JavaScriptで動的ページを作ってみる
こんにちは、@yasuです。
この前は、Githubに無料のサイトを置くことができましたが、、、
https://ojagggyo.github.io/
今回は、JavaScriptを使って動的ページを作ってみます。
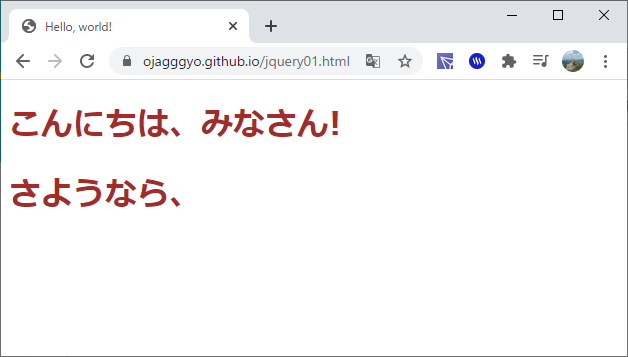
https://ojagggyo.github.io/jquery01.html
jqueryで実現しました。
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。
https://ja.wikipedia.org/wiki/JQuery
動きは、、、
h1タグの文字を茶色にする
idがhelloの文字を動的に変更する
理解しやすいように、最小限度のコードにしています。
ソース
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>
window.onload = function() {
$("h1").css("color","brown");//タグ名指定
text = $("#hello").text();
$("#hello").text(text + "みなさん!");//id指定
}
</script>
<title>Hello, world!</title>
</head>
<body>
<h1 id=hello>こんにちは、</h1>
<h1 id=bye>さようなら、</h1>
</body>
</html>