Micro Interactions: How to Improve UX With Micro Interactions?
Do you want to understand micro-interactions and optimize the user experience on your website? Then this post can help you with your custom web design project exceptionally. User interactions and participation can help your web design and functionality get popular among emerging customers and website visitors. When they interact with your website, they come to know your business objectives, product, and service quality more effectively. They want to explore further and even become your occasional customer for more business offers to come out in the future. Micro-interactions are the web design techniques that encourage them to explore further as such.
Your website UX comprises various aspects of user accessibility that let the users try more functions and amenities on your website. As a result, you can figure out a rise in your conversion rate and approach more new visitors to your web pages. These interactions improve user experience on your website and open new ways of web accessibility associated with your website. User participation is essential for more dwell time that the users spend on your website. The search engines consider it as a positive signal about the UX and rank your website better.
By approaching a Custom Coded Web Design Company you can easily upgrade your web UX elements and user participation opportunities for more engagement and traffic on your website. In this article, we’ve thoroughly explained the micro-interactions technique and how you can use them to optimize UX on your website.
You can also visit SFWP Experts in case you have any sort of problem regarding your web design campaign and get proper suggestions and support. We’re an Award-Winning Custom Web Design Company delivering the latest website building solutions to various small and medium scale businesses out there!
What Are Micro Interactions?
Micro-interactions are associated with a specific little task that you can encourage your website visitors to perform while roaming across your web pages. Such tasks don’t take too much time to be executed and soon your visitors start recognizing your business goals and objectives more effectively. They know what your business model is about and how it operates online. As such, you can use these interactions to improve user experience on your website and they decide to come back to your website again and again in the future.
If you run an eCommerce website, the visitors can become your regular customers too. These interactions are not a series of interactions and therefore do not engage the users in a process. But it may encourage them to participate in a long accessibility process in the future. For example, a form submission on your website could be a long process but you can encourage various micro-interactions that lead to such a process.
These interactions can be created along with certain animation effects too, but the designers are suggested to not show off or over-exhibit what’s there in the animated content as it may affect the standard of the website. The users are smart enough these days to figure out if the website owner is trying to manipulate conversions through their web design and functions.
To improve your website UX you have to follow the various rules associated with micro-interactions that we’ll discuss in the approaching section. Besides you can consult SFWP Experts to get dedicated assistance and support regarding your website building project. We’re a trusted Web Design Company in San Francisco helping online business owners like you to enhance user engagement and participation on your website!
How to Optimize UX with Micro Interactions?
A good website UX could be a consequence of better micro-interactions on your web pages. For much better interactions, you need to go through certain rules and regulations for proper usage of such interactions on your website. Before generating the interactions for your website you may review the different applications (types) of micro-interactions in your website as mentioned below:
- Web page scrolling
- Downloading
- Call to action
- Loading
- Swiping
- Notifications
- Switches and buttons etc
While establishing micro-interactions among all these web functionalities you must ensure a good user experience on the target web pages. Following this we’ve explained certain rules and standards you must remember amid creating such interactions on your website as mentioned below:
1. Add an Objective
The foremost rule is to associate a fine objective with your interactions. These interactions must lead your website users to a clear goal. Micro-interactions are not supposed to mislead the users to unexpected places on your website. They should click what they understand and should reach out where they expected to arrive. These interactions should relate to a single purpose. Therefore, you need to make your interactions more functional and working properly.
2. Follow Simplicity
As discussed earlier, you must not add animations with a show-off perspective. That’s not going to help you in the long run because the users are becoming more conscious about their decisions on a website these days. Moreover, you must keep your message short and simple so that the users understand where they’re supposed to head on your website. You should not mess things up on your web page UI and layout as it may confuse the users about their decisions.
3. Follow a Specific Structure
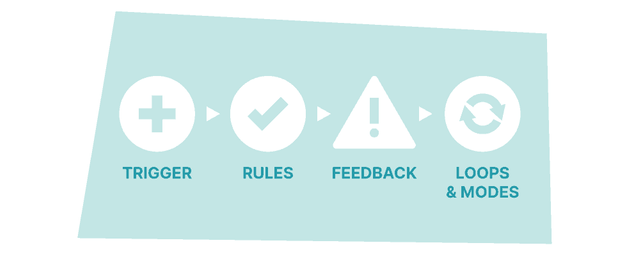
Dan Saffer is a senior staff product designer in Twitter and suggests an incredible way you can structure your micro-interactions strategy for better user experience outcome on your website. Here are the essential components of that structure:
- Trigger
- Rules
- Feedback
- Loops & Modes
You need to ensure that nothing needs to be done on the images that aren’t leading to a website link. Instead, you can target buttons by adding words that encourage user action. Don’t push things on your website functionalities to make them attractive without a clear objective and take care of ample space on your web pages. Your web pages must not look messy.
4. Make Sure on the Future
There’s a big difference between user interactions and engagement. Where interactions can be of a small-time period, engagement may encourage a huge time period the users spend on your web pages. It is not obligatory that a small user interaction always leads to considerable engagement in the future. However, you should make it work with your web design and content creation efforts. Better user engagement leads to a better user experience on your website, so take care of the same.
5. Don’t Forget to Feedback
Certain micro-interactions require feedback from your side too. You must reply to the user participation in some way so that the user doesn't feel average on your website. There are various AI techniques available these days you can use to generate an auto-reply system for the user interactions on your website.
6. Test the Results
The approach and final rule you must follow is to specify the potential of your micro-interactions campaign and make changes to the structure in case you don’t feel it’s worth it. You can conduct a demo campaign earlier if you’re not sure what the consequences are going to look like.
Closing Thoughts
We hope this article assists you in understanding the meaning and significance of micro-interactions for your website UX and hope to contribute to a fine web design performance for your website. If you have any further doubts related to your website building project, you can contact SFWP Experts anytime and talk to our skilled web designers. We’re a leading Custom Coded Web Design Company in San Francisco. Let’s talk!
Read More Articles:
What Are Cinemagraphs & How to Use Them in Web Design?
https://www.bloglovin.com/@websitedesignlosangeles/what-are-content-delivery-networks-why-websites
Contact Details:
213-277-9177
[email protected]
Visit Reference Profile Websites:
https://bit.ly/2YaCZmc
https://bit.ly/3CGpZDG
https://bit.ly/3CDv5Rg
https://bit.ly/2ZGoeI8
https://bit.ly/3myN2eb
https://bit.ly/3CEH4Om
https://bit.ly/3bAlf6G
https://bit.ly/3w5Os2O
https://bit.ly/2ZLNrAP
https://bit.ly/3mzmhGm
https://bit.ly/3CDXzKI
https://bit.ly/3mAJ2cW
https://bit.ly/2ZIVA9g
https://bit.ly/3mD8LSm
https://bit.ly/3CDvwuS
https://bit.ly/3BzdJnb
https://bit.ly/3CCNTA9
https://bit.ly/3BCOG2z
https://bit.ly/3bA1JqV
https://bit.ly/3byWgAQ
https://bit.ly/3CDvrHA
https://bit.ly/2ZHGMrE
https://bit.ly/3mBeec7
https://bit.ly/3CELiFJ
https://bit.ly/3myLSiS
https://bit.ly/3bxS0S5
https://bit.ly/3baLZuj
https://bit.ly/2ZMtIAY
https://bit.ly/3CFiDQO
https://bit.ly/3BBZk9K
https://bit.ly/2ZLyr6g
https://bit.ly/3w5P88m
https://bit.ly/3CEyTBR
https://bit.ly/3bzSF5m
https://bit.ly/3CEI19o
https://bit.ly/2Y71qRo