初めてwebpackを試してみる。

こんにちは、@yasuです。
前回の記事「Steemit API資料を試してみる」で、理解していなかった「webpack」について、調べてみました。
webpackウェブサイトではこのように説明されています。
webpackは、オープンソースのJavaScriptモジュールバンドラーである[5][6][7][8][9]。これは主にJavaScript用に作成されているが、対応するローダーが含まれている場合は、HTML、CSS、画像などのフロントエンドアセットを変換できる[10]。webpackは依存関係のあるモジュールを受け取り、それらのモジュールを表す静的アセットを生成する
https://webpack.js.org/
例えば、複数のjavascriptファイルを一つのファイルにまとめてくれるものらしい。
後になって分かりましたが、同じjavascriptでも、CommonJSとES Moduleとで、少し文法が違うことも知ることになりました。それで、2通りで確認してみました。
- CommonJSで記述したjavascriptファイルで確認
- ES Moduleで記述したjavascriptファイルで確認
- webpackのmode オプション

CommonJSで記述したjavascriptファイルで確認
3つのファイルを準備しました。
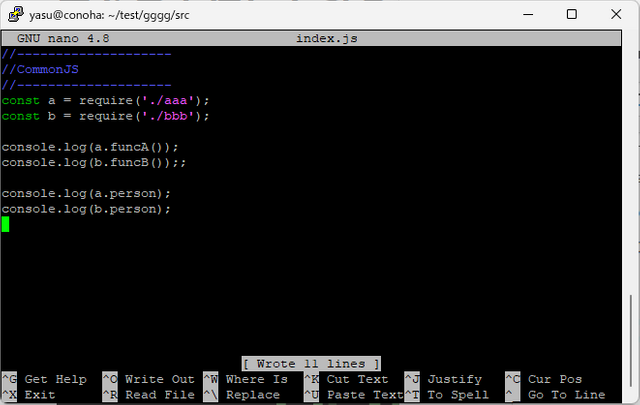
index.js

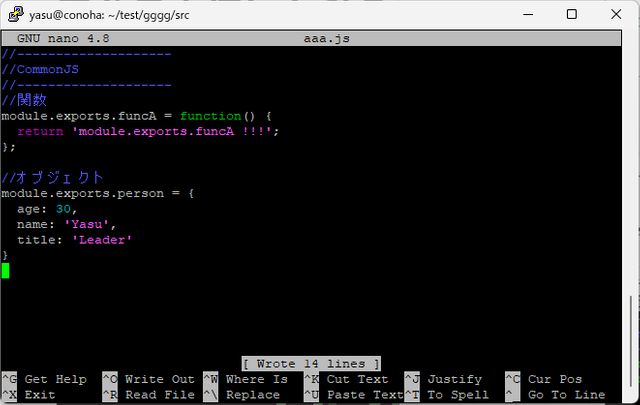
aaa.js

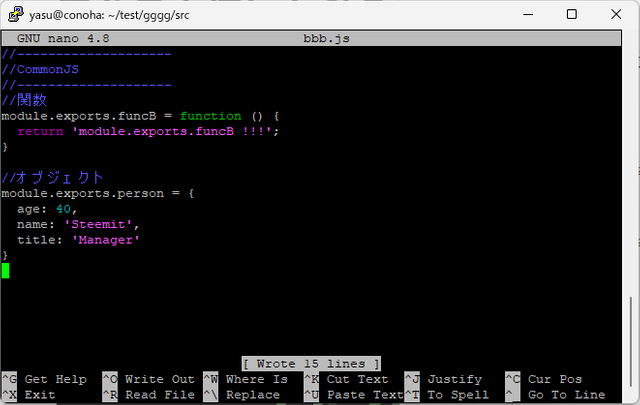
bbb.js

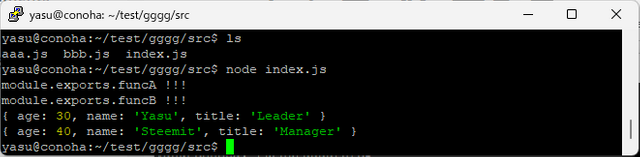
javascriptを実行します。
node index.js
関数の戻り値と、オブジェクトの内容が表示できました。

