Processing를 이용한 아두이노 제어 III (아두이노)
Processing를 이용한 아두이노 제어 III (아두이노)
- 프로세싱 공식 홈페이지 : processing.org
- 프로세싱 온라인 편집기 : sketchpad
- 참고자료 출처 : 아두이노 시리얼통신 레퍼런스 (함수가 잘 나와 있네요)
세번째 시간으로 이제는 프로세싱과 아두이노 두 곳에서 개별적으로 코딩하고 시리얼통신을 이용해서 데이터를 주고 받아서 제어하는 방법을 살펴보겠습니다. 기본적으로 아두이노는 원래의 코딩 방식으로 코딩하면 됩니다. 변경되는 부분은 없고 단지 시리얼통신을 할 수 있도록 세팅만 해주면 됩니다. 프로세서는 시리얼통신 부분만 코딩해주고 프로세스는 그래픽 코딩만 중점적으로 하면 됩니다. 쉽게말해서 각자의 역할만 하고 단지 시리얼통신이라는 매개체로 연결된다고 생각하시면 됩니다.
1. Processing + Arduino

[ LED 깜박이는 예제 ]
void setup() {
pinMode(13, OUTPUT);
}
void loop() {
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}
LED 깜박이는 기본 예제를 통해서 프로세싱과 아두이노의 역활을 나눠 보겠습니다. 프로세싱에서는 스위치 역활로 LED가 1초단위로 깜박이도록 명령을 내리고 아두이노는 그 명령을 받아서 LED를 깜박이게 하도록 역활을 나눠 보겠습니다.
아래 그림처럼 프로세싱는 시리얼통신을 통해 아두이노에게 LED 상태값을 보내고 아두이노는 이 값을 읽어서 LED를 깜박이게 하는 합니다. 1초 단위로 깜박이는 제어권은 프로세싱에게 있고 아두이노는 프로세싱의 명령에 따라서 LED의 상태변화만 시키게 됩니다.

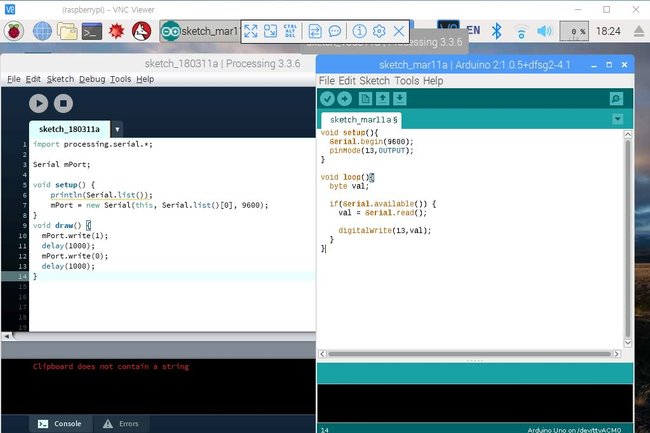
[ Prcessing 코딩 ]
import processing.serial.*;
Serial mPort;
void setup() {
println(Serial.list());
mPort = new Serial(this, Serial.list()[0], 9600);
}
void draw() {
mPort.write(1);
delay(1000);
mPort.write(0);
delay(1000);
}
시리얼통신 라이브러리를 가져옵니다. 그리고 Serial 클래스를 하나의 객체 변수(mPort)로 선언하고 인스턴트 해야합니다. mPort = new Serial(this, Serial.list()[0],9600) 이렇게 해서 시리얼통신 객체가 만들어 집니다.
이걸 통해서 mPort.write(1)은 byte전송 명령함수인데 print(), println()으로 그동안 써왔지만 이번에는 write()함수를 사용해 봅니다.
이곳에 가셔서 시리얼통신 함수들을 보시고 사용하시면 됩니다.
프로세싱에서 1초 단위로 깜박이는 명령 시리얼통신을 통해서 1(HIGH)과 0(LOW)값을 아두이노로 보냅니다.
[ Arduino 코딩 ]
void setup(){
Serial.begin(9600);
pinMode(13,OUTPUT);
}
void loop(){
byte val;
if(Serial.available()) {
val = Serial.read();
digitalWrite(13,val);
}
}
아두이노는 if 조건문으로 Serial.available()함수로 통신 데이터가 들어왔는지 확인하는 문장입니다. 데이터 들어 왔다면 0이 아니고 데이터가 들어오지 않았다면 이 Serial.available()함수의 반환되는 값은 0으로 if문 이하를 수행하지 않습니다. 쉽게 말해서 통신을 통해 데이터가 도착했다면 참이고 도착하지 않았다면 거짓이다 이걸 체크한다고 생각하세요.
데이터가 도착했으면 Serial.read()함수로 데이터를 읽습니다. 아두이노에서 read라는 단어가 보이면 뭘 읽는 함수구나 하고 생각하시면 됩니다. 프로세싱에서 넘어 온 1과 0의 값이 val 변수에 저장됩니다. 프로세싱에서 byte 단위로 숫자를 전송했고 아두이노에서는 byte변수로 그 값을 받아서 저장하게 됩니다.
