[vuejs] path alias 사용하기
개요
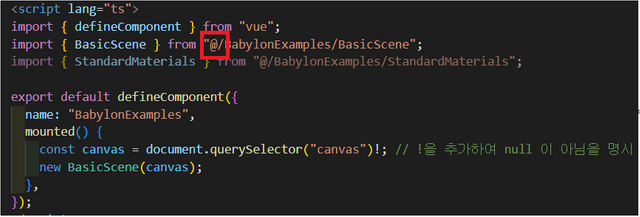
alias를 통해 @와 같은 지시자를 사용하여 ../../src/... 이런 식으로 소스에 접근 하는 것을 방지할 수 있다. (가독성 향상)

설정
vscode
( 기 설정 시 생략 가능 )
- vite.config.ts 와 같은 ts 파일에서 아래 커맨드 입력
ctrl + shift + p버튼을 눌러 typescript 를 입력 후 vscode 버전 사용하기를 선택
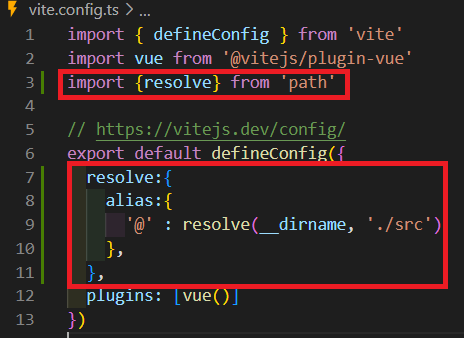
vite.config.ts
- alias 추가

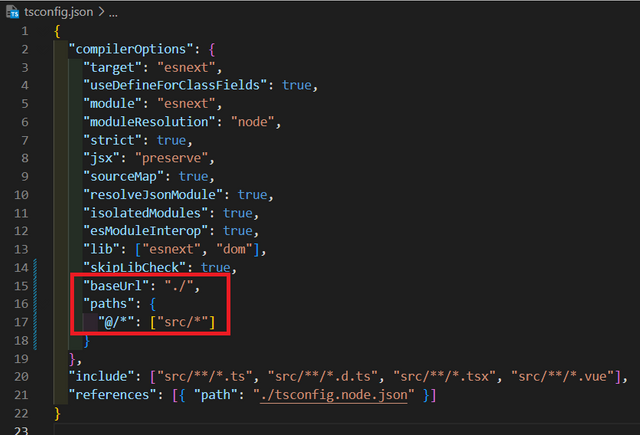
tsconfig.json
- path 설정 추가

맺음말
위를 참조하여 vite.config.ts 및 tsconfig.json 파일을 수정하면 소스 내에서 이제 alias를 사용할 수 있게 된다. vite 를 사용하면 react, vue 같은거 할 때 컴파일 속도가 엄청나게 차이 나기 때문에 꼭 사용하기 바랍니다 :)
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
@wonsama transfered 2 KRWP to @krwp.burn. voting percent : 86.34%, voting power : 15.65%, steem power : 1985282.37, STU KRW : 1200.
@wonsama staking status : 1793.429 KRWP
@wonsama limit for KRWP voting service : 1.793 KRWP (rate : 0.001)
What you sent : 2 KRWP
Refund balance : 0.207 KRWP [65014653 - de83129725ff621ad3fca51948033e50926d09be]
Upvoted! Thank you for supporting witness @jswit.
