Créer son site avec WordPress #9 - Les formulaires
Vous voulez créer un site avec Wordpress mais vous ne savez pas comment vous y prendre ? Grâce à cette série de tutoriels vous allez apprendre pas à pas de façon complète comment créer un site, avec comme exemple le mien que je vais construire en même temps que vous.
Sommaire de la série :
- WordPress #1 : Installation
- WordPress #2 : Premier démarrage
- WordPress #3 : Paramétrage et mises à jour
- WordPress #4 : Les articles
- WordPress #5 : Les thèmes
- WordPress #6 : Le .htaccess partie 1
- WordPress #7 : Le .htaccess partie 2
- WordPress #8 : Le .htaccess partie 3

Dans le tutoriel précédant, nous avions (enfin) fini de parler du .htaccess. Aujourd'hui nous allons voir comment créer et gérer les formulaires avec WordPress.
1] Introduction : Pourquoi créer des formulaires ?
Les formulaires peuvent être créé pour plusieurs choses :
- Juste un formulaire de contact
- Formulaire qui demande des informations très précises
Mais pourquoi s' embêter à créer un formulaire de contact sur le site alors qu'on a juste a mettre un commentaire Steemit ?
Voici mes arguments :
- Les réponses sont privées, ce que vous envoyez n' est pas public.
- Pour les gens en dehors de Steemit (+1 semaine pour créer un compte, c'est long)
2] Créer des formulaires
1] Installer la bonne extension
Les formulaires ne font pas partie des fonctionnalités de base fournies avec WordPress. Il vous faudra donc installer une extension. Dans ce tutoriel on va installer la plus connue : Contact Form 7.
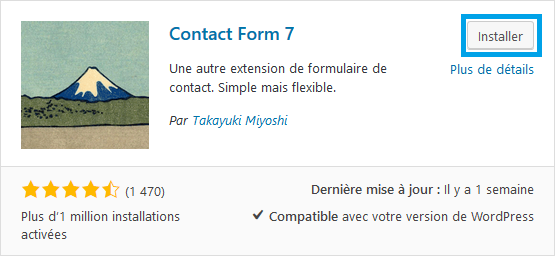
Pour cela, Extensions > Ajouter. On recherche "Contact Form 7" en haut à droite :

On clique sur Installer puis sur Activer :

Et voilà ! L' extension est installée !
2] Créer un formulaire
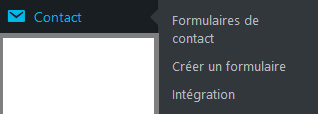
Vous avez pu constater qu' un nouveau menu est apparu dans Contact, à gauche de l' écran. Allez ainsi dans Contact > Créer un formulaire.