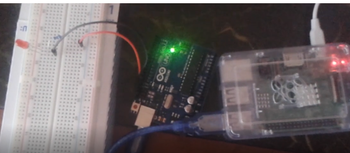
실제아두이는 통신을 통해서 1과 0을 읽어 오고 그 값을 기준으로 LED를 On/Off 하게 됩니다.
digitalWrite(13,val);
이 한문장이 아두이노가 하는 역활입니다. 그러면 반대의 경우도는 온도센서가 있는데 그 온도 값을 프로세싱에 보내서 시각화 하고 싶다면 방금한 시리얼통신 코딩부분을 아두이노에서 보내고 프로세싱에서 읽도록 바꿔서 코딩하면 되겠죠.


3. 간단한 버턴클릭 예제로 아두이노 LED 제어
두번째 시간에는 프로세싱에서 아두이노 동작제어하는 코딩까지 전부 했었습니다. 위에서 프로세싱과 아두이노가 개별적으로 코딩하고 시리얼통신으로 주고 받은 LED 깜박이는 예제처럼 코드를 변경해 보죠.
[ Prcessing 코딩 ]
import processing.serial.*;
Serial mPort;
boolean cnt = false;
void setup() { // this is run once.
// set the background color
background(255);
// canvas size (Integers only, please.)
size(600, 600);
println(Serial.list());
mPort = new Serial(this, Serial.list()[0], 9600);
}
void draw() { // this is run repeatedly.
rect(10,10,580,300,10);
rect(200,350,200,100,10);
}
void mousePressed(){
if(mouseX>200 && mouseX<400 && mouseY>350 && mouseY <450){
cnt=!cnt;
}
if(cnt==true){
fill(255,0,0);
mPort.write(1);
}
else{
fill(0,0,0);
mPort.write(0);
}
}
(기본 예제)
boolean cnt = false;
void setup() { // this is run once.
// set the background color
background(255);
// canvas size (Integers only, please.)
size(600, 600);
}
void draw() { // this is run repeatedly.
rect(10,10,580,300,10);
rect(200,350,200,100,10);
}
void mousePressed(){
if(mouseX>200 && mouseX<400 && mouseY>350 && mouseY <450){
cnt=!cnt;
}
if(cnt==true)fill(255,0,0);
else fill(0,0,0);
}
이 소스에서 프로세싱에서 아두이노 문법을 위에서 설명했으니 기본 예제 소스에다가 아래 코딩 부분을 삽입하시면 됩니다.
import processing.serial.*;
Serial mPort;
void setup() { // this is run once.
println(Serial.list());
mPort = new Serial(this, Serial.list()[0], 9600);
}
void draw() { // this is run repeatedly.
}
void mousePressed(){
mPort.write(1);
}
}
여기서, mPort.write(값)은 버턴을 눌렀을때 색상을 바꾸는 곳에다 LED 제어한 부분에 아두이노로 데이터를 전송하는 명령을 삽입하면 되겠죠.
if(cnt==true) {
//arduino.digitalWrite(ledPin,Arduino.HIGH);
mPort.write(1);
fill(255,0,0);
}
else{
//arduino.digitalWrite(ledPin,Arduino.LOW);
mPort.write(0);
fill(0,0,0);
}
[ Arduino 코딩 ]
void setup(){
Serial.begin(9600);
pinMode(13,OUTPUT);
}
void loop(){
byte val;
if(Serial.available()) {
val = Serial.read();
digitalWrite(13,val);
}
}
아두이노는 코드가 동일합니다.
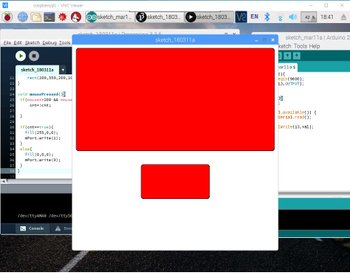
결과는 아래 사진처럼 정상적으로 동작 했습니다.



6. 결과
라즈베리파이에 프로세싱과 아두이노 IDE를 설치해어 그곳에서 실험한 과정을 녹화 했네요. 간단히 살펴보도록 하세요.
7. 링크
Processing을 이용한 아두이노 제어 I (아두이노)
Processing를 이용한 아두이노 제어 II (아두이노)
마무리
프로세싱 툴이 시각화 하기에 재밌는 프로그램 입니다. 그리고 그 프로세싱을 두가지 형태로 아두이노를 접근 할 수 있습니다. 사용하기에 따라 장단점이 있습니다. 첫번째 프로세싱이 아두이노 코딩까지 전부하게 되면 코딩량이 늘어나고 복잡해 질 수 있지만 프로세싱에서 직접 제어하니깐 빠르게 부품 제어와 시각화 코딩을 진행 할 수 있습니다. 하지만 프로세싱과 아두이노가 개별적으로 코딩이 들어가면 매 실험때마다 아두이노는 프로세싱에 맞춰서 코딩하고 아두이노 코딩과 프로세싱 코딩을 맞추는 작업을 계속 해야 하는 단점이 발생 합니다. 프로세싱과 아두이노가 개별적으로 코딩해야한다는 장점이자 단점이 될 수 있습니다.
