¿Que Códigos HTML puedes utilizar en Steemit? Guía Markdown para mejorar tus post.
< div > Información < / div>
Escribimos entre los signos < y > (mayor que y menor que) el nombre de la etiqueta, seguido de el contenido que contendrá y finalmente cerramos la etiqueta repitiendo la primera parte pero agregando esta vez la barra / antes del nombre de la etiqueta en el caso anterior utilizamos la etiqueta div la cual no tiene una caracteristica visual palpable, su uso es mas para segmentar la información. La mayoría de las etiquetas HTML siguen esta regla, sin embargo hay excepciones como la etiqueta para incertar saltos de linea que no es necesario cerrarla.
< br >
Los atributos a las etiquetas HTML se agregan al momento de abrir la etiqueta justo después del nombre de la misma. Y siguen la siguiente estructura: nombre="valor". Donde primero va el nombre del atributo y se le asigna un valor entre comillas. coloquemos un ejemplo.
< div class="text-center" > Información < / div>
Si sabes estructurar tus post ya sabras que la etiqueta anterior nos centra el texto, y es que el atributo class en HTML muchas veces se utiliza para crear grupos de estilos en CSS (un lenguaje de estilos que se combina con html para embellecer los sitios web) en este caso la class llamada text-center es un grupo de estilos CSS la cual como su nombre lo indica nos centra el texto..
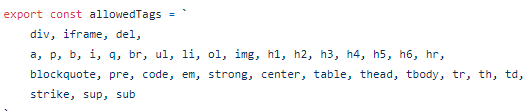
Steemit nos permite utilizar HTML en nuestros post, sin embargo no tenemos todas las carácteristicas completas por cuestiones de seguridad, pues podríamos facilmente modificar el codigo fuente de la pagina y crear brechas de seguridad para nuestros usuarios, por lo que se ha limitado el uso a solo algunas etiquetas y atributos. Con la información anterior podemos comenzar a enlistar y explicar las etiquetas y atributos disponibles en Steemit.
-
Div
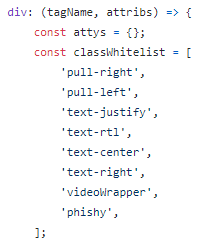
Como ya vimos el div por si solo no representa un cambio significativo al texto, no es mas que una simple etiqueta para segmentar la información. Esta etiqueta cobra especial valor cuando le agregamos atributos, en específico tenemos 8 valores disponibles para esta etiqueta con el atributo class.
-
text-justify: Sirve para justificar el texto. Ejemplo:
Codigo Resultado < div class="text-justify" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / div> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. - text-center: Sirve para centrar el texto. Ejemplo:
Codigo Resultado < div class="text-center" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / div> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. - text-rtl: Sirve para justificar el texto [A LA DERECHA]. Ejemplo:
Codigo Resultado < div class="text-rtl" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / div> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. -
text-right: Sirve para alinear texto a la derecha. Ejemplo:
Codigo Resultado < div class="text-right" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / div> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. -
phishy: Sirve para colorear el texto de rojo. Ejemplo:
Codigo Resultado < div class="phishy" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / div> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. -
pull-left y pull-right: Sirve para colocar el texto en columnas. Ejemplo:
Código
< div class="pull-left" >
Column 1
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
</ div >
< div class="pull-right" >Column 2
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
</ div >
Resultado:
Column 1
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Column 2
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
- videoWrapper: Como su nombre lo dice, sirve como un contenedor para videos en general y facilitar el renderizado.
-
text-justify: Sirve para justificar el texto. Ejemplo:
-
iframe
Tiene exactamente el mismo objetivo que videoWrapper, solo que esta es una etiqueta directamente para renderizar videos, en HTML puede servir para renderizar partes de otros sitios web dentro de un sitio web.
-
Del, strike
Esta etiqueta se usa mayormente para indicar que un texto ya no es válido o fue removido, aunque puedes usarlo para lo que quieras. A nivel apariencia es básicamente para tachar texto.
Codigo Resultado < del > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / del> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
NOTA: puedes utilizar la etiqueta strike para lograr el mismo resultado.
-
a
La etiqueta a sirve para agregar enlaces a tus post, va junto al atributo href con el cual podemos especificar el enlace, y dentro de la etiqueta puedes incluir algún texto u imagen en la que el usuario podrá hacer click para entrar en dicha url.
Codigo Resultado < a href="https//google.com" > click para ir a google < / a> click para ir a google -
img
Tal como te puedes imaginar, esta etiqueta se utiliza para agregar imagenes facilmente, esta etiqueta no tiene etiqueta de cierre, y es acompañada con el atributo src para incluir el link a la imagen.
Codigo Resultado < img src = "link" > 
-
p
Al igual que div, esta etiqueta no tiene un valor visual aparente, se utiliza para separar párrafos de información y segmentar mejor las publicaciones. En HTML usamos p para que los navegadores sepan facilmente la información que queremos compartir en nuestros sitios web.
-
b, i, q, em, stronger
Estas etiquetas las explicaremos brevemente ya que su uso es sencillo; Negritas, cursiva, y comillas. Seguramente has trabajado con algun programa como Microsoft Word donde puedes realizar este tipo de formateo, es esto basicamente.
