Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
I am @hudamalik20 from Pakistan. How are you all ?. I hope you all are well and doing great in your life .Today I am participating in this Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3) organized by @starrchris .In the first contest of this course, we discussed important aspects of HTML and used it to design beautiful forms.So let's start.
Homework :
1. Quiz
1. What is the full meaning of CSS
- a)
Cescading Style Sheets - b)
Cascading Style Sheets - c)
Cabonated Style Sheets
My answer is -b) : Cascading Style Sheets
2. Which of the following is not a way of implementing CSS.
- a)
Enternal styling - b)
Internal Styling - c)
Inline Styling
My answer is -a) : Enternal styling
3. Which selector is used to style group of specific p tages?
- a)
.p{} - b)
p{} - c)
#p{}
My answer is - b) : p{}
4. How do you save an external CSS file?
- a)
.css - b)
.style - c)
.sheet
My answer is - a) : .css
5. What way of implementing CSS to HTML, do professional use?
- a)
Internal styling - b)
Inline styling - c)
External
My answer is - c) : External
2. Theoretical Questions
- Explain Why CSS is added to HTML file,?
CSS is linked with HTML to style and layout multiple server pages together due to its many benefits:
Ease of Control: By creating a separate CSS file, managing HTML content becomes easier, and the presentation improves.
Management and Maintenance: A separate CSS file allows us to style multiple pages from one place, simplifying code management.
Responsive Design: CSS makes layouts, colors, and fonts responsive, adapting to different screen sizes.
Consistency: We can maintain the same layout and font design across all web pages, enhancing the website's appearance.
Reusability: CSS allows all styling to be added in one file and linked to multiple HTML files, reducing duplication.
- Interactive Features: CSS enables hover effects and transitions, improving the website's usability and user interaction.
- What's the difference between Id, Class and Elements?
ID :
Id shows uniqueness, as it can only be assigned to a single element on a page, ensuring that no two elements share the same id. The syntax is id="exampleId". Ids have higher specificity than classes, so if there are conflicting styles, the id style will be applied. The downside is that you need different ids for each element, which can be cumbersome.
Class :
Classes allow for reusability by assigning the same class to multiple elements, enabling you to apply the same styles across different elements. The syntax is class="exampleClass". This makes it easier to maintain and style multiple elements consistently across a webpage, enhancing usability and interaction.
Element :
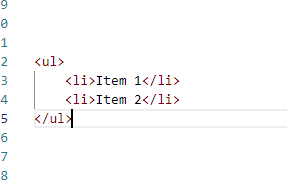
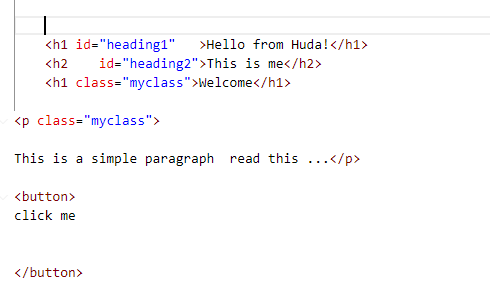
Elements are HTML tags, like <p> for paragraphs and <button> for buttons. These elements form the structure and content of a webpage. When you apply styles to an element selector in CSS, it affects all instances of that element across the page. For example, styling a <p> tag will apply the same style to all paragraph elements.
- List 5 difference between HTML and CSS, with practical example?
- HTML: Defines the structure and content of a webpage using tags like
<h1>,<p>, and<ul>. It focuses on organizing and structuring content elements.
- HTML: Defines the structure and content of a webpage using tags like
 |  |
|---|
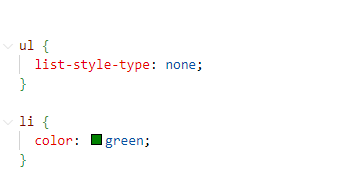
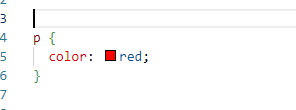
- CSS: Styles the HTML elements to enhance presentation. It uses selectors (
tag,.class,#id) and properties (color,font-size,margin) to change the appearance of elements without altering their structure.
2.
