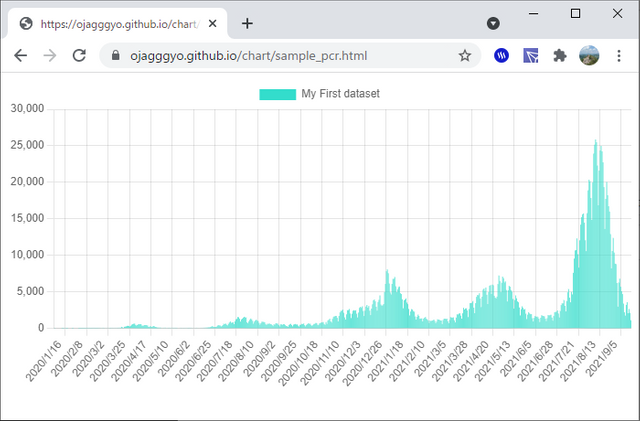
Chart.jsで厚労省が提供しているデータを表示してみました。
こんにちは、@yasuです。
厚労省が提供しているデータを表示してみました。
https://ojagggyo.github.io/chart/sample_pcr.html
厚生労働省オープンデータ「陽性者数」
https://toyokeizai.net/sp/visual/tko/covid19/csv/pcr_positive_daily.csv
ソース
データ部分は外に出しました。
https://ojagggyo.github.io/chart/sample_pcr.js
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="./sample_pcr.js"></script>
<script>
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(51, 221, 204)',
borderColor: 'rgb(51, 221, 204)',
data: datas,
}]
};
// === include 'setup' then 'config' above ===
const config = {
type: 'bar',
data: data,
options: {}
};
</script>
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
<script>
var myChart = new Chart(
document.getElementById('myChart'),
config
);
</script>
</body>
</html>


Hi, @yasu,
Thank you for your contribution to the Steem ecosystem.
Please consider voting for our witness, setting us as a proxy,
or delegate to @ecosynthesizer to earn 100% of the curation rewards!
3000SP | 4000SP | 5000SP | 10000SP | 100000SP
October Steemit Team Support 👇
10月中は、Steemitチームからサポートされることになりましたので、 #steemexclusive (Steemit限定記事)のタグを忘れずに!
長めの記事が良いそうです。
https://steemit.com/hive-161179/@japansteemit/steem-japan-community-update-9-29-2021-big-news
Post good contents and don't forget to use #steemexclusive tag
Hi @yasu,

This post has been upvoted by @japansteemit
💡 Curation Guide 💡
コミュニティーキュレーションのトレールフォローやSPデレゲーションのご協力お願いします🙇
