SEC20/WK5: Diseño gráfico, práctica 2
¡Saludos amigos de Steemit!

Tarea |
|---|
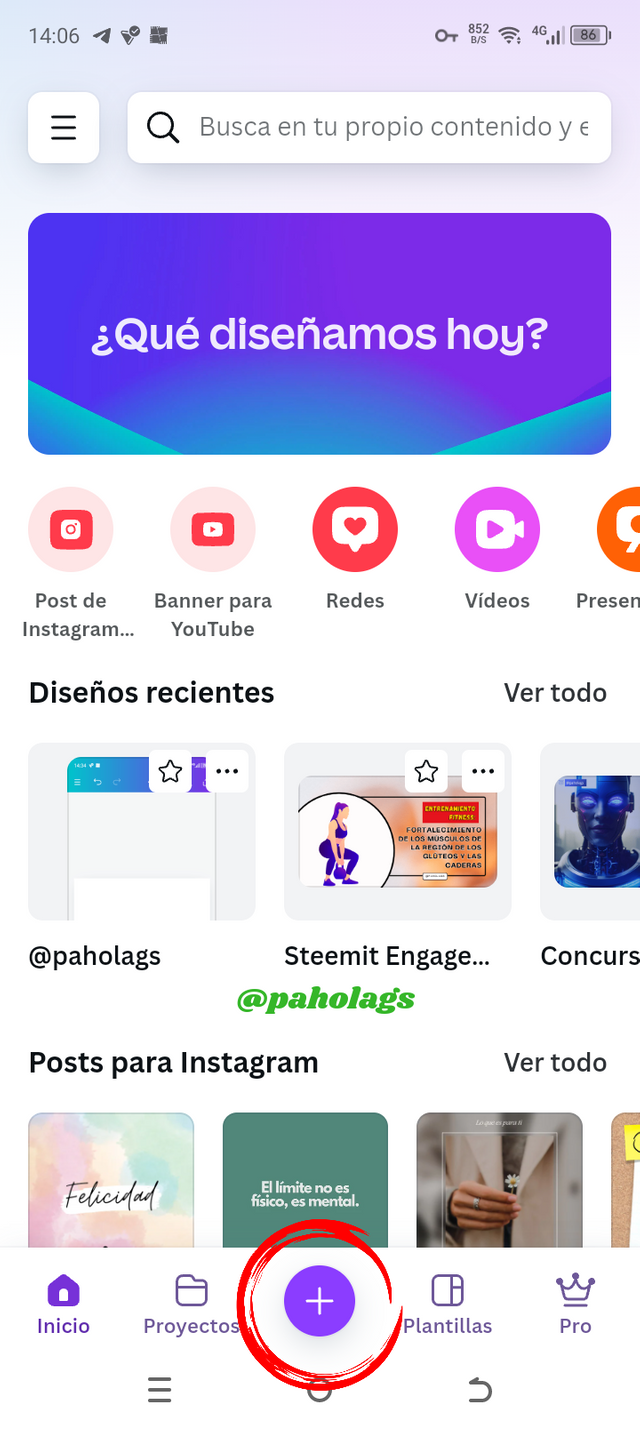
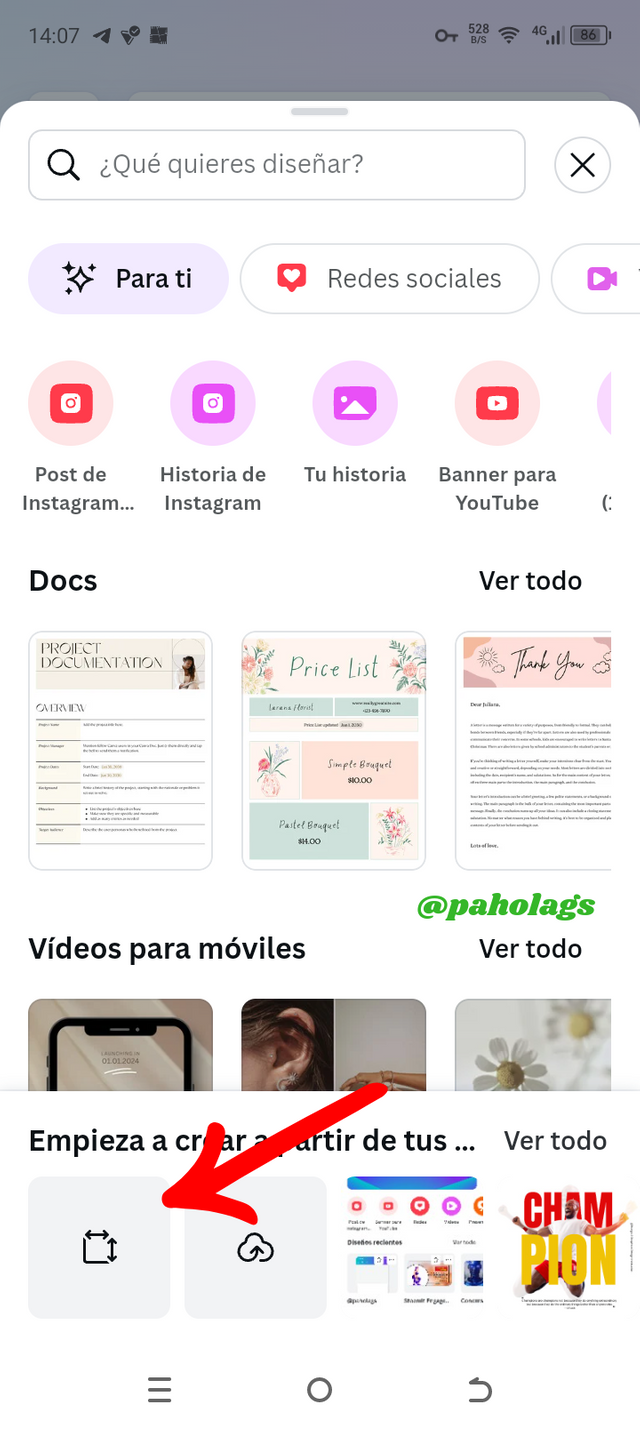
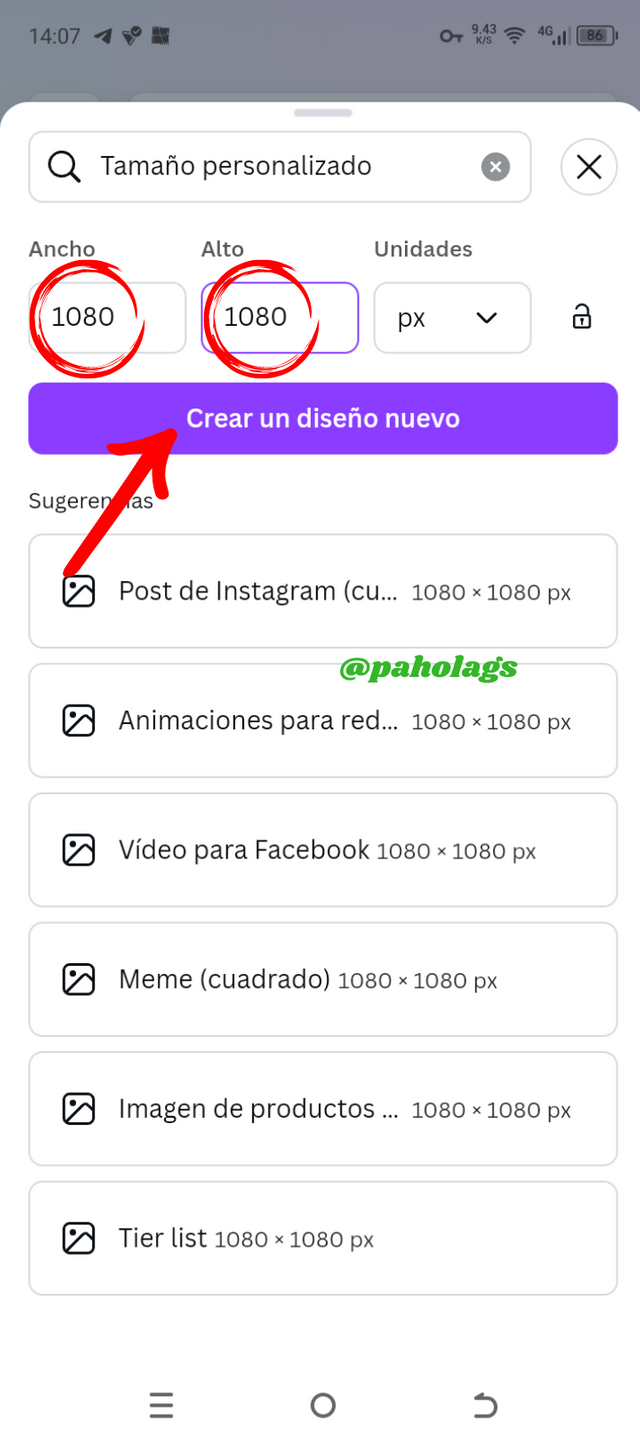
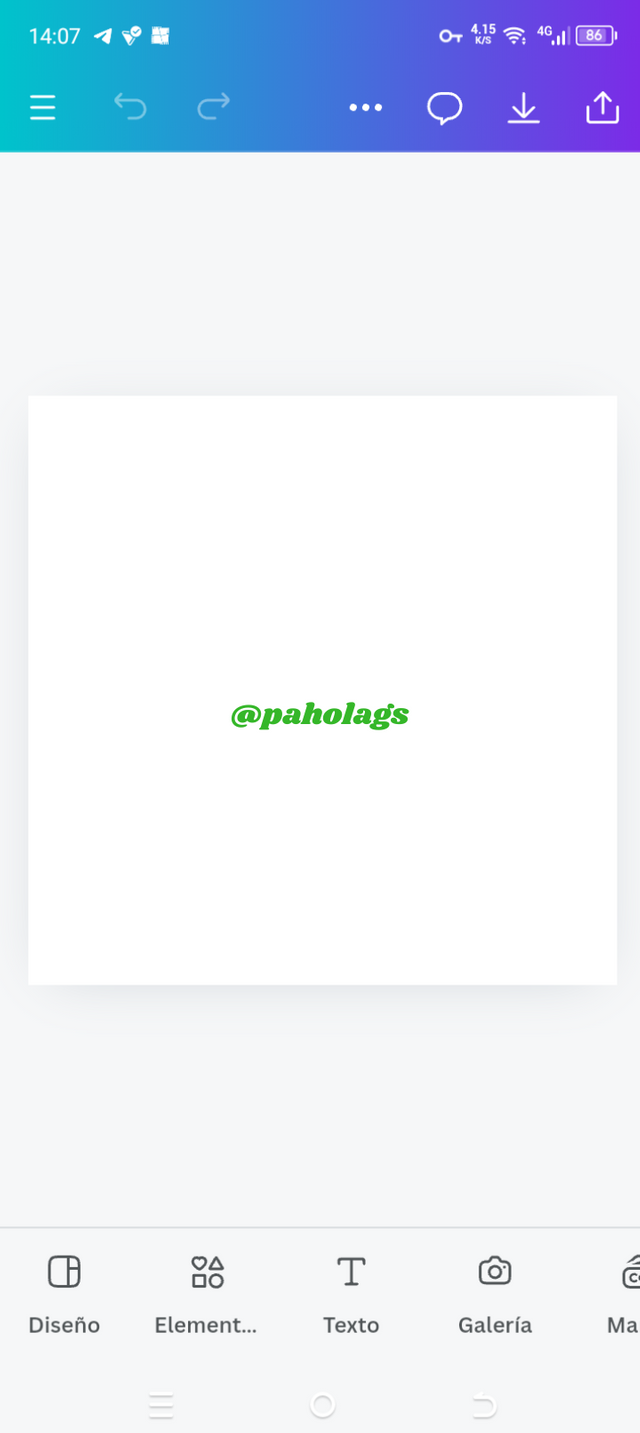
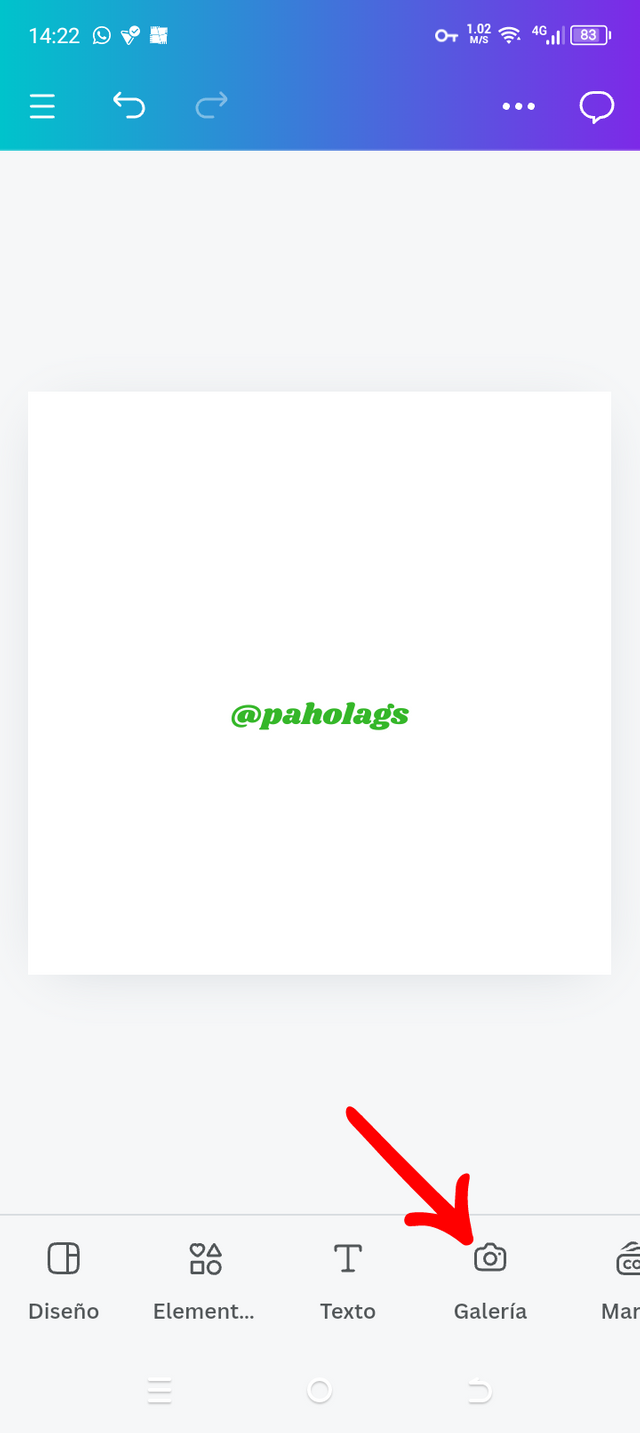
El primer paso que realizaré en esta segunda práctica es crear un lienzo en blanco con las dimensiones de 1080x1080; siendo este el tamaño cuadrado más estandarizado o en su defecto, utilizado cuando los diseños no son muy grandes
 |  |  |  |
|---|
Teniendo mi lienzo en blanco disponible para comenzar a desarrollar el diseño, procedo a ubicar en la caja de herramientas la categoría "Galería" y al hacer clic sobre ella se va a desplegar una ventanilla que me permitirá ubicar la imagen que nos asignaron en esta práctica.