- HTML: Uses tags enclosed in angle brackets (
<tag>), such as<div>,<h1>,<p>.
 |  |
|---|
- CSS: Utilizes selectors and properties for styling, such as
h1 { color: blue; } ,.class { font-size: 16px; }`.
3.
- HTML: Files are saved with a
.htmlextension and contain the main structure and content of the webpage.
- CSS: Files are saved with a
.cssextension and contain rules that define how HTML elements should be displlay.
4.
- HTML: Defines elements and their hierarchy (e.g., headings, paragraphs, lists) to structure the content of a webpage.
 |  |
|---|
- CSS: Styles these elements to change their appearance (e.g., colors, fonts, spacing) to improve the visual presentation of the webpage.
5.
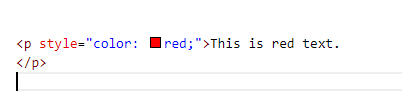
- HTML: Can include inline styles directly within tags (
<tag style="property: value;">) for immediate styling but can lead to code duplication and maintenance issues.
 |  |
|---|
- CSS: Encourages external stylesheets (
.cssfiles) for separating styling from content. This approach enhances maintainability and allows for consistent styling across multiple pages.
- List 5 website layout for a blog, give reasons why you choose such layout?
Single Column Layout
- This layout displays content in a linear fashion, similar to a novel. It keeps the user's attention focused solely on the content by minimizing distractions. It's often used for personal blogs or storytelling where a straightforward presentation is ideal.
Two Column Layout
- Commonly seen on WordPress sites, this layout features a main content area alongside a sidebar. The main area is for blog writing and data, while the sidebar includes advertisements, social media links, and navigation tools. This setup enhances user interaction and engagement, allowing users to easily navigate different options.
Grid Layout
- Found on sites like Pinterest or shopping websites, this layout displays various images and posts on a single page. It's ideal for travel or food blogs where multiple pictures need to be attached. It reduces scrolling by allowing users to access content quickly, increasing interaction by displaying links and posts together.
Magazine Layout
- Resembling a traditional magazine, this layout presents different topics on one page with sections for various subjects like food or travel. It's similar to a newspaper, offering a variety of content in one place. This layout is chosen for its ability to showcase diverse topics, enhancing user readability and providing a friendly layout for multiple subjects.
Full Width Layout
- This layout uses the screen's full width to display images or videos with content overlaid. It focuses user interaction on visuals, creating an impressive experience. Users can easily engage with images and videos, making the content appealing and interactive.
- What are Bugs and why do we debug and why do we Debug our code.?
Bugs are errors in a program that cause unexpected problems, such as making a program crash or behave in unintended ways. These issues can be minor, like a button not working due to a small bug, or major, causing the entire system to crash due to syntax errors or logical mistakes. Debugging is the process of identifying and fixing these bugs to ensure the program runs smoothly.
We debug to identify problems, fix errors, improve performance, and enhance user experience. This involves analyzing the problem, reading the code, using debugging tools, and testing solutions. By debugging, we maintain the stability and functionality of the software, ensuring it meets expected behavior and performance standards.
3. Practical Questions:
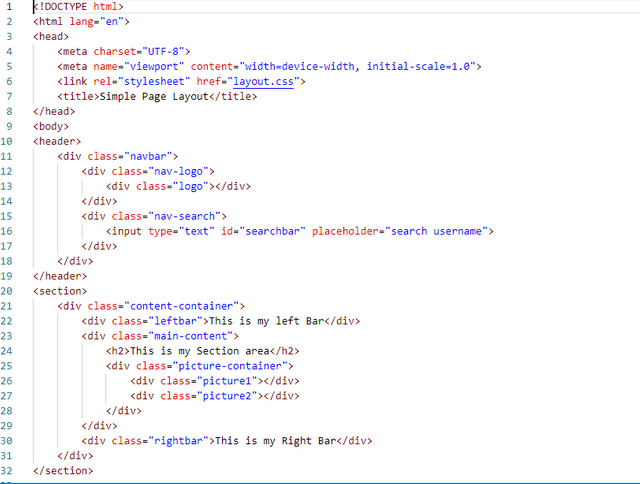
To perform this practical, first I opened Visual Studio and created two files: index.html and layout.css. In index.html, I started by creating a header with a navigation bar, added the Steemit logo, and made a search bar to search for Steemit usernames.
