리액트 #2 첫 컴포넌트 작성
안녕하세요. @u robotics 입니다. ^^
부담 없이 공유하는 글을 쓰니깐
좀 쓰기가 쉽네요. ㅎㅎㅎ
이번에는 첫 컴포넌트를 만들어보도록 하겠습니다.
component 란 영어사전 찾아보면,
요소, 부품입니다.
컵을 하나 만들어도
옆면 + 밑면의 원 + 손잡이
이렇게 나눌 수 있잖아요.
각각을 컴포넌트로 만든다고 생각하시면 쉽습니다.
자, 그럼 당장 시작입니다.
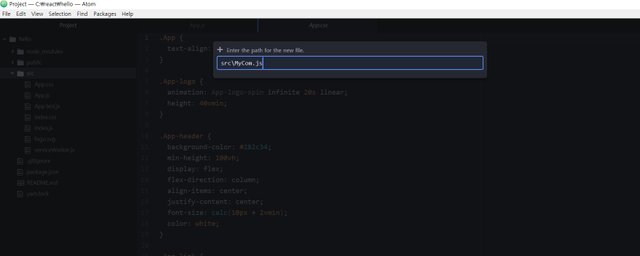
코드 에디터(아톰 등)를 클릭해서
우리가 만들어뒀던 hello폴더를 열어줍시다.
그리고 hello 폴더 밑에
src폴더 안에다가,
MyCom.js 파일을 만들어줍니다.

그러면 빈 파일이 하나 생겼을 겁니다.
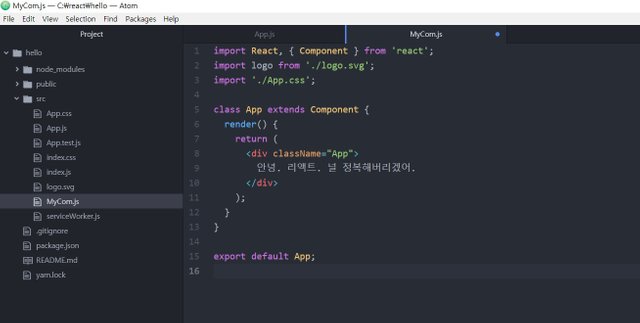
여기다가 App.js 파일 안에 내용 전부를
복사해서 붙여넣습니다.
MyCom.js 파일도 App.js 파일이랑
그러면 똑같아졌겠져 ㅋㅋㅋ

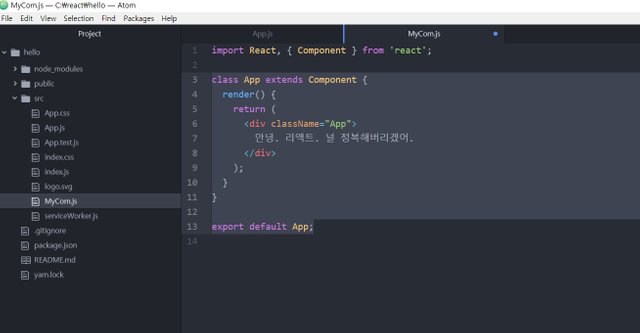
여기서 지울 것은 지워줍시다.
2줄,3줄을 지워줍니다.
import 어쩌고 저쩌고 인 줄들입니다.
그리고 남은 소스에서
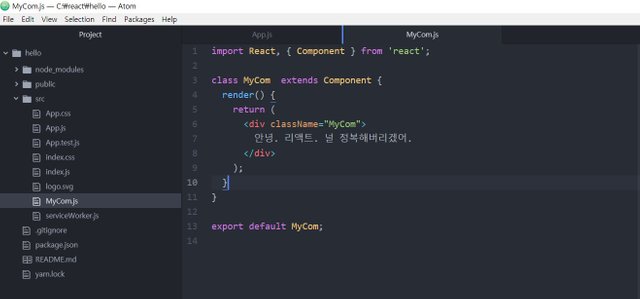
App 이라고 된 부분 (3부분)을 찾아서
모두 MyCom으로 바꿔줍니다.

그러면 이렇게 됩니다.

안녕, 리액트 널 정복해버리겠어라고 쓴 부분을
다시 고쳐봅시다.
Hello, Component 로 할게요.
저장하시고요.
App.js로 다시 옵니다.
역시 2번, 3번줄 날려버리세요.
import 2줄 날리고요.
2번줄에서 한 줄 써줍니다.
import MyCom from './MyCom';
(사실, 자바스크립트에서는 ; 안 써도 되는데,
다른 언어를 사용하던 습관상 쓰는 겁니다.
자바스크립트에서는 안 쓰는 걸 권장합니다.)
그리고 안녕 리액트 널 정복해버리겠어.
바로 밑에 줄(아마, 9번줄) 에 이렇게 씁니다.

그리고 저장을 하면
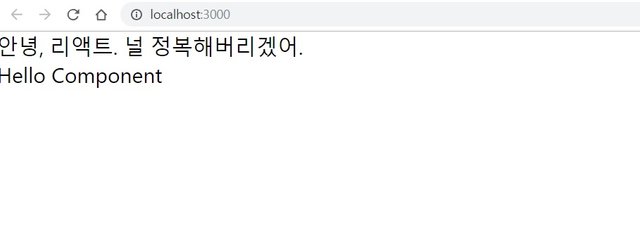
이런 화면이 뜰 겁니다.

App.js로 뭔가 실현이 되고,
App.js 가
 이라고 불렀던 부분이
이라고 불렀던 부분이
Hello, Component 라고 실행이 됩니다.
Component 를 하나 만들어봤습니다.
읽어주셔서, 감사합니다. ^^
감사합니다.
리액트 #1 create-react-app
https://steemit.com/kr/@urobotics/-1-createreactapp-1541344640206

프론트앤드 프레임워크로 리액트 너무 좋습니다.리액트 강좌 감사합니다.😀
맞아요. 알면 짱 좋죠. 리액트 ㅋㅋㅋ 이번엔 꼭 정복해야죠 .ㅎㅎㅎ 강좌가 아니고, 공유 수준입니다. ㅎㅎㅎㅎ 안피곤님 즐겁게 봐주셔서 감사합니다.