Logro 4 por: @santoshannelys || Tarea: Aplicando formatos
Hola mi gente de Steemit espero que estén bien. Agradezco a Dios primeramente por seguir dándome sabiduría para que en cada publicación sea legible, creativa y dinámica; También agradecida con #NewcomersCommunity por su apoyo que de la mano de sus consejos y pequeños tips que me brindan he llegado hasta este logro N°4, en especial a @wilmer1988 mi mentor por creer en mí.

Hoy me complace hablarle de un tema que me gusta mucho, ya que es una de las ramas de la informática (Que como le explique en mi logro#1 es lo que estudio actualmente) como es la programación, específicamente del Markdown y aplicandolo o ¿Como aplicarlo? en esta plataforma. A continuación hago mención de los temas a tratar:

APLICANDO FORMATOS EN MARKDOWN
Antes de entrar al tema veo necesario que conozcan un poco de conceptos básicos para que puedan comprender un poco más de lo que hablaremos hoy:
I. Programación:
En el ámbito de la informática, la programación refiere a la acción de crear programas o aplicaciones a través del desarrollo de un código fuente, que se basa en el conjunto de instrucciones que sigue el ordenador para ejecutar un programa.FUENTE
II. Lenguaje de programación:
El lenguaje de programación es un idioma artificial prediseñado formado por signos, palabras y símbolos que permite la comunicación entre el programador y el ordenador. FUENTE
III. HTML:
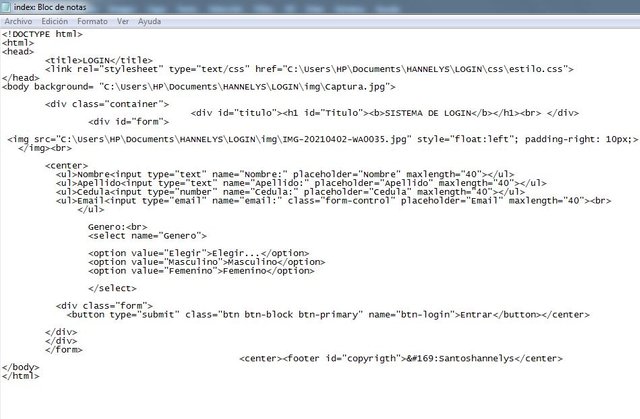
Es un conjunto de códigos lógicos (markup) que constituyen la apariencia de un documento web y la información que contiene. Conserva un encabezado mas extenso que el de Markdown y lo podemos observar en el siguiente ejemplo:


Los códigos se encierran entre los caracteres menor que "<" y mayor que ">", son llamados comúnmente etiquetas (tags). Siempre van entre los caracteres "< >", no importando si los escribimos en mayúsculas o en minúsculas, aunque las letras siendo mayúscula se vuelve más sencillo leerlo en un documento web. Es importante resaltar que los elementos de un documento HTML tienen una etiqueta de inicio y una de fin, en la última se distingue la diferencia por la barra inclinada "/" que aparece dentro de los corchetes como pudieron observar en el ejemplo anterior. (Concepto propio)
En el Markdown (Que uno de sus creadores fue "John Gruber"), nos facilita mucho a la hora de programar, se divide en dos partes: **1) El lenguaje. ** 2) Herramienta de software que convierte el lenguaje en HTML válido. Mientras que el HTML lleva todo un encabezado El Markdown solo lleva uno como lo es el # y listo podemos empezar. En Steemit, es aún más fácil ya que solo se plasma algunas etiquetas (Para acomodar el texto, imagen, citas, videos, entre otros), que explicare a continuación:
TITULARES
Como dije en el párrafo anterior, el Markdown con un "#" marca el inicio del encabezado para colocarlo en su máxima expresión, mientras se le anexe más "#" se va colocando pequeño. En HTML es <h1> al igual si lo queremos más pequeño se va colocando con los números <h1>, <h2>, <h3> y así sucesivamente, aclarando que se debe cerrar la etiqueta con un (/) por ejemplo:
TITULARES
De esta manera # # ó de esta <h1> <h1>Ahora veamos en la tabla como se ubican:
Titulo</h5> | |
Titulo</h4> | |
Titulo</h3> | |
Titulo</h2> | |
Titulo</h1> |
JUSTIFICACIÓN
Cuando se redacta un párrafo en mi caso me gusta entregar mis trabajos lo mas ordenado posible, respetando los margenes de ambos lados y para eso es este código <div class="text-justify">, se coloca el contenido que se quiere justificar y se cierra con un </div>. Ejemplo:
CENTRAR
Al momento que necesitemos centrar una imagen o texto debemos colocar la siguiente etiqueta <center> y cerramos con </center> ejemplo:

