Lección 08: Uso de la Herramienta de Diseño Canva - Herramientas Básicas: Elementos, Parte 2

Un gran saludo a todos los amigos de la comunidad.
Especialmente agradecido con la amiga @carlaisl, quien nos está dedicando su tiempo enseñando cómo manejar eficazmente la aplicación de canva. Ya con ésta, van 08 lecciones. Hemos visto aspectos sobre los títulos, subtítulos, tamaños de las diapositivas, letras, estilos, marcos, entre muchas otras cosas.
A pesar de querer participar en todas las actividades, algunas veces por falta de tiempo no he podido dejar mis aportes, así que antes de que termine el plazo de esta lección quiero dejar mi aporte como apoyo a su trabajo.
Para esto debemos responder a dos actividades:
1. ¿Cual de los 5 "Elementos" explicados en esta lección usas con frecuencia? Muéstranos algún diseño para Steemit donde lo hayas empleado (Recuerda referenciar adecuadamente tu diseño de tu post).
El día de hoy he realizado un post de participación en el Desafío de la hermana comunidad de #colombiaoriginal. En dicho post he utilizado los marcos para poder colocar una imágen alusiva al concurso en la portada. En este sentido he preparado el paso a paso que es la actividad que sigue a continuación.

En este sentido he preparado el paso a paso que es la actividad que sigue a continuación.
2. Realice un diseño en Canva donde utilice alguno de los 5 "Elementos" explicados en la presente clase. Muéstranos el paso a paso.
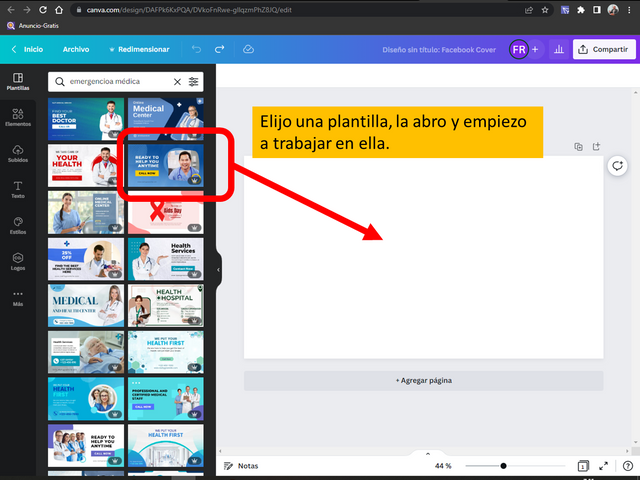
En primer lugar, eligo una plantilla y una vez que tengo definida la imágen con la que quiero trabajar le doy click y me aparece en el creador de imagen de Canva.

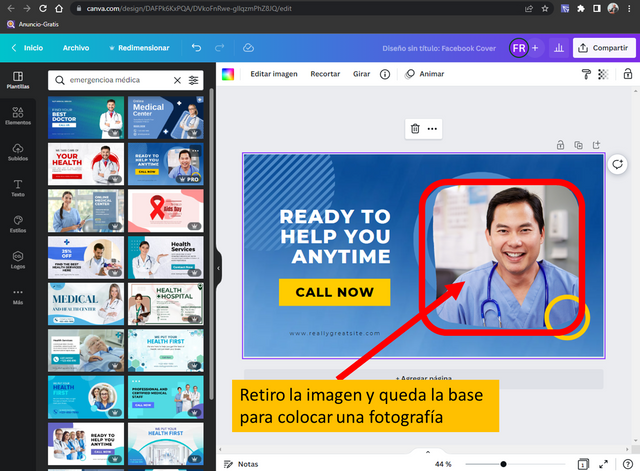
El siguiente paso es eliminar la imagen previa de la plantilla, para ello, me pongo sobre la imagen y le doy "Borrar", y listo, desaparece dejando el Marco que soportaba la imagen

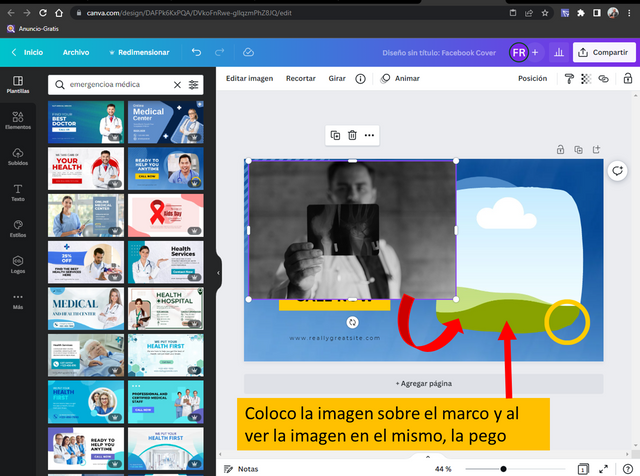
Una vez identificada la imágen con la que quiero trabajar, la copio y la pego sobre la plantilla en canva, en la que estoy trabajando, un avez allí, le doy click con el mouse y sin soltar la imagen, la arrastro hasta que la imagen cubra el marco, automáticamente se va a visualizar parte de la imagen dentro del marco, es en ese momento en que la libero o suelto.

