[html] 초심플ver) 누구나 만들어보는 steempay
@wonsama의 초간단 steempay 만들기 입니다.
@asbear 님께서 steempay를 만드셔서 html로 되나 싶어 만들어 봤는데 생각보다 금방 만드네요... (물론 초간단 VERSION 인지라...)
https://steemit.com/kr/@asbear/qr-steem-pay-v0-1
궁금한 점은 댓글로 부탁 드려요
단순하게 소스를 붙여 놓은 이후 설정 부분만 적절하게 바꿔주시면 됩니다.
(소스에서 바꿔야 할 설정정보)
// 설정값
let TRAN_TO = 'wonsama';
let SND_AMT = 1;
let SND_TYPE = 'SBD'; // SBD or STEEM
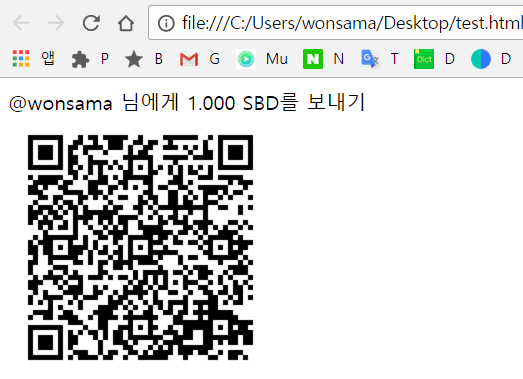
아래 내용을 steempay.html 파일로 저장한 이후 chrome 최신버전에서 열어보면 ...
(결과물 예제) 보내주시면 땡큐베리감사요~

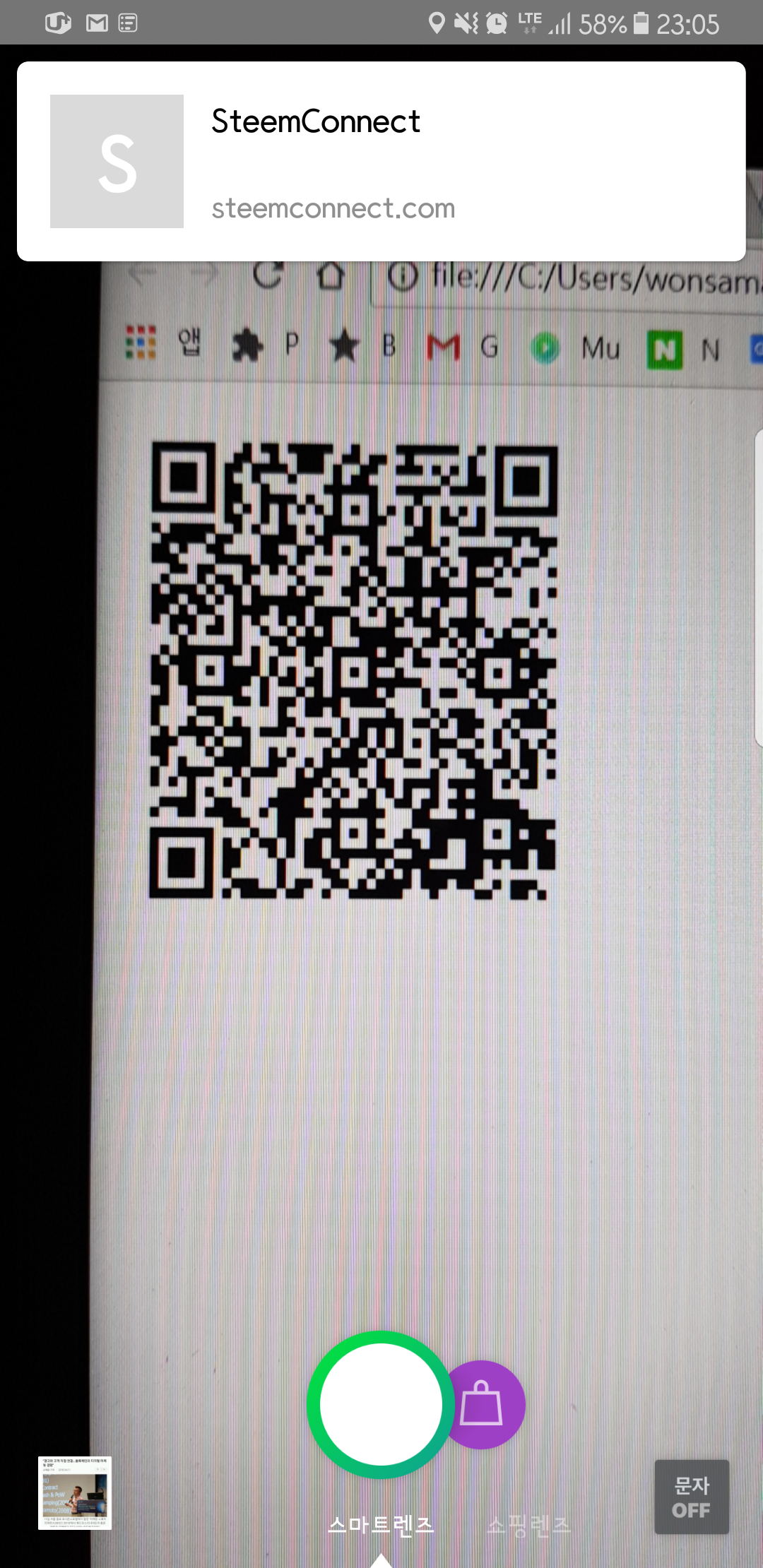
(네이버 QR코드로 인식)

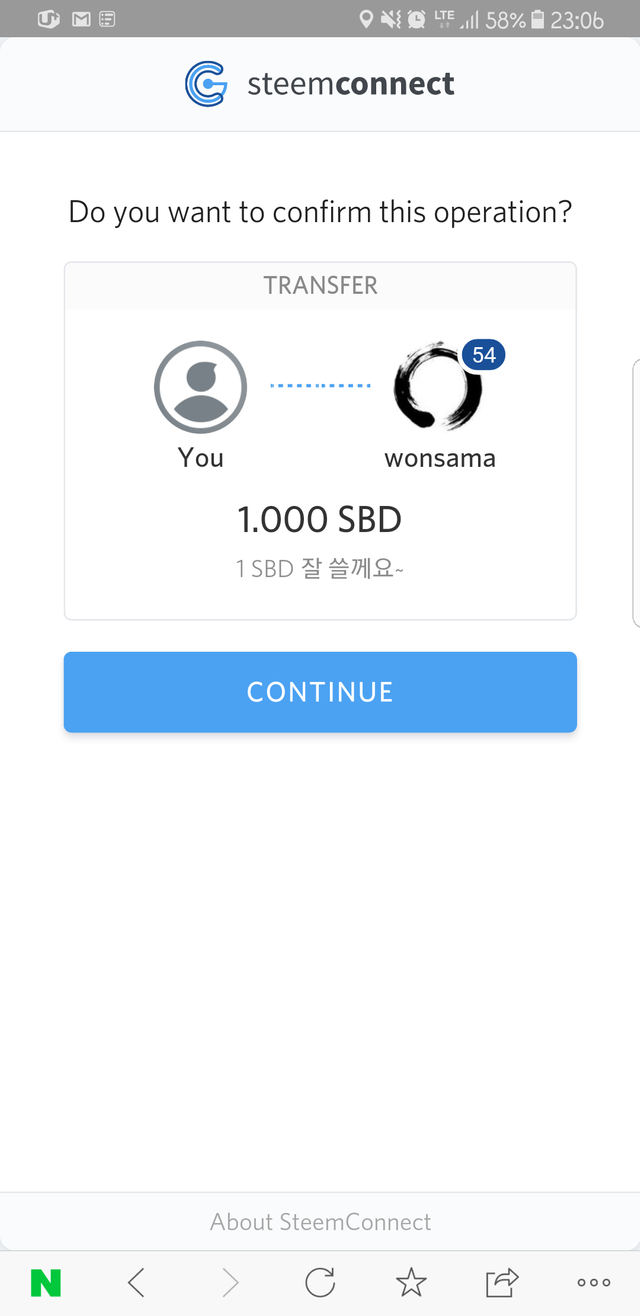
(steem connect 연결)

(html소스 : steempay.html)
<html>
<body>
<div>
<div id="msg"></div>
<canvas id="canvas" width="200" height="200"></canvas>
</div>
</body>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script type="text/javascript" src="http://wonsama.tistory.com/attachment/[email protected]"></script>
<script type="text/javascript">
// 설정값
let TRAN_TO = 'wonsama';
let SND_AMT = 1;
let SND_TYPE = 'SBD'; // SBD or STEEM
let amount = `${SND_AMT.toFixed(3)}%20${SND_TYPE}`;
let amountShow = amount.replace('%20',' ');
let memo = encodeURIComponent(`${SND_AMT} ${SND_TYPE} 잘 쓸께요~`);
let msgShow = `@${TRAN_TO} 님에게 ${amountShow}를 보내기`
let msgUrl = `https://steemconnect.com/sign/transfer?to=${TRAN_TO}&amount=${amount}&memo=${memo}`;
// 이미지 및 값 출력
QRCode.toCanvas( document.getElementById('canvas'), msgUrl, (err)=>{
if (err) console.error(err);
document.getElementById('msg').innerHTML = msgShow;
});
</script>
</html>
참조1) qr-code 라이브러리 (cdn 주소가 없어서 qrcode.js 파일을 그냥 개인홈피에 올렸네여)
https://www.npmjs.com/package/qrcode
참조2) 이쁘고 쓸모있게 만들려면 nodejs + express + electron 조합을 추천 합니다 ^^ ( 이 버전은 복잡해서 생략)
Hello wonsama!