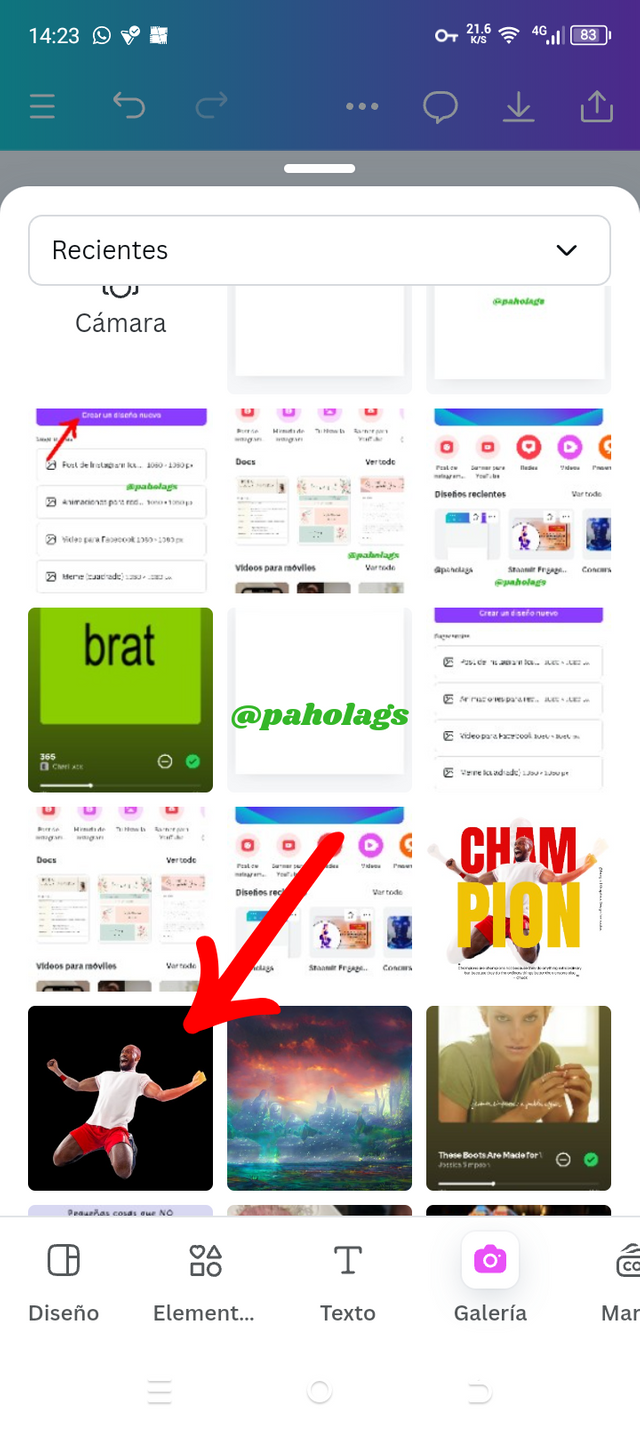
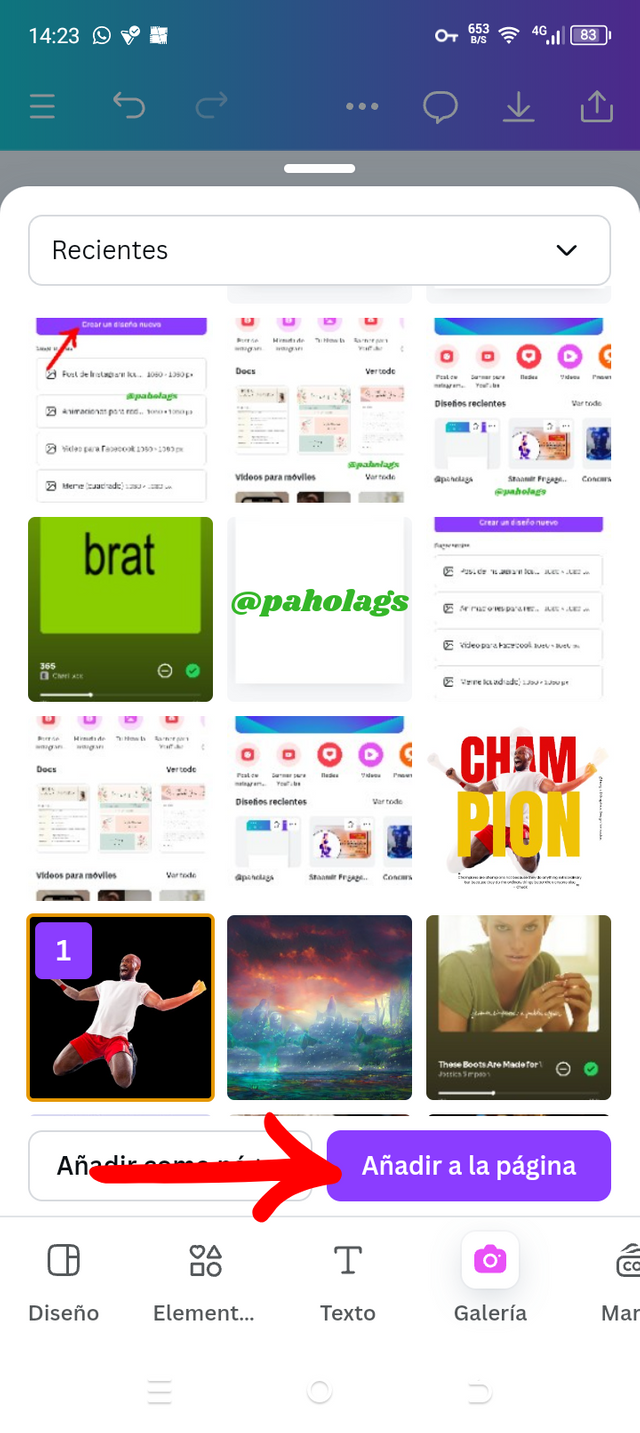
Para poder trasladar la imagen a mi lienzo, debo presionar sobre ella y posteriormente veré que aparecerá un mensaje que dice "Añadir a la página" y al hacer clic en dicho anuncio, automáticamente estará el elemento en mi área de trabajo
 |  |  |  |
|---|
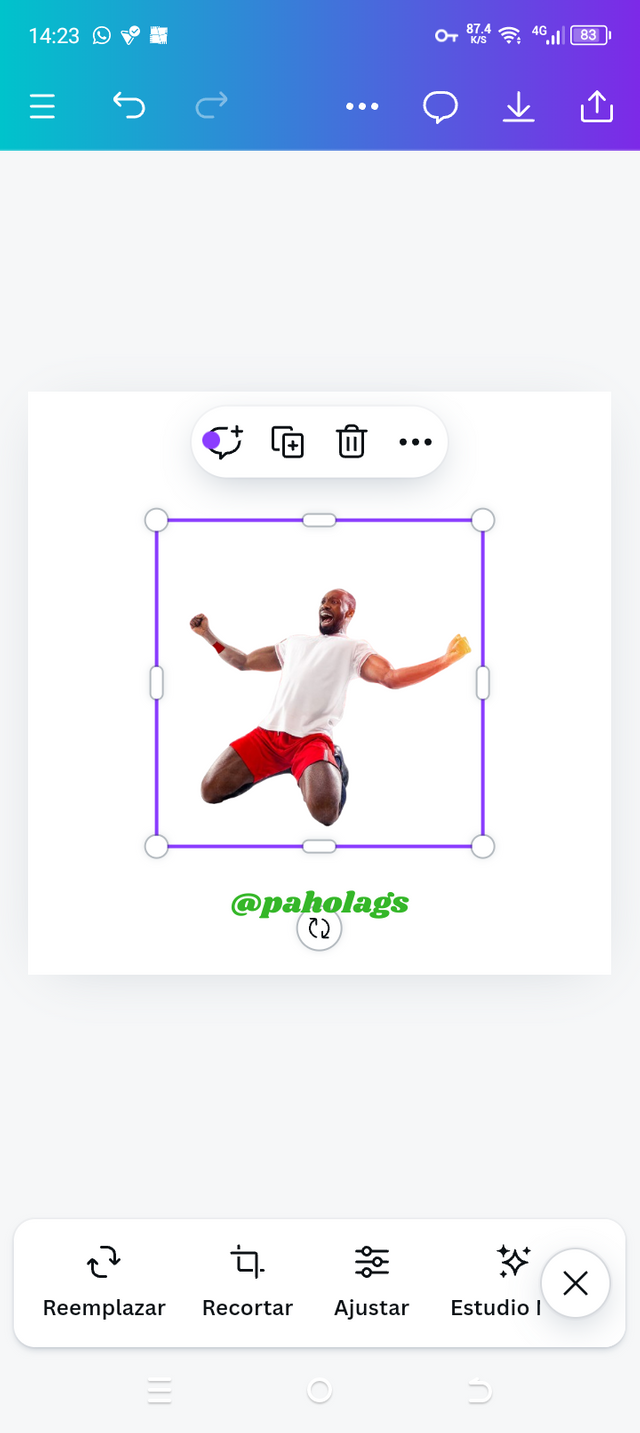
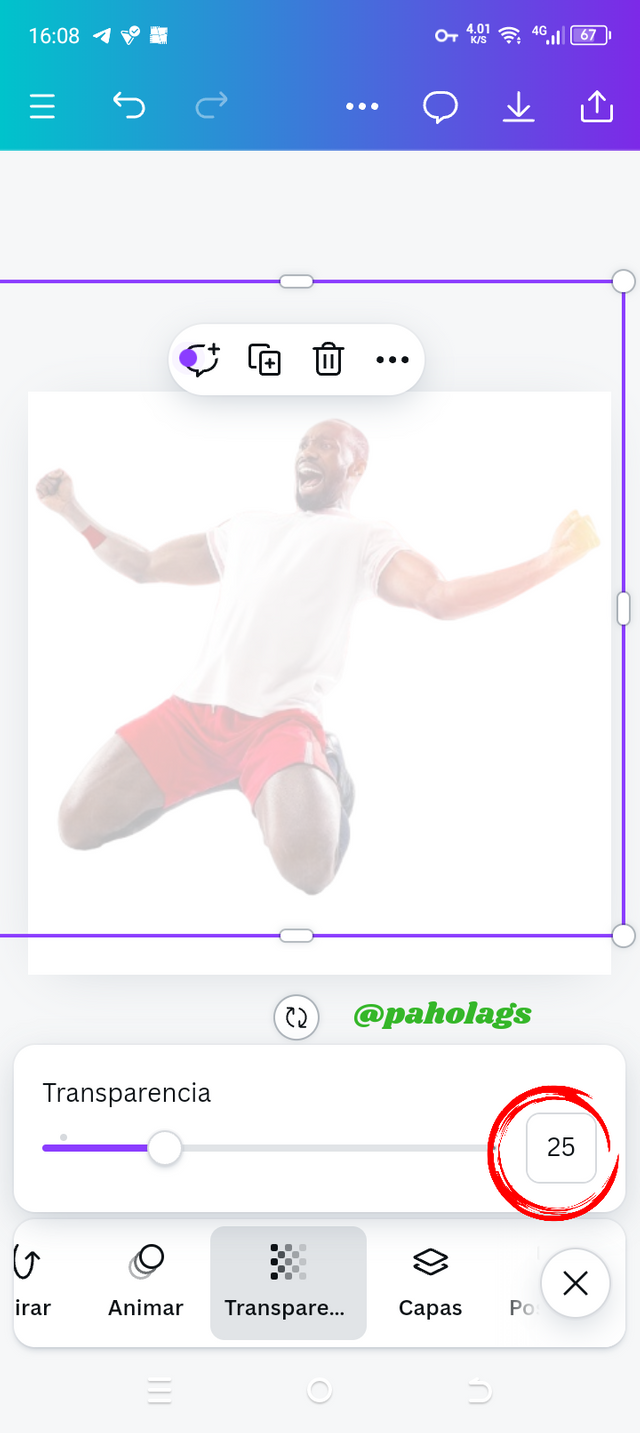
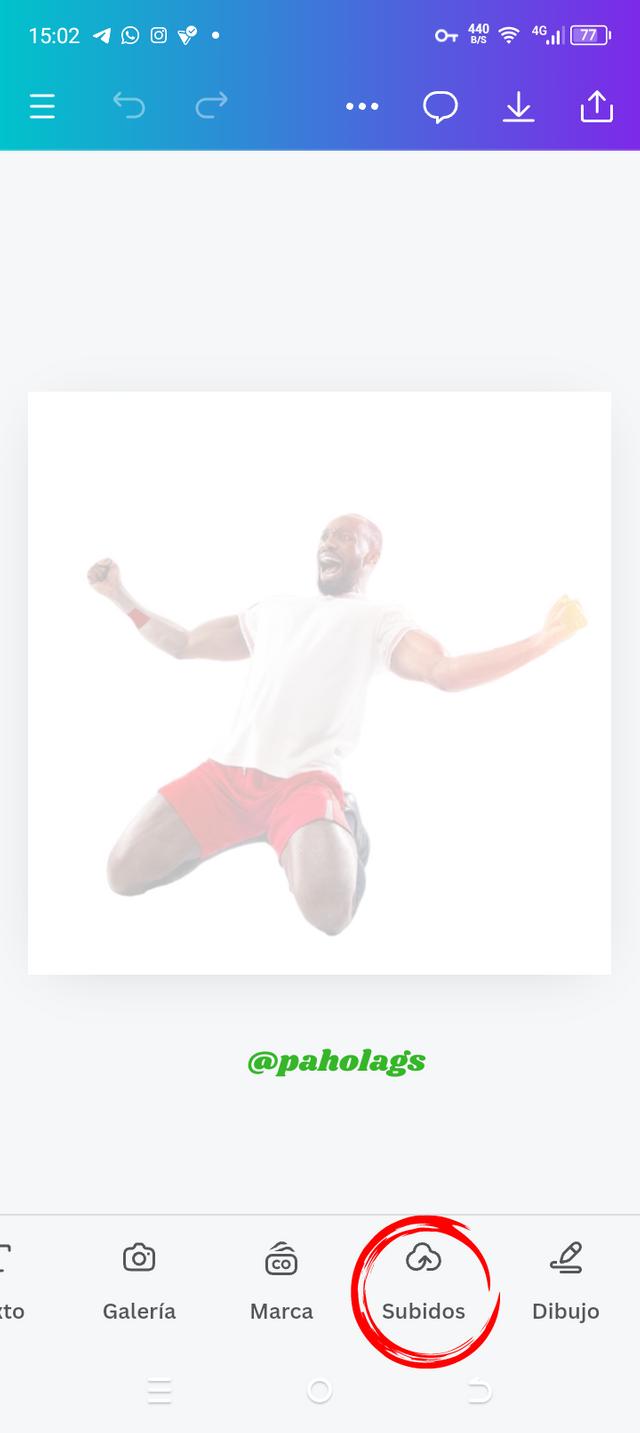
Ahora llegó el momento de ampliar la imagen que anteriormente incorporé en mi lienzo, ampliación que se logra haciendo clic en una de las esquinas de la imagen y al lograr el tamaño que considero adecuado, busco en la caja de herramientas la categoría "Transparencia" y presiono sobre ella para configurar este efecto.
Quiero dejar presente que, en vista de que la semana pasada trabajamos con una transparencia de 30, hoy puedo decir que conozco bien como se vería la imagen con la transparencia en ese número. Sin embargo, para darle un toque diferencial en esta ocasión, quise aventurarme a disminuir un poco más por lo tanto, para efecto de este diseño utilizaré 25.