それでは、
ソースはsrcディレクトリに置いてから、webpack実行してみます。
※webpack.config.jsは未使用です
引数はありません。srcディレクトリにソースを置いてこれを実行するだけです。
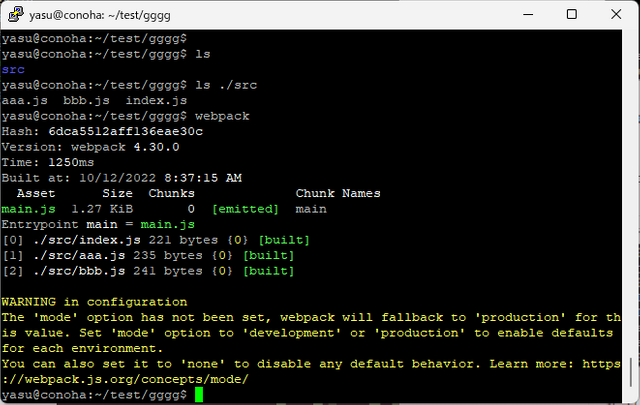
webpack

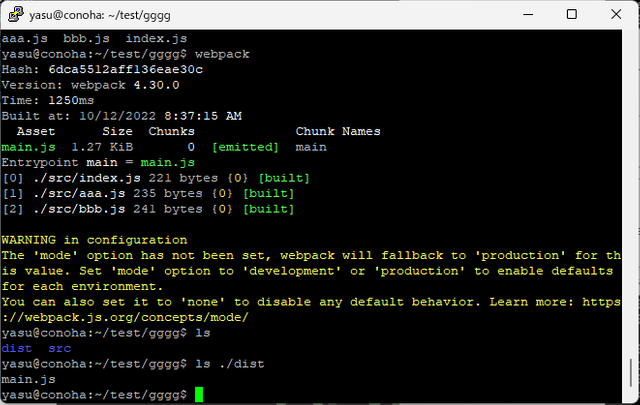
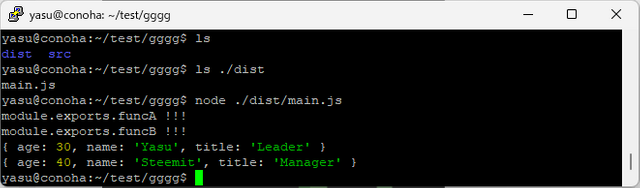
distディレクトリが作成されて、その中に、main.jsができました。

dist/main.jsファイルの内容
ファイルが合体して、ファイルサイズも小さくなっています。(と思います)

1つのファイルにまとめられたmain.jsを実行してみます。
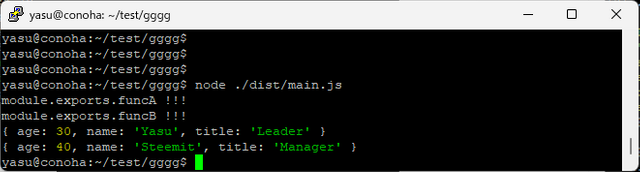
node ./dist/main.js
同じ結果がでました。


ES Moduleで記述したjavascriptファイルで確認
少しソースを修正しています。
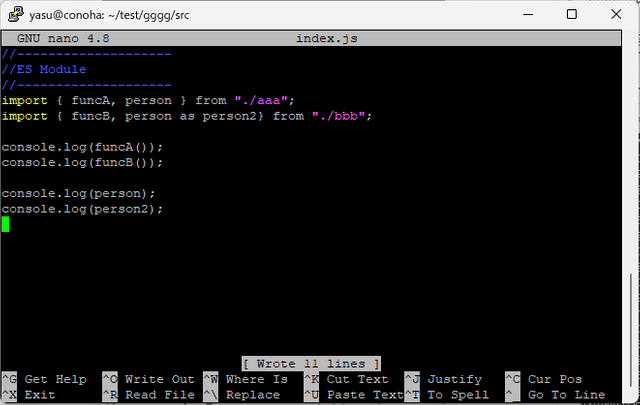
index.js