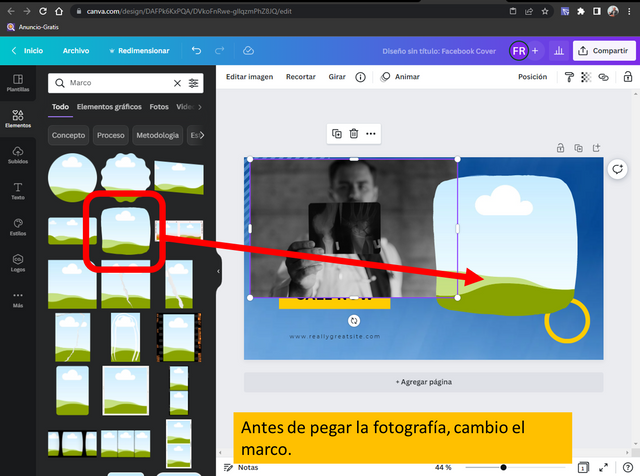
Si deseo cambiar el Marco, me ubico en los elementos, busco un marco que se amolde más a mi gusto y al elegirlo le doy click, él se va a colocar sobre la plantilla, en el centro, lo arrimo hacia donde quiero colocarlo. Previamente he tenido que eliminar el marco anterior.

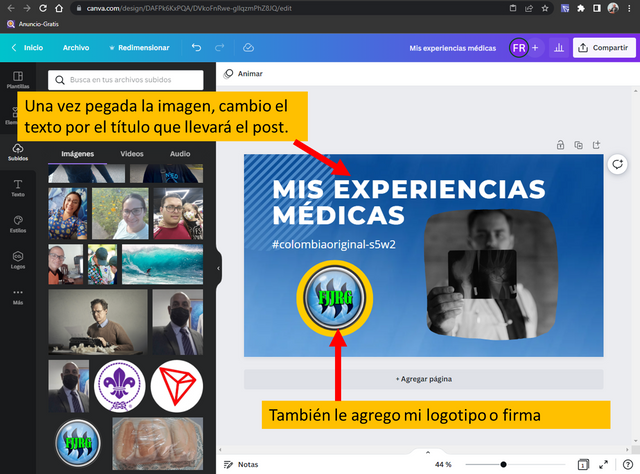
Una vez seleccionado el marco y ya colocada la imagen dentro del marco, verifico que esté bien enmarcada y que la imagen se ve nítida. En ese momento cambio el texto de la plantilla por el texto que necesito colocar. También puedo mover los elementos de plantilla a mi gusto.
En mi caso incorporé mi logotipo con mis iniciales según se puede observr en la gráfica.

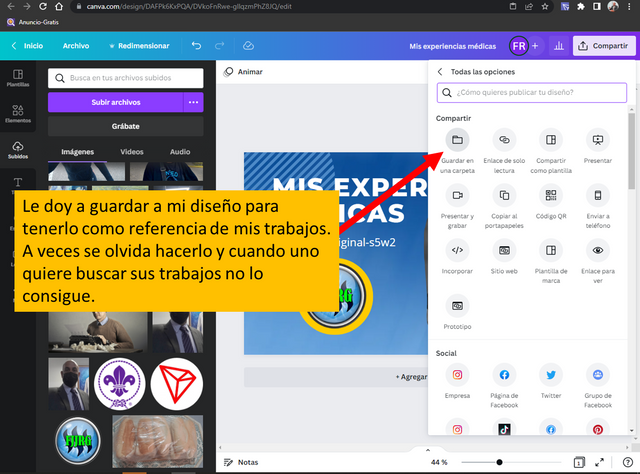
Una vez concluído el diseño, le doy guardar, tal como muestra la gráfica, debo colocar el nombre del título o un nombre que me permita recordar el contenido de la plantilla.