Congratulations! This post has been randomly Resteemed! For a chance to get more of your content resteemed join the Steem Engine Team
오~~신기하네요~^^ 능력자이십니다~!!
별말씀을요 ... ^^ 훨 훌륭하신분들이 엄청 많다는...
오늘도 행복한 하루 되세요
오! HTML로 구현하는 간단한 steempay군요 :)
소스 리스팀해갑니다 ㅎ
좋은 정보 감사드려요😍😍😍
네 ^^ 행복한 하루 되시고여 ~
스팀커넥트가 쓸만한 기능이 많군요 ㅎㅎ 좋은 정보 감사합니다!
스팀커넥트 좋은거 같아요 / steem-api에도 직접 구현하는 방법이 있긴한데 인증이 좀 뭐시기 한 감은 있지요
여기서 시세 연동을 한다하면 API 콜백 지옥이 ㅋㅋㅋㅋㅋㅋㅋ
그냥 속 편하게 가치 안정화가 되면 딱 5 스팀이요. 라고 장사할 수 있는 시대가 오면 좋을텐데 아직은 무리~~
시세 연동해도 콜백 지옥은 없을거에요 ^^
그리고 보통은 저런 경우는 시세 연동을 특정 시간에만 하지요 보통
제가 생각하기에는 바로 적용해도 큰 문젠 없을거 같아요
그래서 저도 steem coffee 를 해보려 했는데 ... 커피가게 열 자본금이 모자름 ㅎㅎ
그럼 스팀 커피 대리 배달은 ㅋㅋㅋㅋㅋ
이건 너무 심했나?
오늘의 스팀 환율을 공시해 놓는건가요 ㅎㅎ
역시 Web입니다. Native만 수년간 개발한 저에게 Web은 신세계입니다. 풀못 누르고 갑니다.
웹은 진입 장벽이 낮아 쉬운거 같아요 시간되실 때 쉬엄쉬엄 하셔도 금방 익숙해 지실거에요
저도 첨에 개발은 c에서 시작 했는데 java를 거쳐 지금은 이거저거 그냥 막하는거 같네요 ^^; ( 그래서 깊지는 않은거 같네요 )
그래도 본업은 금융권 SI를 많이 해서 그런지 java 이긴 하지만요 ... 쩝
아이티 바봅니다. 그럼 혹시 네이버 등에서 큐알코드를 만들어서
제가 만든 책, 대본, 글을 전자책으로 만들어서
판매가 가능할 수도 있을까요?
차라리.. 스팀잇 자체 마켓을 이용하는게.. 나을지도.. ㅠㅠ
저게 무슨 의미인지.. 아이티 바보는 모릅니다. ㅠㅠ 크흠..
예를 들면 OFFLINE에서 커피를 파실 때 QRCODE POS(결재기)를 만들면 손쉽게 스팀달러로 구매를 할 수 있는 효과를 볼 수 있습니다.
전자책 같은 경우는 @segyepark 님께서 만든
https://tool.steem.world/Shop
을 사용하면 좋을거 같네요
아래글 참조 바랍니다.
https://steemit.com/kr/@segyepark/ntm7v