그러면 프로세싱에서 무조건 코딩을 전부하는게 좋냐고 물으신다면 꼭 그렇지는 않습니다. 아두이노 코딩은 기존의 방식으로 그대로 진행하면 됩니다. 이미 코딩된 형태에서 변경할 필요 없이 시리얼통신 부분만 코딩해주면 서로 통신데이터를 주고 받으면서 제어를 하면 되기 때문에 심풀하게 아두이노코딩만 신경쓰면 됩니다. 프로세싱도 아두이노로 보낼 데이터나 받을 데이터만을 기준으로 시각화 하면 되니깐 구지 아두이노 코딩까지 신경 쓸 필요가 없어집니다. 괜히 한곳에서 합쳐지면 가독성도 떨어지고 복잡해 보이고 불편한 코딩이 될 수 있습니다.
둘다 장단점이 있고 자신이 코딩하기에 편한 걸 선택하셔서 실험 하시면 됩니다.
프로세싱 툴이 있는건 첨 알았네요
좋은 정보글 감사합니다
그래픽프로그램 툴로서는 가장 쉽게 코딩할 수 있는 것 같아요.
프로세싱 레퍼런스만 잘 볼 줄 알면은 재밌는 코딩이 될거에요
전 컴퓨터그래픽스를 OpenGL로 공부했는데 프로세싱을 공부할 당시에 알았으면 참 편하게 그래픽 공부를 했을 듯 싶네요.
다운로드 받아서 무설치 압축 파일을 풀로 실행을 시키면 되고요.
온라인사에서 링크 걸린곳에서 회원가입없이 간단히 온라인상에서 시뮬레이터도 돌릴 수 있어서 그래픽 공부하기에는 최고인 것 같아요.
제. 책장을 보니까.. 아두이노.. 책도있고.. 키트도 있고..;;
왜 제가 이런 걸 가지고 있을까요? (메이크지 1권도 있네요)
갑자기 코딘님 포스팅을 입벌리면서 보다가... 아두이노! 생각나서 찾아보니... 있더랍니다 ㅋㅋㅋ
저도 최근에 라즈베리파이로 구매해서 놀다가 라즈베리파이를 공부하면서 그 내용을 포스팅할려다가 좀 어려워하는 분들이 많아서 책상 서랍에 넣어둔 아두이노 키트를 다시 꺼냈네요.
아두이노 없이 우선은 가상시뮬레이터에서만 할 수 있는 실험들을 주로 다루고 있네요.
졸업전시회 할때 친구가 아두이노와 3D 프린터를 이용해서 손을 가져다대면 저절로 빙글빙글 돌아가는 나무 수족관?!?! 을 만들었어요.ㅎㅎ 그때 코딩을 이용해서 작품에 활용할수 있다는 걸 처음 알게 됐는데 배우고 싶다고 생각하면서도 계속 저는 미루고 있네요;;
코딩 예제도 올려주셔서 감사합니다. 언젠가는 제가 꼭 써먹을 날이 올거라 생각하며 북마크 했어요 ㅋㅋ
재밌는걸 만드셨나 보군요.
딱 두가지에요 손을 가져갈 때 어떤 센서로 손을 가져갔는지 측정하고 그 측정값을 기준으로 빙글빙글 돌아가도록 모터에게 신호를 보내면 되는 간단한 원리죠.
끝 이 한문장이죠. 이게 원리임!
사실 아두이노 코딩은 어려운게 아니라 이미 다 라이브러리함수로 제공되고 단지 아두이노 유저들이 어떤 창의적 아이템을 가지고 있느냐가 차이가 있을 뿐이죠.
그래서 비전공자분들이 많이 다루는 싱글보드라고 생각되네요
아하.. 코딩 자체는 그다지 어렵지 않은거군요 ㅎㅎ 이미 있는 라이브러리로 어떤 창의력을 발휘해낼수 있는지가 관건이라는거네요. 근데 진짜 저 한문장이면 되는건가요?!?! 헐 ㅋㅋㅋ
네! 창의력으로 하고자 하는 표현을 설계한뒤에 그안에 세부 코딩은 이미 만들어졌거나 공개된 로직을 토대로 조립만 하면 돼요.
뭘 하고 싶고 어떻게 동작하게 할지만 생각하면 누구나 쉽게 만들어 낼 수 있어요.
짱짱맨 태그 사용에 감사드립니다^^
짱장맨!
오늘 하루도 즐겁게 보내세요.