리액트 #3 props
안녕하세요. @u robotics 입니다. ^^
어제는 변비라도 뚤린 기분이었습니다.
아주 상쾌했어요. ㅎㅎㅎㅎ
#2 번까지 글을 써서요.
대단한 진전이라고 나름 생각합니다.
열심히 배워서
100번까지 채우고
리액트 정복했으면 합니다.
여러분들도 파이팅입니다. ㅎㅎㅎ
오늘의 공유를 시작합니다. ^^
오늘의 주제는 props 인데요.
이거 뭐 말만 어렵지
그냥 변수입니다. ㅎㅎㅎ
여러분이 다른 프로그래밍에서 이미 배웠던
int,
float
double
char
var 처럼
그냥 변수인 거죠.
변수는 그냥
"12340" 이라고 이름을 하나 붙여놓은 겁니다.
문자형으로도 있어요.
"A" 뭐 이런 식이죠.
리액트는 컴포넌트 단위로 연결해서 실행하기 때문에
부모 컴포넌트가 있고
(보통은 App.js 겠죠.)
그 다음 자식 컴포넌트가 있습니다.
부모에서 선언된 props 라는 변수를
자식에서 실행한다.
정도로 개념 잡아주시면 되겠습니다.
자세한 것은 props를 써보시면서
익숙해지시면 되겠습니다.
그러면 예제를 한 번 해봅시다.
커맨드 창을 열어서
create-react-app props
라고 입력해주세요.
그러면 역시 뭐라고 뭐라고 설치를 합니다.
cd props 라고 입력해주시고,
다음에는 npm start 라고 입력해주세요.
그려면 또 예전 그 화면이 뜹니다.
이거 그냥 놔두고
아톰( 등의 에디터)을 열어서
우리가 만든 폴더인 props를 열어주세요.
그 안에 src 폴더 안의 App.js 파일을 수정하겠습니다.
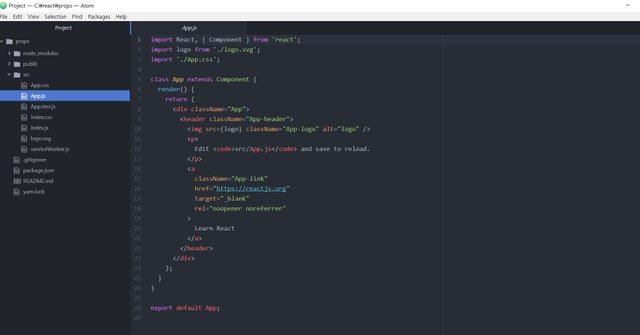
원래 파일은 이렇게 되어있죠.

return 밑의 div 양 쪽을 남기고
안 쪽을 다 지워주세요.
9줄부터 22줄까지 입니다.
그리고  이라고 써주세요.
이라고 써주세요.
MyCom 이라는 이름의 컴포넌트를 불러서 써먹는 겁니다.
그리고 props라는 타입으로
name이라는 변수를 선언하고 그걸 react라는 이름을 주는 겁니다.
그리고 위로 돌아가서
2번째, 3번째 줄을 삭제해주세요.
import 어쩌고인 줄들 입니다.
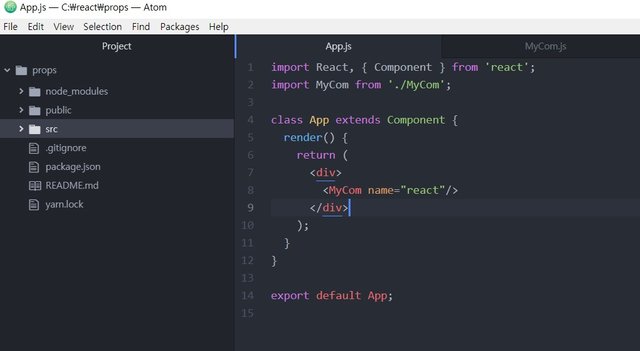
그리고 import MyCom from './MyCom; 이라고 써주세요.
MyCom가 있는 것을 App.js는 모르잖아요.
그래서 우리 App.js 가 쓸 수 있도록
App.js 파일로 불러온다(import) 는 의미입니다.
폴더는 MyCom폴더에서요.
이렇게 하면 App.js파일이 완료 되었어요.
최종 파일은 이렇게 됩니다.

