
Hello Steemians
Greetings everyone hope you all are doing well? Want to use this medium to appreciate all that is putting heads together to promote Steemit in their various Locality.
Want to share with you guys some markdowns I learnt few days ago. For the newbies joining Steemit please click here to see the post on markdowns written by@cryptokannon.
How to cite images Properly
Images on Steemit makes your work beautiful and unique so images on steemit are very important so that's why I made a post on how to site your Images properly and free sites where you can get free images to use for your post. Check out the post here
• Justify Markdowns
Apart from the newbies in the house most of us about the justify markdown which is 👇
<div class="text-justify">for example</div>
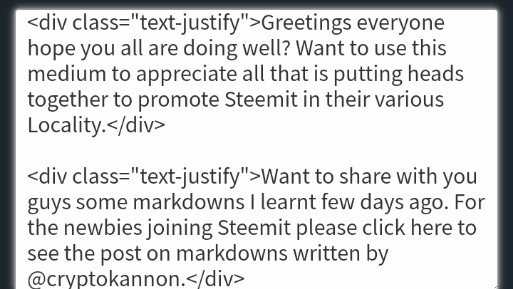
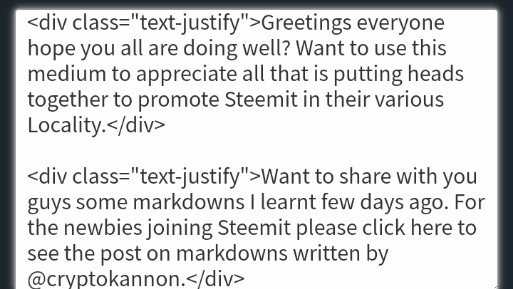
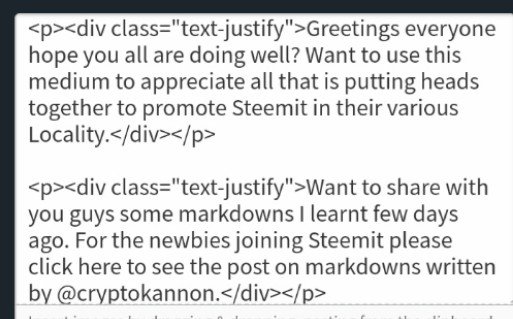
My issue with this markdown is that whenever I apply it in a paragraph, it will affect the next paragraph in the sense that it will join together with the other paragraph. For example check the picture below.

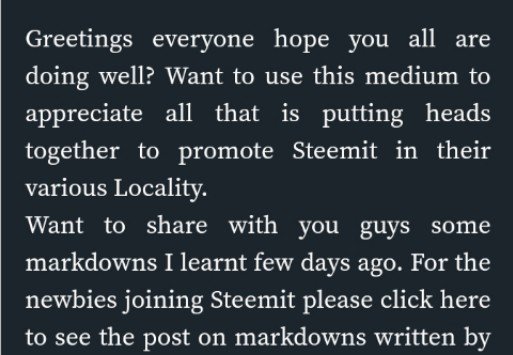
This screenshot above shows when I applied the markdown. Then the screenshot below shows the result of the markdown I applied. You can see that the next paragraph joined together with the first paragraph.

<P><div class="text-justify">for example</div></p>
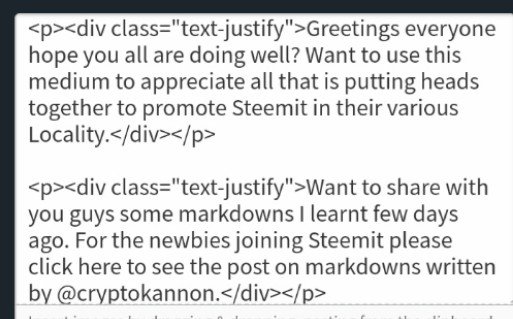
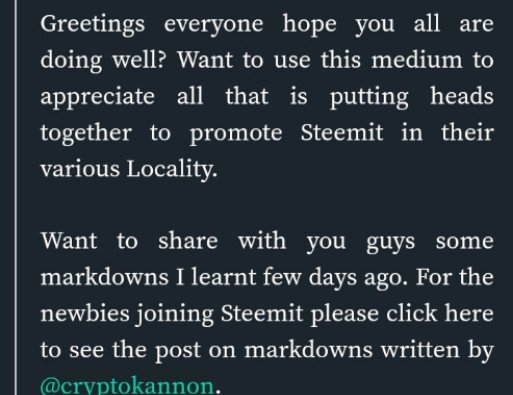
To avoid that I like using this mark down above for justification. It is quite simple, I will be showing you how to apply the markdown to your text in the picture below.

