SEC S20W1 - A Comprehensive Guide to Flutter Mobile Application Development
Вступ до Flutter і налаштування середовища. Напишіть короткий параграф про те, що таке Flutter, його переваги та чому він використовується для розробки мобільних додатків. Укажіть, чим він відрізняється від інших фреймворків.
Flutter це фреймворк від Google що використовує мову програмування Dart. Завдяки йому можна створювати мобільні додатки. Не лише для Android/iOS, але й для Windows/Linus/macOS і вебу.
Flutter дійсно має багато переваг: кросплатформеність - тобто один і той же код працюватиме і в інтернеті(Web) і в мобільних та настільних застосунках, не треба переписувати чи вносити значні корективи в код. Використовується гнучка віджетна архітектура, де віджети можна конфігурувати за багатьма параметрами. Завдяки цьому в додатках плавна та швидка анімація. Мені дуже дивно було почути про Hot Reload - це дозволяє відразу бачити зміни в коді. Непоширена мова Dart може вважатися недоліком(бо комусь доведеться вчити нову мову), та вона була обрана через високу продуктивність та швидкий час розробки. Я спочатку думав що цю мову спеціально створили для Flutter, а вийшло навпаки. Dart створили для web і спеціально обрали для Flutter бо дуже зручна і швидка. Серед інших фреймворків Flutter (а раніше я чув лиш про Xamarin з мовою C#) вирізняється знову ж таки повторюсь через високу продуктивність та швидкий час розробки.
Установіть Flutter SDK, налаштуйте IDE (наприклад, Visual Studio Code або Android Studio) і налаштуйте емулятор або фізичний пристрій для тестування
Заходжу на сайт https://flutter.dev/ натискаю в правому верхньому кутку GET і завантажую
PowerShell-7.4.5-win-x64.zip
VSCodeUserSetup-x64-1.93.1.exe
android-studio-2024.1.2.12-windows.exe
і головне вже й забув про головне за чим прийшлов
flutter_windows_3.24.3-stable.zip
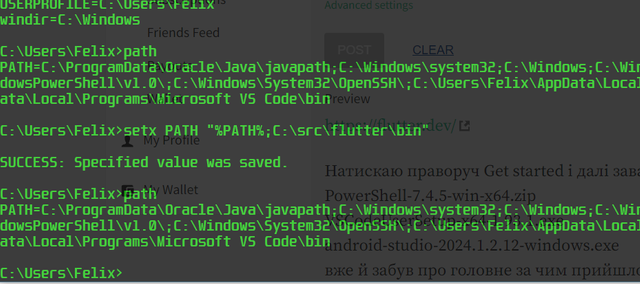
1)Перше що слід зробити - розархівувати flutter в папку C:\src\flutter
та встановити шлях до даної теки командою -
setx PATH "%PATH%;C:\src\flutter\bin"
вікно командного рядка слід перезапустити щоб зміни вступили в силу

