Asynchronous Structures in the Dart Programming Language - Dart Tutorial Part 1

Repository
https://github.com/dart-lang/sdk
What Will I Learn?
- You will learn about Await and Async
- You will learn about the Future Object and what Futures are
- You will learn about Streams; both Broadcast and Single Subscription
- You will learn how to use Await For
- You will learn about Listeners
- You will learn about Sinks
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Dart SDK on the latest developer build for Dart 2 support.
- An Android or iOS Emulator or device for testing
OS Support for Dart:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- Some knowledge of basic programming
- Some understanding asynchronous programming
- A fair understanding of development and Imperative or Object Oriented Programming
Resources for Flutter and this Project:
- Dart Website: https://www.dartlang.org/
- Dart Awesome GitHub Repository: https://github.com/yissachar/awesome-dart
- Dartpad Tool: https://dartpad.dartlang.org/
- Dart SDK repository: https://github.com/dart-lang/sdk
Sources:
Dart Logo: https://www.dartlang.org/
Difficulty
- Intermediate
Description
Outline and Overview
In this first Dart Video Tutorial, we take a look at how Dart handles asynchronous programming. Dart uses Futures to allow the user to return a piece of data in an asynchronous manner. Dart also uses Streams to allow the user to process collections of data in an asynchronous way. We also look at the await and async keywords, as well as the async* and yield generator keywords, the await for loop and stream listeners. We touch on the then method and some basic IO functions in Dart; including IOSinks.
Being Asynchronous with One Thread
Much like JavaScript, Dart is a single threaded language by default. This concept has many different implications on the language specification and how it deals with Asynchronous Structures and Operations. The main Asynchronous structure used in Dart is the Future. Futures allow the developer to bypass code that could potentially block the execution of the main thread in a way that is fairly intuitive.

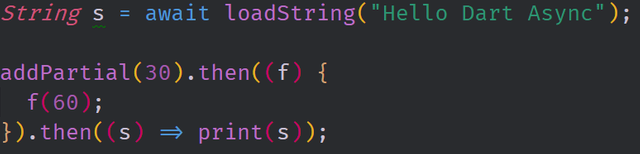
At its core, a Future is just an object that provides the means for returning a piece of data at some unspecified point during execution. When executing a function that returns a Future, a Future object is created and then the work is queued by this object. When the value becomes available, it is then pushed into the Future object and the Future object is considered completed. You can unwrap the Future from the data by using the await keyword or by using the then method with a callback function as shown above.
Making Asynchronous Execution feel more Synchronous
The then method allows us to unwrap a Future from the associated data however, it makes no guarantee on when this will happen. Instead, the time of execution is based on when the data is pushed into the future and when the future is marked as completed. As a result of this; the order of execution of the code can become unorganized. This is why the async and await keywords were introduced to the Dart programming language.

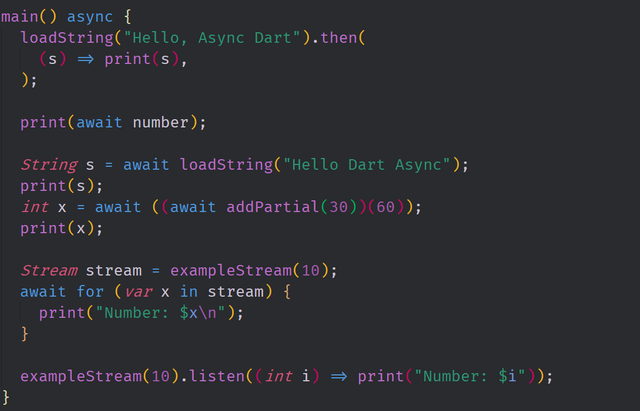
Originally, if you wanted to interface with Futures inside of Dart, you had to directly interact with the Future API. While this is still possible and very useful, often times it is not needed. In these cases, you can use the async keyword to make it so that specified function will always return a Future type. This means that even functions which would not return a value or would be marked void also return an empty future. Notice how the main function is marked with async to allow us to use the await keyword inside of it's body.
Streaming Data into your Program
The second major data type that is provided by Dart for Asynchronous programming is the Stream. Streams provide a method of dealing with asynchronous collections/sequences of data. This data can be user generated events and from APIs not directly connected to our code. In Dart, there are two main types of Streams, the single subscription stream and the broadcast stream. You are use a generator to create a stream with the async* and yield keyword and you can process streams using listeners and the await for operator.

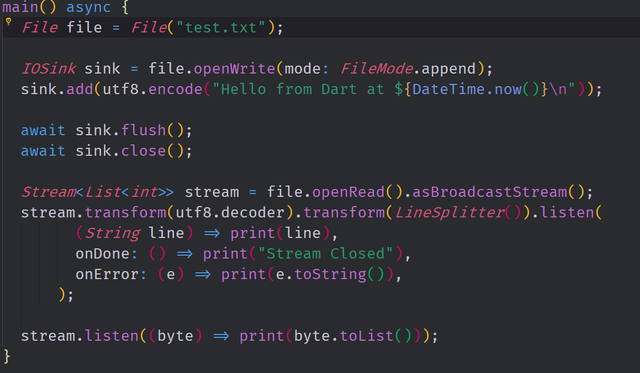
In the example above, we have two main streams being used. We have a IOSink which is the endpoint of a stream that is pushing data from the main function to the file that we are writing in. This is what allows us to write strings and other data into the file that we are targeting. We also have a stream that is being fed from the file to the program through the openRead() method. We use this stream to process the data that is contained inside of the file so that we can print it out to the console.
The source code for this project can be found here
It's still a great work, as always. Congratulations @tensor
Thank you. Glad you found it useful.
Congratulations, a job well done- @tensor
Thank you. Starting a new series and trying a few new things.
As always an excellent work @tensor.
Thank you @sargoon, I do appreciate it.
Great work @tensor for the beginning of a new series.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!