Translating 1172 words of React English to Indonesian

Source
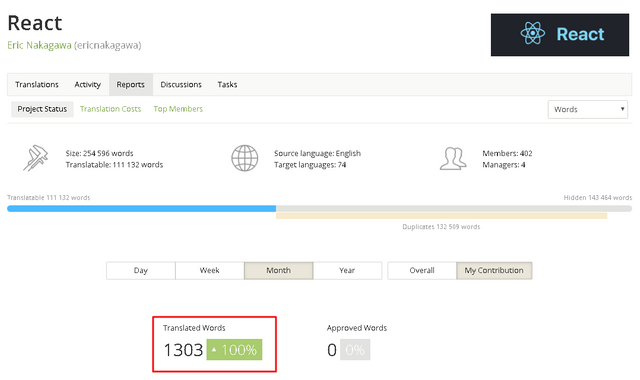
Project Details
React (sometimes styled React.js or ReactJS) is a JavaScript library for building user interfaces.
It is maintained by Facebook, Instagram and a community of individual developers and corporations.
React allows developers to create large web-applications that use data and can change over time without reloading the page. It aims primarily to provide speed, simplicity, and scalability. React processes only user interfaces in applications. This corresponds to View in the Model-View-Controller (MVC) pattern, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS.
Source Language
English
Number of Words
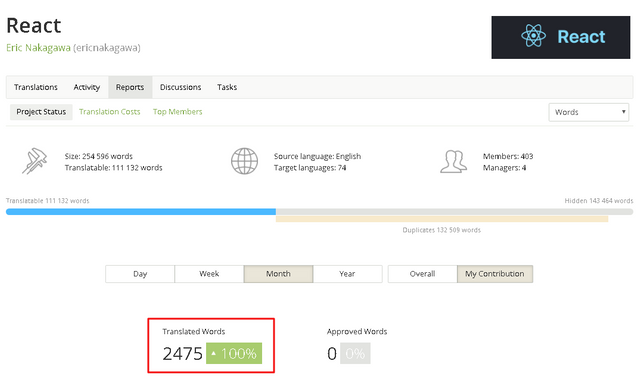
I translate a total of 1172 words.
Translated Language
I contribute to Indonesian Language and translated the file '2014-02-16-react-v0.9-rc1.md' and 'reference-react-component.md'. The project is huge, it still needs 111132 words to translate.
Before Translation
After Translation
- 2014-02-16-react-v0.9-rc1.md to 100%

2014-02-16-react-v0.9-rc1.md : https://crowdin.com/translate/react/1552/en-id - reference-react-component.md to 69%

reference-react-component.md : https://crowdin.com/translate/react/1668/en-id
Links
Check my Activity in React
My Profile Activity as Translator
Project Profile Link
GitHub Project Link
Crowdin Indonesian Translation
Examples
We're almost ready to release React v0.9! We're posting a release candidate so that you can test your apps on it; we'd much prefer to find show-stopping bugs now rather than after we release.
Kami hampir siap untuk merilis React v0.9! Kami memposting sebuah calon rilis sehingga anda bisa menguji aplikasi anda di dalamnya; kami lebih memilih untuk menemukan kerusakan tayangan-berhenti sekarang daripada setelah kami merilisnya.
With this release, space between two components on the same line will be preserved, while a newline separating a text node from a tag will be eliminated in the output.
Dengan rilis ini, ruang antara dua komponen pada baris yang sama akan dipertahankan, sementara sebuah baris baru yang memisahkan node teks dari sebuah label akan dihapuskan didalam keluaran.
Calling setState() in this method will trigger an extra rendering, but it will happen before the browser updates the screen.
Memanggil
setState()didalam metode ini akan memicu sebuah perubahan tambahan, tapi itu akan terjadi sebelum peramban memperbarui layarnya.
Since React 16.2.0, the same can also be accomplished using fragments, which don't require keys for static items:
Semenjak React 16.2.0, hal yang sama juga bisa dicapai dengan menggunakan potongan, dimana tidak dibutuhkan kunci untuk barang-barang statis:
Posted on Utopian.io - Rewarding Open Source Contributors






Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @yandot, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
@walterz, No matter approved or not, I upvote and support you.
Hey @walterz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x