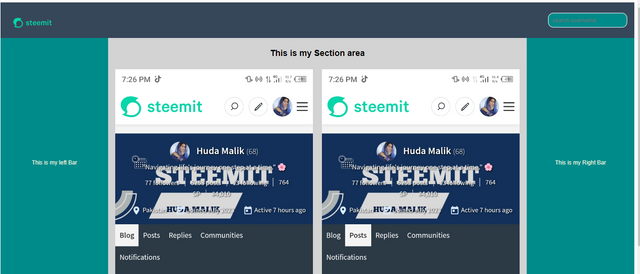
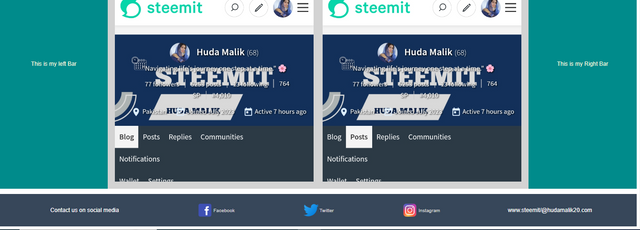
Then, in the main section, I created the main content area and added sidebars on both sides: one on the left and one on the right. Finally, I made a footer. In layout.css, I added all the styling, gave the header a different color, and made the header and footer the same color.
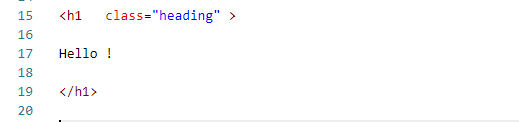
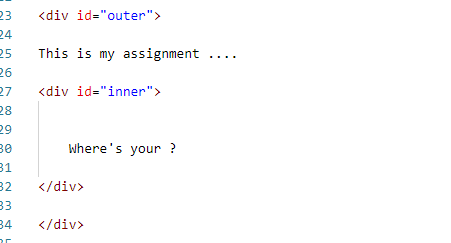
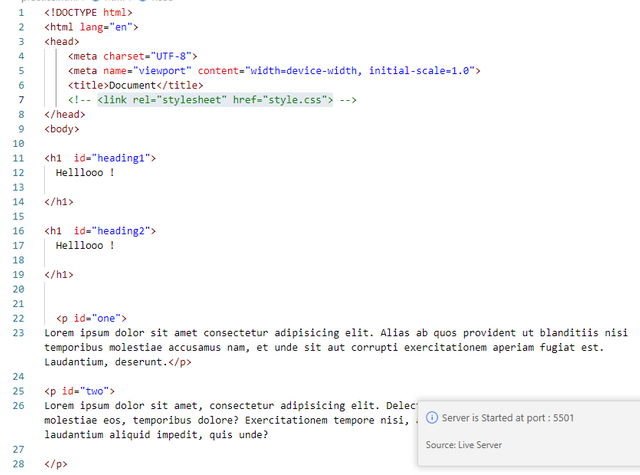
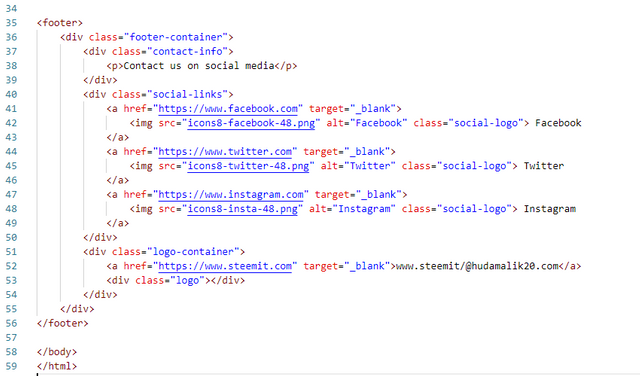
HTML file :
I set a background color for the main content and added two pictures to the main content section area, one on the left and one on the right, with sidebars and margins for styling. This was all described in the assignment, and I completed my practical accordingly. I hope you like the layout of my website.
