avatar アバター
はじめに
豆知識を紹介します。
本当に知らなくても良いことです^^
以前に投稿した内容
プロフィールイメージをサイトでは以下のようにして表示しています
- https://steemkr.com/ サイト
https://steemitimages.com/120x120/https://www.fastpic.jp/images.php?file=9300743661.jpg

形式:https://steemitimages.com/120x120/httpsから始まる画像URL
詳細はこちらコメントや返信に画像を縮小して表示する方法
ちなみに、120x120を0x0にしてみると、元の大きさになるようです。
大きく表示されるので表示を控えました^^
アバター
- https://steemit.com/ サイト
https://steemitimages.com/u/yasu/avatar/
プロフィールイメージを表示するURLが準備されています。URLが短いのでアバターが気軽に使えると思います。使う機会がないかも知れませんが^^
この他には、
small の場合、64*64程度の大きさになります
https://steemitimages.com/u/yasu/avatar/small
large の場合、512*512程度の大きさになります
https://steemitimages.com/u/yasu/avatar/large
おまけ
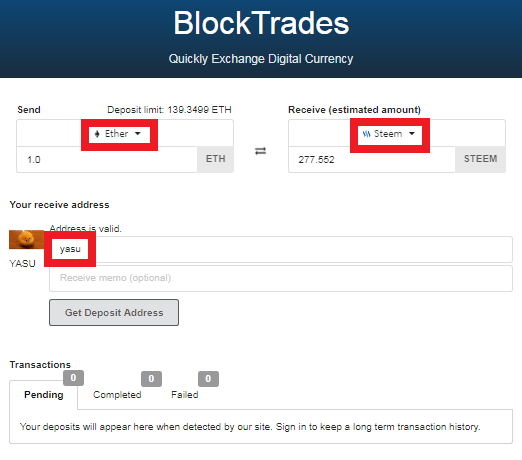
あらかじめ、BlockTradesの変換元コインの種類、変換後コインの種類、受け取りウォレットを指定して開く方法があります。ショートカットにしておくと便利かも^^
ETH→(BlockTrades)→STEEM→(yasuのウォレット)に変換する場合
input_coin_type:変換元コインの種類
output_coin_type:変換後コインの種類
receive_address:受け取りウォレット
https://blocktrades.us/?input_coin_type=eth&output_coin_type=steem&receive_address=yasu

よく使うものがあれば、そのときに表示しているブラウザのURLを保存しておくと良いですね。
最後に
本当に知らなくても良い豆知識でした^^
知らないことばかりでとても為になりました!!
ありがとうございます!
知らなくても良いことばかりで、すみません^^
フォローさせて頂きました(´▽`)
よろしくお願いいたします。
よろしくお願いします^^
ん?正直、アバターの部分はよく分かりませんでした(笑)Blocktradesの部分は今後、役に立つ予感。そんなこんなで、Resteem
プロフィールイメージを表示するURLが準備されていたことの説明でした^^
Resteemありがとうございます。
あっ、プロフィールイメージを表示するURLが準備されているということか!それは役に立つ情報だと思います。
これは知りませんでした。
イメージ調整は役に立ちますね!ありがとうございます。:)
参考になりましたら幸いです^^