리액트 #1 create-react-app
안녕하세요. @u robotics 입니다.
다시 쓰는 리액트 입니다.

이번에는 강좌가 아니고,
공유입니다.
제가 많이 알면 강좌를 하겠는데,
잘 몰라서,
저도 사용법을 익히는 초보로서
조금씩 공유해나가도록 하겠습니다.
(강좌를 하려니 글을 쓸 수가 없어요 ㅎㅎㅎ)
리액트나
쉬운 개발에 관심이 있는 분들은
재밌게 봐주시면 감사하겠습니다.
제가 추천하는 리액트 책은
velopert 김민준님이 지은
리액트를 다루는 기술입니다.
다른 리액트 책들도 좋긴 한데
제 생각엔 이 책이 제일 깔끔하게 잘 쓴 것 같습니다.
기술도 다루기 쉽게 써놨어요.
리액트에 대한 설명이나 장점은
이전 글에서도 많이 써놨으니 건너뛰겠습니다.
바로 필요한 것들부터 말씀드릴게요.
- node.js 설치
- 코드 에디터 설치(visual studio code, atom, webstorm 등등등)
(저는 아톰 쓰고 있어요.)
역시 설치는 건너뜁니다.
커맨드 창을 열어서
npx create-react-app [앱이름]
이렇게 입력해주세요.
예를 들면) npx create-react-app hello
이렇게 입력하시면 됩니다.
hello라는 웹을 만드는 거죠.
그러면 뭐라고 막 설치를 합니다.
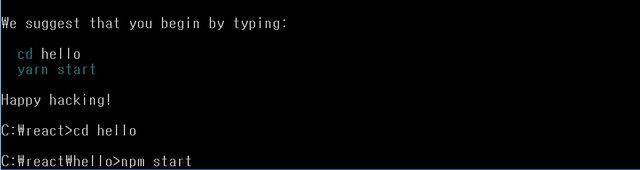
설치가 끝나면 cd hello라고 입력을 하시고
npm start 라고 입력해주세요.

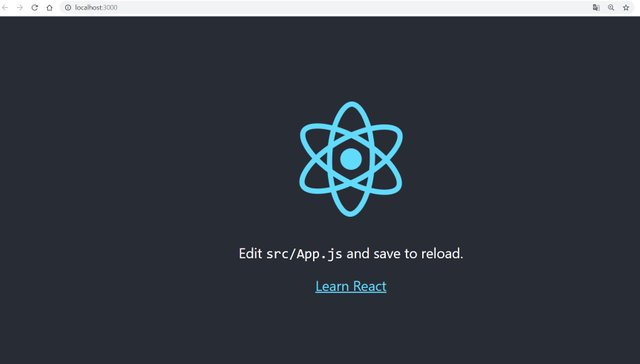
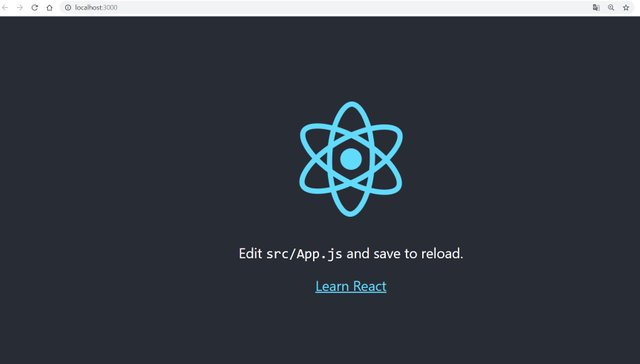
그러면 이런 화면이 뜹니다.

이 화면이 뜨면 이제 시작입니다.
그러면 이제 코드 에디터(아톰 등)를 열어서
hello폴더를 열어줍시다.
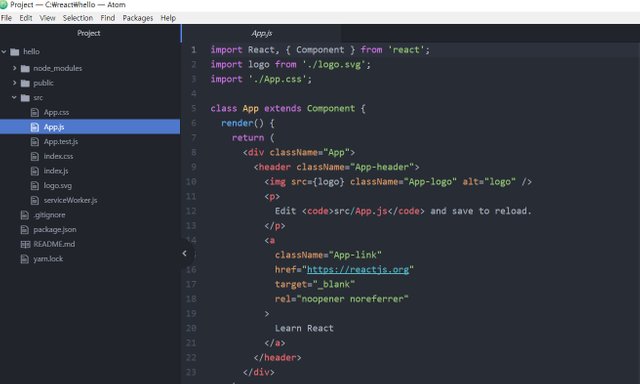
그럼 이런 화면이 보일 겁니다.
거기에서 src 폴더를 클릭하세요.
안의 파일들이 보일 겁니다.
거기에서 App.js 파일을 클릭하세요.

그러면 뭐라뭐라 많이 적혀 있어요.
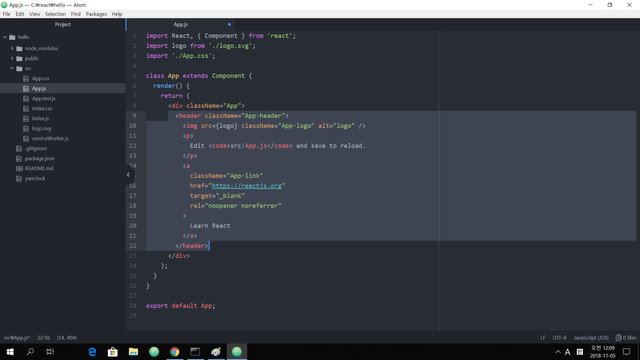
9번 줄에서
22번 줄까지 지워주세요.

그리고 hello 를 쓰고
저장해주세요.
(ctrl + s 누르시면 저장됩니다.)
그러면 아까 떴던 웹 사이트가
자동으로 고쳐졌을 겁니다.

이렇게 hello^^react 가 써졌으면 정상입니다.
(아, 여러분은 hello가 써졌어야 정상일듯 ㅎㅎㅎ)
다시 그 줄을 지우시고
원하는 내용을 막 써보세요.
저장하면, 웹에 바로 반영이 됩니다.

짜잔, 저는 이런 내용을 써봤습니다. ㅎㅎㅎ
리액트를 꼭 정복해버릴 겁니다. ㅎㅎㅎ
앞으로도 스낵글을 쓰겠습니다.
조금씩 알게 될 때마다
공유글을 올리겠습니다. ㅎㅎㅎ
리액트로 100개까지 쓸게요.
마스터 할때까지요.
감사합니다.