Una vez tenga lista la transparencia, volví a hacerle un ajuste a la ubicación y dimensión de la imagen ya que, en el paso que sigue voy a realizar un trabajo que le va a aportar mayor énfasis al resultado que se quiere proyectar en este diseño
 |  |  |  |
|---|
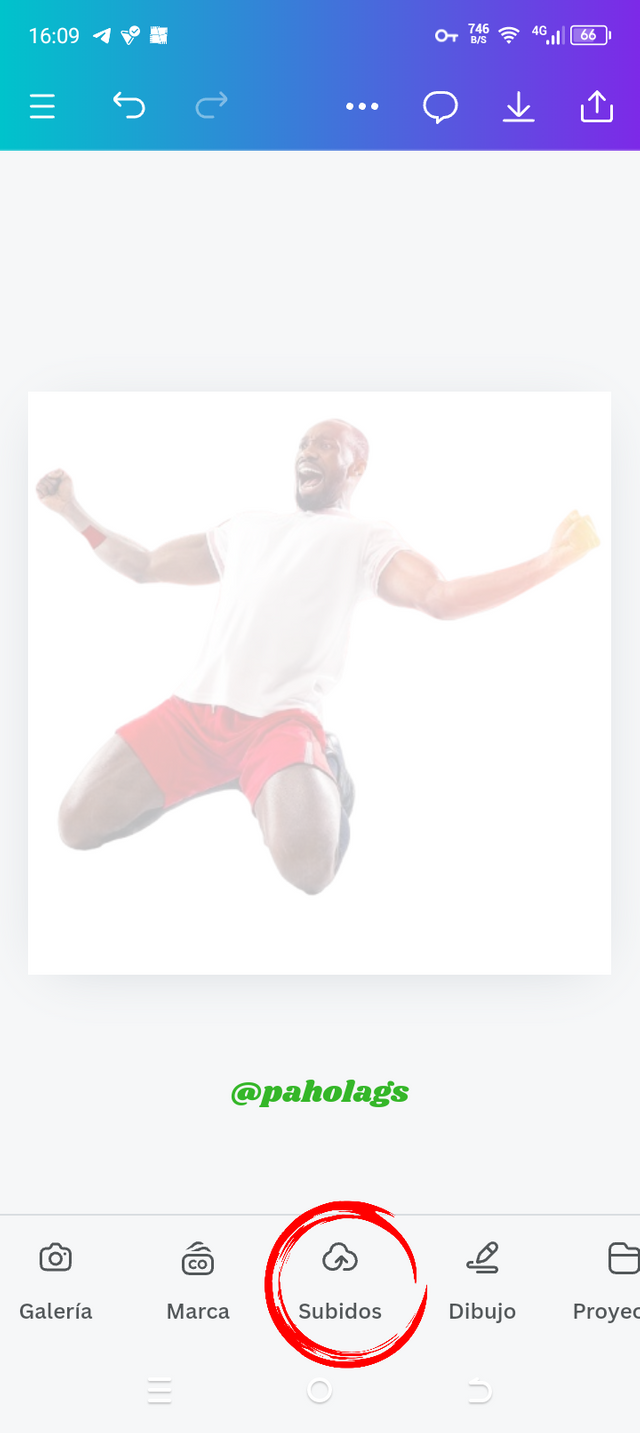
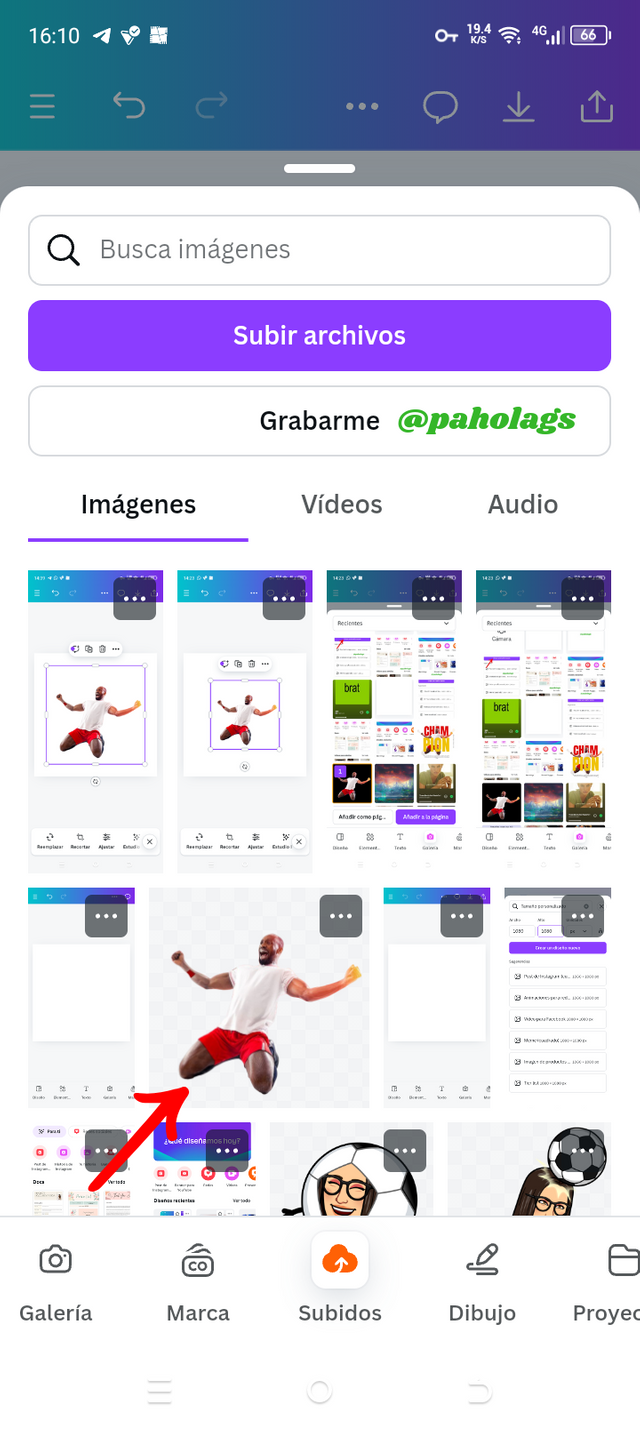
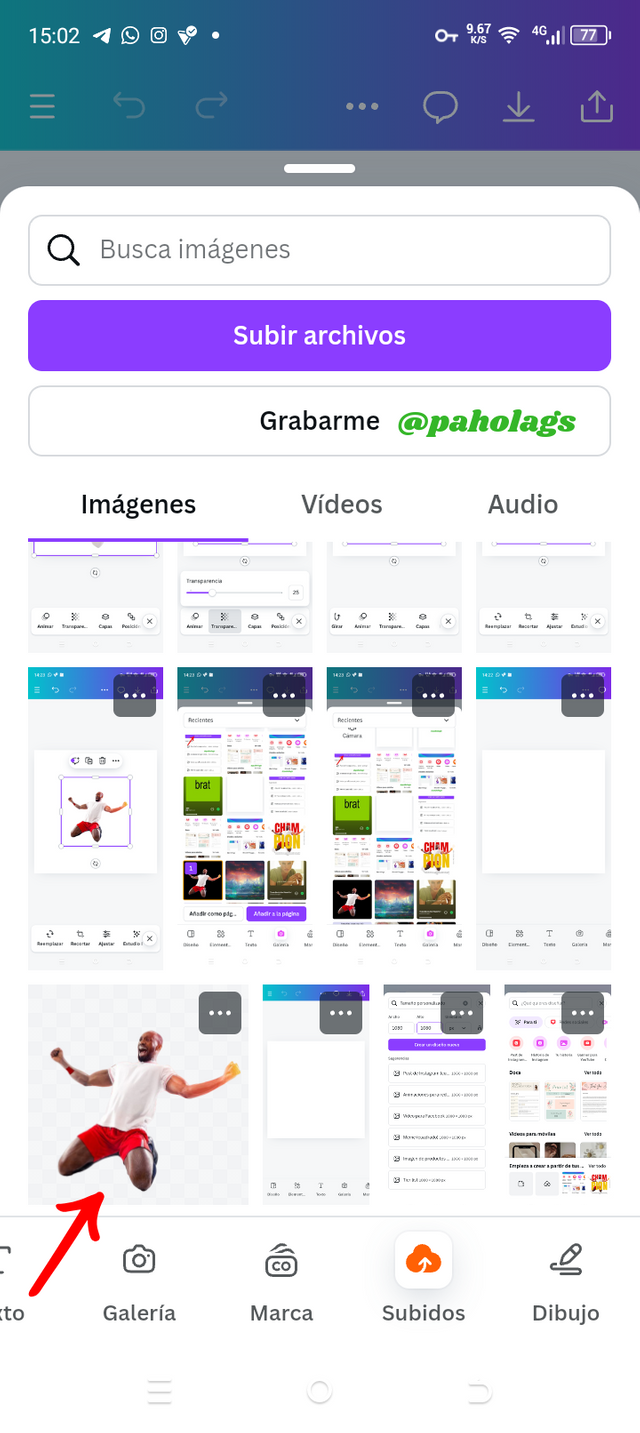
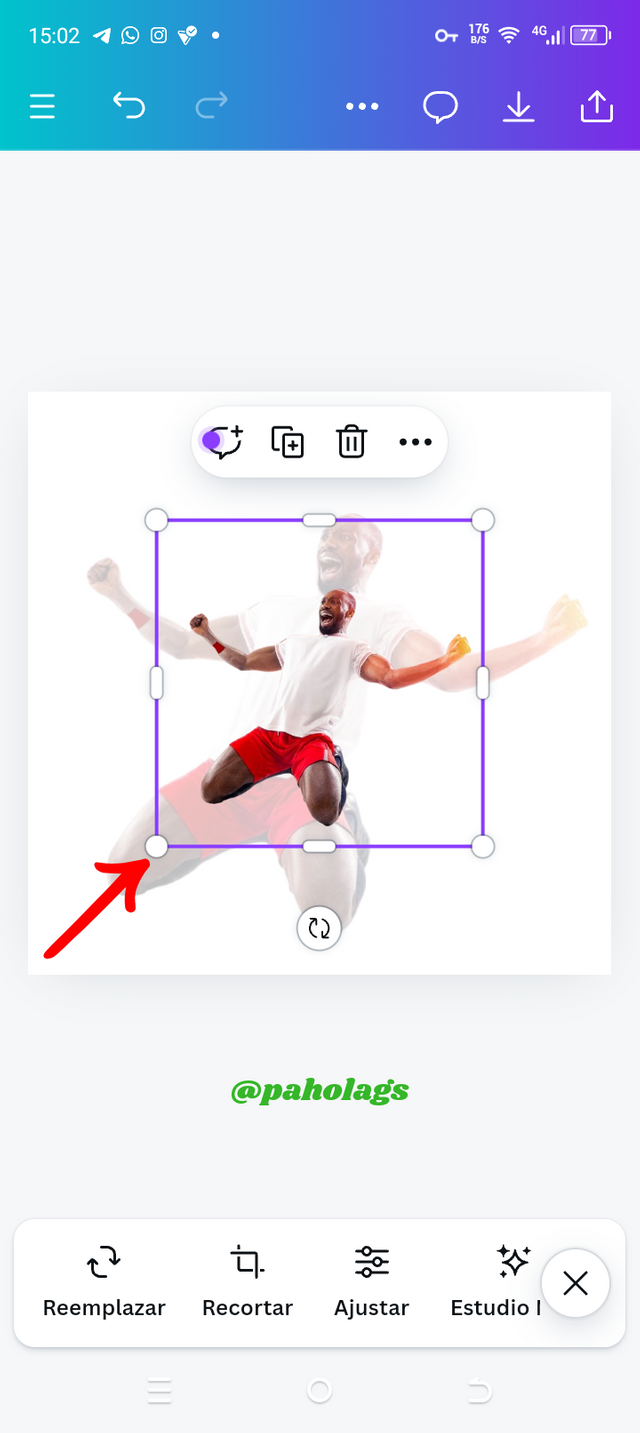
Para seguir avanzando con el diseño, voy a repetir uno de los pasos anteriores ya que, requiero tener en mi área de trabajo la imagen del jugador por lo tanto, voy a la sección de "Subidos" y la ubico en mi galería para así tenerla a mi disposición sobre el lienzo.
