Der Weg zur eigenen Webseite! - Guide. Alles von Beginn an.

Der Weg zur eigenen Webseite!
Am Anfang mag vielleicht alles etwas kompliziert wirken, doch wenn man großes Eigeninteresse zeigt, dann kann man schon nach kurzer Zeit Erfolge erzielen.
In diesem Post werde ich euch zeigen, was man alles benötigt, um eine Webseite zu erstellen und welche Werkzeuge man dafür benötigt. Ich hoffe, dass ich mich verständlich ausdrücke, falls trotzdem Fragen offen bleiben, schreibt mir einen Kommentar.

Viele Möglichkeiten
Zu Beginn sollte euch klar sein, dass es heute tausende Möglichkeiten gibt eine Webseite zu erstellen. Deswegen kann es sein, dass ich euch heute etwas komplett anderes erkläre, als es vielleicht jemand anders tun würde.
Angefangen von den Homepage-Baukästen, CMS-Systemen wie Wordpress, statischen Webseiten oder dynamische Webseiten mit php. Was das alles ist werde ich euch in meiner großen Internet-Basics-Serie sehr detailiert erklären.
Einfachste Lösung: Homepage-Baukästen
Ich hab damals vor ca. sieben Jahren mit einem Homepage-Baukasten meine ersten Webseiten zu gestalten. Für mich war es ein guter Weg erste Erfahrungen zu diesem Thema zu sammeln.
Jedoch kann man mit diesem Baukästen (unter anderen jimdo oder der Homepage-Baukasten) nur kleinere Projekte umsetzen. Oftmals ist man auf solche Seite kreativ eingeschränkt und muss im Endeffekt auch Geld dafür bezahlen, damit man die "Werbung deaktiviert" oder eine "Top-Level-Domain" bekommt.
Meiner Meinung nach lohnt es sich mehr, sich erstmal mit dem erstellen von einfachsten Webseite zu beschäftigen! Wie das geht werde ich euch in diesem und den folgenden Posts erklären.

HTML - Die erste Webseite!
SCHRITT #1
Das erste was wir für unsere erste Webseite tun müssen ist eine neue Datei erstellen.

Für den Anfang reicht ein herkömmlicher Text-Editor. (Da ich an einem MacBook sitze, sieht mein Editor etwas anders aus. Für Windows reicht aber auch der Standard-Editor.)

SCHRITT #2

Als nächstes erstellen wir eine neue Datei. In meinem Fall nannte ich sie erste-webseite.html. Du kannst diese Datei nennen wie du möchtest, jedoch solltest du die Endung .html nicht vergessen.
Ansonsten weiß dein Browser nicht, dass es sich hier um eine Webseite handelt.

SCHRITT #3
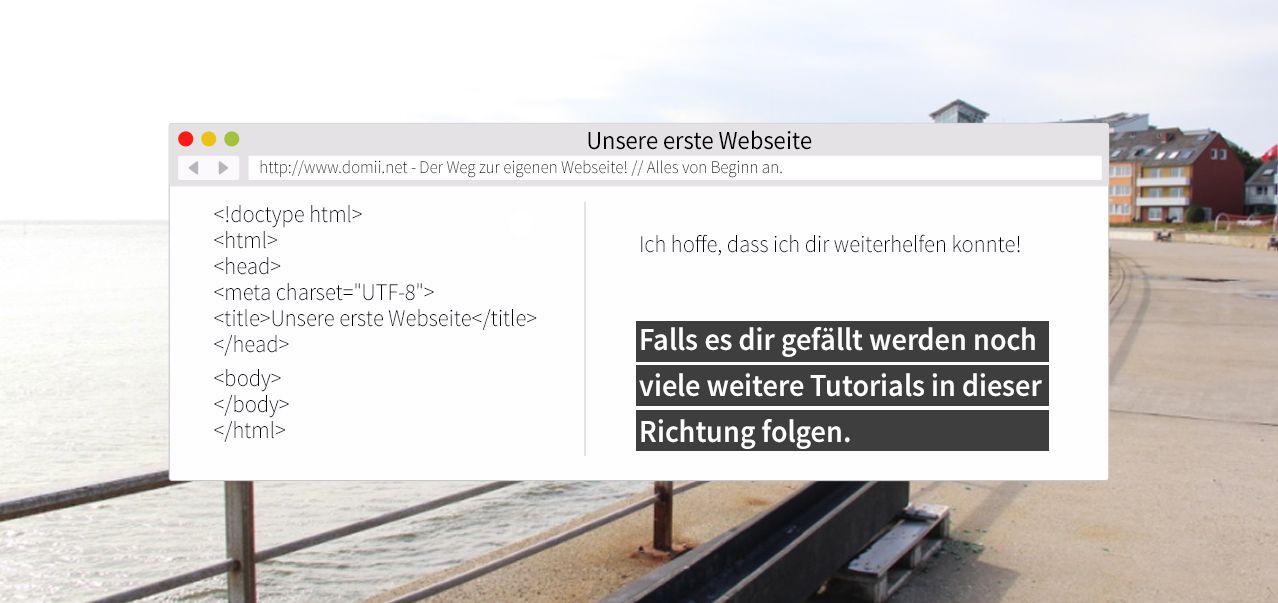
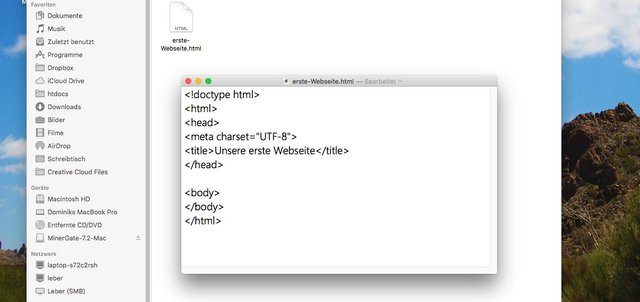
Das HTML-Grundgerüst

