Guía Para la Edición de tu post
Te explico el como los Edito y tu solo usaras tu imaginación para hacer de tus posteos, algo apetitoso a la vista del lector.
Soy @nathan2021, espero que este post les sirva de algo y puedan ir mejorando la calidad de su contenido día tras día.
Sin mas introducción, Comencemos.

imagen elaborada en Pixlr

Verán una serie de capturas de pantalla de como inicio mi post y para que saquen sus ideas y lo hagan, no estoy diciendo que el como yo lo hago sea el modo correcto, solo que así me funciona a mi.
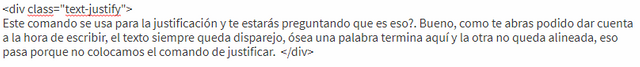
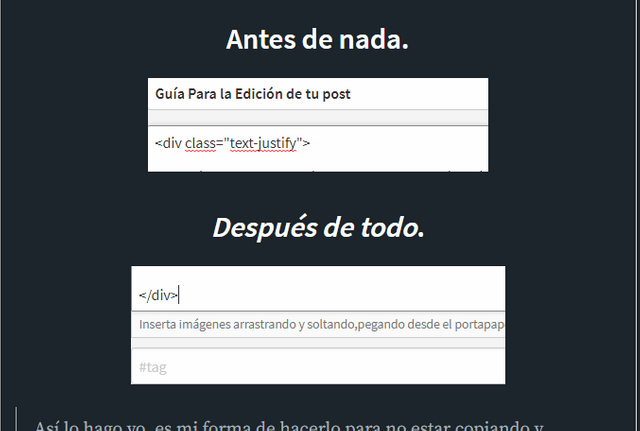
<div class="text-justify"> / </div>. Comando para justificar tu texto.
Este comando se usa para la justificación y te estarás preguntando que es eso?. Bueno, como te abras podido dar cuenta a la hora de escribir, el texto siempre queda disparejo, ósea una palabra termina aquí y la otra no queda alineada, eso pasa porque no colocamos el comando de justificar.
Este es el mismo texto antes del comando.

Colocamos el comando.

Y nos arrojara este resultado.

Aunque lo digo por experiencia propia, es muy tedioso estar colocando el comando en cada párrafo y fue cuando comencé a explorar y logre darme cuenta de que ese código lo podía usar una sola ves en todo el post. A continuación la demostración.


Así lo hago yo, es mi forma de hacerlo para no estar copiando y pegando el comando a cada comento y en cada párrafo.

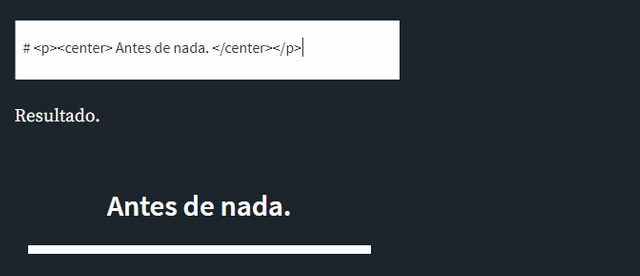
<p><center> / </center></p>. Centra títulos e imágenes.
Como ven en el capture podrán ver que coloco un # antes del código, eso es para que aparte de que me centre un titulo lo coloque en NEGRITAS

Resultado.

De esta forma voy usando los comando y probando el colocarlos unos con otros en un mismo texto y ver que acción toman.
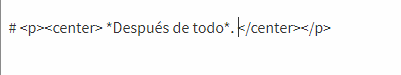
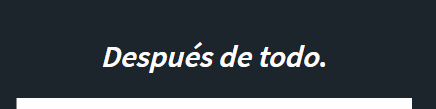
Otra forma es hacerlo así.

Para obtener un Titulo en NEGRITAS y en CURSIVA.

Solo es cuestión de probar los códigos entre si y ver que mas podemos sacar.
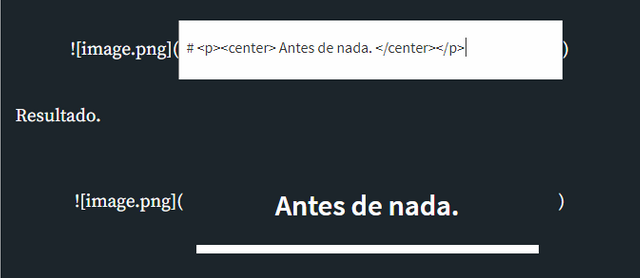
También tengo que decir que este código no solo es para centrar textos si no que también centra imágenes.

capture descentrado.
Capture centrado con error.

Simple no te alteres solo borra tal cual como veras y se quitara el codigo de la foto pero sin que se elimine la foto.

Solo borra el texto que te aparece en la foto cuando ves la vista previa.

Como resultado tendrán una imagen perfectamente centrada y sin el código de la misma apareciendo en tu post. Como se ve en el siguiente Capture.

