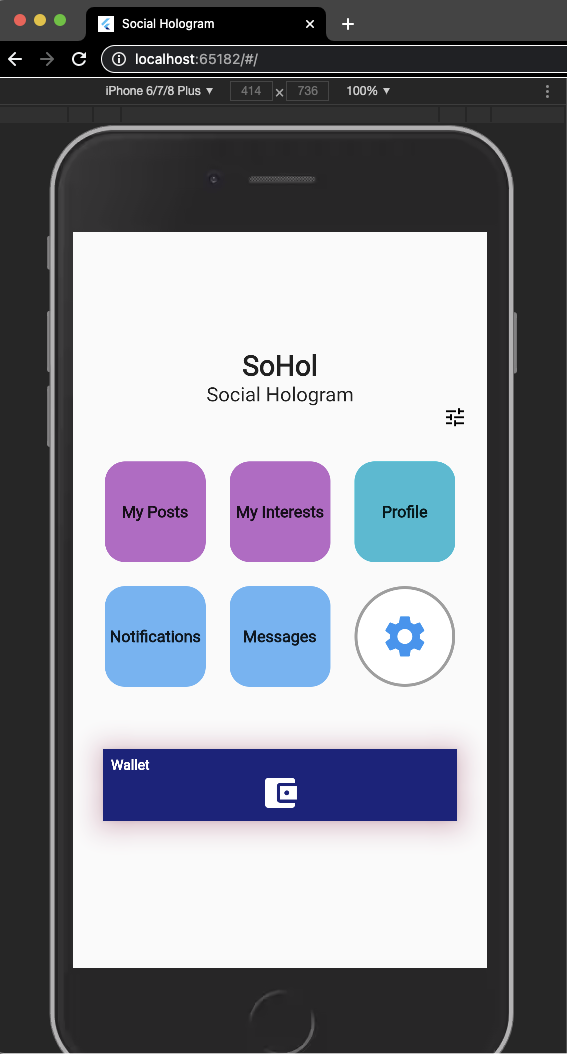
[PLAY STEEM x WebApp] 첫화면 UI
PLAY STEEM 앱 개발자 이타인클럽입니다.
PLAY STEEM을 개선하면서, 앱이 아닌 웹앱을 개발하고 있습니다.
기존에 React Native로 개발했던 것을 Flutter 2.0을 이용하여 새롭게 개발 중입니다.
첫화면 디자인
지난 번 첫화면 컨셉에 이어서, 추가적으로 UI 작업을 해봤습니다. UI 작업 이라기보다는 버튼의 배치 및 아이콘을 추가했습니다.

우측 상단에 필터를 둬서 주어진 항목에서 사용자가 원하는 메뉴를 첫화면에 표시할 수 있게 해보려고 합니다. 우선 간단히 10개정도 항목에서 체크하는 방식을 해보려고 합니다.
UI 배치하는 방법도 조금씩 손에 익어 가네요! 확실히 Flutter가 직관적으로 배치할 수 있는 구조를 가지고 있네요! 참 좋네요!
@tipu curate
Upvoted 👌 (Mana: 4/6) Get profit votes with @tipU :)
혹시 알람이 오지않는게 방해 금지 시간과 관련 있는 것은 아닌지요? 제가 원래는 오후 10시부터 오전 6시까지로 설정했었습니다.
블록체인 정보를 받아오는 노드에 문제가 생겼습니다.
현재 임시적으로 다른 노드를 선택하여 동작하긴 합니다만,
원인을 더 알아보겠습니다.
개발하느라 고생이 많으시네요!
파이팅입니다~^^
즐겁게 하고 있어요~ 감사합니다!
조금전 산에서 플레이 스팀으로 포스팅 하려는데 검색은 잘 되었으나
사진찍어 업로드 하는데 시간이 지난도 안 올라갔어요 ㅠㅠ
하는수 없이 스팀잇에서 올리니 바로 올라갔습니다.
이유를 모르겠네요
아, 사진 업로드가 안된건가요? 아마 용량이 큰 사진을 작게 하지 않아서 그런가 봅니다. 살펴볼께요.