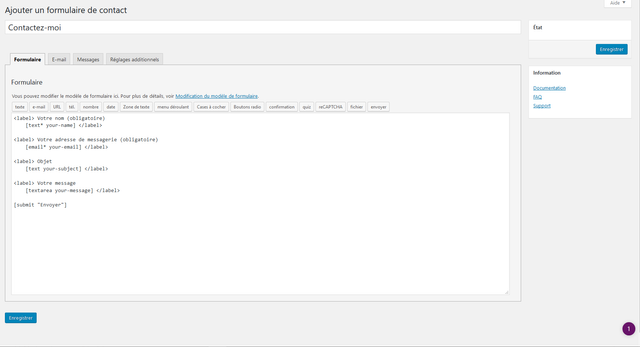
C'est ici que tout se configure. Mettez tout d' abord le titre du formulaire.
Section Formulaire
Vous avez pu voir qu'il y a 4 sections. Ici nous allons voir la première.
C'est tout simplement l' endroit ou gérer votre formulaire.
Un champ est donc dans des balises label. Pour le créer véritablement, il faut ajouter à l' intérieur un champ (oui, je ne suis pas très clair, désolé ^^). Cliquez donc sur la catégorie correspondante en haut (e-mail/Zone de texte, ...).
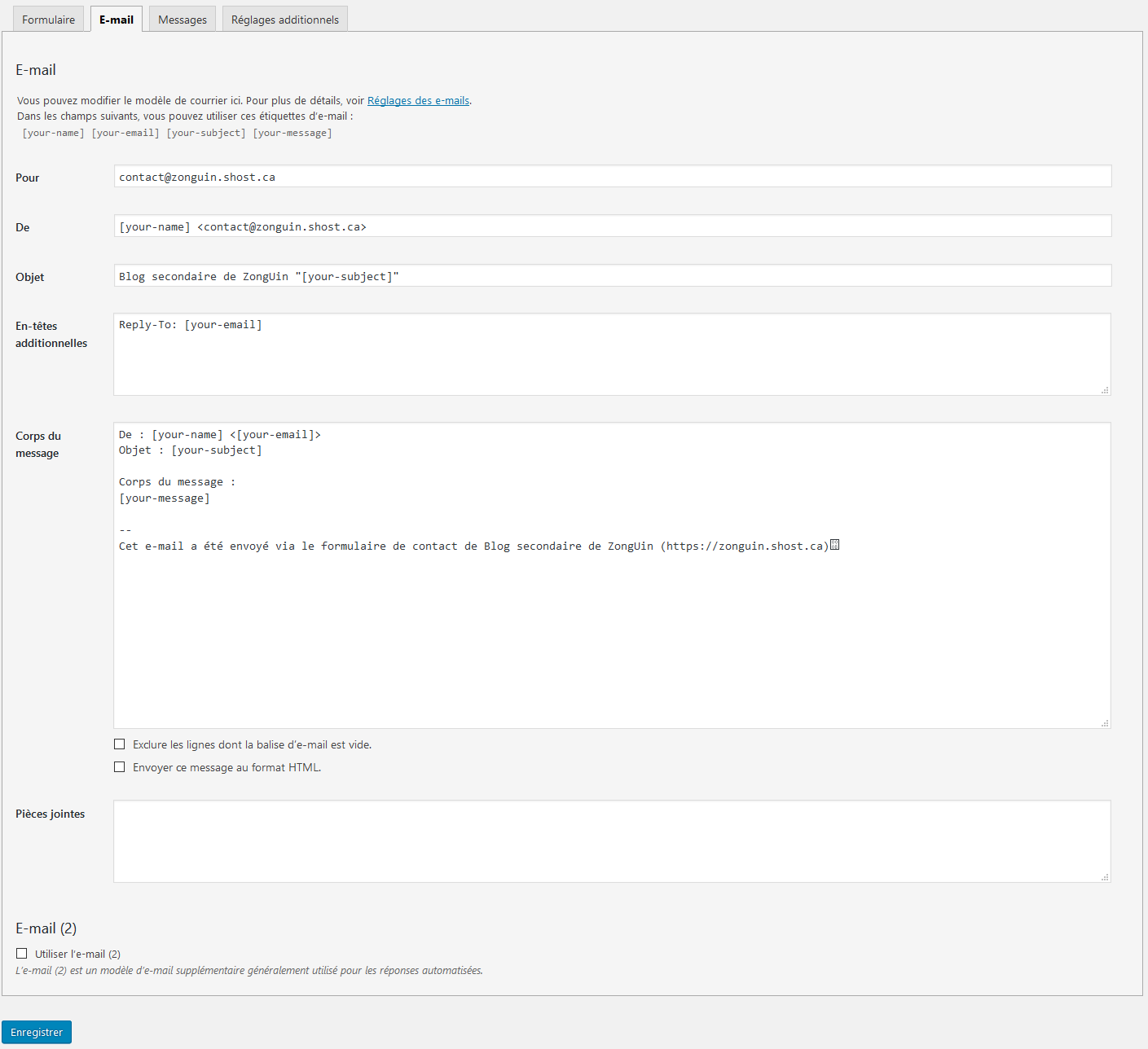
Section E-mail

Cette section gère tout bêtement à qui sera envoyé le formulaire.
- Dans Pour, mettez l' adresse à laquelle envoyer le screenshot.
- Dans De*, ne changez pas la fin. La balise your-name récupère le nom de l' utilisateur en lui demandant (onglet E-mail) puis sera utilisée ainsi.
Les autres champs sont très classiques. Quand vous avez terminé, cliquez sur Enregistrer. Nous ne verrons pas aujourd'hui les 2 autres onglets. Libre à vous d' aller y trifouiller ;-) !
3] Utiliser le formulaire et l' intégrer dans son site
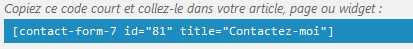
Une fois le formulaire enregistrer, ceci va apparaitre en haut de la page :

