Achievement 4 by @scoblack Task : Applying Markdowns

Sebelumnya, kita perlu mengetahui dulu apa itu markdown.
Markdown adalah sebuah tools untuk melakukan konversi text-to-HTML yang bisa digunakan ketika membuat konten web. Dengan menggunakan Markdown kita dapat menulis konten HTML dengan format yang mudah dibaca dan mudah pula untuk ditulis (easy-to-read dan easy-to write).
Markdown dibuat oleh John Gruber sejak 2004 dengan bahasa Perl. Tujuan utama dari pembuatan Markdown adalah untuk mempermudah penulisan format plain text dan sebagai opsi untuk bisa mengkonversinya ke HTML dan XHTML. Sumber
Dengan adanya markdown ini, maka tata letak tulisan akan lebih rapi dan mudah dibaca. Markdown juga membuat tulisan kita lebih bervariasi dan keren tergantung cara kita memakainya.
HEADING (JUDUL)
Anda dapat membuat heading dengan menyisipkan simbol "#" (tanpa tanda petik dua) di awal kalimat.
# sebagai contoh
Akan menjadi seperti ini >
sebagai contoh
Semakin banyak simbol "#" maka tulisan akan semakin kecil, hingga maksimal 6 "#".
# sebagai contoh
## sebagai contoh
### sebagai contoh
#### sebagai contoh
##### sebagai contoh
###### sebagai contoh
Akan menjadi seperti ini >
sebagai contoh
sebagai contoh
sebagai contoh
sebagai contoh
sebagai contoh
sebagai contoh
Bisa juga untuk heading kita menyisipkan tanda (---) atau (===) tanpa tanda kurung dibawah kalimat judul
sebagai contoh
---
sebagai contoh
===
Maka hasilnya >
sebagai contoh
sebagai contoh
TULISAN TEBAL & MIRING
Untuk membuat tulisan miring anda cukup menyisipkan simbol (*)
* ini contoh miring *
Hasilnya > ini contoh miring
Untuk membuat tulisan tebal sisipkan saja dua simbol (**)
** ini contoh tebal **
Hasilnya > ini contoh tebal
Untuk mengkombinasikan tebal dan miring maka sisipkan tiga (***)
*** ini contoh tebal dan miring ***
Hasilnya > ini contoh tebal dan miring
TATA LETAK TULISAN
Untuk merapikan tulisan di postingan kita, ada beberapa macam caranya. Bisa rata kiri-kanan, bisa ditengah, bisa rata kanan dan bisa membuat dua kolom paragraf.
- Tulisan rata kiri-kanan
Ini adalah yang paling sering digunakan, karena kelihatan nya lebih rapi dan indah. Maka gunakan kode(markdown)
<div class="text-justify">teks disini</div>
Sebagai contoh >
<div class="text-justify">zaki adalah anak yang sangat berbakti kepada orang tua, namun ketika bersama teman-temannya dia adalah anak yang nakal dan menjadi pimpinan kelompok geng di sekolah nya</div>
Hasilnya >
Tulisan rata kanan
Untuk tulisan rata kanan cara nya kalian tinggal menyisipkan kode
<div class="text-right">teks disini</div>Tulisan di tengah
Untuk tulisan di tengah, sisipkan saja kode
<div class="text-center">teks disini</div>
DUA KOLOM PARAGRAF
Terkadang kita perlu membuat dua paragraf yang berdampingan untuk tulisan kita. Nah, caranya adalah dengan membuatnya seperti ini
<div class="pull-right">
POSISI DI KANAN Banyak penjahat yang sudah taubat atas kejahatan nya dan menyesali perbuatan mereka. Namun tak sedikit juga penjahat lain yang bermunculan.</div>
POSISI DI KIRI Banyak penjahat yang sudah taubat atas kejahatan nya dan menyesali perbuatan mereka. Namun tak sedikit juga penjahat lain yang bermunculan.
Hasilnya >
MENAUTKAN LINK
Menautkan link adalah yang sangat sering digunakan. Cara nya tinggal copy dan pastekan saja link nya. Jika link itu aktif, maka otomatis akan berubah menjadi hijau dan bisa di klik.
https://steemit.com/@scoblack
Maka jadi > https://steemit.com/@scoblack
Nah, link ini juga bisa di ubah namanya agar tidak terlau panjang. Cara nya sisipkan saja "[]" untuk namanya dan "()" untuk link tujuannya.
[motivasi](https://steemit.com/hive-107252/@scoblack/motivation-story-or-buku-tak-lebih-dari-kuburan-kata-benarkah)
Hasilnya >Motivasi
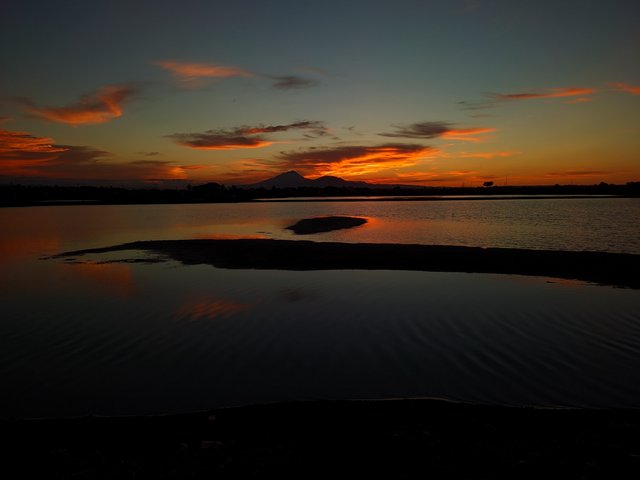
LETAK POSISI GAMBAR
Jika biasanya ketika kita posting gambar, maka letaknya seperti ini

Kita juga bisa meletakkan di kanan seperti ini


Cara nya adalah dengan menyisipkan
Untuk yang di kiri >
<div class="pull-left"> link gambar disini <center> caption disini </center> </div>
Untuk yang di kanan >
<div class="pull-right"> link gambar disini <center> caption disini </center> </div>
MEMBUAT KALIMAT QOUTES (KUTIPAN)
Membuat kalimat kutipan caranya adalah dengan menambahkan/menyisipkan tanda (>) diawal kalimat kutipan tersebut
Contoh > "Sebagai triliuner, kebanyakan orang lebih tertarik sama jenis mobil yang saya naikin, daripada jenis buku apa yang jadi kendaraan saya buat sukses" - Warren Buffett.
Hasilnya >>
"Sebagai triliuner, kebanyakan orang lebih tertarik sama jenis mobil yang saya naikin, daripada jenis buku apa yang jadi kendaraan saya buat sukses" - Warren Buffett.
MEMBUAT TABEL
Cara nya adalah dengan membuat nya seperti ini

Maka hasilnya >>
| Pictures | Smartphone |
|---|---|
| Model | Redmi Note 10 |
| Android | 11 |
| Photographer | @scoblack |
| Location | Aceh |
Mungkin hanya sekian postingan #achievement4 saya tentang Applying Markdowns. Terimakasih kepada pak @heriadi yang telah merangkum tatacara nya untuk para newbie dari postingan @cryptokannon. Semoga menjadi manfaat terutama untuk saya dan selebihnya kepada sekalian pembaca. Mohon maaf jika ada kesalahan.
salam @scoblack
You have been verified for this task and you may proceed to the next achievement task at your convenience.
Note:
Curators Rate: 3
Please continue to read and prepare from @cryptokannon Achievement tasks resources
Thank brother @sarkodieeric1
Hi, @scoblack,
Your post has been supported by @damithudaya from the Steem Greeter Team.
Thanks dude