Aunque esto suele pasar con pocas imágenes, en su mayoría cuando son imágenes grandes las centra sin inconveniente. Y si este es tu caso Aqui te dejo el como solucionarlo.

Sin embargo hay muchísimos mas códigos solo que por mi estos son los mas usados.
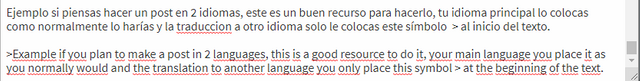
>. Este comando se utiliza para resaltar algún texto.
Ejemplo: si piensas hacer un post en 2 idiomas, este es un buen recurso para hacerlo, tu idioma principal lo colocas como normalmente lo harías y la traduccion a otro idioma solo le colocas este símbolo > al inicio del texto.
Example if you plan to make a post in 2 languages, this is a good resource to do it, your main language you place it as you normally would and the translation to another language you only place this symbol > at the beginning of the text.


[Texto a citar](link de la pagina, la cual citas)
Ejemplo: Las imágenes de mis pots yo las hago en el editor de fotos pixlr.com. Sin embargo suelo colocar la fuente.
imagen hecha por mi en el editor

Y ya con eso estarás dejando la cita de la pagina a la cual te refieres.

También podemos colocar el texto en 2 columnas.
<div class=pull-left> Texto o imagen a la Izquierda
</div><div class=pull-right> Texto o imagen a la Derecha </div>


Cuando deseas hacer un post y declarar algunos puntos en el solo deberás usar un * antes de cada punto.
* Usa un asterisco antes de cada punto.

Como resultado tendrás los puntos que hacen de tu post mas explicativo, para el lector.
- Guía de edición.
- Como usar los comando.
- ¿ se pueden fusionar comandos?

Si quieres crear a tu post 1 línea que ayude al lector a determinar
donde y cuando culmina un párrafo
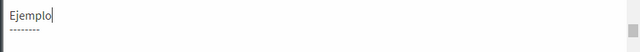
Puedes usar esto. -------
Así crearas una línea, para culminar un párrafo y explicar cualquier otro punto.
En mi caso yo hago una imagen con las dimensiones: 1920 x 100. la cual coloco de esta manera.


Ejemplo.
De esta manera encierro la imagen previamente Hecha y como resultado obtengo lo ven al termino de cada explicación.
Aunque también debemos saber que si usamos esos guiones sin dejar una línea de por medio el texto se vera en
negritas.
Tengan eso en cuanta a la hora de usar este Comando.

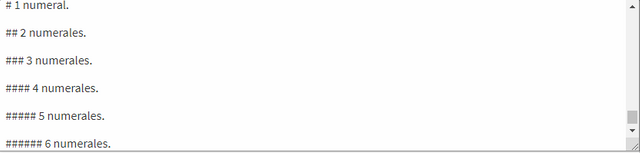
Y por ultimo explicare como uso los # para la edición.
Cuando colocamos 1 #
Cuando colocamos 2 ##
Cuando colocamos 3 ###
Cuando colocamos 4 ####
Cuando colocamos 5 #####
Cuando colocamos 6 ######

1 numeral.
2 numerales.
3 numerales.
4 numerales.
5 numerales.
6 numerales.
Esto Lo pueden usar decidir su tamaño de letra o al menos para eso yo lo uso. Queda de parte de ustedes el como lo usen y para que le encuentren utilidad.

Esta es la manera en la cual uso los comandos del editor, así es como lo hago yo y te invito a jugar con estos comandos y ver que otros usos le puedes sacar y aprovechar para que tus post sean únicos. Sin mucho mas que puedo aportar me despido, Aprovecho para dejar el link que los llevara el mi LOGRO#1 Y conocerme un poco mejor.
Si llegaste hasta aquí muchas Gracias por leer, Espero coloques este conocimiento básico en practica y si encuentras alguna otra combinación que yo aun no sepa te agradecería la compartieras conmigo en los comentarios.

Que bueno te felicito @nathan2021, yo pensando también en usuarios nuevos quise elaborar un post ayudando con los comandos pero no supe, como poner los códigos que no se me oculten en el post, veo que ellos quedan marcados, si puedes me puedes ayudar en eso, te lo agradecería.
Hola claro que si antes de colocar cualquiera de los codigos y que no desaparezcan solo coloca 5 Espacios y luego el codigo
antes del codigo colocas 5 espacio como se aprecia en el capture.
y listo ya con eso podrás colocar los códigos y que no desaparezcan.
Espero que mi respuesta te sea de utilidad.
@shamira16 un gusto y placer ayudarte
claro que si amiga, esta cosa tan simple y tan importante, ayer pregunte en todos los grupos por discord y nadie me dio ayuda, gracias a ti @nathan2021
un gusto ayudarte, y "Amigo" si no es mucha molestia jejejej
hermano felicidades ya 50 votos . gran publicación para nosotros los nuevo ingresos . gracias por enseñarme
Siempre será un placer ayudarte hermano. Y cualquier duda me la puedes dejar por acá y con gusto te ayudare.