[Design Process] Pillar Wallet - Settings, boring but important
Settings screen of the Wallet we're building should be simple, provide a quick overview of what settings we have activated and also offer an option for our users to change certain things like fiat currency, improve security of the wallet as well as get some help or more information about something.
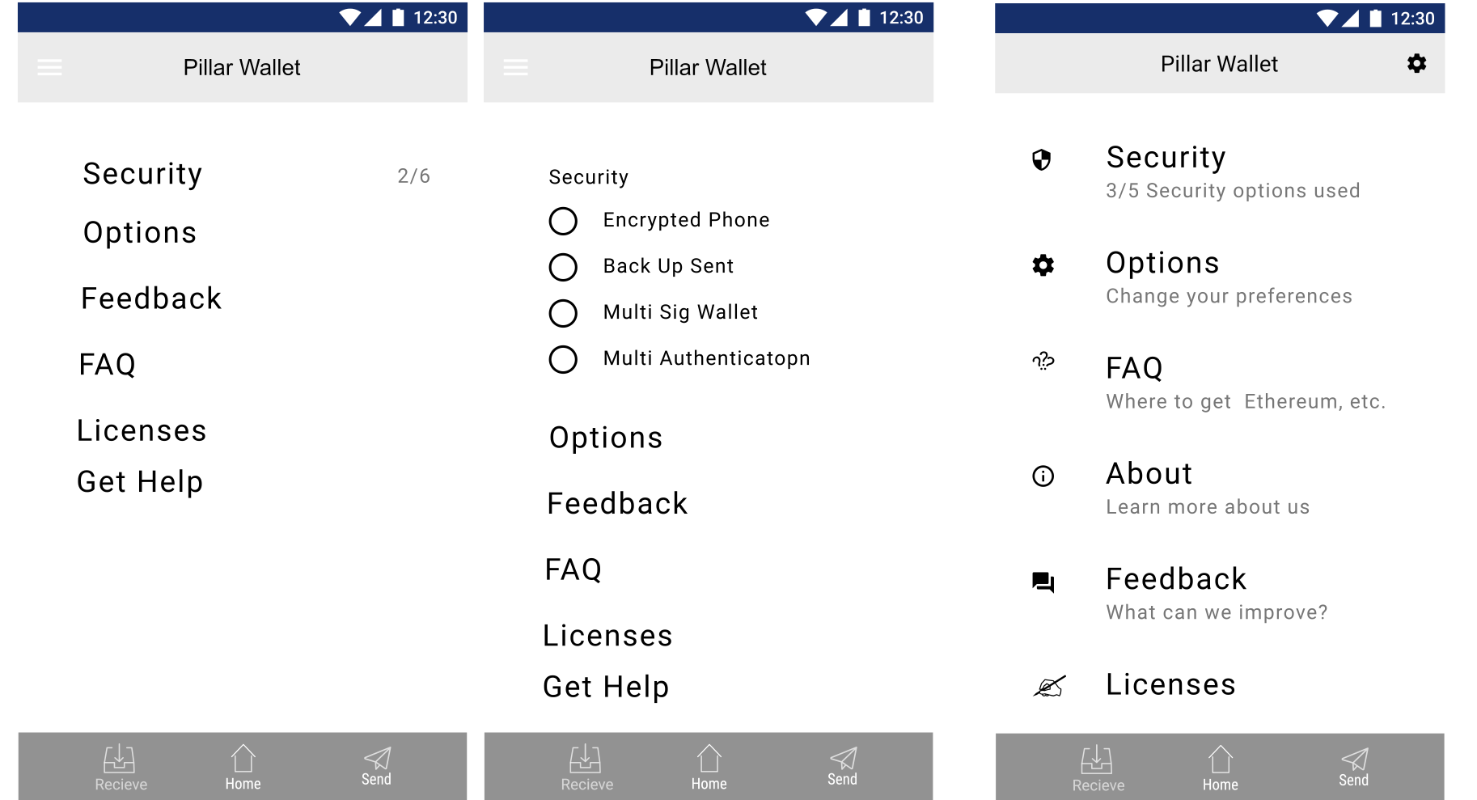
Here are quick sketches I made when deciding what style to go with. I wanted to make the security options visible and have them as check marks to show what measures were already taken. Though I decided that it'd be better off hidden at the end behind the Settings item so you'd see it only after clicking the Settings item.
The security settings screen is important. User should see that there are more options to secure his wallet if he didn't enable them all. That's why he'd also get a notification informing him to secure his wallet better after receiving his first payment nudging him into securing his funds so he won't have to have a horrible experience of losing them.
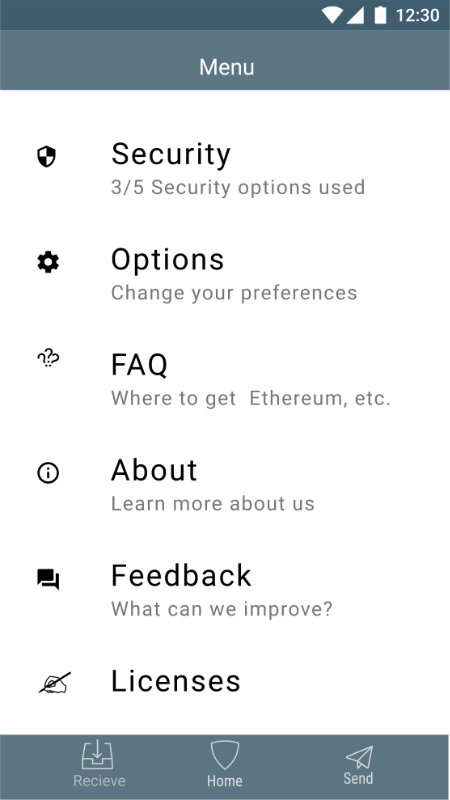
Final Screen
So at the end I decided to go with the hybrid iOS/Android style as I was designing the wallet to be usable on both platforms.
What do you think of this hybrid iOS/Android Style? Would you choose a different one?
Also, see the
Join me on the journey of learning and improving in Design. Together we can learn faster.
Design Thinking
An account dedicated to human-centered design with a dream of making crypto and block chain usable for an average Joe with a dream of working on crypto-related projects full-time.
You can look forward to
- Learning Resources and Material
- Design Breakdown and Critique
- Inspiration
- My Learning Journey
- My Work
- Other people's great work (resteemed)
and some surprises plus any suggestions from the audience.


Noticed you're using a mixture between material icons and non material icons. Just to keep things consistent, stick to one library!
Good catch :). And thanks for the tip. Makes sense.
So what would you do if you can't find an icon (eg. a material icon) for something?
No problem! Happy to help :D
It depends. Materialdesignicons.com is a giant library which also has a lot of alternatives. Don't they have what you're looking for? It's open source and you can request one :)
Yeah, I love that site. I also love Material Icons and design in general.
But no, they did not have those icons. Or at least they were not distinguishable so I just quickly made two of the icons above (one is a glyph).
I did not want to spend too much time on this screen.
I did not know that you can request one. That sounds amazing. I'll give that a go.
Thank you :).
For FAQ you could actually use this one:
https://materialdesignicons.com/icon/comment-question-outline
And licenses maybe one of these:
https://materialdesignicons.com/icon/certificate
https://materialdesignicons.com/icon/pen
:D
Awesome. Thank you :). I made the changes.
Clearly I did not put too much effort into finding the right icons.
You can check the final result here and there's also a clickable prortotype where you can see the flow, etc.
Any criticism is appreciated :).
This post received a 4.15% upvote from @randowhale thanks to @designthinking! To learn more, check out @randowhale 101 - Everything You Need to Know!