Встановлюю android-studio (але я був поспішив, його можливо треба було в п.2 ставити)

треба запустити - бо під час першого запуску йдуть налаштування і дозавантажуються файли
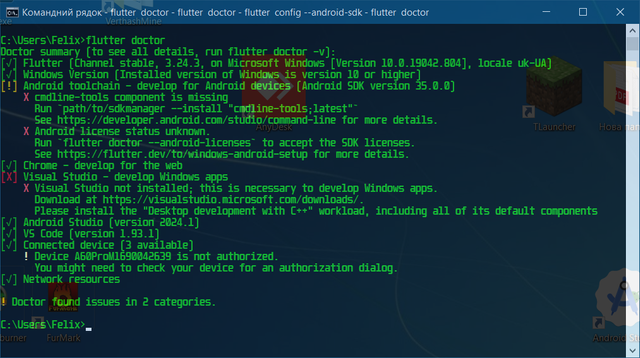
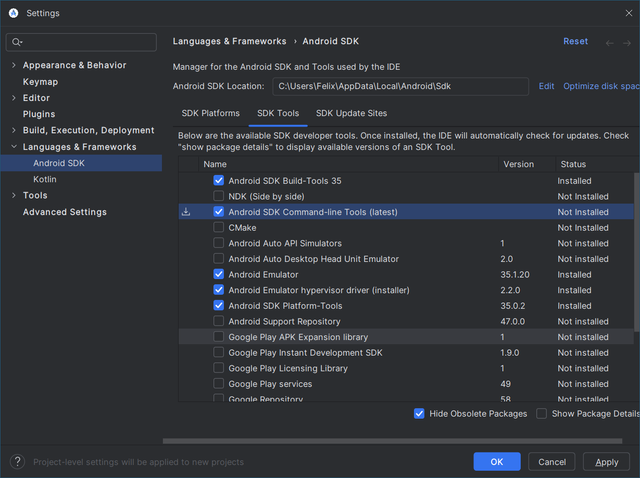
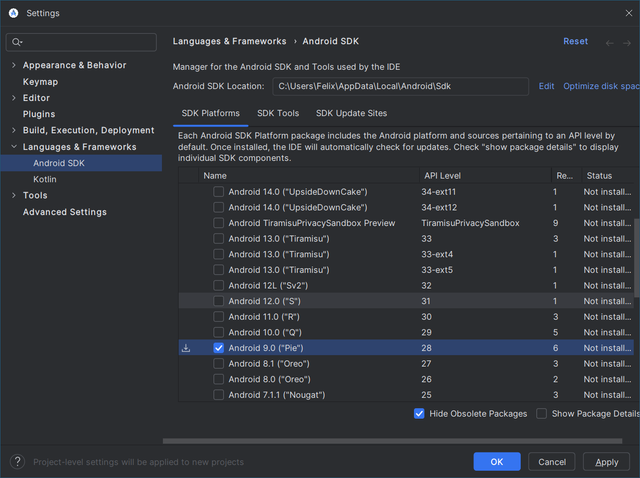
- Треба ще внести корективи - у мене телефон з Android 9 і ще треба доставити пакет
Android SDK command line tool
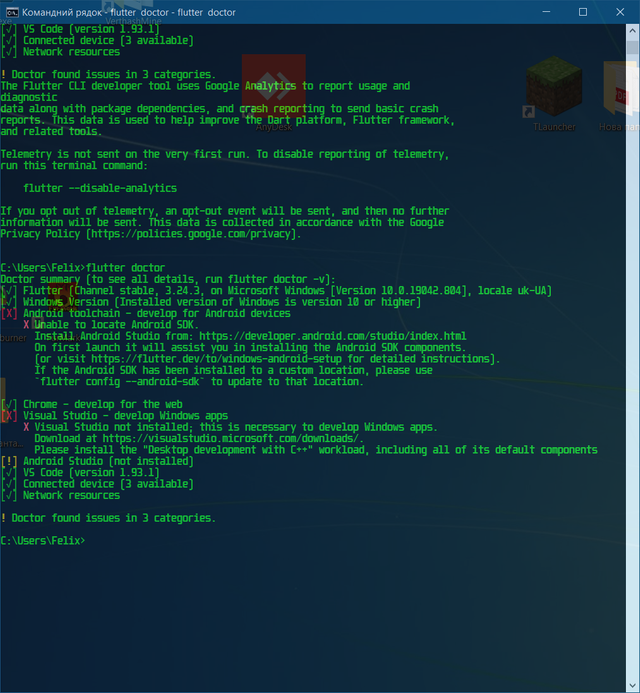
помилка червоним кольором - тоя ще п.5 не виконав
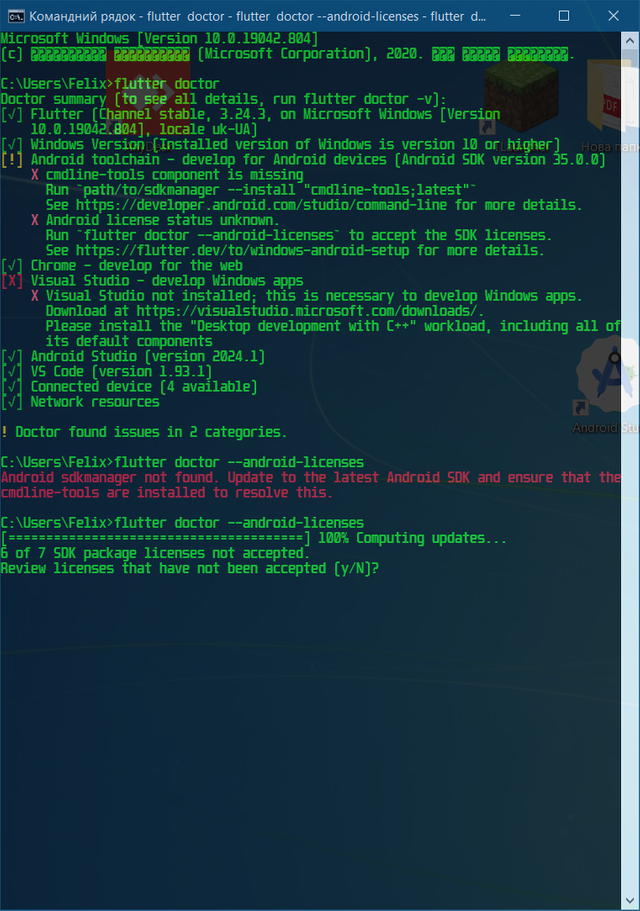
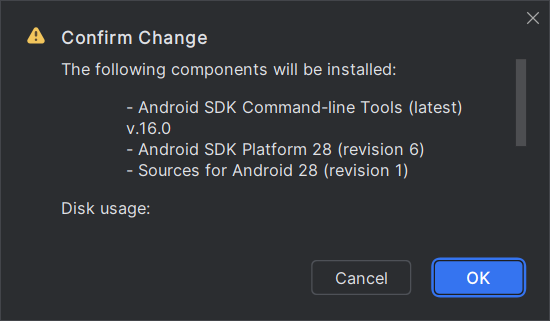
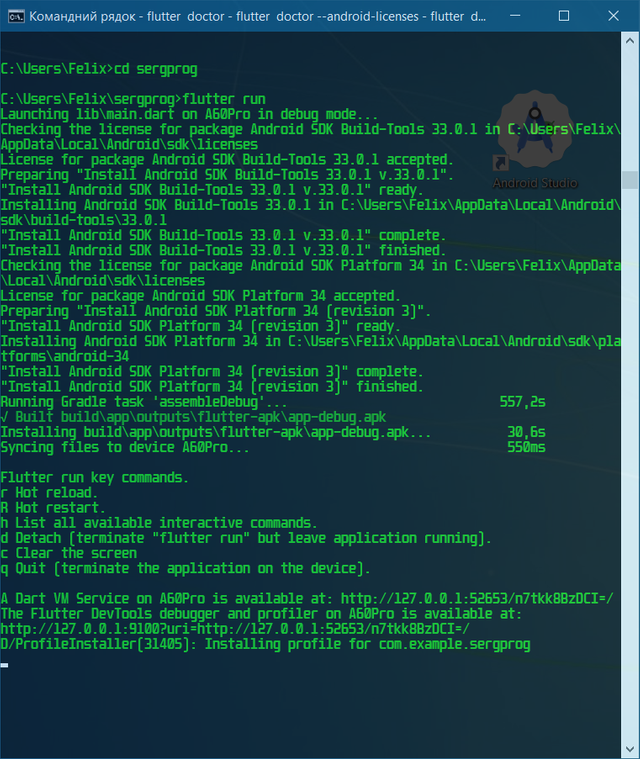
Встановлюємо
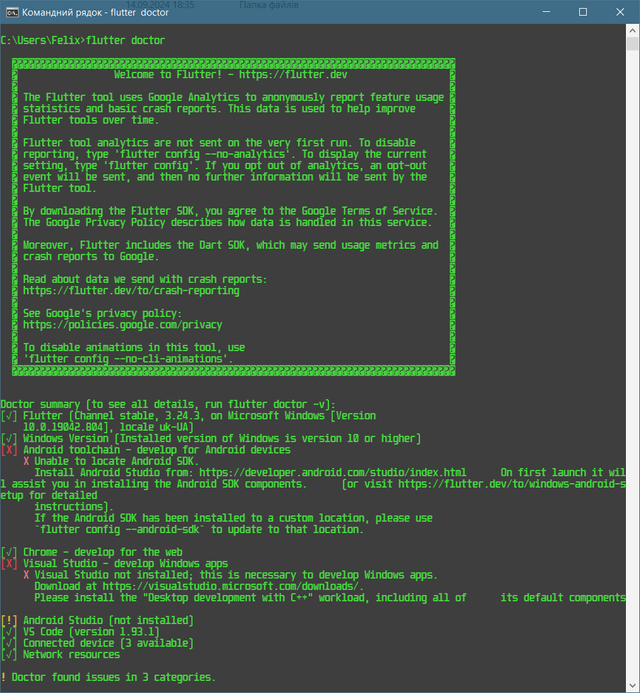
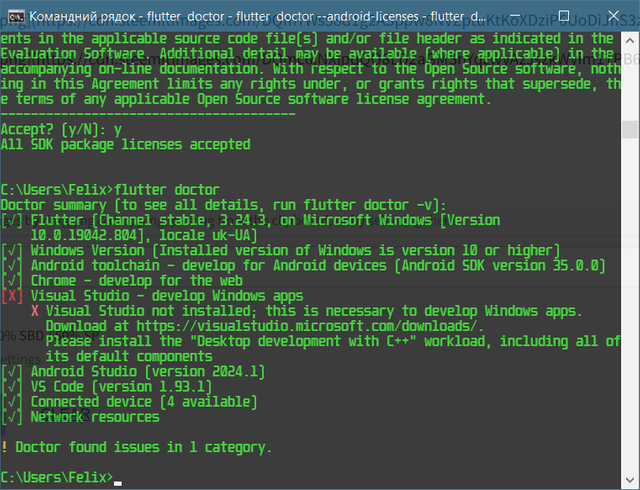
Знов flutter doctor
good!!
Незалежно від виконання цих пунктів, до чи після, треба налаштувати мобільний пристрій на режим розробника
Слід зайти в налаштування знайти номер збірки в інформації про телефон і натискати декілька раз доки телефон не перейде в режим розробника. Я ще вимкнув блокування телефону по коду, і ввмікнув режим програмування по USB.
Все чудово! Це я вже робив у третій раз - інсталював цей софт та підключав мобільний телефон. Добре що в режим розробника треба було переходити лиш один раз)))))
Перший раз робив на своїй старій Windows там був диск SSD 256Gb, але як тільки я намучившись(бо важко було розібратися з усим новим для мене) - у мене відбувся збій системи - чорний стіл і білий курсор. І ніяким засобами не вдавалося реанімувати систему. І я завантажився з диску SSD 512Gb де вже давно встановлена система, але ніяк не переходив зі звичного старого середовища зі всим встановленим софтом.
То ж Visual Studio ще не встиг поставити.
Підключіть фізичний пристрій до комп’ютера та ввімкніть режим розробника та налагодження USB. Налаштуйте Android Studio для розпізнавання підключеного пристрою та запуску програми Flutter на ньому. Запустіть базову програму Flutter на фізичному пристрої та перевірте її функціональність.
Минулі рази я довго ламав голову як же тепер програмувати. Сидів і дивився в Android Studio.