Il vous suffit donc de copier le contenu entre crochets et de l' ajouter selon votre choix à :
- Un article
- Une page (monsite.com/contact par exemple)
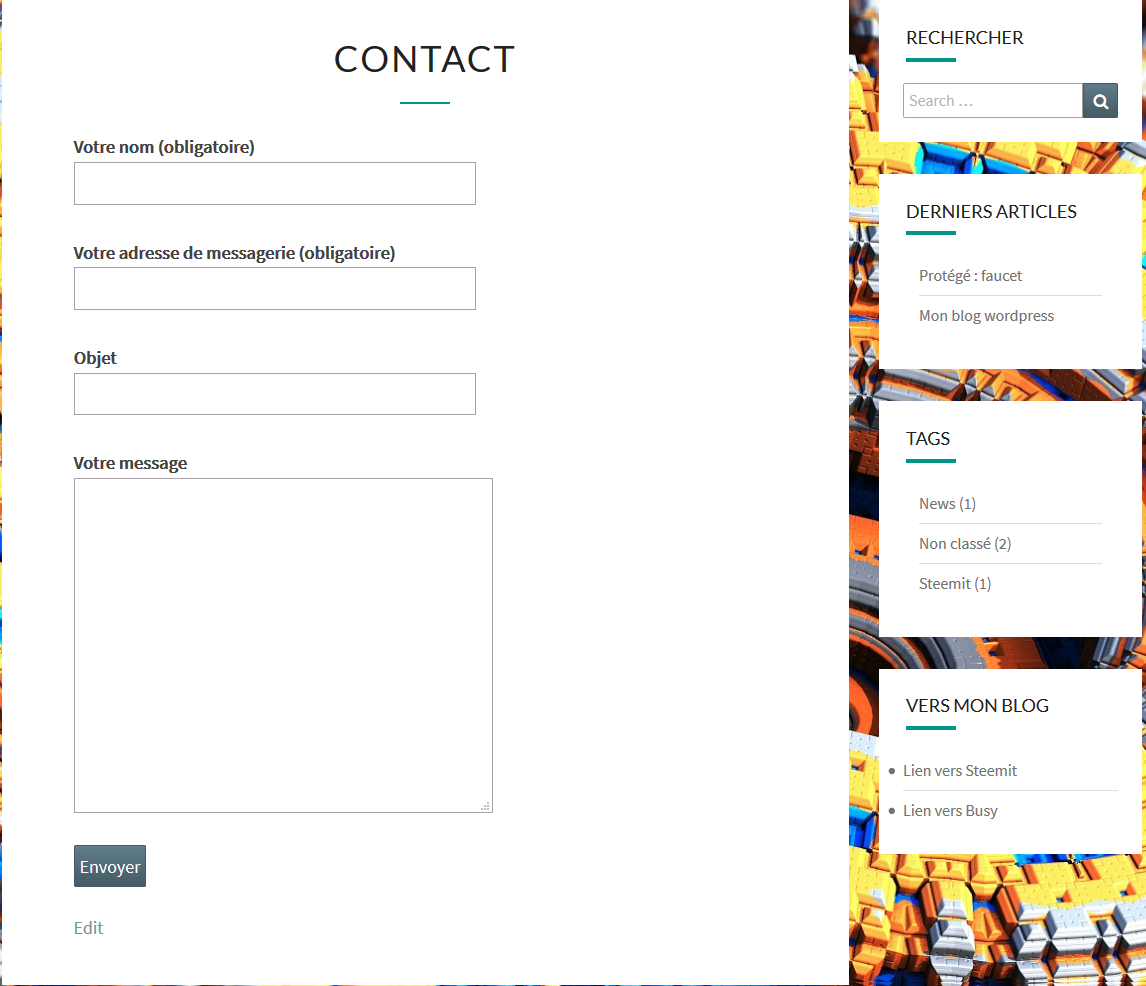
Voici le rendu une fois l' opération terminée :

Vous pouvez y accéder ici : https://zonguin.shost.ca/contact/.
Voilà, j' espère que cet épisode vous aura plu !
Super article, très complet merci pour ton travail !

De rien merci à toi !
You have collected your daily Power Up! This post received an upvote worth of 0.67$.

Learn how to Power Up Smart here!
are running upvote bot ?
?
voting bid bot i meant
Thanks for your contribution @zonguin, you got a 11.71% upvote from @canalcrypto!
70% of your contribution goes to our delegators so if you'd like to help us push posts even harder while earning some extra steems please consider delegating to @canalcrypto. You can delegate your SP here: https://steembottracker.com/delegation.html (Delegator = your username, delegatee = canalcrypto), thanks in advance for your support.
@originalworks
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly � Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Release the Kraken! You got a 0.81% upvote from @seakraken courtesy of @zonguin!