here </center>The following instruction I think is the most important of all, hyperlink fraces to cite the source of some content taken from the internet to avoid plagiarism
[Source](link)
Copy the link or address as you want to call it, from the page where we get the content and paste it between the parentheses where it says "link" to get the word source hyperlinked to the page we want to refer to.
center it and place it under the content to quote
With the <blockquote> </blockquote>
<blockquote>A being without education is an incomplete being. "Simon Bolivar" </blockquote>
An uneducated being is an incomplete being. "Simon Bolivar"
This is understood from this moment on I am going to explain a little more complex instructions so pay attention.
I'm sure that for many people it is very tedious to have to edit an image to make it the size we want and sometimes it happens that we don't agree and we have to edit the image again until we get the desired size, with the following instructions you will say goodbye to that, you no longer need to edit any image before uploading it to the editor, to upload an image from your computer you just have to drag the image to the editor and wait for it to load. If you notice when we insert an image into our publication a link is generated, for example:
so that you can understand this ![steemit. png] is the name of the image and this 
How to resize an image?
To resize we remove the name ![image name] the parentheses to the () and it is only necessary to place https://steemitimages.com/200x350/ before the http://where 200x350 refers to the height and width of the image respectively and you can change the number to adjust the size, for example:
Image resized to 125x256
Image resized to 256x512
Original image size
I recommend updating the page every time you change the dimensions, (press the F5 key)
To justify a paragraph
<div class="text-justify">
<p> Here is the paragraph you want to justify .</p>
</div>
We can align the paragraphs or images to the left or right with the following instruction
line up content to the left:
<div class="pull-left">content that I want to align to the left side</div>
line up content to the right:
<div class="pull-right">content that I want to line up on the right side</div>
!Picture name] and without parentheses()
!Picture name] and without parentheses ()
Finally, I leave you the following 2 instructions to create tables that I know
<table>
<tr>
<td>column 1 line 1</td> <td>column 2 line 1</td> <td>column 3 line 1</td>
</tr>
<tr>
<td>column 1 line 2</td> <td>column 2 line 2</td> <td>column 3 line 2</td>
</tr>
<tr>
<td>column 1 line 3</td> <td>column 2 line 3</td> <td>column 3 line 3</td>
</tr>
</table>
</table>
| column 1 line 1 | column 2 line 1 | column 3 line 1 |
| column 1 line 2 | column 2 line 2 | column 3 line 2 |
| column 1 line 3 | column 2 line 3 | column 3 line 3 |
|Header 1|Header 2|Header 3|
|---|---|---|
|column 1 line 1|column 2 line 1|column 3 line 1|
|column 1 line 2|column 2 line 2|column 3 line 2|
|column 1 line 3|column 2 line 3|column 3 line 3|
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| column 1 line 1 | column 2 line 1 | column 3 line 1 |
| column 1 line 2 | column 2 line 2 | column 3 line 2 |
| column 1 line 3 | column 2 line 3 | column 3 line 3 |
You can add or remove the lines and columns you want and even insert images to the table.
by @chuchu-cordova for steemit.com








Congratulations! This post has been upvoted from the communal account, @minnowsupport, by 𝕔𝕙𝕦𝕔𝕙𝕦-𝕔𝕠𝕣𝕕𝕠𝕧𝕒 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations you have been upvoted because you, or a friend left a post in the NewbieResteem Post promotion Box. Discord Chat channel post Promotion Box.
Always new people coming in wondering how to do it, and a reminder for those of us that can't remember what we knew.
Clicking on the images will take you to "Newbie Resteem Initiative info" - Our Discord Channel - abh12345's - IFC page
We invite you to use our tag (#newbieresteemday) to connect with more of our members. To learn more visit: Come Join Us!!! (Newbie Resteem Initiative)
I bashadow invite you to also click on the IFC Castle and learn about @apolymask and his game, be sure to tell them I sent you. As abh12345 has made lots of votes possible, apolymask thru his IFC game has made lots of fun possible.
Lots of votes made possible due to the kindness of abh12345 and his Steemit Curation Leagues
Thanks for this clear explanation of using the Editor function when posting. I don't use it currently but do remember this from when I first started here at Steemit. Reminders are good.
thanks for the friendly support
Very good friends !
Thank you, my friend.