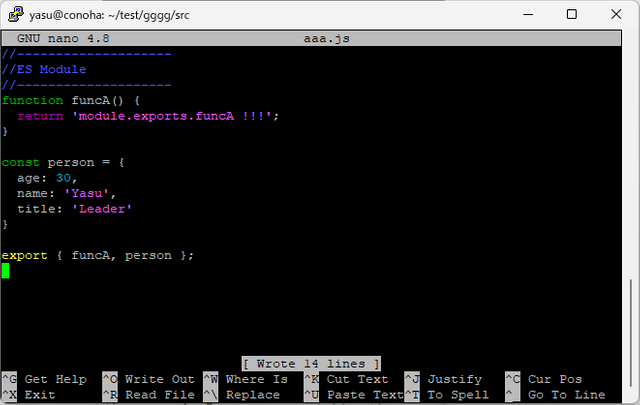
aaa.js

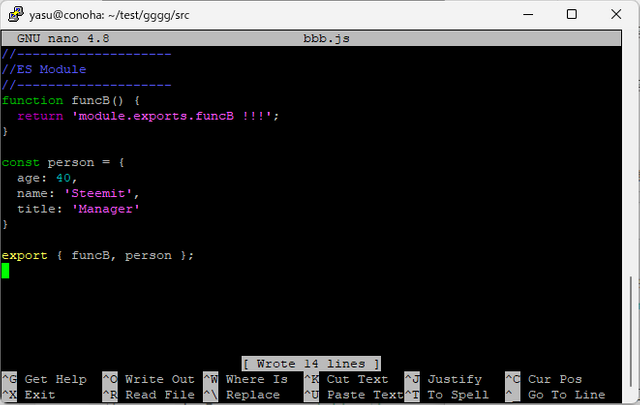
bbb.js

実行
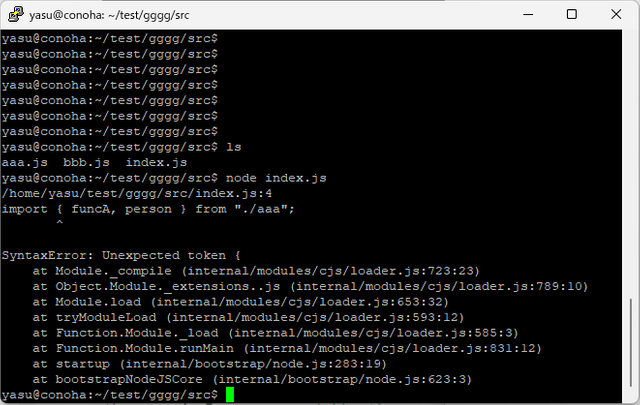
node index.js
エラーが発生しました。
importの後の{
おそらく、CommonJSではなくES Moduleの」文法で記述しているからだと思われます。