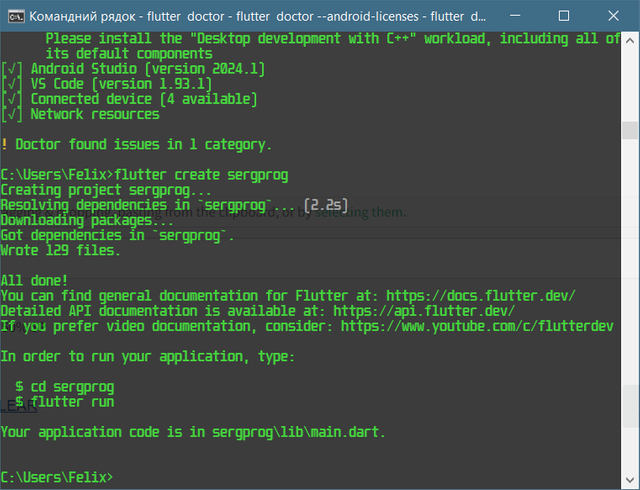
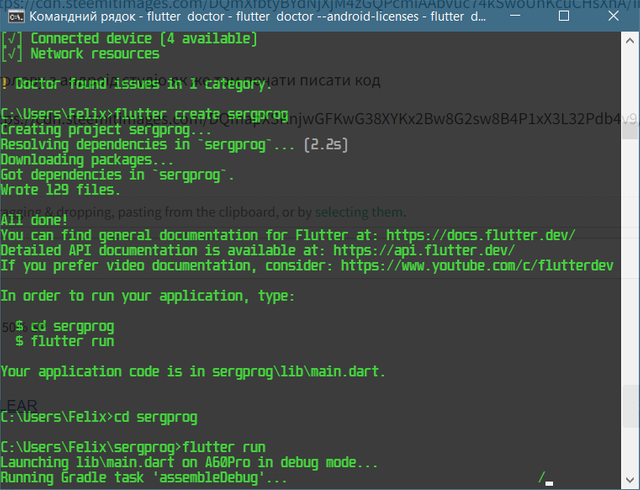
Потім побачив команду flutter create myprog
Навіть можна відразу запустити на виконання
cd myprog
flutter run
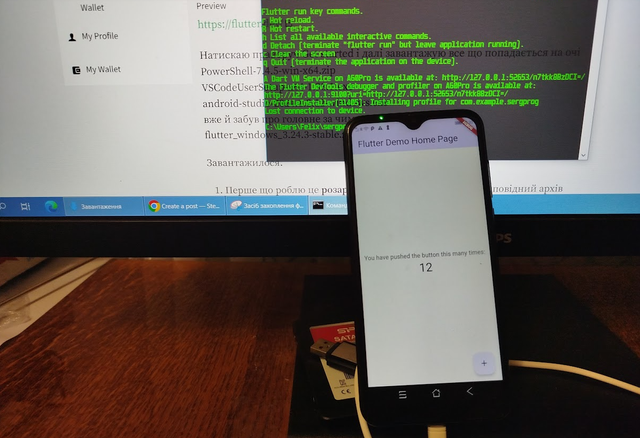
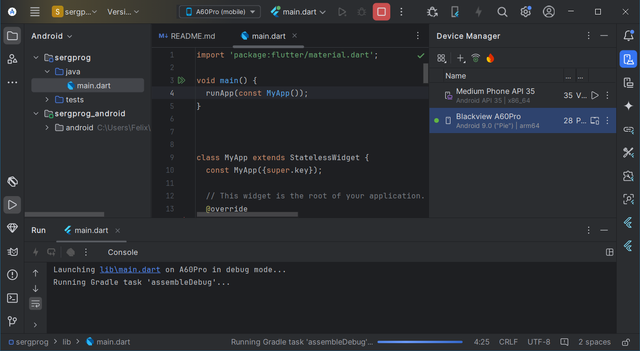
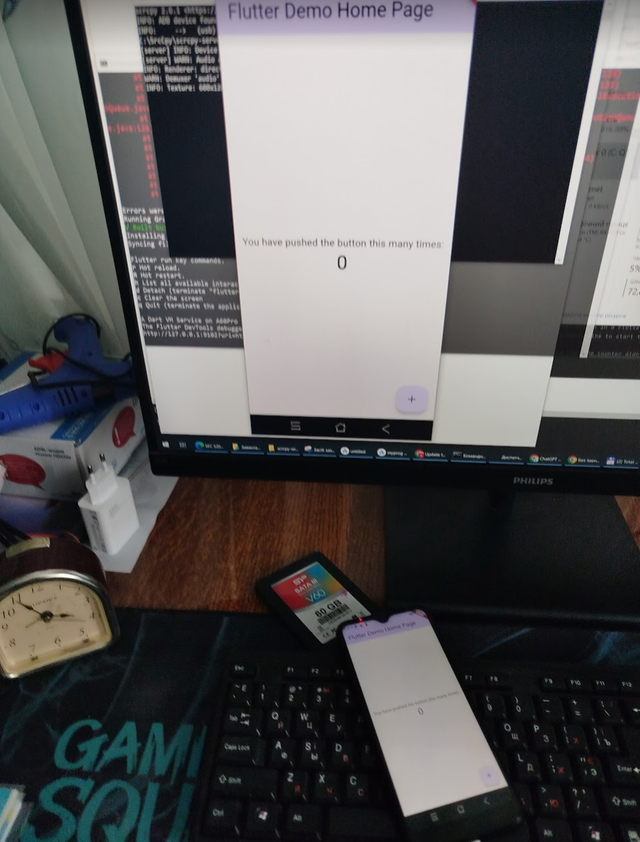
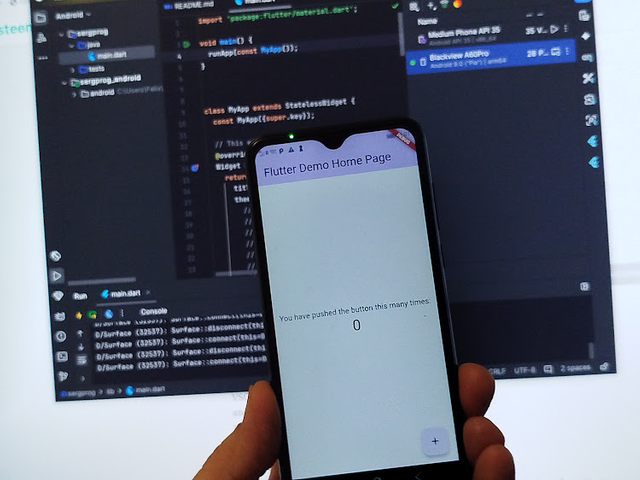
Ще один відступ - коли я зі всим цим розбирався я по ходу завантажив чудову програму SCRCPY
телефоном можна керувати мишою з екрану декстопа - і екран телефону відповідно буде відображатися в застосунку.
І тестова програма яку я щойно запустив через flutter зявилася у цьому вікні - бо вона запустилася на телефоні.