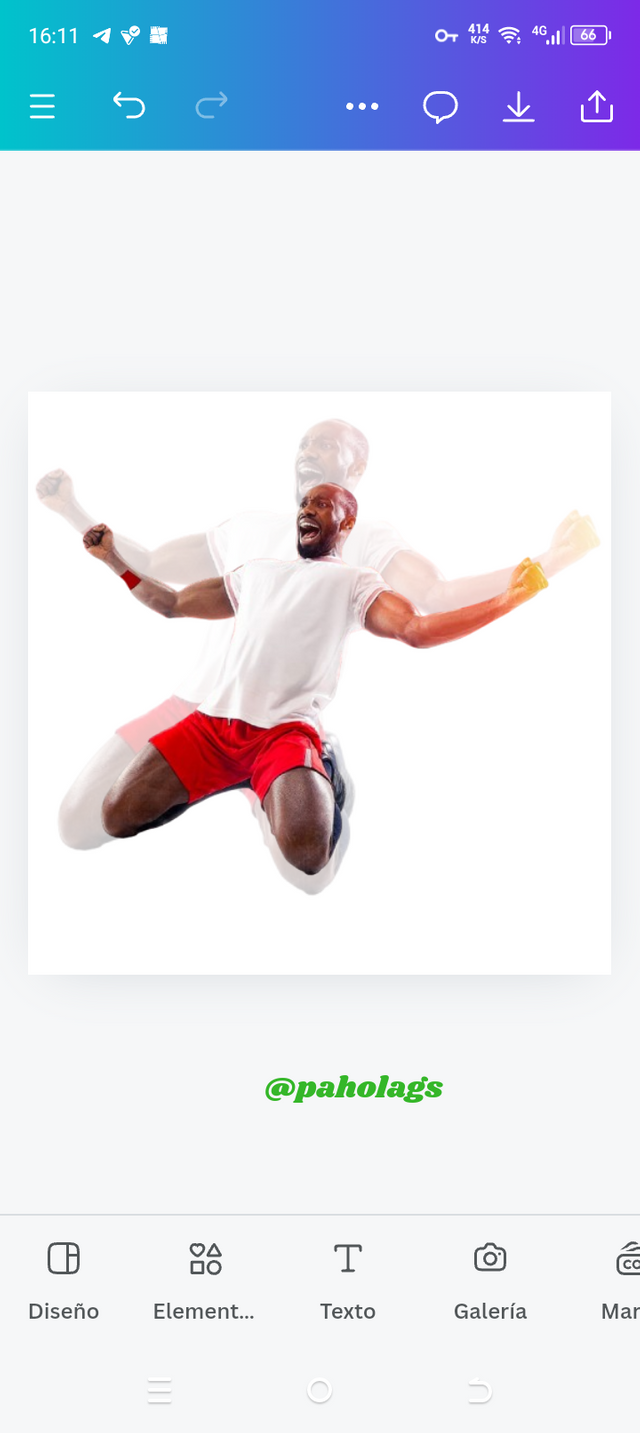
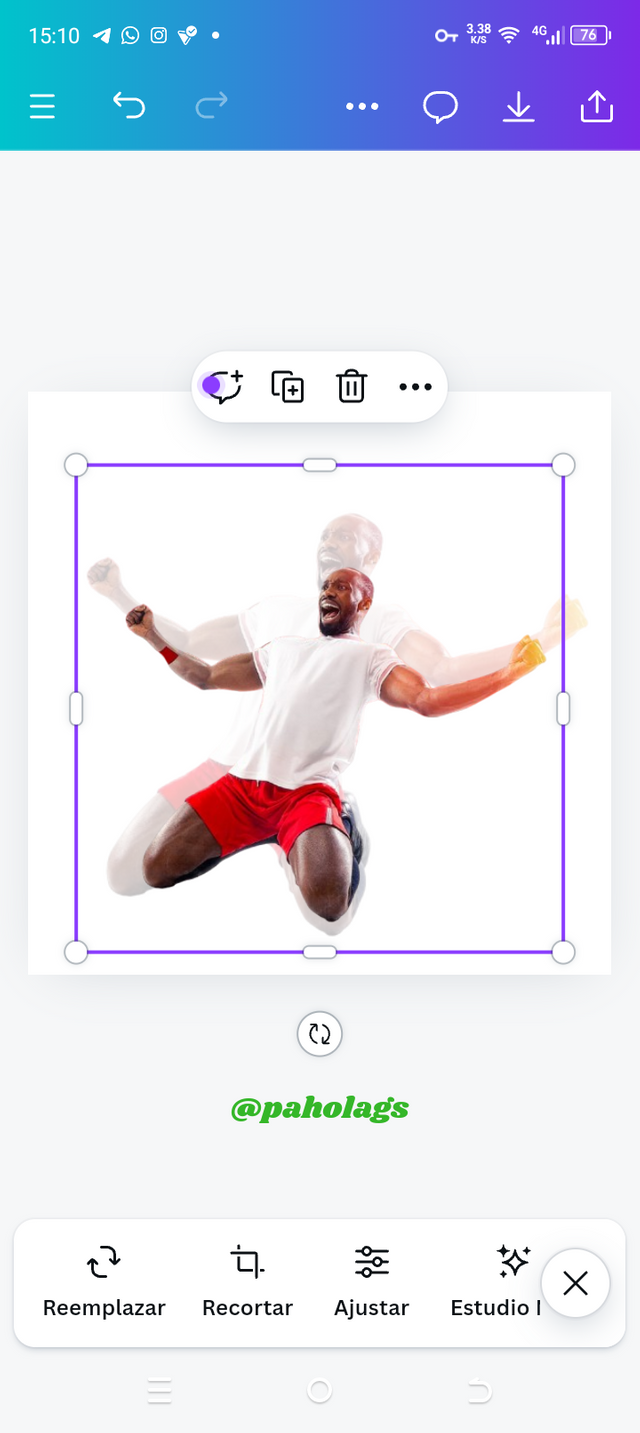
Con la intención de crear un juego visual entre la imagen que tiene el efecto de transparencia y la que está en máxima resolución, procedo a ubicarla en una zona donde se proyecte como un efecto de eco y, a su vez, es necesesario ampliarla porque el tamaño original que tiene es muy pequeño; acción que lograré haciendo clic en una de las esquinas
 |  |  |  |
|---|
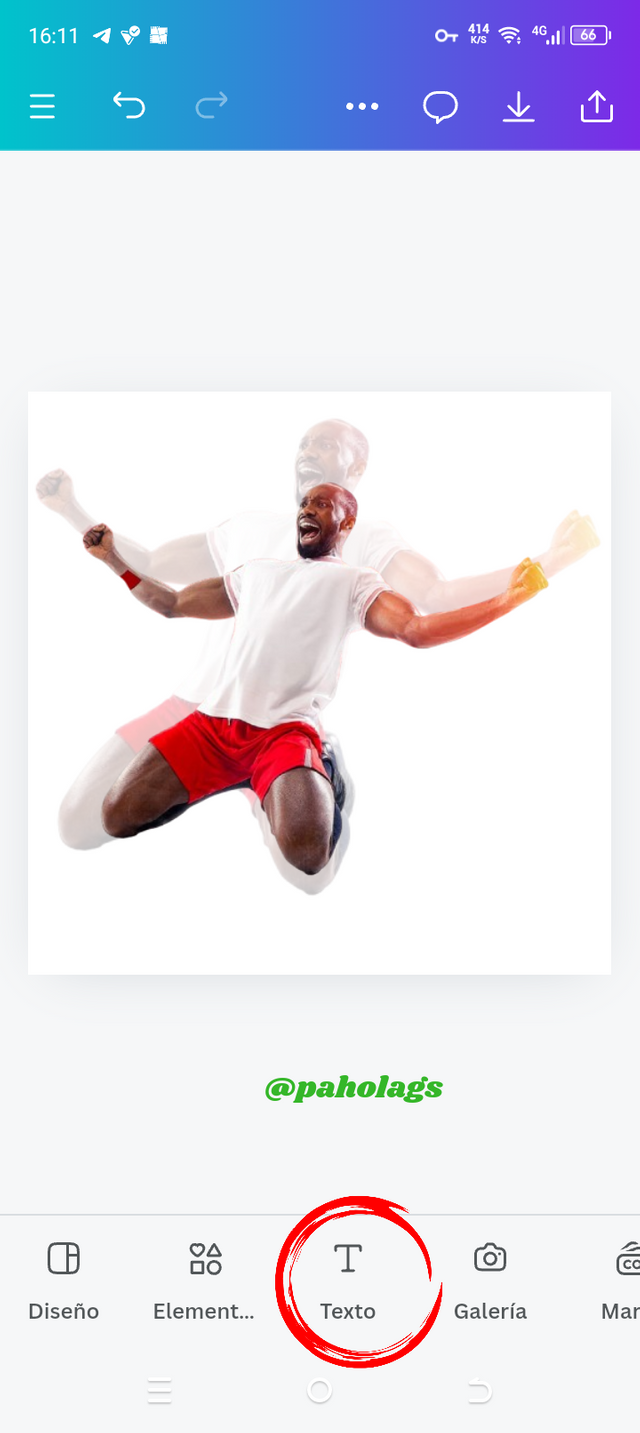
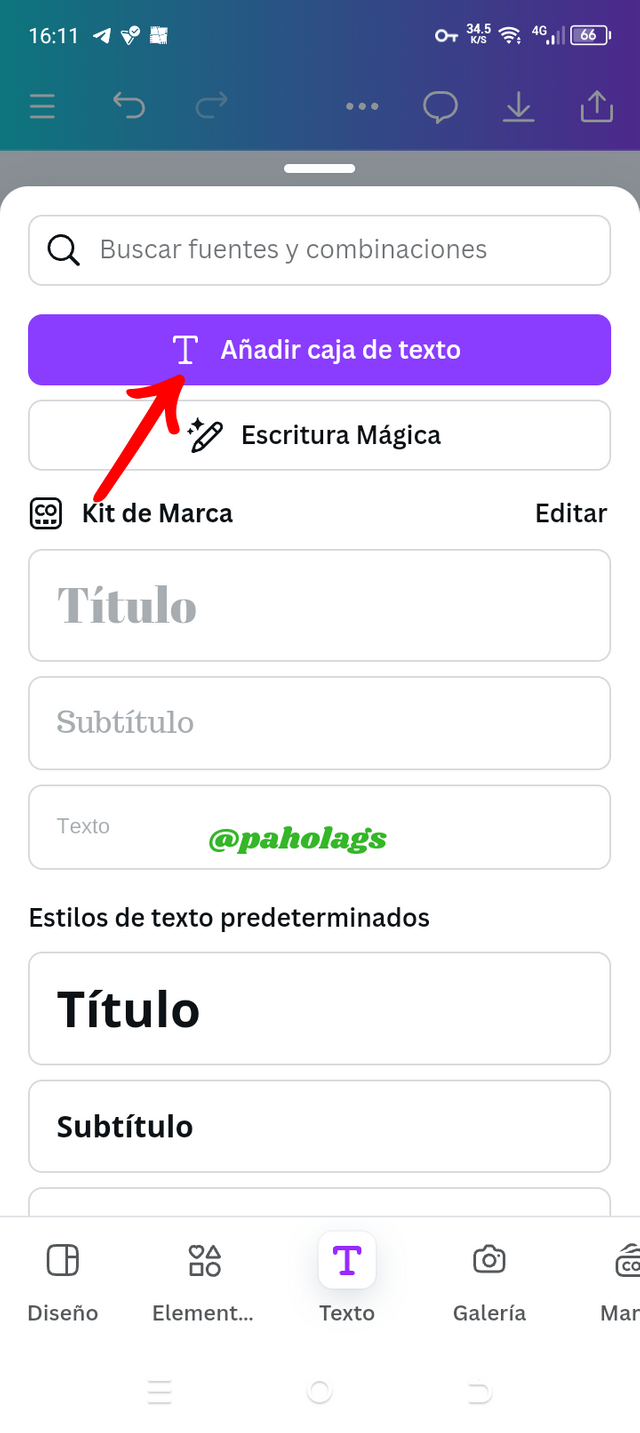
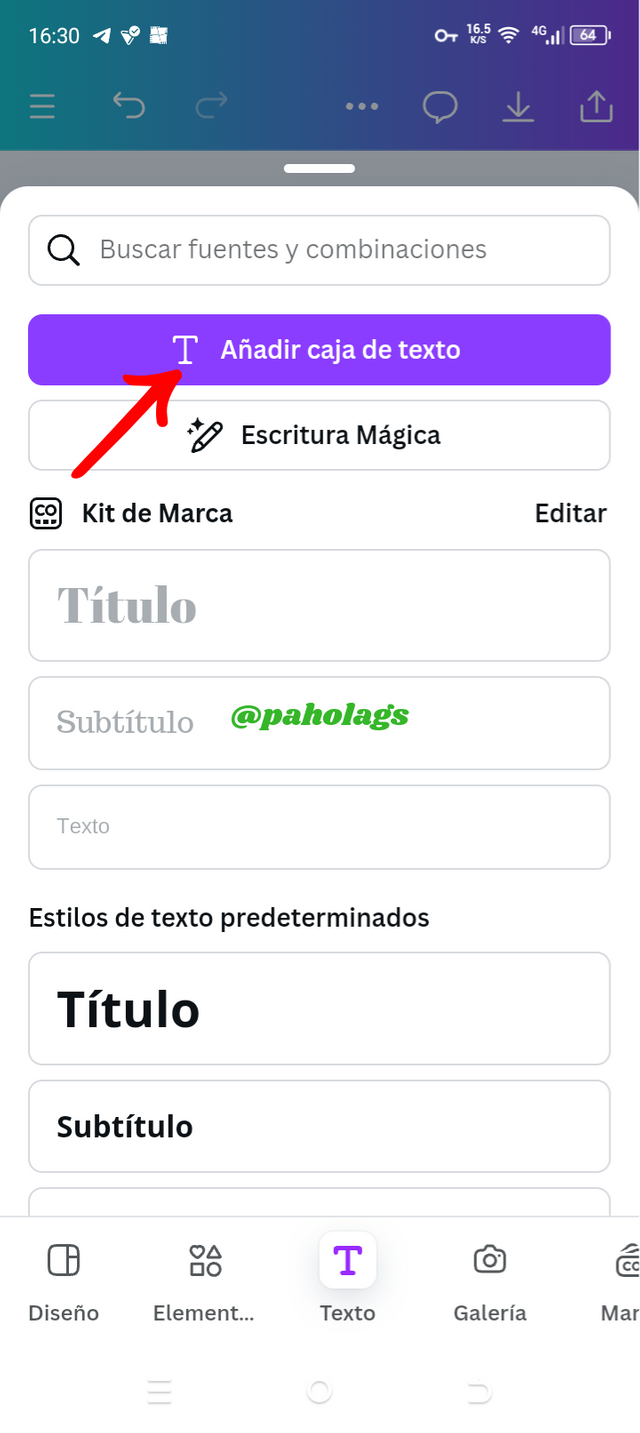
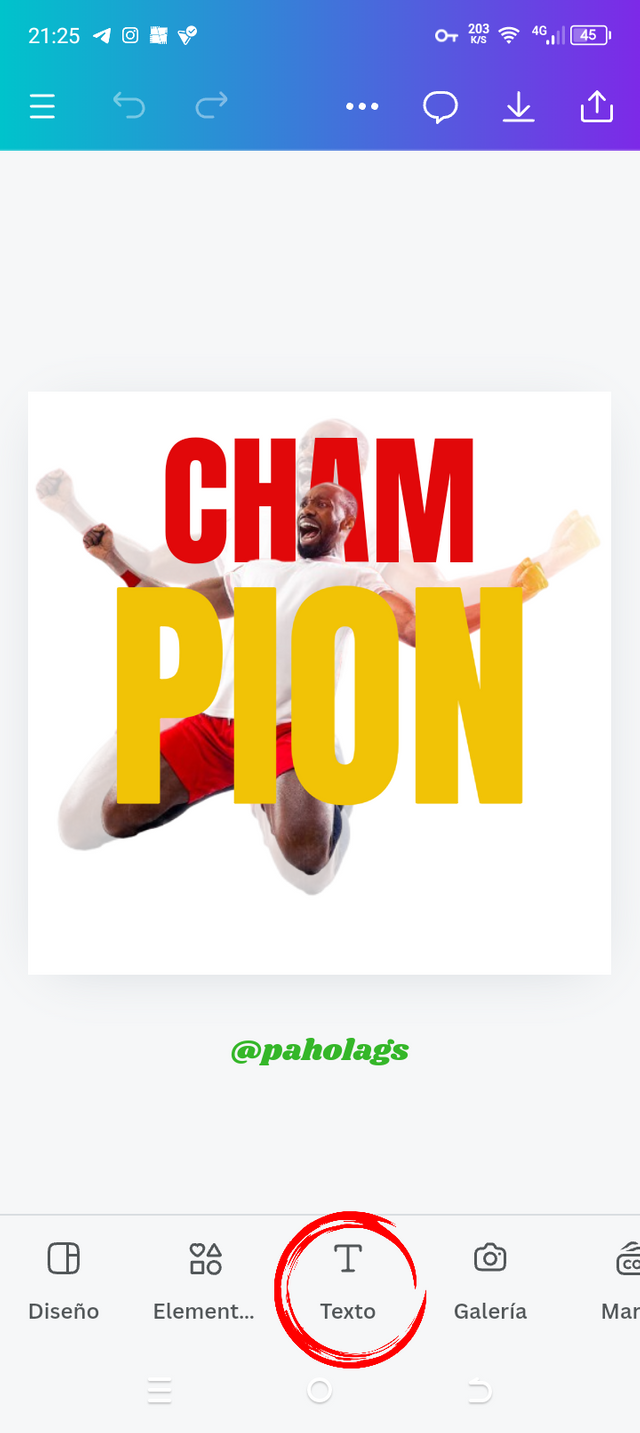
Llegó el momento de comenzar a agregar los textos y para efectos del primero voy a buscar en la caja de herramientas la sección "Texto" y así proceder a hacer clic en esa categoría. En la ventanilla que se desplegó hago clic en "Añadir caja de texto" para así escribir este primer texto que es: "Cham".