Above screenshot shows how to apply the mark down. Below shows the result of the markdown I applied.

As you can see the result is far different from the previous result.
• How to Apply Colour To Your Text
To apply colour to your text is quite simple. To apply colour use this markdown shown below to add a red colour to your text.
<div class="phishy">Hope you are good</div>
If you use the markdown above this is what will be the result below.
Hope you are good
How to Align Image with a caption or link under the aligned image.
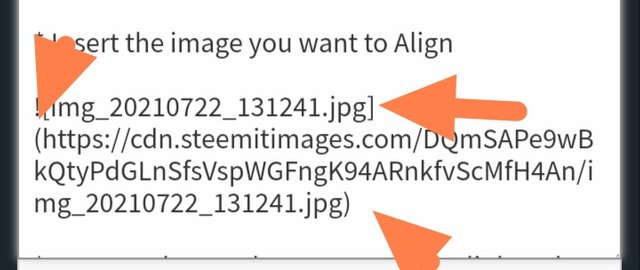
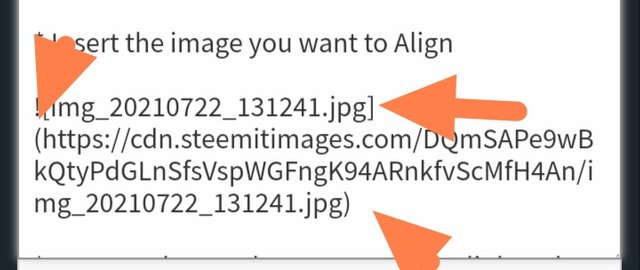
• Insert the image you want to Align
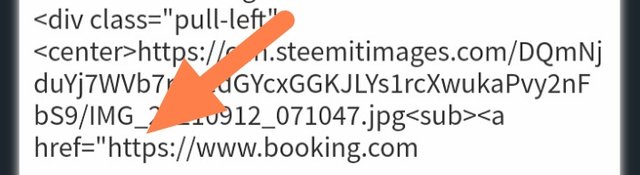
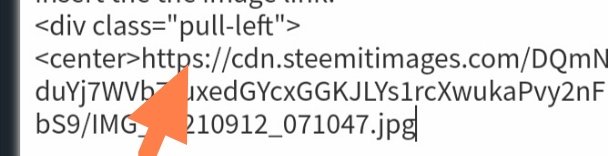
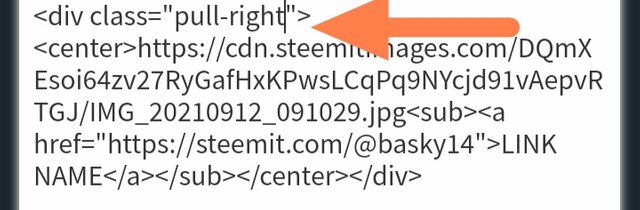
• Remove the numbers on top of the link and the bracket. Check the picture shown below the part indicated with arrows is the part you will remove.

• After removing the numbers you first add the following markdowns before the image link.
<div class="pull-left">
<center>
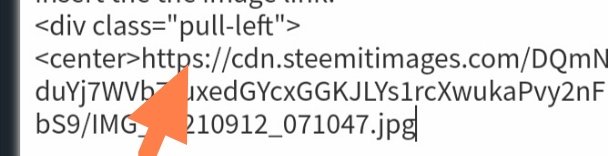
• After inserting the first markdowns you then insert the the image link.

