Translating 1303 words of React English to Indonesian

Source
Project Details
React (sometimes styled React.js or ReactJS) is a JavaScript library for building user interfaces.
It is maintained by Facebook, Instagram and a community of individual developers and corporations.
React allows developers to create large web-applications that use data and can change over time without reloading the page. It aims primarily to provide speed, simplicity, and scalability. React processes only user interfaces in applications. This corresponds to View in the Model-View-Controller (MVC) pattern, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS.
Source Language
English
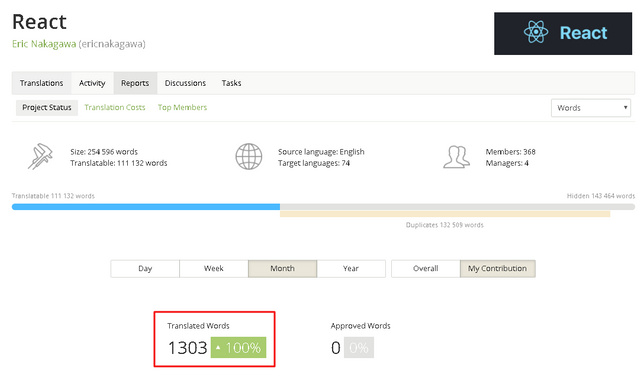
Number of Words
I translate a total of 1303 words.
Translated Language
I contribute to Indonesian Language and translated the file '2013-11-06-community-roundup-10.md', 'try-react.md', and 'reference-react.md'. The project is huge, it still needs 111132 words to translate.
Before Translation
After Translation
- 2013-11-06-community-roundup-10.md to 91%

2013-11-06-community-roundup-10.md : https://crowdin.com/translate/react/1542/en-id - try-react.md to 100%

try-react.md : https://crowdin.com/translate/react/1679/en-id - reference-react.md to 94%

reference-react.md : https://crowdin.com/translate/react/1671/en-id
Links
Check my Activity in React
My Profile Activity as Translator
Project Profile Link
GitHub Project Link
Crowdin Indonesian Translation
Examples
React has been deployed in a variety of contexts: a Chrome extension, a Windows 8 application, mobile websites, and desktop websites supporting Internet Explorer 8!
React telah disebarkan dalam berbagai konteks: sebuah ekstensi Chrome, sebuah aplikasi di Windows 8, situs seluler, dan situs desktop yang mendukung Internet Explorer 8!
We won't be gratuitously updating working code (if it ain't broke, don't fix it), but are seeking out parts of the codebase where we can shoot two birds with one stone by rewriting in React while fixing bugs or adding functionality.
Kami tidak akan secara serampangan memperbarui kode yang bekerja (jika itu tidak rusak, jangan memperbaikinya), namun mencari bagian dari basis kode di mana kami bisa menembak dua burung dengan satu batu dengan menulis ulang didalam React sambil memperbaiki kesalahan atau menambahkan kegunaan.
Connor McSheffrey implemented a small game using React. The goal is to guess which filter has been used to create the Instagram photo.
Connor McSheffrey menjalankan sebuah permainan kecil menggunakan React. Tujuannya adalah untuk menebak filter mana yang telah digunakan untuk membuat foto Instagramnya.
The React.Fragment component lets you return multiple elements in a render() method without creating an additional DOM element:
Komponen
React.Fragmentmembiarkan anda untuk mengembalikan beberapa elemen didalam sebuah metoderender()tanpa menciptakan sebuah elemen DOM tambahan:
Posted on Utopian.io - Rewarding Open Source Contributors







Nice post.I respect you very much because you contribute to steemit.I will do activities like you.I would like to extend the steemit.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @walterz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x