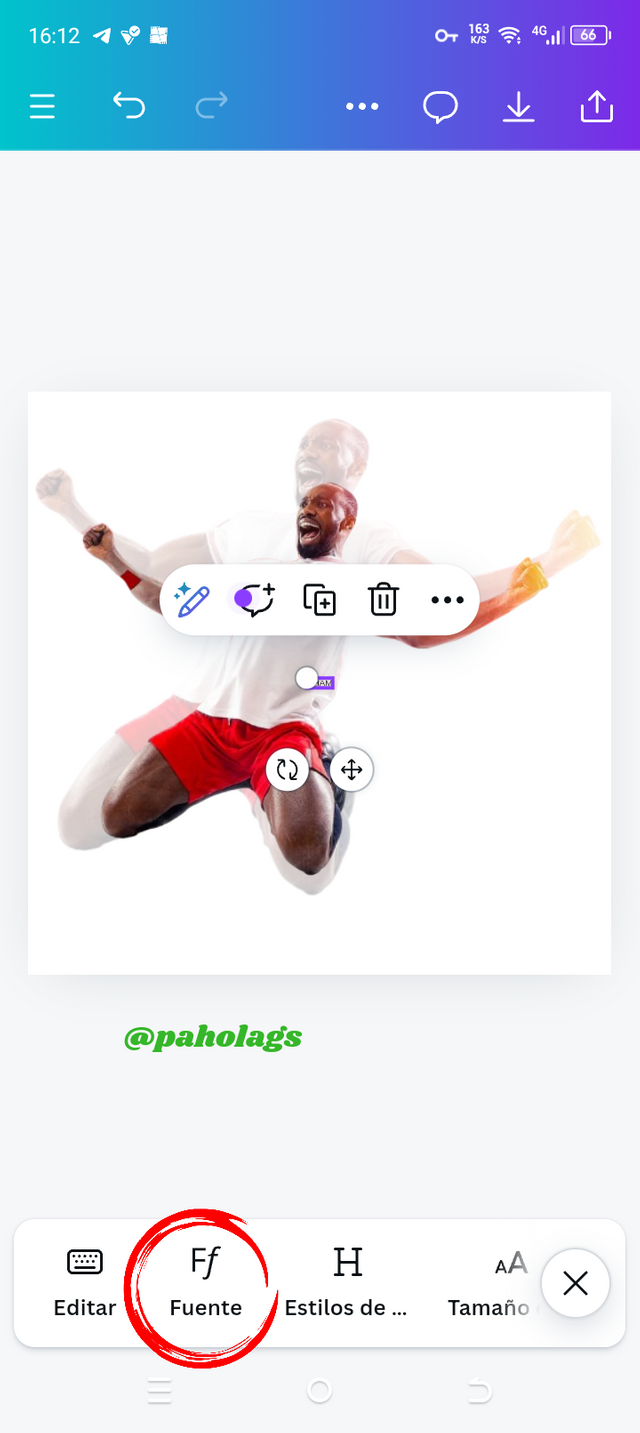
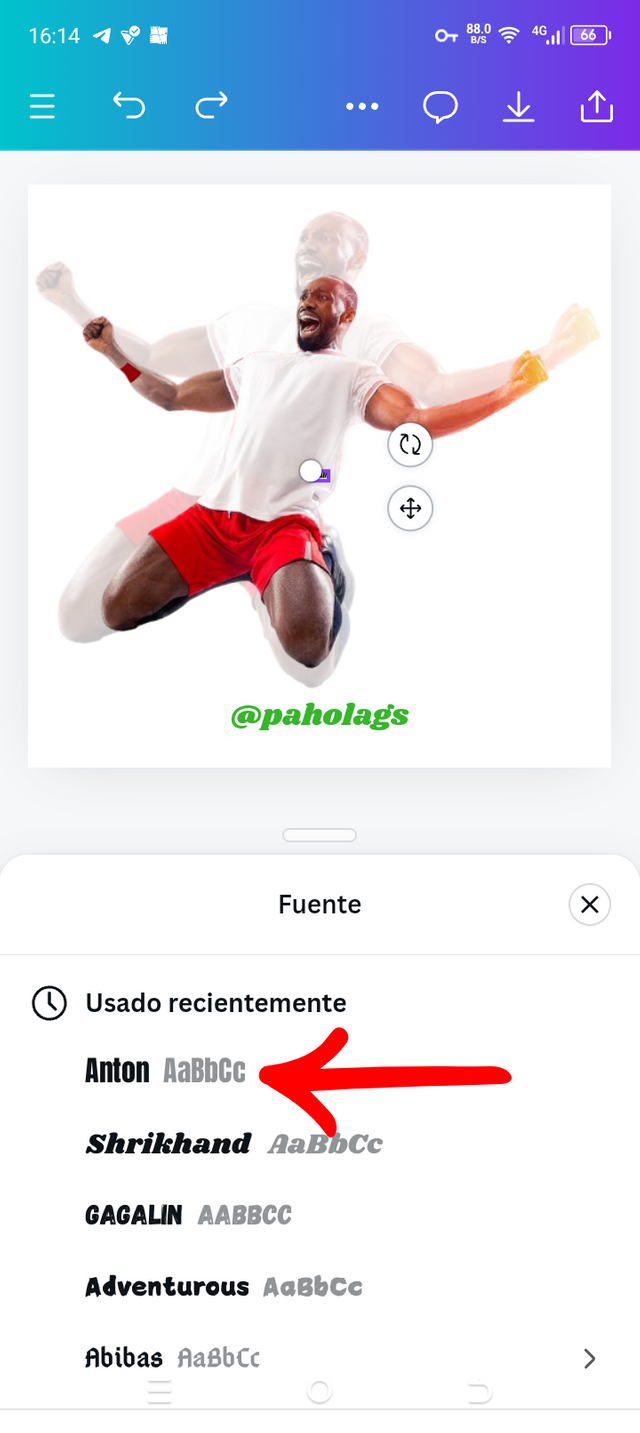
Para aportarle un toque personalizado al texto, ubico la categoría "Fuente" y estando allí buscaré la tipografía Anton acotando que, debido a que la he estado utilizando en mis últimos diseños, ya se refleja como las usadas recientemente pero, en caso de que fuera primera vez que la aplicaría, para más rapidez podría escribir el nombre de la misma en el buscador de fuentes.
 |  |  |  |
|---|
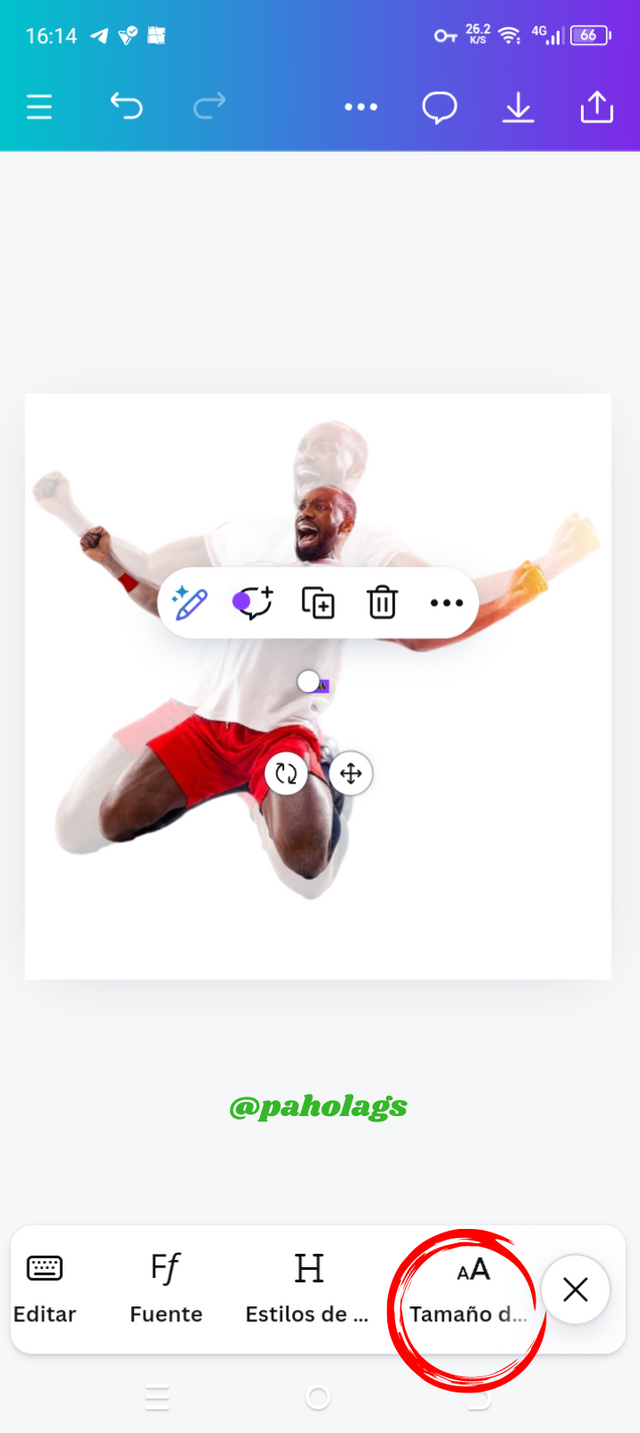
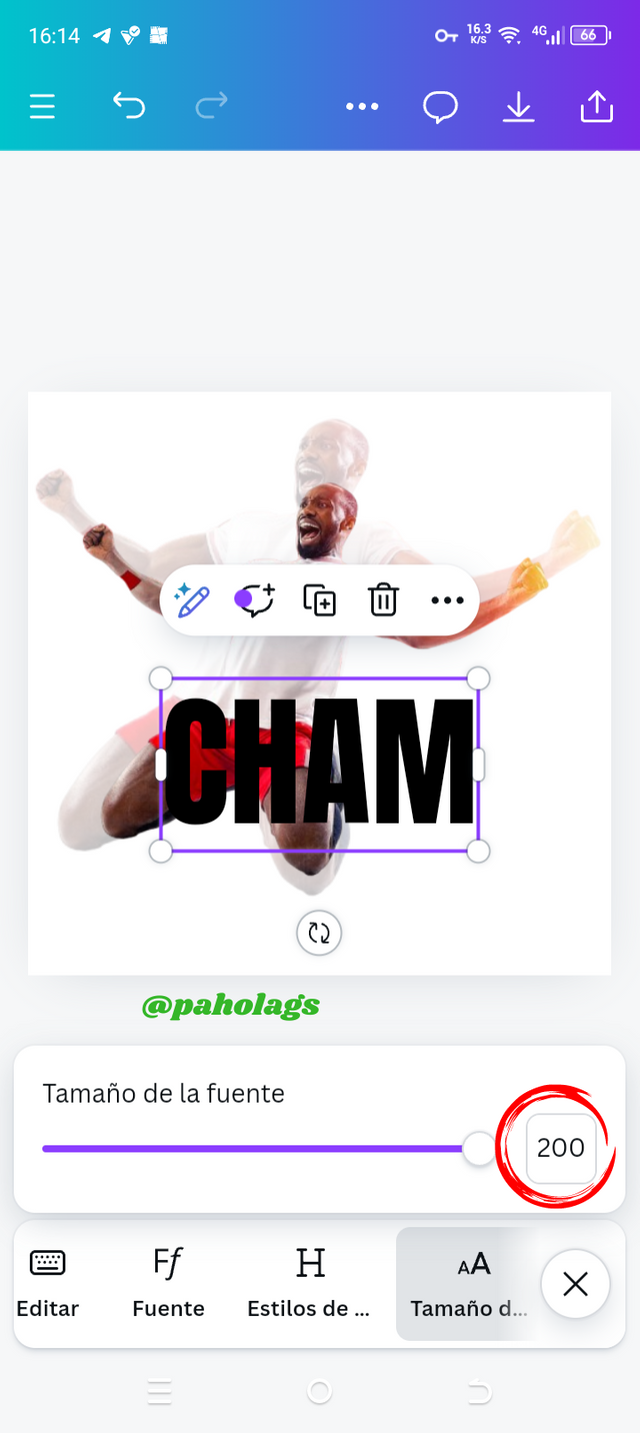
El paso que ahora estaré realizando es aumentar el tamaño de la tipografía por lo tanto, en la sección de herramientas haré clic en"Tamaño de la fuente" y manualmente coloco el número 200 e inmediatamente presiono enter para que la configuración de la misma tenga efecto inmediato en el texto. Cabe destacar que, después procedo a colocar la tipografía en el lugar que considero adecuado.