Codigo Resultado < b > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / b> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < i > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / i> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < q > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / q> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
NOTA: Puedes usar em y obtendrás el mismo resultado que con i. itallic itallic
NOTA: Puedes usar la etiqueta strong para obtener el mismo resultado que b. bolder bolder
-
blockquote
Esta etiqueta genera un bloque de texto sombreado. Ejemplo:
Código:
< BLOCKQUOTE > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / BLOCKQUOTE >
Resultado:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
-
pre, code
Seguimos con mas formatos de texto. code genera texto sombreado, y pre genera un bloque de texto de una sola linea.
Codigo Resultado < code > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / code> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.Código:
< pre >Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum. < / pre>
Resultado:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
-
sup, sub
Estas etiquetas sirven para reducir el texto hacia arriba o hacia abajo respectivamente, su uso es bastante sencillo:
Código:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia,< sup > placeat iste< / sup>. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Resultado:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Código:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia,< sub > placeat iste< / sub>. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Resultado:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste. Dicta asperiores obcaecati iure officiis consectetur, sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
-
Headers (h1, h2, h3, h4, h5, h6)
Las etiquetas headers se usan para los titulos, usualmente un sitio web solo tiene un h1, que es el titulo principal y ya luego se utilizan h2-h6 como subtitulos.
Código:
< h1 >Titulo< / h1>
< h2 >Titulo< / h2>
< h3 >Titulo< / h3>
< h4 >Titulo< / h4>
< h5 >Titulo< / h5>
< h6 >Titulo< / h6>
Resultado
Titulo
Titulo
Titulo
Titulo
Titulo
Titulo
-
Breaklines (br, hr)
Los break lines o saltos de linea sirven, como su nombre lo dice para saltar una linea y dejar un espacio, hay 2 tipos de saltos de linea, y estas etiquetas no se cierran.
Código:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste.< br > Dicta asperiores obcaecati iure officiis consectetur, < hr > sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Resultado:
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia, placeat iste.
Dicta asperiores obcaecati iure officiis consectetur,
sunt delectus numquam neque quae ullam recusandae ut iste accusamus magni in ipsum.
Tal y como puedes ver br deja una linea vacía o corta la actual, y hr agrega un salto de linea con un separador.
-
Tablas (table, th, thead, tbody, tr, td)
Puedes agregar tus propias tablas para segmentar mejor tu información, thead o th se utilizan para representar la fila de la tabla que contendrá los titulos, tbody representará el cuerpo de la tabla y dentro de ella irán todas filas tr y celdas td de la tabla.
Código:
< table >
< thead >
< tr >
< td >Titulo #1< / td>
< td >Titulo #2< / td>
< / tr>
< / thead>
< tbody >
< tr >
< td >Texto #1< / td>
< td >Texto #2< / td>
< / tr >
< tr >
< td >Texto #3< / td>
< td >Texto #4< / td>
< / tr>
< / tbody>
< / table>
Resultado
Titulo #1 Titulo #2 Texto #1 Texto #2 Texto #3 Texto #4 -
Listas (ul, ol, li)
Puedes hacer 2 tipos de listas, ordenadas y normales, las ordenadas son automaticamente listadas con un número al principio, y las normales con un punto. Cada li es un elemento de la lista, ol es para listas ordenadas y ul para listas normales.
Ordenadas
Código
< ol >
< li >Texto #1< / li>
< li >Texto #2< / li>
< / ol>
Resultado
- Texto #1
- Texto #2
Normales
Código
< ul >
< li >Texto #1< / li>
< li >Texto #2< / li>
< / ul>
Resultado
- Texto #1
- Texto #2
Espero esta lista de las etiquetas disponibles en HTML les sea de utilidad, esta información fue obtenida analizando el código fuente de Steemit en Su repositorio oficial de GitHub. Esta información esta sujeta a cambios ya que los desarrolladores podrían agregar o remover etiquetas en algún punto. Recuerda que estamos viendolas cada una por separado, ya dependerá de tu creatividad como utilizarlas en conjunto. Gracias por leer y nos vemos en la próxima!






Excelente post @alejos7ven Es una información que estamos siempre usando en ésta plataforma y por ser tan útil hay diferentes guías y códigos para aplicar, sin embargo tú le diste el toque personal y lo explicaste desde tus conocimientos cómo programador aplicando los atributos por separado. Una vez más gracias, seguimos aprendiendo y creciendo en #steemit
Excelente información amigo @alejos7ven es muy útil para los que estamos nuevos en esta plataforma y nos ayuda a realizar unos post creativos y de calidad. Un abrazo 🤗🇻🇪
Excelente buen trabajo gracias por compartir, Bendiciones!
Steem Sri Lanka Discord Channel
✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵✵
Buenas tardes amigo @alejos7ven por facilitar la información, aunque tengo bastante contenido relacionado, tienes como alrededor de 2 códigos que desconocía, sin embargo, el motivo del mensaje es otro, como podemos ver en varios posts cada grupo hace una lista pequeña de las etiquetas que se utilizan, sin embargo, considero que sería bueno, si alguien tiene la información disponible publicar y compartir todas las etiquetas que se pueden usar en esta plataforma. Gracias de antemano.
Allí estan todas las etiquetas disponibles al día de hoy! tratare de checar el código de vez en cuando para buscar posibles cambios saludos ;)
gracias...
Un material de gran ayuda para nosotros los nuevos. Gracias alejos7ven
Excelente post amigo.
This post is highly educative. I learnt a few new tags, thanks @alejos7ven
This post has been featured in the latest edition of Steem News...
Este material me ha ayudado bastante.. Gracias. sigo aprendiendo