HIPERVÍNCULOS
Es común que utilicemos información con derecho de autor y es ahi donde debemos colocar su fuente de origen, igual sucede cuando la imagen es propia. Los Hipervínculos se presenta con el siguiente código [La palabra en pantalla] (Aquí el link de la página). Ejemplo:
Se inserta la imagen arrastrándola del lugar del origen a el Markdown o se copia, se coloca “![]” para colocar el link directo de la imagen.
 | [](Link directo de donde proviene la imagen) |
TABLAS
Es un código que estoy empezando aplicar, utilizada para separar el contenido por secciones ademas de colocar una imagen al lado de otra. Las tablas no tiene limitación de contenido, el usuario puede agregar todo lo que el considere. Las tablas se crean de esta manera " | " a continuación la demostración:
| PRUEBA DE TABLAS | PRUEBA DE TABLAS | PRUEBA DE TABLAS |
|---|
|-----|-----|-----|
CITAS
Es utilizada como su nombre lo dice para hacer referencia de informaciones halladas en libros, internet, periódicos, entre otros. A continuación los ejemplos:
Se cita con un mayor que
Se cita con dos mayor que
SEPARADOR
En mi caso la utilizo cuando quiero hablar de otro tema diferente al anterior, es una pequeña linea de forma horizontal y se codifica de la siguiente manera "---". Con eso le daremos mejor visualización a nuestro contenido sin que se vea mal.
VIÑETAS
Este es perfecto a la hora que necesitemos colocar varios puntos a tratar, se codifica de la siguiente manera * 1 para Markdown y < li> con su respectivo cierre </li >. Ejemplo:
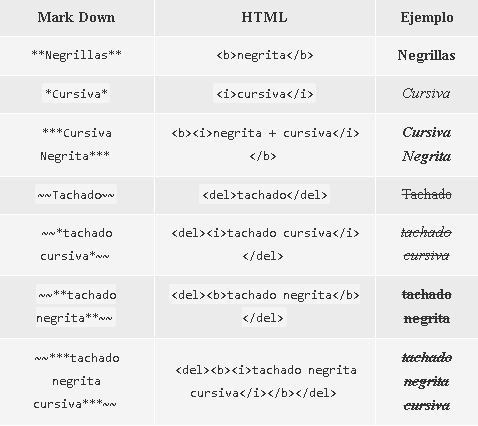
ESTILOS DE LETRAS

SANGRÍA
En mi caso es uno de los códigos que mas utilizo ya que es de costumbre para mi dejar un espacio antes de empezar un párrafo y es expresado de la siguiente manera " " y al final con un ";" ejemplo:
Hola, te agradezco mucho el tiempo que le dedicas a mis publicaciones, Dios te bendiga.
Hola, te agradezco mucho el tiempo que le dedicas a mis publicaciones, Dios te bendiga.
SALTO DE LÍNEA
Es utilizada para separar un contenido de otro es muy parecido al separador y se representa de la siguiente manera <br> en HTML en el caso del Markdown solo con darle "enter" ya tenemos el salto de línea que necesitamos.
Bueno mis buenos amigos de Steemit esto fue toda la información sobre como aplicar los FORMATOS EN MARKDOWN con un poco de aprendizaje del HTML, lo quise aplicar en este tema ya que si lo vemos bien son similares a la hora de trabajar y diferente en la plasmar. Espero que sea de provecho para todos ustedes ya que en lo personal lo es, porque poco a poco me perfecciono, no solo en esta plataforma sino en mis estudios de informática.
No quiero despedirme sin antes darle las gracias (Como en todos mis post), por el tiempo que le han dedicado a esta humilde publicación amigos de Steemit y de Newcomers Community, también a usted @wilmer1988 (Mentor).
**TAREAS ANTERIORES: **
Hi i am Sumit one of the team member of Steem Greeter.
I am happy to announce that i have successfully verified your achievement 4 post. Now you are eligible for performing your achievement 5 which is about Understanding the Steem tools. You can refer this post for your next task.
Note:
Rate:2
Gracias por su aceptación y apoyo para seguiré con el siguiente logro.
Hi, @santoshannelys,
Your post has been supported by @wilmer1988 from the Steem Greeter Team.
Gracias @steemcurator03