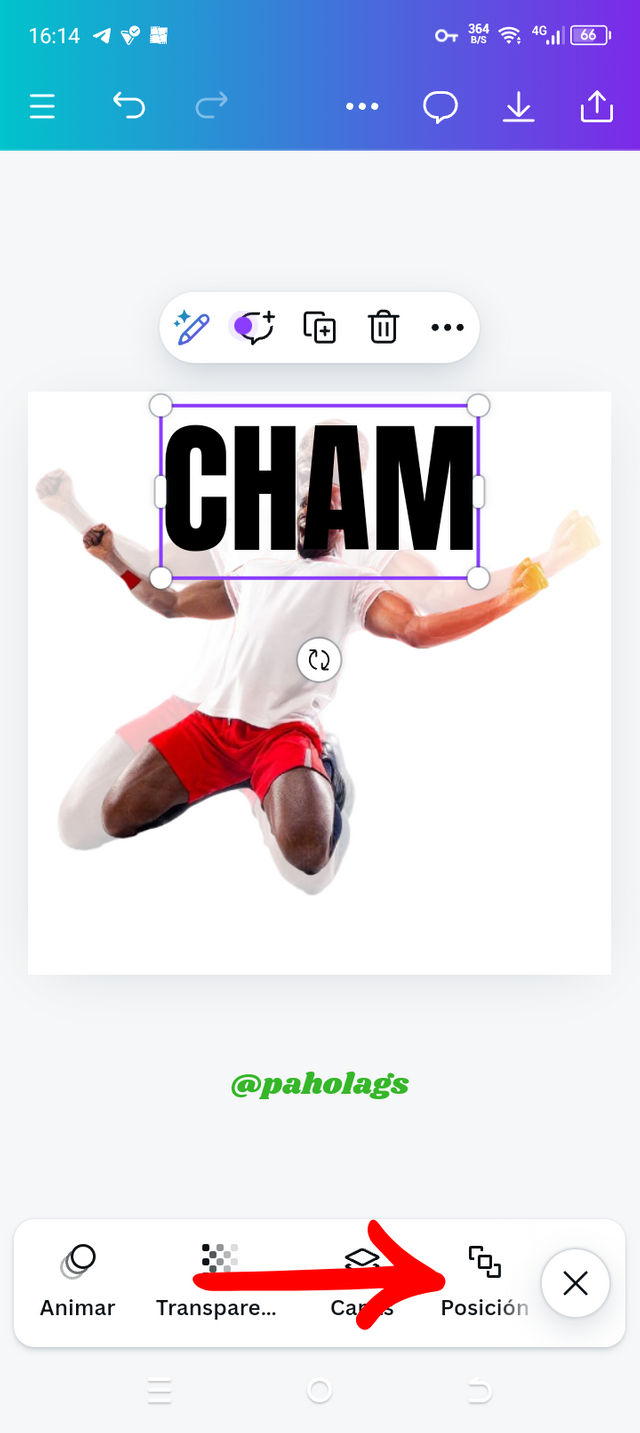
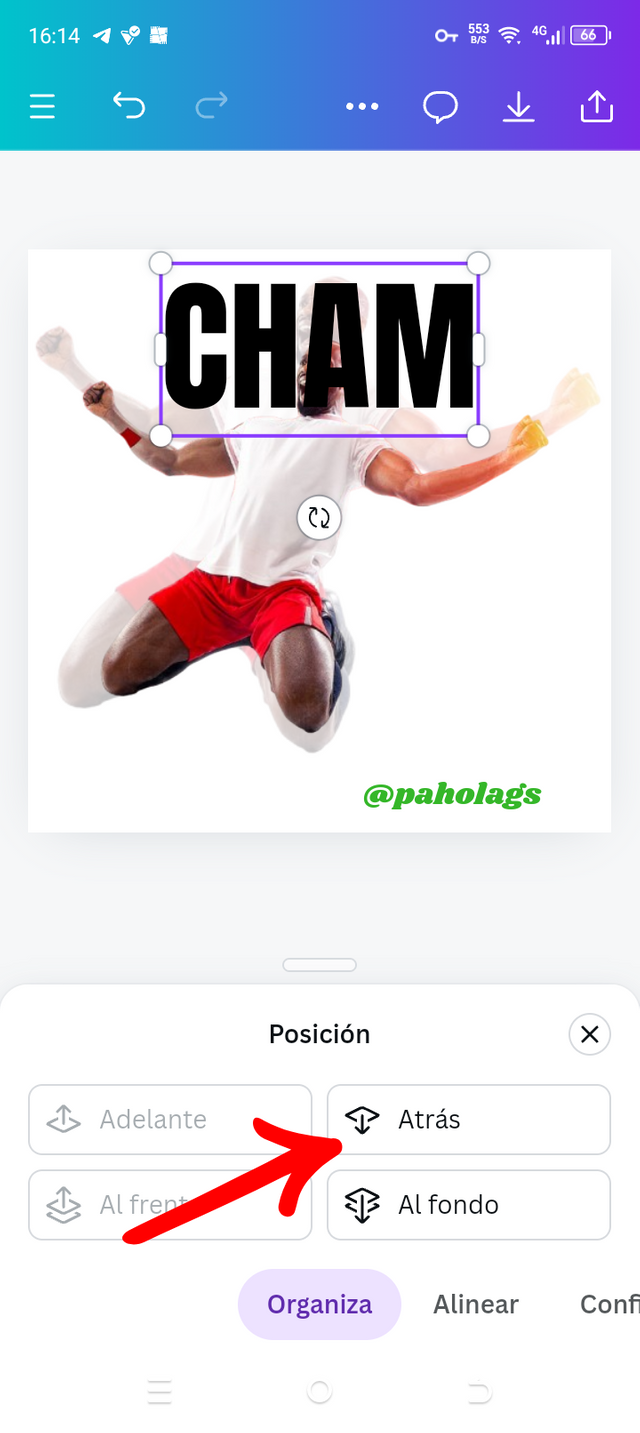
Con la tipografía ubicada en su lugar, procedo a acudir en la caja de herramientas a la sección "Posición" porque, quiero que el texto esté detrás de la imagen y en la ventanita que se desplegó, haré un solo clic en "Atrás" porque solo requiero que el texto se posicione hacia atrás en un solo elemento
 |  |  |  |
|---|
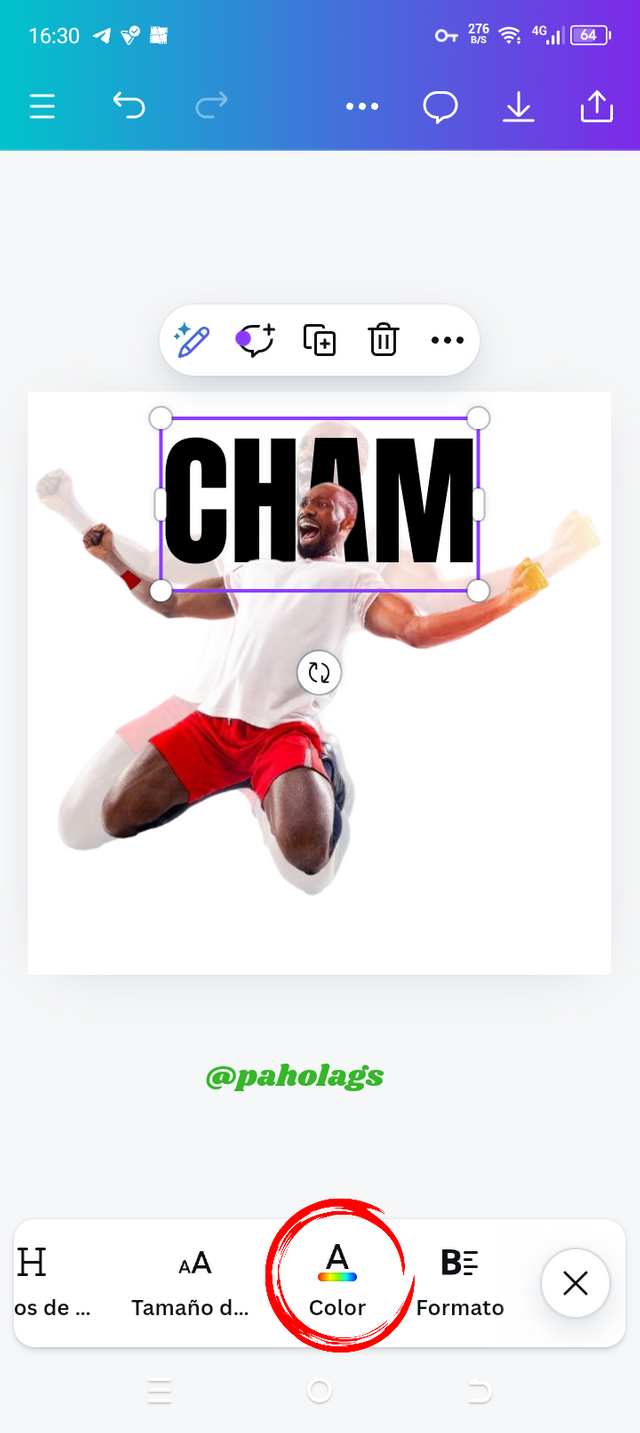
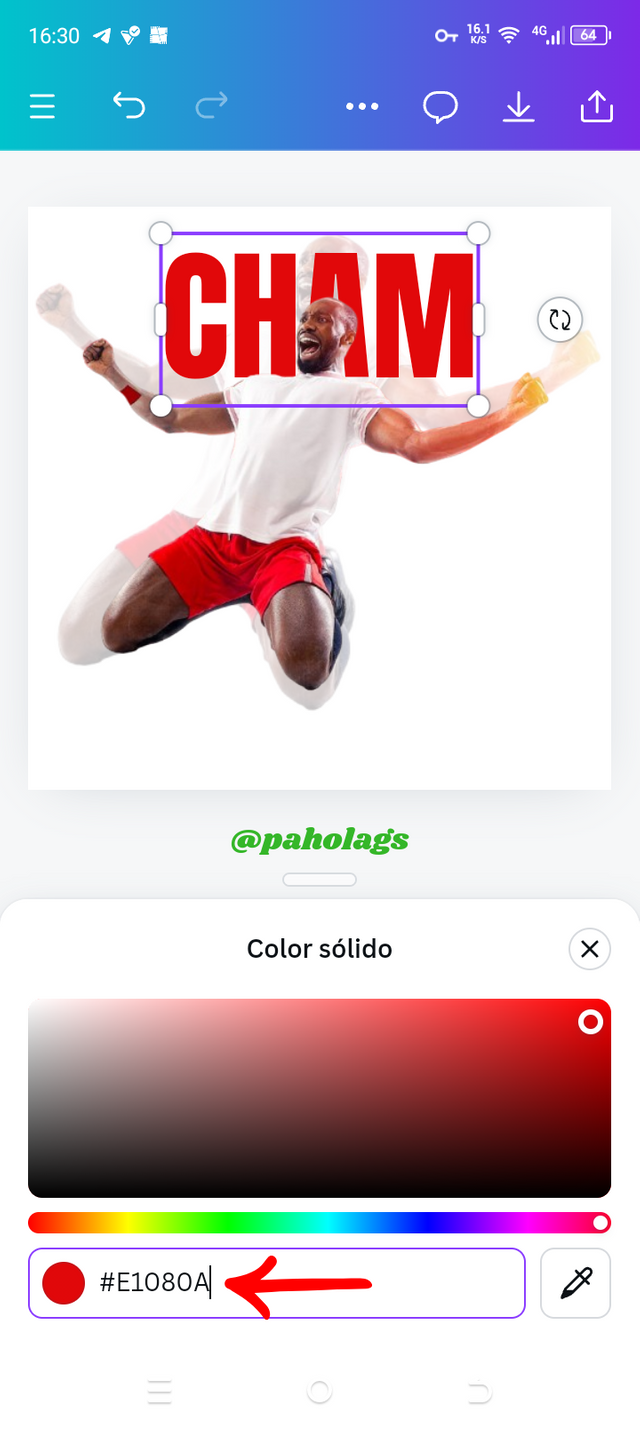
He llegado a la fase de darle un color específico al texto y para lograrlo me ubico en la sección de "Color" y en vista de que para efectos de esta práctica asignaron el tono rojo, lo ubico rápidamente y me aseguro de conocer su código hexadecimal.
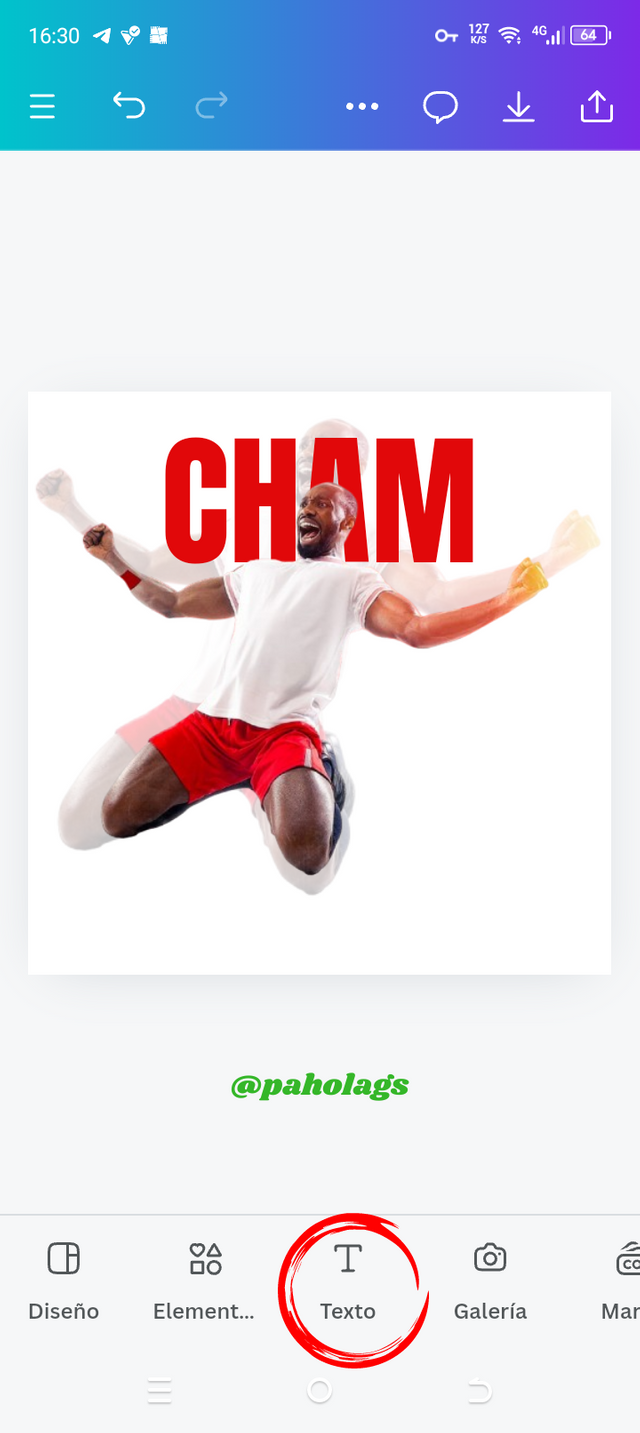
Después de culminar todos los detalles del primer texto, considero pertinente comenzar con el segundo y para ello, repito el procedimiento de pasos anteriores al ubicar la sección "Texto"; seguidamente de "Añadir caja de texto"
 |  |  |  |
|---|
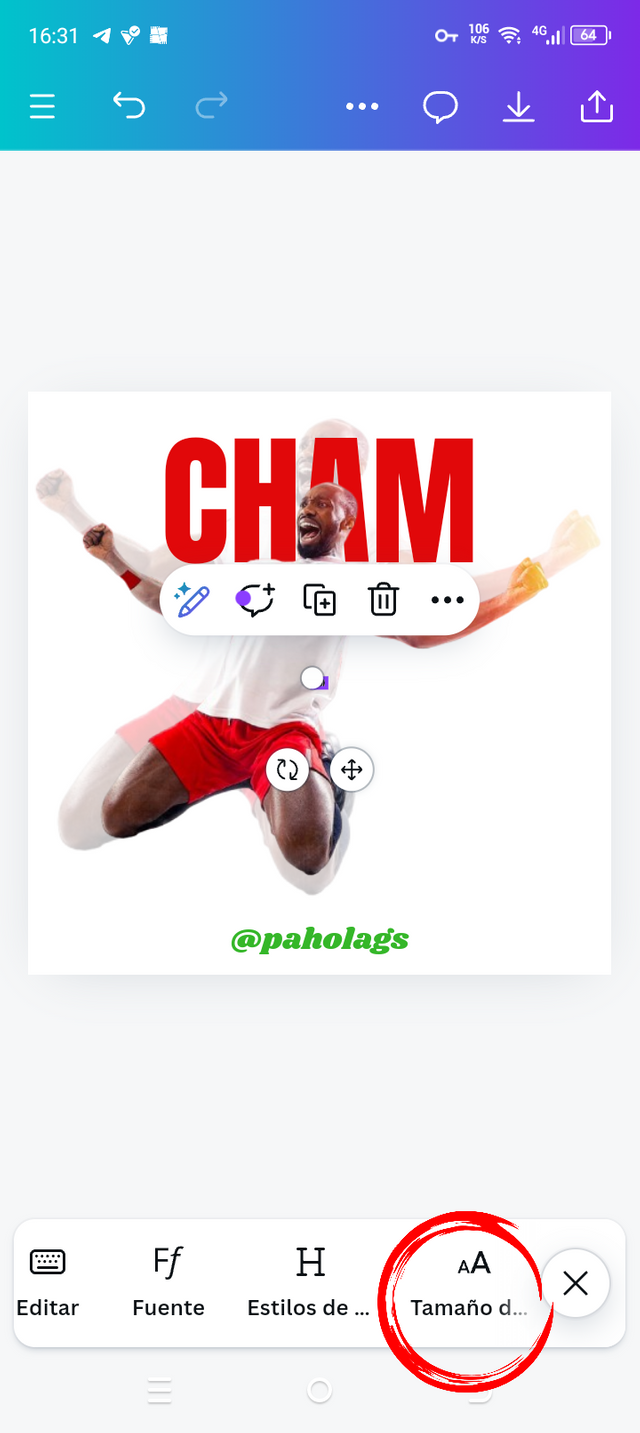
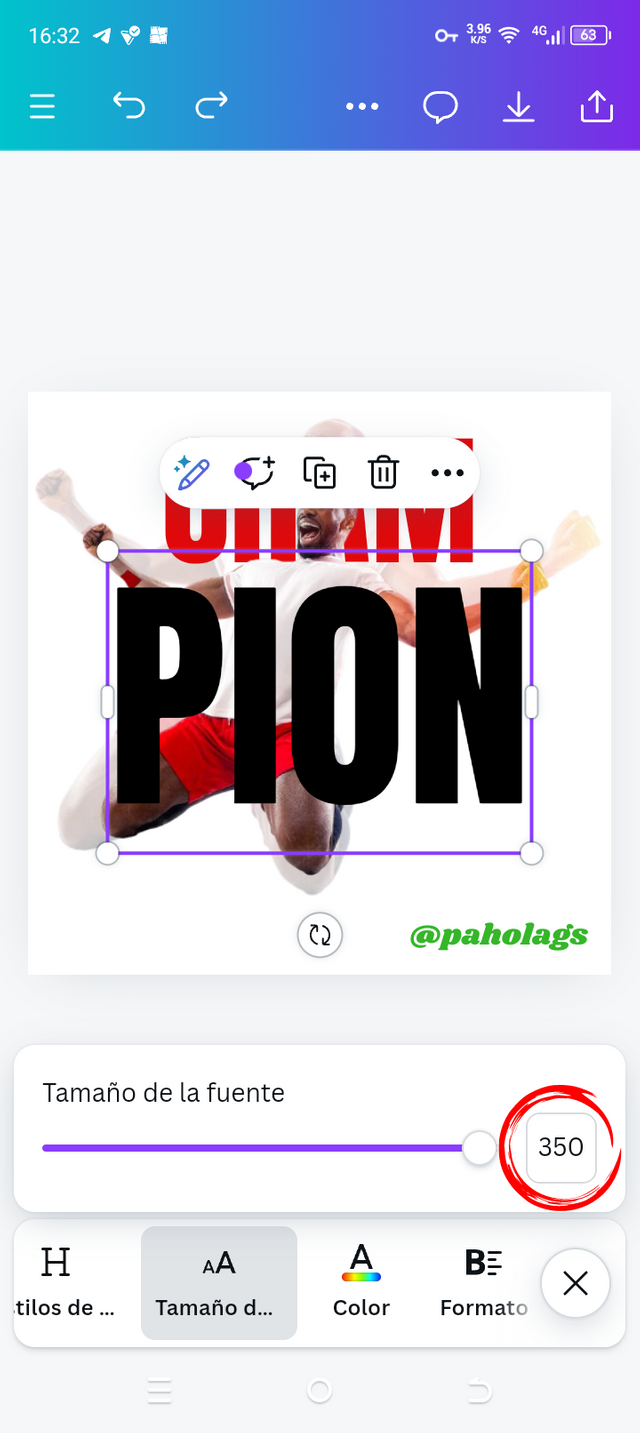
Voy a acudir nuevamente al cambio del tamaño que tendrá este segundo texto y para lograrlo, en la sección "Tamaño de la fuente"; colocaré manualmente el número 350, siendo este una dimensión superior a la que anteriormente utilicé porque esto me permitirá jugar con el énfasis y la jerarquía que quiero proyectar en el diseño.
