스팀 앱 개발기 #72 - 태그 화면의 포스트 리스트에서 항목들 사이 분리선 보이기
시작하며...
태그 화면 1차 구현을 했지만, 보완해야 할 점들이 보이지요. 그 중 하나는 포스트 항목들 사이에 분리선이 없어서 가독성이 떨어진다는 것입니다. 오늘은 바로 이 분리선을 넣어보고자 합니다.
스크린샷
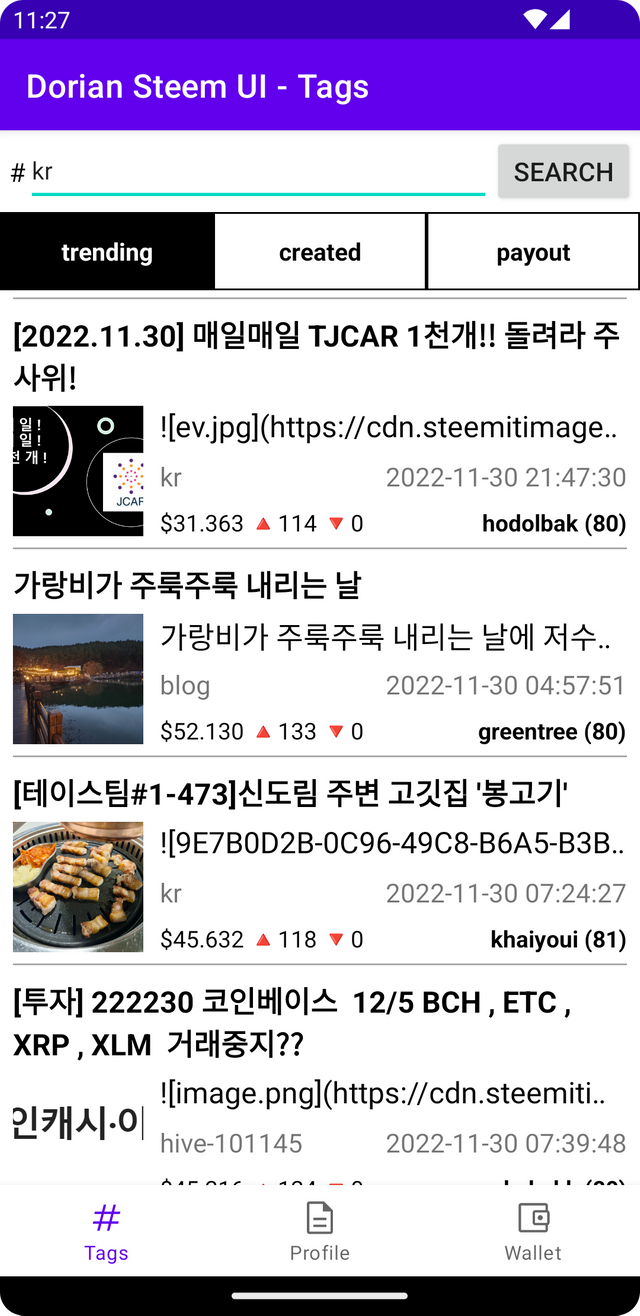
아래 그림을 보시면, 포스트 항목들 사이에 회색 분리선이 추가된 것을 보실 수 있습니다.

구현 방법
저는 포스트 항목 레이아웃(layout_post_item.xml)의 하단에 분리선을 추가하기로 했습니다. 인터넷에서 자료를 찾아보니 ItemDecoration 객체를 정의하고 그것을 RecyclerView 뷰의 decoration으로 추가하면 된다고 합니다. 그런데 이것은 XML 대신 자바 또는 코틀린 코드로 정의해야 해서 적절한 방법은 아니라고 판단했습니다. UI는 가능한 레이아웃에 정의하는 것을 원칙으로 하고자 합니다.
작업 내용
이번에는 layout_post_item.xml 파일만 수정했습니다. 작업 내용을 간략히 기록하구요. 코드는 아래 commit 링크를 통해 조회할 수 있습니다.
- 레이아웃의 padding 조정
- 기존: 상하좌우 모두 8dp
- 변경: 상좌우 8dp (하단 padding 제거)
- 썸네일 뷰의 아래 마진 설정: 8dp
- 계정(명성도) 보여주는 텍스트 뷰의 하단 위치 변경
- 기존: 레이아웃의 바닥
- 변경: 썸네일 뷰의 하단과 동일하게
- 분리선 추가
- 위치: 레이아웃의 바닥
분리선
분리선은 아래와 같이 정의했습니다.
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray"
app:layout_constraintBottom_toBottomOf="parent" />
GitHub Commit
마치며...
오늘 그냥 넘어가나 우려했는데, 다행히 짧게 할 수 있는 것을 발견하여 포스팅을 할 수 있었습니다. 이제 남은 작업은 다음가 같습니다.
- 로딩 중 UI 보여주기
- 기타 개선
지난 스팀 앱 개발기
- #71 - 태그 화면에서 포스트 항목들의 썸네일 로딩
- #70 - 태그 화면 1차 구현
- #69 - 태그 화면에 데이터 바인딩 적용
- #68 - 태그 화면(TagsFragment) 구성
- #67 - TagsViewModel 클래스에 포스트 리스트 구하는 메소드 그리고 라이브 데이터 추가
- #66 - bridge.get_ranked_posts API 연동 구현: ReadRankedPostsUseCase 클래스 추가
- #65 - bridge.get_ranked_posts API 연동 구현: SteemRepository 인터페이스, SteemRepositoryImpl 클래스 수정
- #64 - bridge.get_ranked_posts API 연동 구현: SteemService 인터페이스에 메소드 추가
- #63 - bridge.get_ranked_posts API 관련 데이터 클래스 추가 수정
- #62 - bridge.get_ranked_posts API의 응답 자료를 맡을 데이터 클래스 수정
- #61 - layout_post_item.xml 수정 후 예상치 못한 빌드 오류
- #60 - bridge.get_ranked_posts API의 응답 자료를 맡을 데이터 클래스 정의
- #59 - 태그별 포스트 리스트를 구하기 위한 bridge.get_ranked_posts API
- #58 - 포스트 리스트를 구성할 항목의 레이아웃 (3) 데이터 클래스 정의 및 데이터 바인딩 적용
- #57 - 포스트 리스트를 구성할 항목의 레이아웃 (2)
- #56 - 포스트 리스트를 구성할 항목의 레이아웃
- #55 - .gitignore 파일 작성
- #54 - RxJava 관련 메모리 누수 방지 코드 작성
- #53 - 버그 수정: 인터넷 미연결시 API 실행하면 앱 강제 종료
- #52 - 인터넷 미연결시 API 실행하면 어떻게 될까?
- #51 - 파워다운 끝났으나 SP to power down 값이 0이 아닌 버그
- #1 ~ #50
Posted through the AVLE Dapp (https://avle.io)
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.