Steemit how to add a slider to your post (ENG-NL)
|
|
Add a slider to your text |
Images
We all know posts that combine text with an image are much easier to read, nicer to look at than posts with just text. Sometimes however you have a lot of images to show. It may transform your post from 'text with images' to 'images with text'.
One downside of using many images is, people have to scroll a lot. Another one is, your text gets easily lost between the images.
Solution 1
One thing you can do is to make use a <table></table>-tag. Put the images in a nice grid. Images will be a bit smaller, but you can add a link to the original image so people have the option of checking out the full sized version.
Example
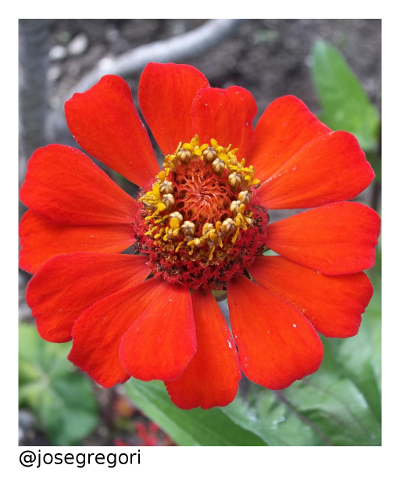
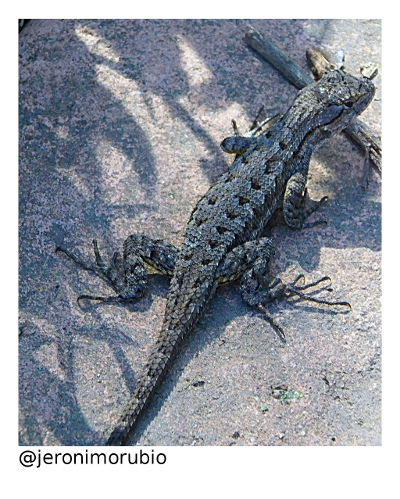
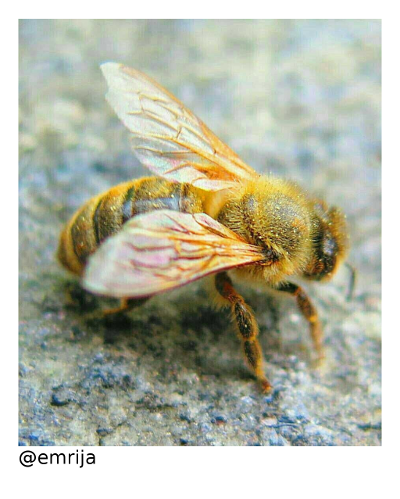
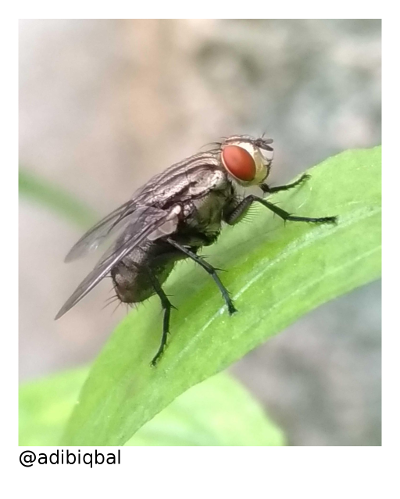
Let's say you have 4 images to show and you want a link to the full size image. The grid could look like this:
 |  |
 |  |
(Click image for full version)
Solution 2
Another thing you can do, is to make use of a slider. This works best when all images have the same height. Width doesn't really matter. The slider images can, unfortunately, not be linked individually.
Your Slider
How do you use the slider in your post? Leave a link in a comment.
Code
You will find the code below the Dutch text.

|
|
Voeg een slider toe aan je tekst |
Afbeeldingen
We weten allemaal dat tekst gecombineerd met een plaatje makkelijker leest, leuker is om naar te kijken, dan alleen maar tekst. Soms heb je echter zo veel plaatjes dat je post verandert van 'tekst met plaatje' in 'plaatjes met tekst'.
Een nadeel van veel plaatjes is, dat men veel moet scrollen. Een ander nadeel is, dat je tekst tussen de plaatjes niet meer opvalt en dus ook niet wordt gelezen.
Oplossing 1
Een oplossing kan zijn, het gebruik van de <table></table>-tag. Hiermee zet je de afbeeldingen in een raster. De afbeeldingen zijn dan wat kleiner, maar met een link naar de originele afbeelding geef je een ieder de mogelijkheid de afbeelding op ware grootte te bekijken.
Voorbeeld
Stel je hebt 4 afbeeldingen die je, met een link naar de originele afbeelding, wilt laten zien. Het raster zou er alsvolgt uit kunnen zien:
 |  |
 |  |
(Klik op de afbeelding voor ware grootte versie)
Oplossing 2
Een andere oplossing is gebruikt te maken van een zogenaamde 'slider'. Dit geeft het bester resultaat wanneer de afbeeldingen allemaal even hoog zijn. De breedte maakt niet uit. De afzonderlijke slider afbeeldingen kunnen, helaas, niet worden voorzien van een link.
Jouw slider
Hoe gebruik jij de slider in je post? Laat een link achter in een comment.
Code
Table code:
|
-|-
<a href="link to original image 1"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"></a>|<a href="link to original image 2"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"></a>
<a href="link to original image 3"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"></a>|<a href="link to original image 4"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"></a>
Slider code:
<table>
<tr>
<td>
<pre>
<img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png"><img src="https://steemitimages.com/DQmXqgwm1aFN7nND8CvH6qSNfDZ2vNhG1miTrB2eUqTHXFH/afbeelding.png">
</pre>
</td>
</tr>
</table>
NOTE:
Had to use links to real images in the code to make the post save properly. Replace those with your own link. When you copy/paste the code, the Google logo should show up.Images used are from the named owners and pixabay.com







Kijk, da's nog eens een nuttige post! Fijn opgemaakt ook.
Deze post ga ik opslaan for future reference.
Well now, that's a useful post! And nicely laid out, I say.
I will save this post voor in de toekomst.
Bedankt. Ben benieuwd naar je toepassing.