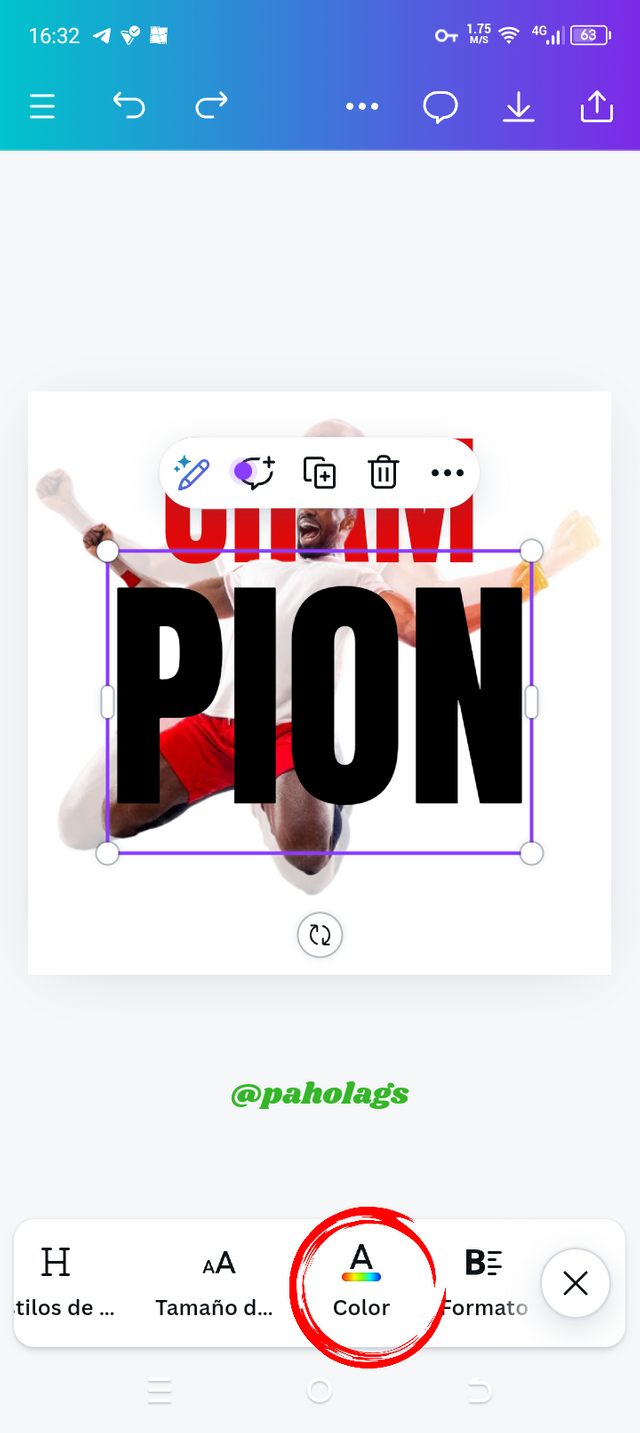
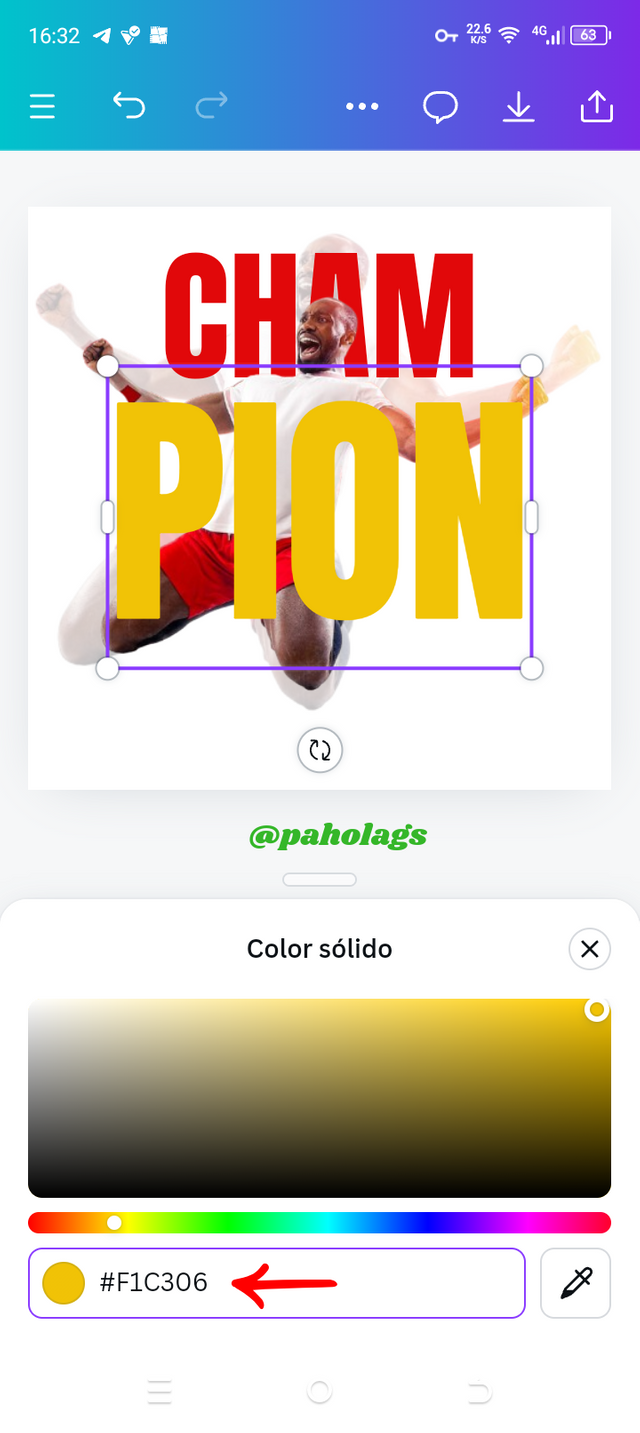
Con el texto ajustado en el lugar adecuado, doy paso al cambio del color de esta palabra y siguiendo las indicaciones de la clase, utilizaré el amarillo además de que, verifico el hexadecimal que representa a esta tonalidad
 |  |  |  |
|---|
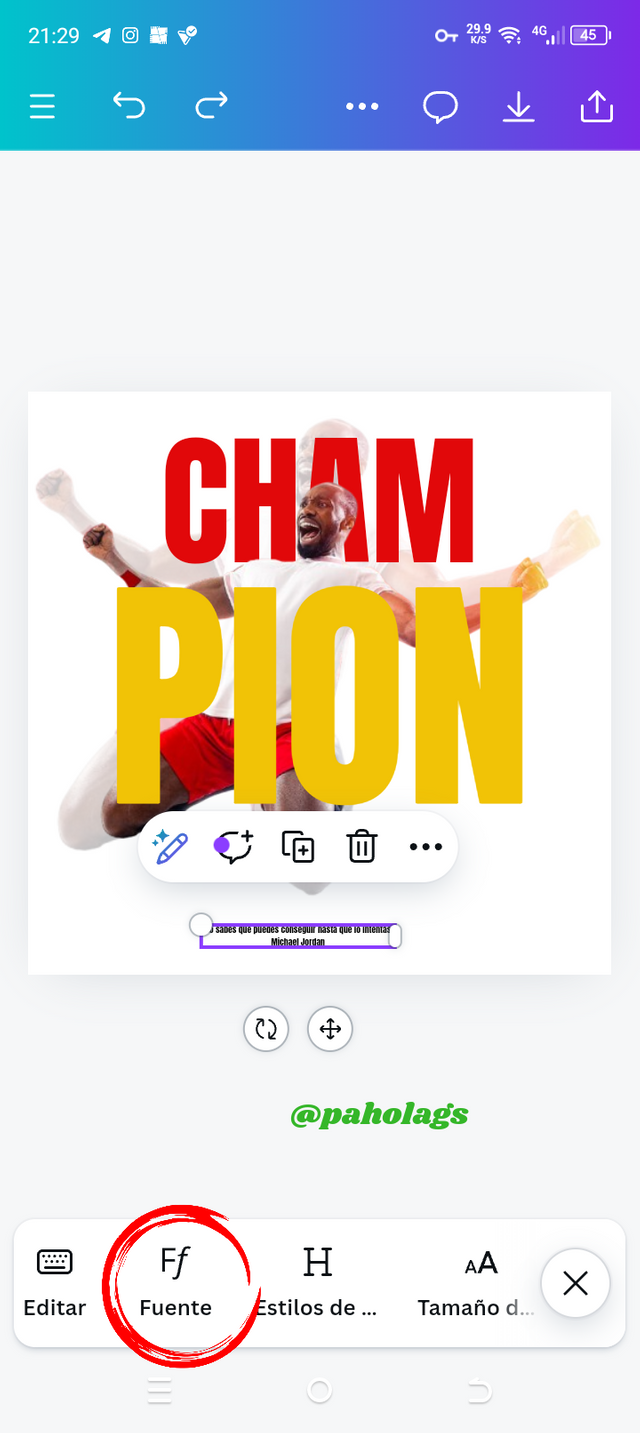
El siguiente texto que voy a agregar en este diseño, resaltará una de mis frases favoritas de Michael Jordan acotando que, cada vez que estoy por iniciar un proyecto, la repito en dos ocasiones porque siento que me inspira más motivación.