※webpack.config.js未使用
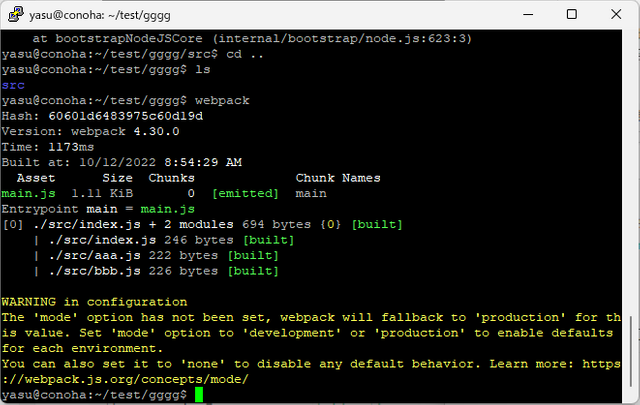
webpack

node ./dist/main.js
ES Moduleで記述したjavascriptファイルは、webpackでまとめたらnodeで実行できました。


webpackのmode オプション
webpackコマンド実行時にワーニングが出ていましたが、
オプション--mode developmentを付けると、見栄えが良くなりました。
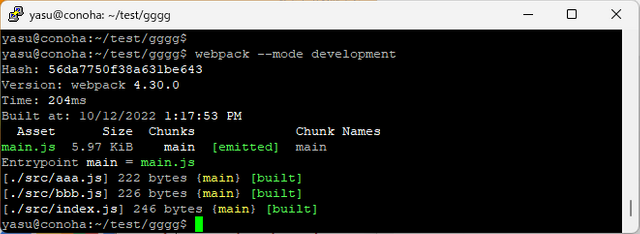
webpack --mode development

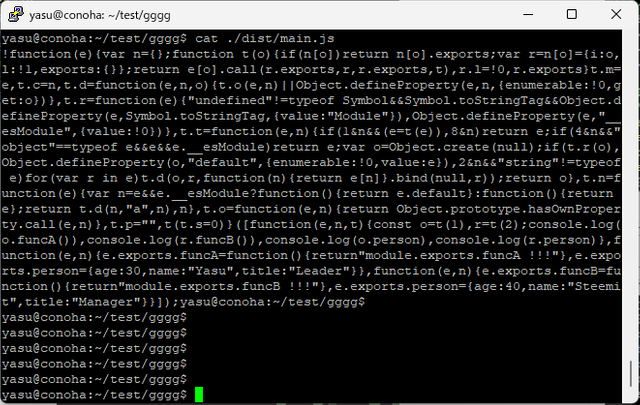
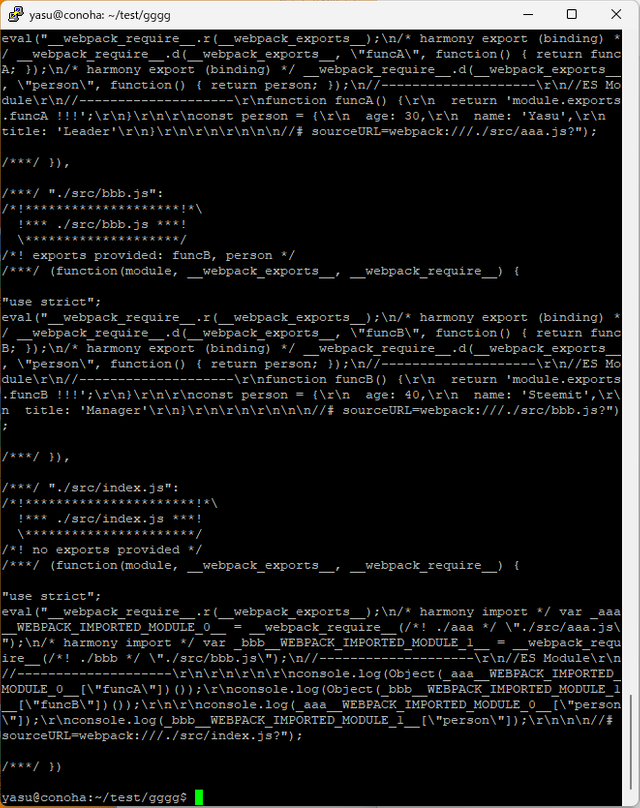
cat ./dist/main.js
デバッグ用に出力されていました。