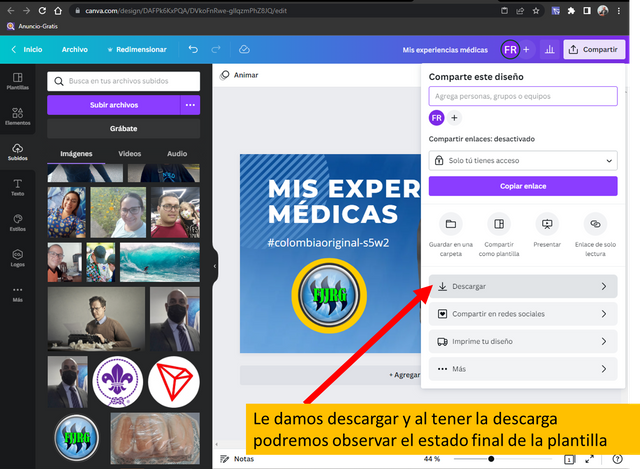
Una vez guardado en la carpeta de mis proyectos, entonces la descargo para poder subirla a mi publicación de steemit.

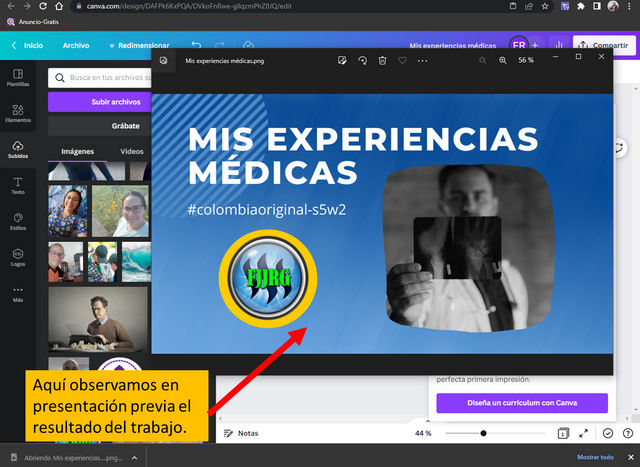
Una vez descargada la imagen le doy click en la descarga y tengo una vista previa de cómo se vería la imagen una vez publicado. En ese momento le doy click derecho y le doy copiar, me voy a la presentación de steemit y la pego en el lugar donde debo colocar la imagen.

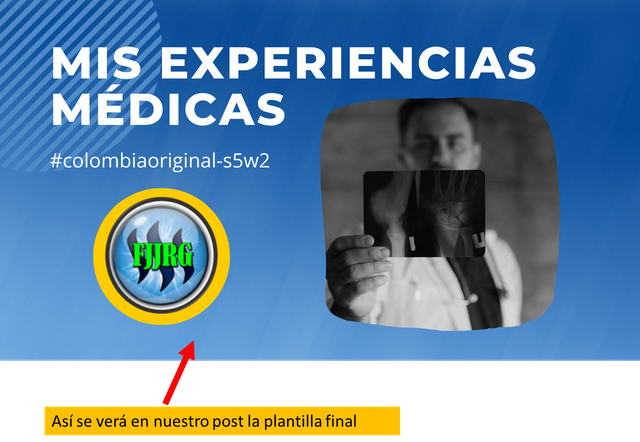
Una vez pegada la imagen en el post a publicar se verá de la siguiente manera:

Ya con estos pasos hemos terminado el paso a paso de cómo trabajar con marcos.
.png)
Invito a mis amigos @alejartist, @isaacromero y @leonciocast a participar de las siguientes lecciones.
Te invito a que me dejes tu opinión en la caja de comentarios y que apoyes con voto y comentario al menos 10 publicaciones cada día. Un abrazo.
Soy @fjjrg - Discord fjjrg#1170

Upvoted! Thank you for supporting witness @jswit.
Excelente trabajo amigo, realmente estas lecciones nos estas aportando mucho conocimiento y semana a semana hemos podido ir profundizando nuestro aprovechamiento de esta maravillosa herramienta de diseño y todos las opciones y recursos que nos ofrece.
Canva cuenta con una gran variedad de elementos que permiten complementar nuestros diseños y darle ese toque original, ha realizado una perfecta explicación del uso de los marcos y diseño una imagen muy apropiada para tratar el tema de las experiencias medicas.
Saludos.
Hola amigo, me ha gustado el paso a paso y está muy preciso, fácil de seguir. Gracias por el aporte.
¡Saludos estimado amigo! Muchas gracias por participar en esta lección de Canva. ☺️
Buen paso a paso, con un lindo resultado final que fue usado para otra gran publicación. ☺️ Explicó detalladamente.
Gracias por su aporte, Dios lo bendiga. Muchos éxitos. 💜