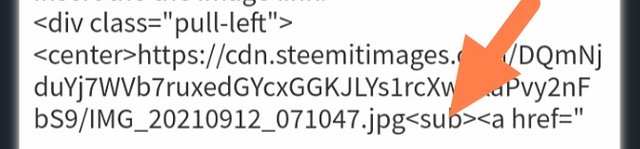
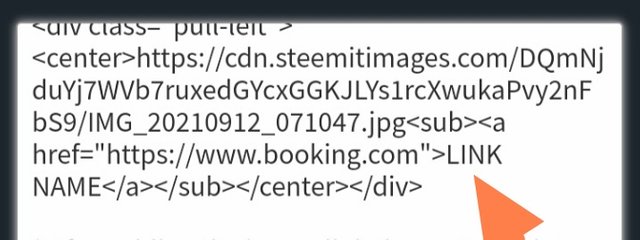
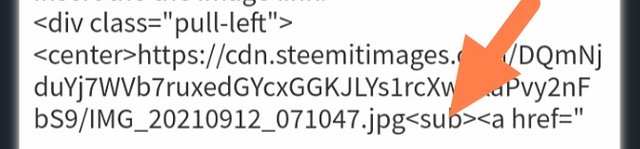
• After adding the image link the next step is to add another markdown immediately after the image link. Example is shown below.

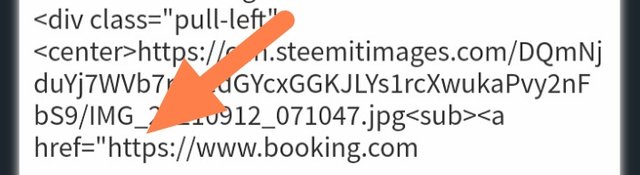
• After inserting the markdown the next is to add the source of the link.

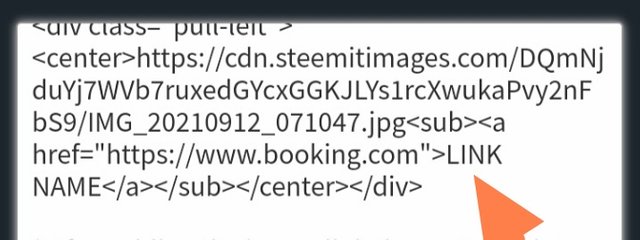
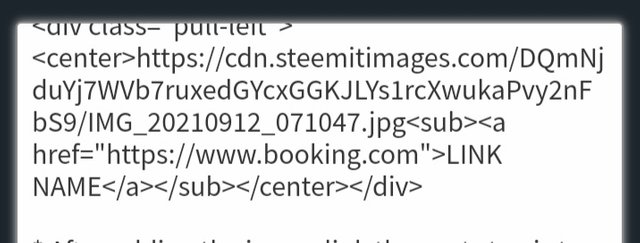
• The last but not the least is to add the last markdown immediately after the source link. Example is shown below.
 When you are through with those steps the final result will look like this in the picture below.
When you are through with those steps the final result will look like this in the picture below.
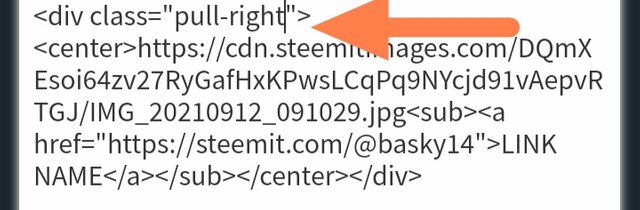
Note: If you want to align the image to right side, what you need to do is to replace the first markdown to right example is shown below.