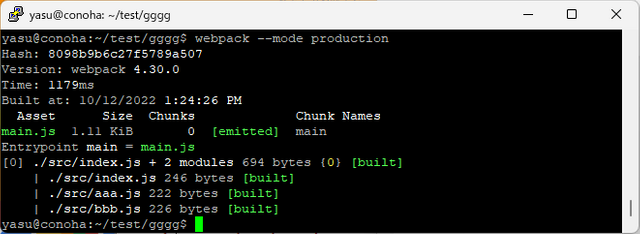
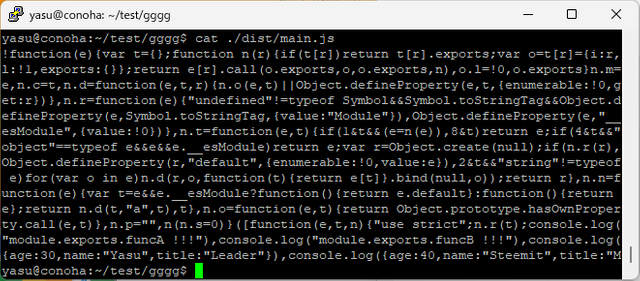
webpack --mode production

cat ./dist/main.js
今度はコンパクトです。

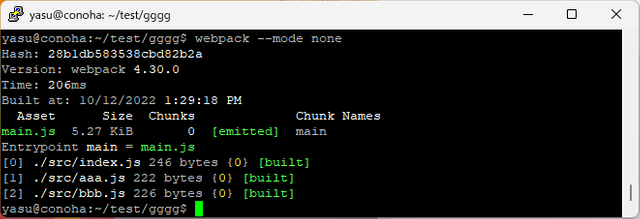
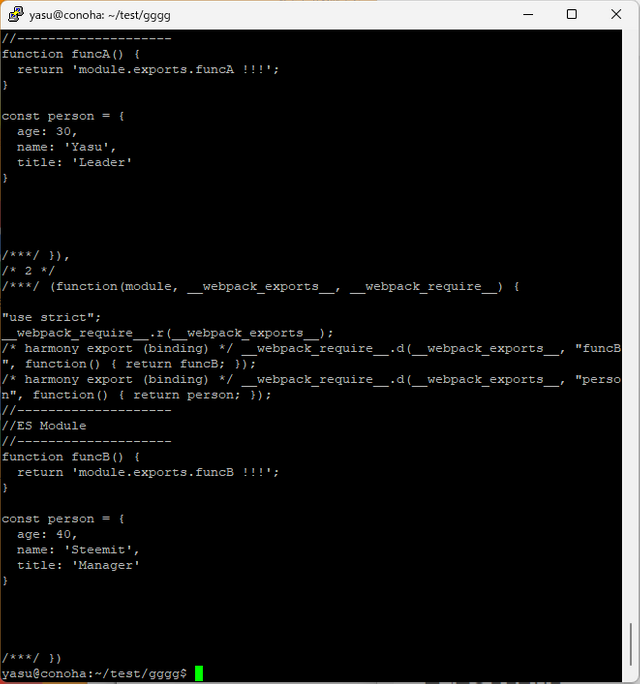
webpack --mode none

cat ./dist/main.js
このモードだとソースがそのまま見えます。


ありがとうございました。
いらすとや
steemit サインアップ
steemit 知識
日本語 Steemit Discord (超初心者~誰でも)


Vote for @yasu.witness !
私がSTEEMの成長を助け、Steemiansの成功と繁栄を助けることができると思いましたら、@yasu.witnessに30票の1つを与えてくださると嬉しいです。
Simply go to the Steemit Wallet Witness list, scroll to the bottom, and fill in the form:






Upvoted! Thank you for supporting witness @jswit.
@yasu さん、こんにちは。
tomoyan.witnessに投票お願いします👇
https://steemitwallet.com/~witnesses

SPデレゲーション報酬
Wintessに投票すると毎日の報酬がアップ!詳しくは👇
https://steemit.com/hive-161179/@japansteemit/sp-delegation-reward-update
💡 アップボートガイド 💡
分からない事は何でも質問して下さい🙇