Я був у захваті, для мене це було чудо. Результат роботи за півтора дня!!!
Бо коли вперше щось робиш, з погляду ззовні незначні просування робляться неймовірно тяжко. Розумію студентів коли вони вперше і тяжко пишуть "Hello world!"))))
Android Studio
Тепер черга дійшла і до Android Studio.
Можна цей же тестовий проект відкрити у Android Studio.
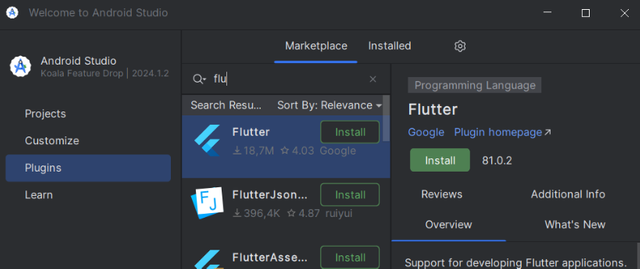
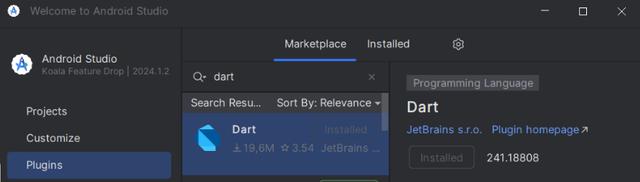
Та забув поставити два плагіни - Dart та Flutter
відкриваю свій тестовий проект
І знову довго дивлюся на Readme.md - ну де ж код? хоч би одним оком на код глянути
Зліва у дереві src/java файл main.dart
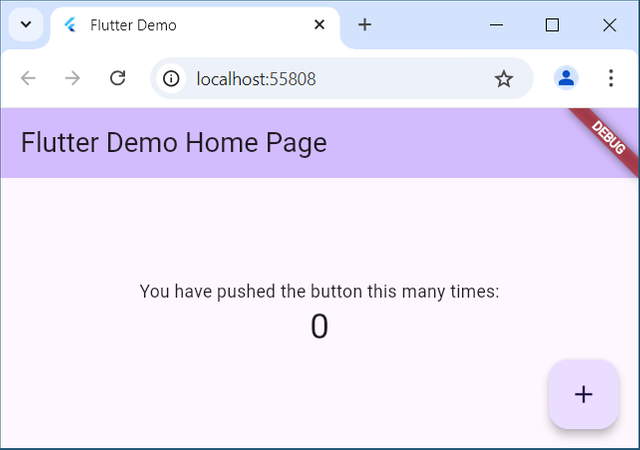
Останній кадр це я запускав додаток у вікні браузера.