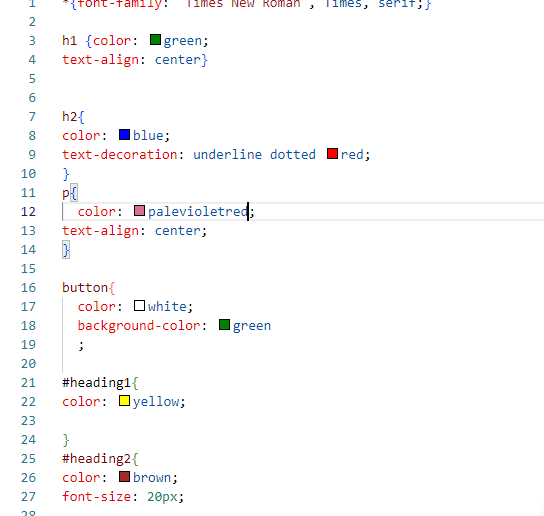
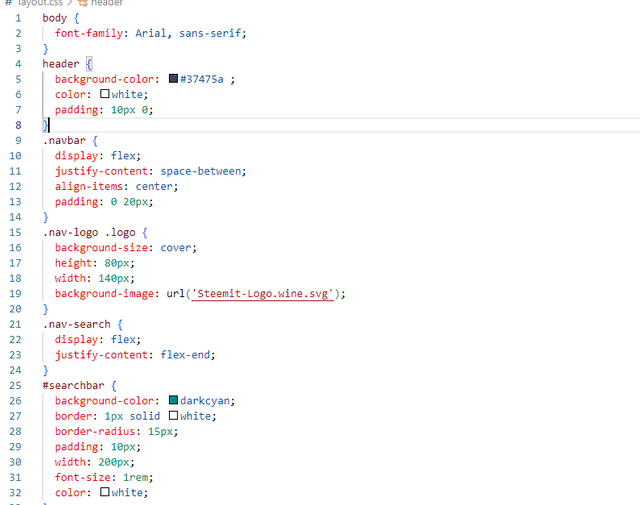
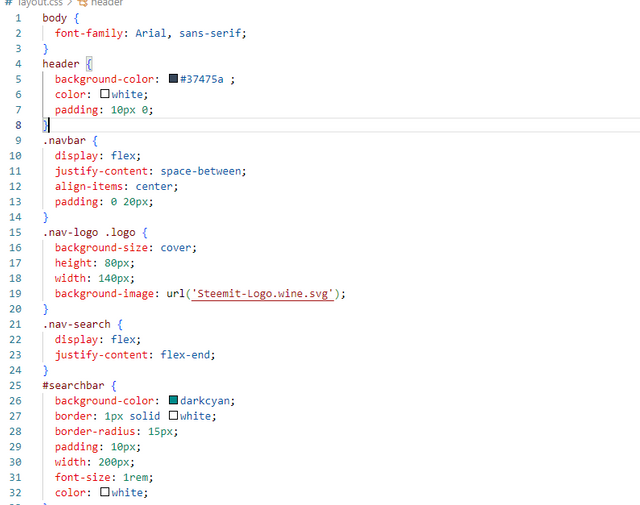
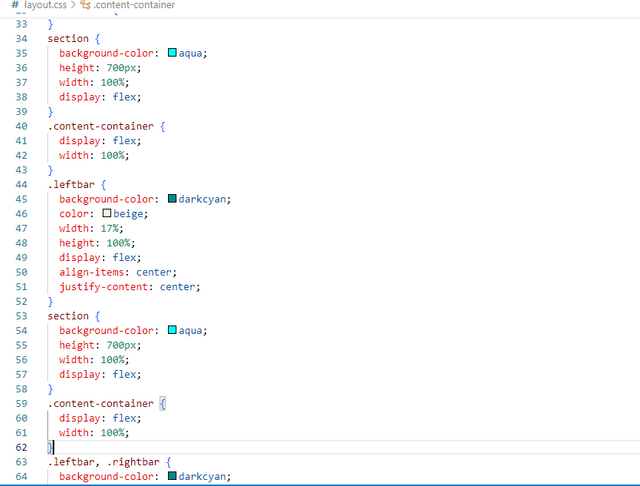
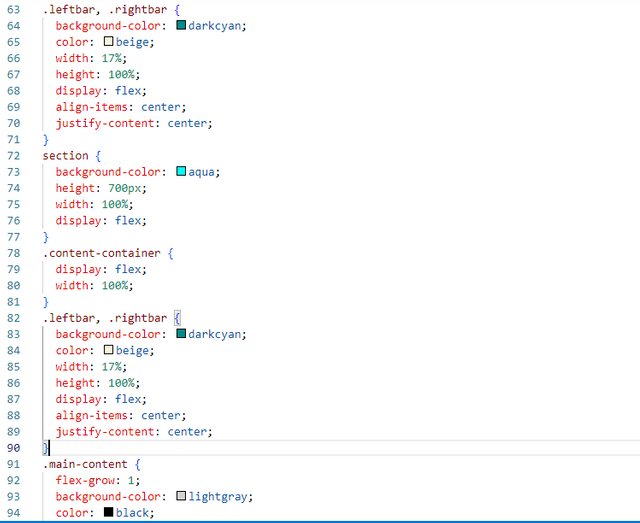
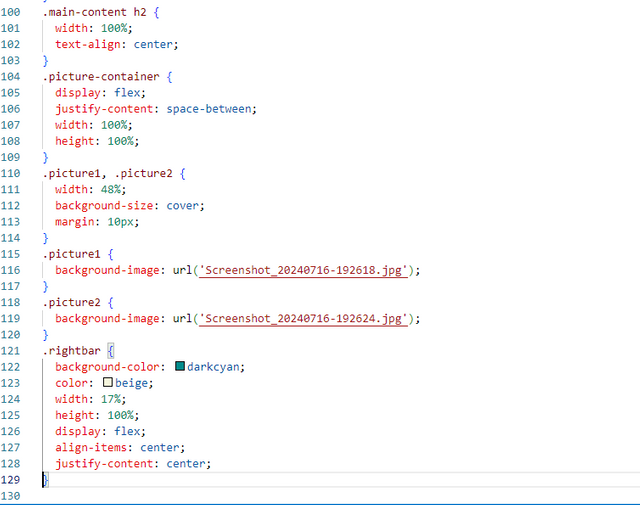
CSS file :
 |  |
|---|
 |  |
|---|
That's it from today's blog I hope you will like it. With best wishes ❤️. Now I like to invite @abdullahw2 , @ahsansharif and @mateenfatima to participate in this .










Hi Friend ,Thanks for invitation. I have read your post you have done a really good job your design is looking attractive.Your all theoretical Answers are proper and clear.
I will soon publish my entry It is delayed actually bcz of my Exams.I wish you success in the contest.
Thank you for taking the time to read my post and for your kind words.I really appreciate your support.
Good luck with your exams. I’m looking forward to seeing your entry when you’re ready. Wishing you success too💖🤗🌸🤍
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
@tipu curate
Holisss...
--
This is a manual curation from the @tipU Curation Project.
Upvoted 👌 (Mana: 2/8) Get profit votes with @tipU :)
Thank you 🤗🌸
Greetings dear
Thanks for mentioning me I already done my task. Your work is outstanding. You explain every part of questions very well. I like the most your footer where you add the social media links. I wish you more success. Stay happy and tuned with steem and with web development.
Thank you so much @ahsansharif for your kind words. I'm glad you liked the post and the footer details. Your support means a lot to me. I appreciate your encouragement and wish you success in your endeavors as well continue growing in web development together,wish you success 💖🤗🌸💐.
The presentation of your project is very clear. Nice website layout you created.
Thank you for your feedback. I'm glad you found the presentation clear and liked the website layout. I appreciate your support and encouragement.💖🤗🌸
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Dear friend once again you have shown us the brilliant skills of you by creating a well structured web page. And thank you so much for mentioning me ☺️ good luck 🤞
Thank you so much brother @abdullahw2 for your kind words and support.I'm glad you enjoyed the web page. Your encouragement means a lot to me.
Your web design looks so good friend. You have presented the most amazingly. I wish you success. Programming is sweet to learn. I wish you best of luck.
Thank you for your wonderful feedback.I'm really glad you liked the design. Your support motivates me to keep learning and improving. Wishing you all the best in your endeavors as well.😊
Thank you so much for your support I really motivates me to do better work 🤗💞💖.