Building Basic Backend Servers with Dart's Core Library - Dart Tutorial Part 4
Repository
https://github.com/dart-lang/sdk
What Will I Learn?
- You will learn how to build a backend server using Dart
- You will learn about the Http Server object in Dart's IO Library
- You will learn how to treat servers as Streams
- You will learn about Requests and Responses as Streams
- You will learn how to serve static files and dynamic files
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Dart SDK on the latest developer build for Dart 2 support.
- An Android or iOS Emulator or device for testing
OS Support for Dart:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- Some knowledge of basic programming
- Some understanding http and tcp protocols
- A fair understanding of development and Imperative or Object Oriented Programming
Resources for Flutter and this Project:
- Dart Website: https://www.dartlang.org/
- Dart Awesome GitHub Repository: https://github.com/yissachar/awesome-dart
- Dartpad Tool: https://dartpad.dartlang.org/
- Dart SDK repository: https://github.com/dart-lang/sdk
Sources:
Dart Logo: https://www.dartlang.org/
Difficulty
- Intermediate
Description
Outline and Overview
In this Dart Video Tutorial, we take a look at how Dart allows us to create backend servers using the core library. This includes building a server that handles all requests and responds with a single string. We also build a server to serve static files as well as another server that allows us to serve dynamic files based on the routes requested by the client. In this tutorial, we also look at building small amounts of error handling and how servers work as streams in Dart.
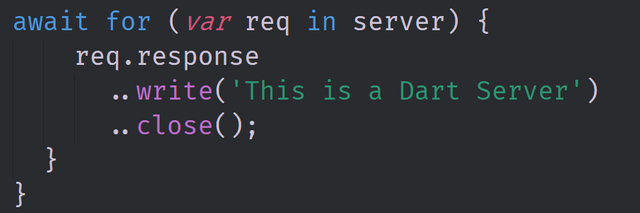
Treating a Server as a Stream
The Dart programming language treats servers like Streams. This is very similar to how a language like Elixir or Scala treats its servers. Each server is a stream of request and response streams which each stream their data based on the client and server logic. In this way, we can listen on the stream and handle the requests coming in from the client with our server just like we could with any other stream of data.
Notice how we are using the await for keywords to take out the individual requests from the server. This is one of the main ways that we can access the data being pushed from the client. We are also able to just use the basic listen method with a callback to accomplish the same task. Inside of this loop/function we can then create the basic logic for how our server reacts to the client's various requests.
Responding to Requests with Streams
The HttpRequest object has many different properties attached to it. We are able to change the headers for the outgoing response, grab the route being requested, and even look at the HTTP method that is being for this request through this object. Like the server, the HttpRequest object also is a stream that also has a stream sink which acts as the HttpResponse object.
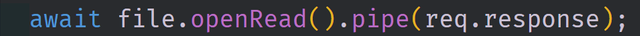
The second server we build in this video, serves data from a file to the response stream. We accomplish this by using the pipe method to pipe the data stream from the file IO to the response. This data is then served to the client along with the meta data which we set for this file. This includes the headers and the content type of the actual file which will help the client render the file properly.
Writing and Reading Files Based on the Routes
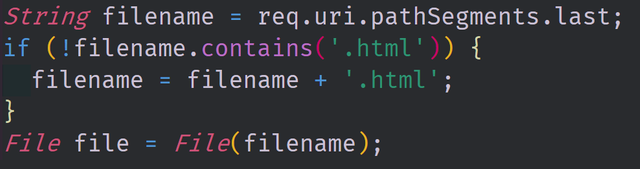
Another property that is attached to the basic HttpResponse Object is the route being requested. In our first and second example, we just respond to all potential requests regardless of the method and path with the same data. In our third example, we dynamically change the file that gets served to the user based on the route that they choose to navigate to. We are able to do this by writing a new file based on the route name that the user navigates to. If that file already exists then we just serve it.
Notice how we are creating the file here. The pathSegments property on the request allows us to split the URL into many different strings. In this example, we just want to look at the last string in this List. We are then able to take this string and append .html onto the end to create a new HTML file. We also change the contentType of the associated response to be ContentType.html which tells the browser to properly render the file.
The source code for this project can be found here
Video Tutorial
Curriculum
- Asynchronous Structures in the Dart Programming Language - Dart Tutorial Part 1
- Object Oriented Programming and Classes in the Dart Programming Language - Dart Tutorial Part 2
- The Fundamentals of Zones, Microtasks and Event Loops in the Dart Programming Language - Dart Tutorial Part 3




Congratulations @tensor! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Thank you for your video tutorial, @tensor.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Found this article informative, Your writing was awesome.I learned a lot.Thanks for share
Navratan agrawal
Content Critic
@taksheel [ TO FOLLOW ME]