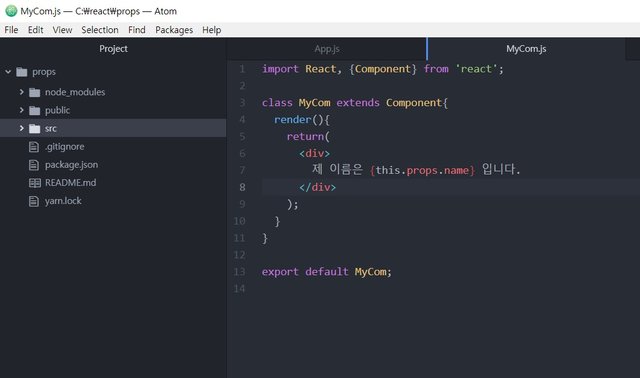
이제. MyCom.js 파일을 만들어보겠습니다.
props폴더 안의
src 폴더에서
MyCom.js 파일을 만들어보겠습니다.
2회차에도 했기 때문에 아마도 쉽게 ? 하실 수 있지 않을까 싶네요.
(이 부분은 피드백을 주시면 반영토록 하겠습니다. ㅎㅎㅎ)
역시 App.js 를 그대로 복사해서
넣어주시고요.
9번부터 22번줄까지 삭제해주세요.
제이름은 {this.props.name} 입니다.그리고 이름만 바꿔주면
최종적으로 MyCom.js는 이렇게 됩니다.

그러면 이제
다시 웹을 보세요.
{(localhost:3000)으로
npm start했을 때 떴던 웹}

{this.props.name} 이
바뀌어서 name ="react"라고 지정했던
react라는 값이 되어 나온 거에요.
읽어주셔서 감사합니다. ^^
보팅, 디클릭 해주시면 큰 힘이 됩니다.
댓글로 써주시면 저도 맞 하겠습니다.
감사합니다.
리액트 #2 첫 컴포넌트 작성
https://steemit.com/kr/@urobotics/-2--1541346899086
리액트 #1 create-react-app
https://steemit.com/kr/@urobotics/-1-createreactapp-1541344640206
감사합니다. ^^
Sponsored ( Powered by dclick )
이베리코를 맛보다 - 디자인쌈밥
안녕하세요~ @allsale 올세일입니다. 올여름 엄청 더울때 아내는 뱃속에 총총이가 고기가 ...
정말 대단한 글이네요 ^^
공부가 필요하긴 하지만 ㅎ
보파 부족, 디클하구 가요 ~
평범한 글입니다. ^^;; 앞으로 잘 써야죠. ㅋㅋㅋ
trueimagine 님 글이 참 좋은 글이 많아서 저도 분발하겠습니다. ㅎㅎ
지금은 글로만 써서 좀 어렵게 느낄 수 있는데요.
제가 나중에 동영상 공유 한 번 올리면
이게 얼마나 쉬운지 알게 되실 거에요. ㅎㅎㅎㅎ
디클 감사합니다. 맞 디클 갑니다. ㅎㅎ
이걸 보고 있으니 저는 변비가 걸린것 같은데요!! ㅋㅋㅋ
아놬.... 설명 좀 충분하게 쓰려다가...
일단 진행하고 조금씩 소화하는 방식을 쓰다보니깐요 ㅋㅋㅋ
좀 있으면 시원해지실듯 ㅎㅎㅎ
짱짱맨 호출에 응답하여 보팅하였습니다.
짱짱맨은 저자응원 프로그램입니다. 더 많은 저자 분들에게 더 큰 혜택을 드리고자 스파임대 스폰서를 받고 있습니다. 스폰서 참여방법과 짱짱맨 프로그램에 관해서는 이 글을 읽어 주세요. 기업형 예비증인 북이오(@bukio)가 짱짱맨 프로그램을 운영하고 있습니다. 여러분의 증인 보팅은 큰 힘이 됩니다. Vote for @bukio
짱짱맨 고맙습니다. 벌써 증인 투표 했습니다. ㅎㅎㅎ
잘읽고 갑니다.
감사합니다. ㅎㅎㅎㅎ