Das ist das Grundgerüst, dass man zu Beginn jeder Webseite benötigt.
Wofür braucht man das?

In der ersten Zeile sagt man den Browser, dass es sich um eine HTML-Datei handelt. Dies ist der einzige "TAG" der nur einmal in dem Dokument zu finden ist. Er wird dabei sozusagen "geöffnet".
Ansonsten muss jeder TAG der einmal geöffnet ist auch wieder geschlossen werden.
 Wie der HTML-TAG. Hier beginnt das eigentliche HTML. Dieser wird in der zweiten Zeile geöffnet und in der letzten mit dem Schrägstrich geschlossen.
Wie der HTML-TAG. Hier beginnt das eigentliche HTML. Dieser wird in der zweiten Zeile geöffnet und in der letzten mit dem Schrägstrich geschlossen.


SCHRITT #4
Bereiche eines HTML-Dokuments
Ein Dokument lässt sich grob gesagt in drei verschiedene Bereiche einteilen.
- Dokumenttyp-Deklaration:

- head-Bereich:

- body:

Nun die Dokumenttyp-Deklaration hatten wir schon. Die dient zu Beginn dazu, dem Browser zu sagen, dass es sich um HTML handelt.
Dann kommt der wirkliche HTML-TAG
HEAD-Bereich
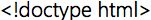
Hier gibt man den Titel des Dokuments an.

So würde unser HTML-Grundgerüst im Browser aussehen, wenn wir die obige Datei speichern und öffnen würden.
Im Header kann man noch viele weitere "Kopfdaten" angeben, beispielsweise kann weitere Dateien die dazugehören einbinden. Genaueres folgt aber in einem anderen Beitrag.
BODY-Bereich
In unserem obigen Beispiel ist unser Body-Bereich noch leer. Das erkennen wir schnell, indem wir in unsere HTML-Datei reinsehen:

Zwischen den zwei TAG's sind keine Informationen enthalten.
Alles was wir hier reinschreiben sehen wir später auf unserer Seite. Zum Beispiel:
- Überschriften definieren
- Texte schreiben
- Verweise erstellen
- Bilder einfügen
- ... einfach alles was man später auf der Seite sieht!

SCHRITT #5
Hochladen
Das letzte was natürlich nicht vergessen sollte ist, sein Werk zu veröffentlichen.
Dafür brauchen wir einen WEB-HOSTER. Dieser speichern unsere Seite auf ihren Servern, damit sie Weltweit aufgerufen werden können. Am besten, wenn wir zu Beginn auf einen sogenannten "Free-Hoster" zurückgreifen. Der Vorteil: Es kostet überhaupt nichts!
Ich kann euch da nur lima-city empfehlen. Dort ist alles sehr einfach gehalten.

SCHRITT #6
Dies wars mit dem ersten Beitrag wie man eine Webseite erstellt. Natürlich ist das nicht alles. In den nächsten Beiträgen werde ich euch alles nochmal viel genauer erklären.
Heute hab ich euch gezeigt, wie das HTML-Grundgerüst aussieht und wie einfach es im Prinzip ist eine Webseite zu erstellen.Man braucht lediglich einen Text-Editor!!
Sicherlich gibt es viel bessere (kann ich euch, wenn Bedarf besteht gerne vorstellen), aber für den Anfang. ...

Ich hoffe es hat euch gefallen! Feedback ist bei mir sehr gerne gewünscht und wenn dir noch etwas unklar ist, dann schreib mir einfach einen Kommentar.
Ähnliche Beiträge von mir
Dieser Beitrag ist teil der Serie: Internet-Basics.
- Warum gibt es Domains? - Internet-Basics #5
- Was sind IP-Adressen // +Gewinne 1 SBD - Internet-Basics #4
- Wie werden Dateien über das Internet übertragen? - Internet-Basics #3
- Was ist HTML? - Internet-Basics #2
- Wie entstand das Internet? - Internet-Basics #1

ja - das ist sehr gut erklärt.
Nice, muss ich mir merken und markieren 😀
Vielen Dank. Freut mich wirklich sehr (: