[Javascript] 画面に入力したデータでチャートを表示してみる
こんにちは、@yasuです。
テキストエリアにcsv形式のデータを入力することにより、チャートを表示するようにしてみました^^
実行方法
https://ojagggyo.github.io/chart/pcr_textarea.html
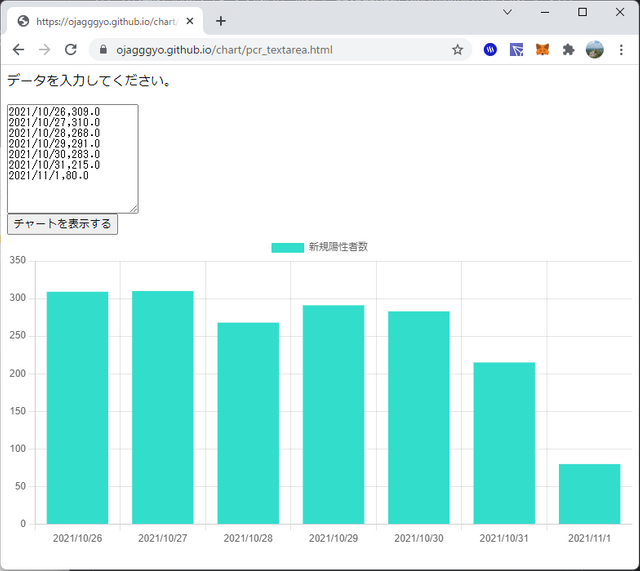
実行結果

入力形式
ラベル1, 値1
ラベル2, 値2
ラベル3, 値3
ソース
html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="./pcr_textarea.js"></script>
</head>
<body>
<p>データを入力してください。</p>
<textarea id="text1" rows="10" cols="20">2021/10/26,309.0
2021/10/27,310.0
2021/10/28,268.0
2021/10/29,291.0
2021/10/30,283.0
2021/10/31,215.0
2021/11/1,80.0</textarea>
<br/>
<input type="button" value="チャートを表示する" onclick="clickBtn()" />
<div>
<canvas id="myChart"></canvas>
</div>
</body>
</html>
javascript
let myChart;
function clickBtn() {
let t1 = document.getElementById("text1").value;
let csv = t1.split(/\n/);//改行で分割する
//csv形式を2個の1次元に変換する。
let labels = [];
let datas = [];
for(var i=0;i<csv.length;i=i+1){
row = csv[i].split(/,/);//カンマで分割する
labels.push(row[0]);
datas.push(row[1]);
}
const data = {
labels: labels,
datasets: [{
label: '新規陽性者数',
backgroundColor: 'rgb(51, 221, 204)',
borderColor: 'rgb(51, 221, 204)',
data: datas,
}]
};
// === include 'setup' then 'config' above ===
const config = {
type: 'bar',
data: data,
options: {}
};
if(myChart != null){
myChart.destroy();
}
myChart = new Chart(
document.getElementById('myChart'), config);
}
厚生労働省オープンデータ「陽性者数」
https://toyokeizai.net/sp/visual/tko/covid19/csv/pcr_positive_daily.csv
適当な期間のデータを切り取り、テキストエリアに貼り付けると、その期間のチャートが表示されます。
Hi, @yasu,
Thank you for your contribution to the Steem ecosystem.
Please consider voting for our witness, setting us as a proxy,
or delegate to @ecosynthesizer to earn 100% of the curation rewards!
3000SP | 4000SP | 5000SP | 10000SP | 100000SP
やすさん、今日のupvuいきなりスゴクなりましたね。
何でですかね?
全体的にVoting量が多すぎですね。upvuのVotingPowerがだいぶ減っています。
@yasu さん、こんにちは。
Steemitチームがアップボートしてくれるので #steemexclusive のタグ、 パワーアップしたときは #club5050 のタグを使って下さい。
Power Up and use #club5050 #steemexclusive for more upvotes from Steemit team.
How to use #steemexclusive 使い方
How to use #club5050 使い方
💡 Curation Guide (アップボートガイド) 💡