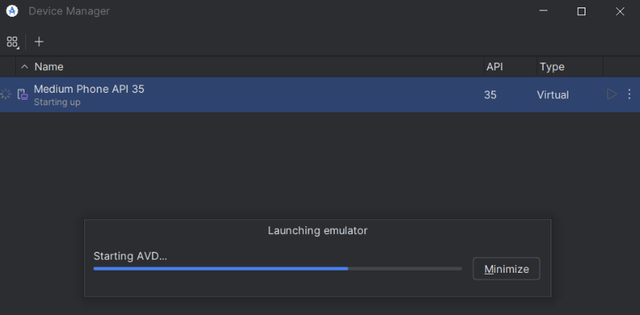
Ще при налаштуванні Android Studio треб австановити Android емулятор.
Але у мене за ці три рази жодного разу нормально не вийшло.
Спочатку відразу після запуску емулятора відразу давало помилку((
На іншому комп'ютері запускалася емуляція але на екрані було щось не зрозуміле, а через деякий час вікно телефону закрилося(((.
Тому дійсно - краще працювати з реальним телефоном.
Саме легше було виконати це завдання,і це я ще зробив три дні тому, та через поломку комп'ютера завдання лишилися десь там - доведеться робити знов((
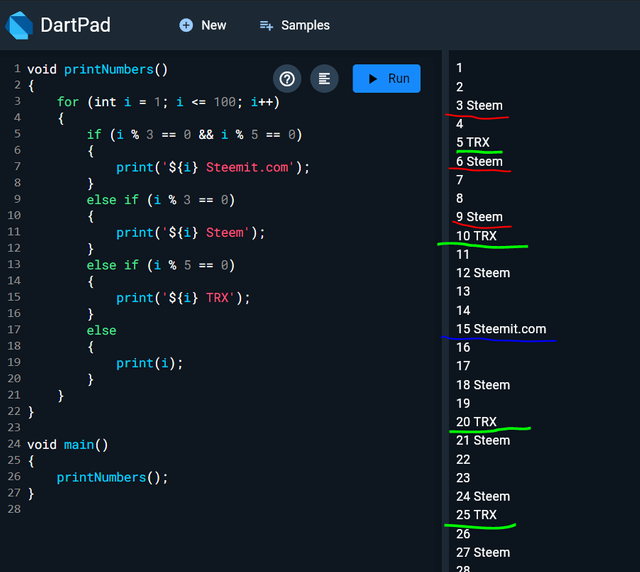
Увійдіть у DartPad і виконайте такі дії:
- Напишіть функцію, яка друкує числа від 1 до 100. Для кратних 3 виведіть "Steem" , для кратних 5 виведіть "TRX" , а для кратних обох виведіть "Steemit.com" .
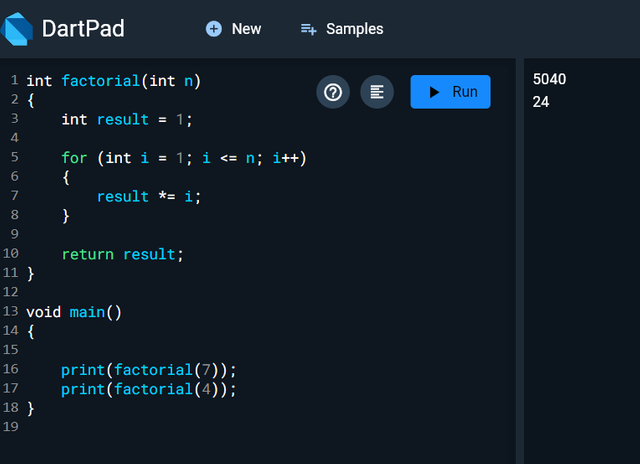
- Створіть функцію Dart, яка обчислює та повертає факториал заданого числа. Перевірте функцію з різними входами.