How to make image clickable and also Align them next to each other
In this section i will be making 3 images clickable and align the three of them next to each other. Each image will directly take you to my social media handle whenever it is been click on.
• The first step to Take is to insert the first mark down which I will be stating below.
<center>[![alt text]
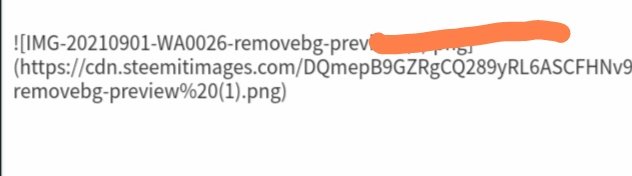
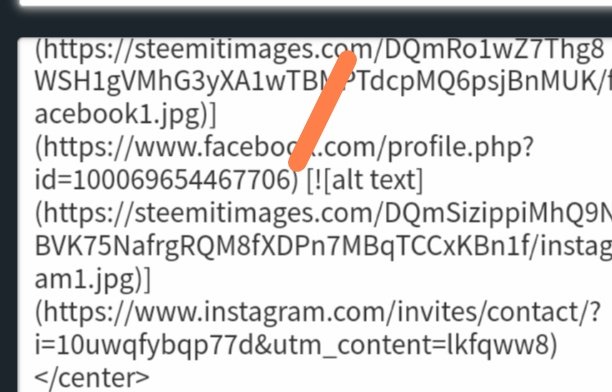
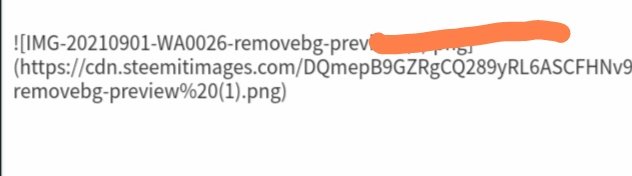
• After inserting the markdown shown above then you open a bracket and insert the link to the image directly after the markdown. Note that you will be removing the numbers or words behind or on top of the image link. Check the image below to understand what am saying.

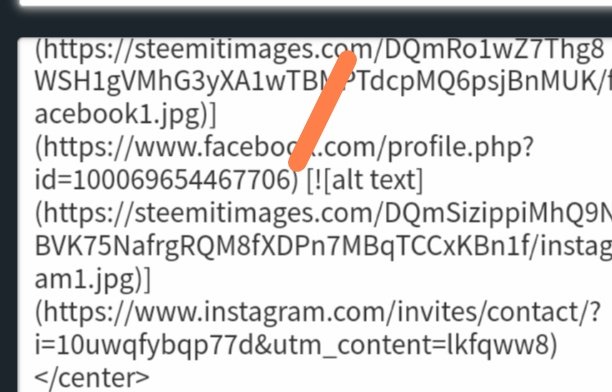
• After inserting the link to the image directly after the first markdown then you close the link with this brackets )] and open another bracket and insert the source link of the image and then close the bracket. Check below to see how is been done.
<center>[](https://steemit.com/@basky14)
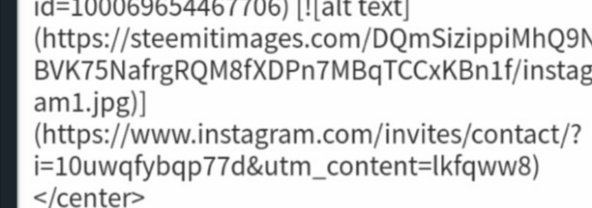
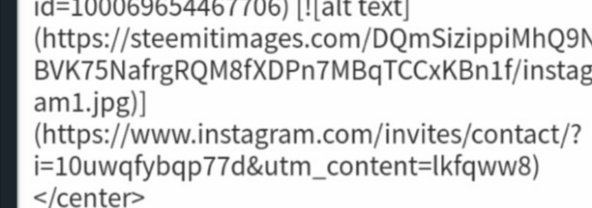
• After closing the bracket you give space and add this markdown \[![alt text\] then insert another image link you want use directly after the markdown then close the bracket with )] at the same time and open another bracket and insert the source link and close the bracket then give space and insert this markdown \[![alt text\]. Example is shown below.

• This procedure continues depending on how many image you want to align next to each other. At the end of the process you add this markdown to complete the alignment. \ check below to see the magic.



 The above image shows how the final result will be
The above image shows how the final result will be
I will be stopping here hope you guys learnt some new things. Please drop a comment or ask questions if you are confuse in some certain areas. Also if you have any contributions or corrections to make feel free to drop them at the comment section.
Special Thanks to
@cryptokannon
@ngoenyi
@focousnow
@whitestallion
@stephenkendal
@nattybongo
@pricelesspresh
Thanks All For Visiting Much Love From Here♥️❤️♥️♥️❤️


















Good presentation for text formatting and markdowns for steemit post and it is necessary for quality posts. Please don't keep the title too long. Keep it short as possible. Overall in my opinion it 10 out 10 marks for your post. @basky14 let's grow all together.
Ok will look into the title and change it