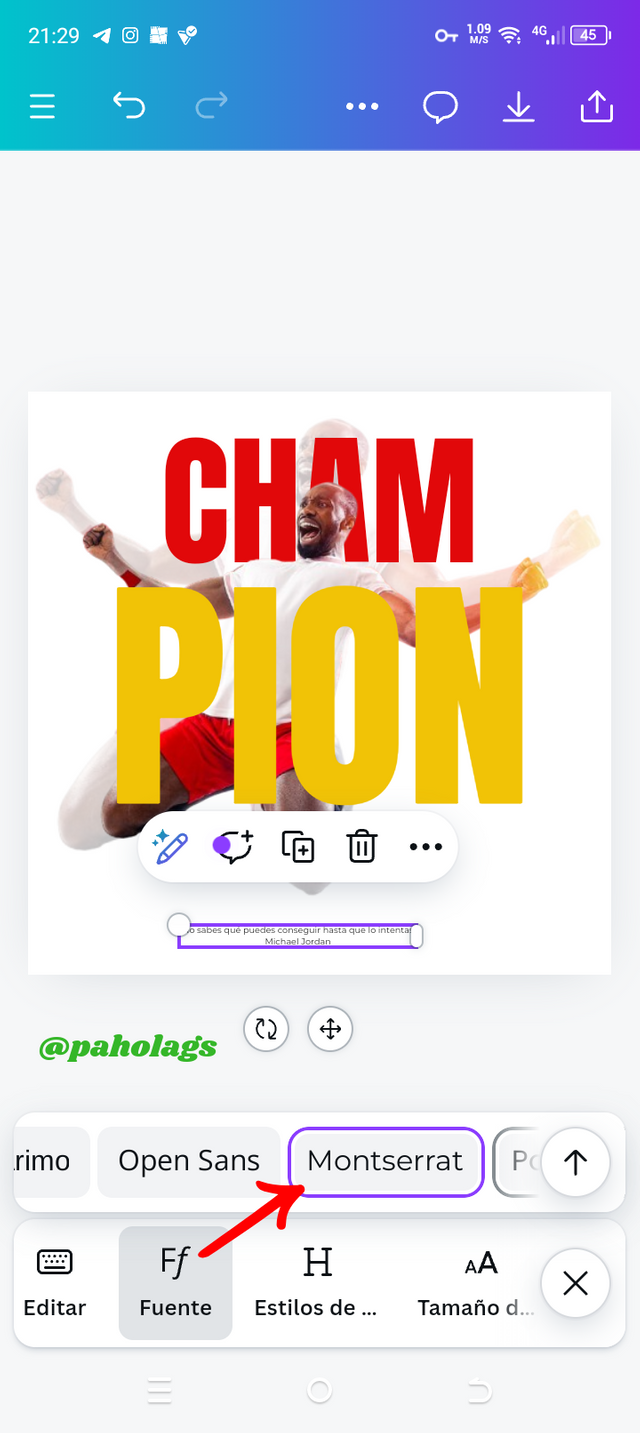
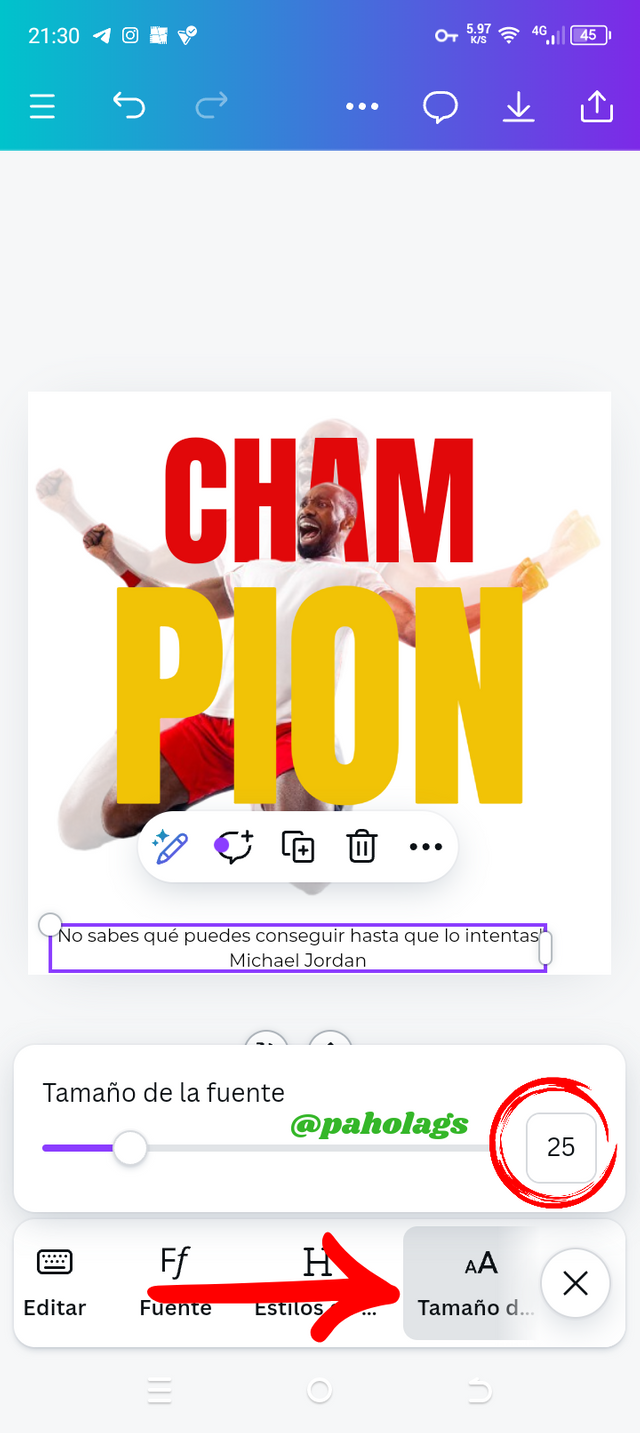
Partiendo de lo anterior, hago clic la sección "Texto" y repito el procedimiento de agregar una nueva caja de texto. Después de transcribir el mensaje, modifico la tipografía acotando que, en este caso haré uso de la fuente "Montserrat"; posteriormente ajusto el tamaño del texto configurándolo en 25 y lo ubico en el centro del lienzo
 |  |  |  |
|---|
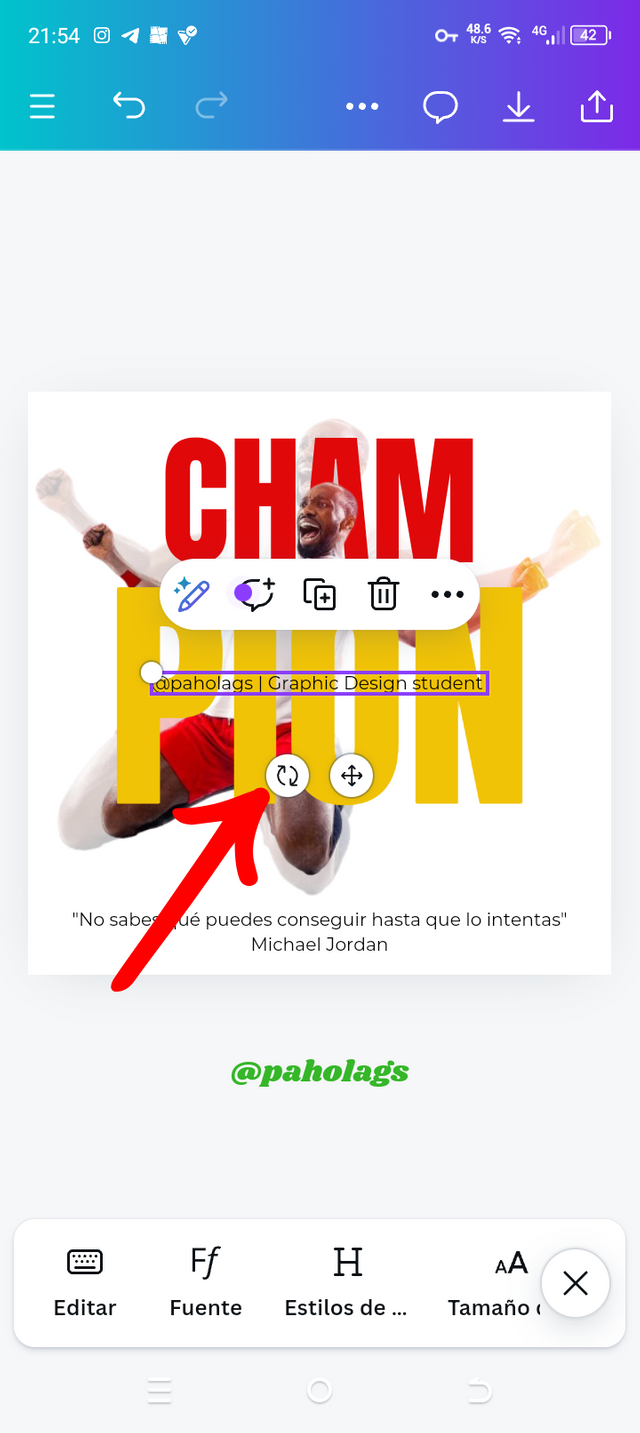
Para el complemento final del diseño, voy a agregar el texto que hace referencia a mi nombre de usuario en la plataforma acompañado de la identificación que me corresponde como estudiante de estas lecciones de Diseño Gráfico por lo tanto, realizo el procedimiento de añadir un nuevo "Texto" acotando que, mantendré la fuente Monstserrat.
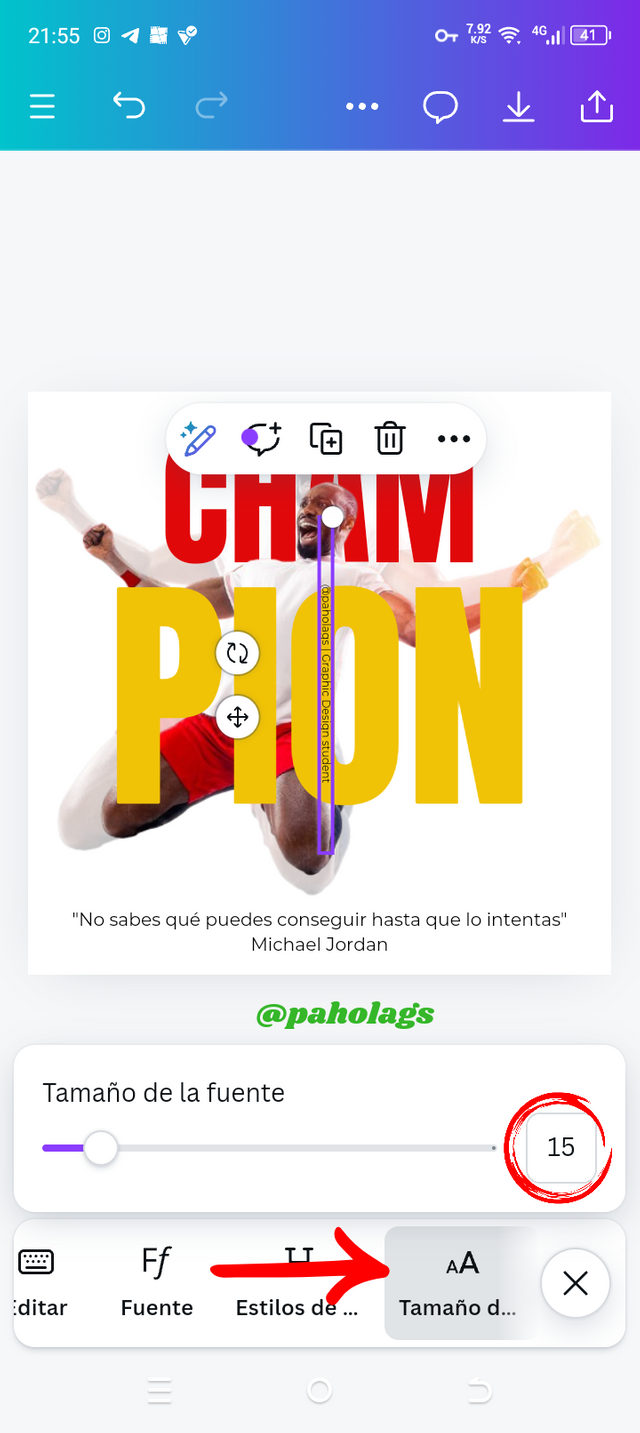
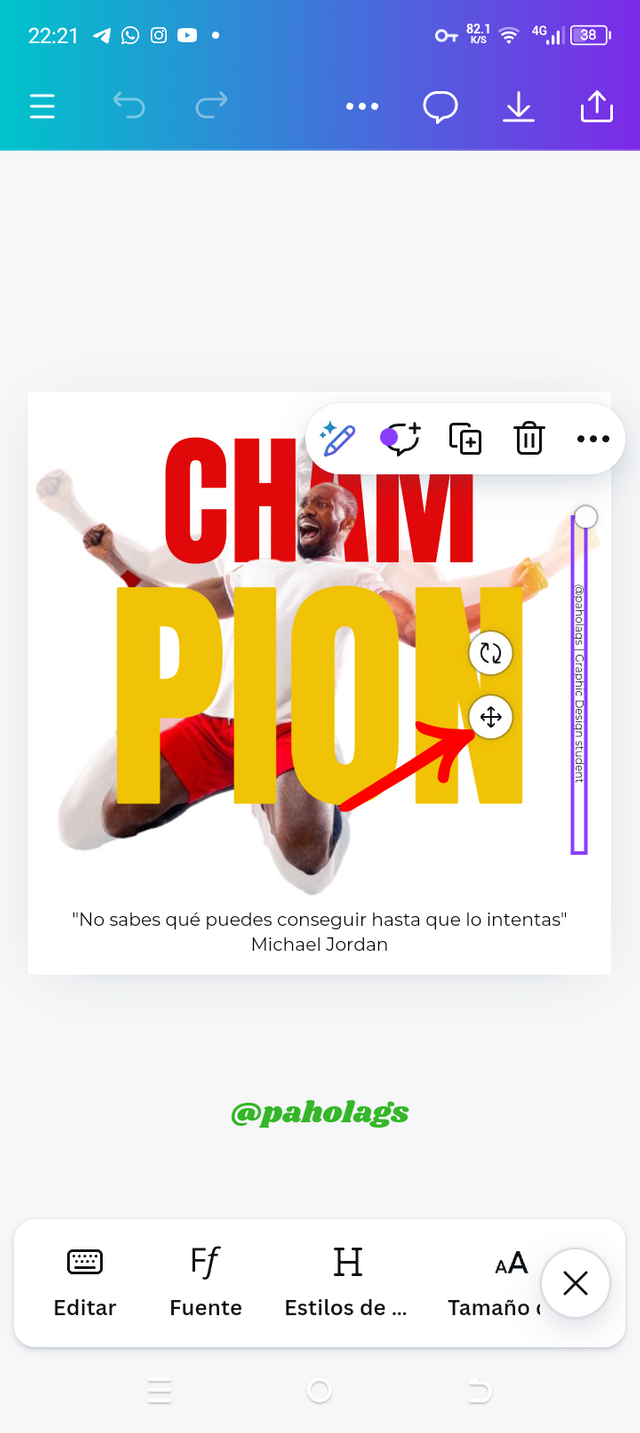
Una vez esté transcrito el texto, ubico las flechitas giratorias para que la identificación tenga otra proyección visual aunado a ello, modifico el tamaño de la fuente asignándole el N°15 y posteriormente coloco este texto en la zona derecha del diseño para así dar por culminda la práctica de esta semana.
 |  |  |  |
|---|
Principios que utilicé durante el procedimiento |
|---|
✅ Énfasis: Durante el diseño apliqué este principio en dos ocasiones. El primer momento fue con la imagen del jugador ya que, al utilizar nuevamente la imagen pero manteniendo toda la resolución de este elemento, el enfoque visual en primera instancia lo tiene este elemento.
Ahora bien, en el texto apliqué el segundo momento del principio y este se puede visualizar en la variedad de colores que tiene el texto superior (Rojo) y el inferior (Amarillo) además de que, el tamaño que tienen es diferente. De igual manera es importante resaltar que el texto inferior está al frente mientras que el superior tiene un espacio atrás.
✅ Jerarquía y dimensión de la tipografía: Este principio del Diseño Gráfico lo apliqué en las letras Cham y Pion ya que, la tipografía ubicada en la zona superior tiene una dimensión más pequeña (200) mientras que el texto inferior es más grande (350) cuya intención es transmitir una ilusión visual de estar siguiendo una escalera de letras.
✅ Alineación: Con la intención de que el diseño proyecte una imagen visual agradable, coloqué el texto que resalta la frase del señor Jordan en el centro del lienzo destacando que, está ubicada debajo del jugdor. Además de esto, los textos que representan las palabras "Cham" y "Pion" también están en la zona centro del diseño.
Aunado a lo anterior, el texto que representa mi identificación está ubicado en la zona derecha del lienzo y aquí me aseguré de que no chocara con los elementos de la imagen y el texto que hace referencia a la frase motivadora porque, el objetivo que se busca en este principio es que todos mantengan una alineación adecuada.
✅ Tipografía: Con la intención de resaltar mejor los principios anteriormente mencionados, hice uso de dos fuentes, en primer plano tengo a Anton; siendo esta una tipografía geométrica en la cual podemos apreciar letras muy tradicionales; novedad que le aporta elegancia y legibilidad al texto que hace referencia a Cham y Pion.
En segundo plano está la tipografía de la frase al igual que mi identificación y aquí seleccioné Monserrat porque su estilo geométrico hace un excelente juego visual con Anton y gracias a esto; ambas son un complemento tipográfico que le aseguran al diseño frescura y tradicionalismo geométrico.
¡Muchas gracias por leer mi publicación!

Hello @paholags thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by commending you for the effort put into this practical work. Weldone. Your result is superb and I love how detailed you entry is.
Your motivational quote is cool and I love it, it would have been super perfect if you had reduced the size and allow it align with the base of the "Pion" or close to it. But then it's not very bad the way it is.
Thanks for taking out time to discuss the principles you engaged in making this design and how you engaged them.
In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
¡Holaaa amigo!🤗
No te imaginas el nivel de emoción que siento con estas lecciones que estás compartiendo con nosotros. Sin duda, siento que he aprendido un mundo y eso me encanta.
Agradezco mucho tu evaluación y apoyo... Dios mediante en la próxima lección estaré presente. Un fuerte abrazo💚
Upvoted! Thank you for supporting witness @jswit.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Saludos amiga gracias por la invitación, muy bien amiga te quedo super te deseo el mayor de los éxitos.
¡Holaaa amiga!🤗
Este curso ha sido de gran utilidad para mí porque, desde que me uní a Steemit me ha gustado aprender a utilizar esta herramienta llamada Canva.
Espero te animes a realizar la actividad. Agradezco mucho tu apoyo... Un fuerte abrazo💚
¡Muchas gracias por el apoyo!🤗💚
Hola amiga @paholags, gracias por la invitación, en verdad te quedo súper bonito, tienes mucha paciencia para ir poco a poco haciendo la tarea.
Yo no se manejar mucho Canva, creo que voy a revisar las tareas anteriores, para ver si hago algo.
Saludos
¡Holaaa amiga!🤗
Se lo recomiendo... Las clases han sido fascinante y, a medida de que avanza he notado que, trabajar el diseño gráfico no es tan difícil como muchas veces solemos pensar.
Agradezco mucho su apoyo... Un fuerte abrazo💚
Me gusto la manera en que expilcita, detallada y sobre todo con una excelente pedagogia, a mi parecer, de como elaborastes cada paso de la tarea asignada para la realizacion de esta practica 2 y lograr el diseño final y la manera en como quedo.
Saludos, exitos y bendiciones.
¡Holaaa amiga!🤗
Estas lecciones de Diseño Gráfico me han encantado en su totalidad por ello estoy atenta ya que, hoy día aprender este arte nos puede ayudar a realizar actividades que estén relacionadas a ella y por qué no... Que sea nuestro trabajo.
Agradezco mucho tu apoyo... Un fuerte abrazo💚
Fue una excelente participacion que me encanto.
Saludos y bendiciones.