останнє завдання
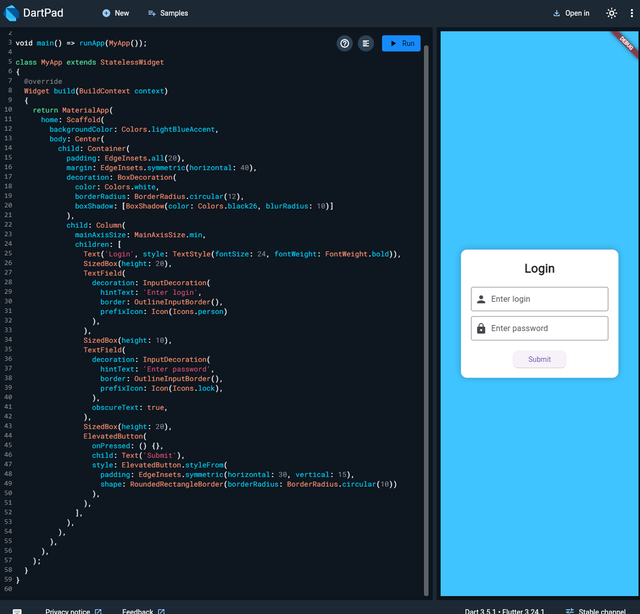
Екран реєстрації та входу: створіть базовий інтерфейс екрана реєстрації та входу.
Оце програма?
А де ж тут код? ніби трохи коду є runApp(MyApp()
а решта - решта просто налаштування- конфігурація віджета
це щось схоже на html//css
я створив клас MyApp, який наслідується від StatelessWidget - клас який не змінює свій стан і просто відображає інформацію.
Scaffold - каркас для сторінки, де будуть розташовані різні частини інтерфейсу.
Далі додаємо body та використовуємо Center, щоб все розташовувалося по центру екрану. Всередині Center ставимо Container, для логіна.
У Container задаємо padding та margin, щоб зробити відступи з усіх боків.
Через BoxDecoration, задамо білий фон, заокруглені кути і тінь, для об’єму.
Всередині Container ставимо Column, щоб розташувати елементи вертикально один під одним. Першим елементом елементом буде Text з заголовком "Login".
Після заголовка йде SizedBox для відступу між елементами, далі два TextField. Перший для логіна, другий для пароля. Я додав hintText для підказок, та іконки перед текстовими полями. Для поля пароля я включив obscureText: true, щоб текст не був видимим.
Ще один SizedBox для відступу перед кнопкою і нарешті ElevatedButton для відправлення форми.
Ось і все! Програма тепер має гарний інтерфейс з полями для введення логіна та пароля і кнопкою для відправлення.
Підсумок
Правду сказати я витратив дуже багату часу на це все
Раніше, чисто теоретично, я пудумував от би зробити якийсь застосунок до телефону. Навіть одного разу читав що таке Xamarin. Можливо я тоді читав про Flutter, але відсіяв його через незнайому мову Dart, щоправда C# я теж не знаю.
Та провозившися стільки часу я досяг результату + чистот випадково змішений був таки перейти з SSD256 на SSD512 через збій системи, ще один полюс.
А тепер мені просто сильно кортить розбиратися далі, зробити наприклад п'ятнашки для тефону, чи якусь іншу гру. Сподіваюся в наступних уроках я продвинуся далі.


























@tipu curate
;) Holisss...
--
This is a manual curation from the @tipU Curation Project.
Upvoted 👌 (Mana: 0/8) Get profit votes with @tipU :)
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!