My logo contribution to TCPickerView
Repository

Details
This is my logo contribution to TCPickerView which is a Picker view popup with multiply/single rows selection written in Swift with colors/sizes/texts/and fonts customization. To manually install it you just have to Download and Drop "classes and assets" folder into your project. To learn more about TCPickerView, just visit it's github page on this LINK.
I managed to discover this project by searching on github and creating an issue regarding my proposal. I have contributed also to the other project of the owner which is the TCCoreCamera in which you can check out my post here.
In fact, TCPickerView project is the first one that i have designed to and the owner really liked it that is why he also allowed me to design a logo for TCCoreCamera. It is just my decision to make a post first on the latter and i really don't know why. haha! :)
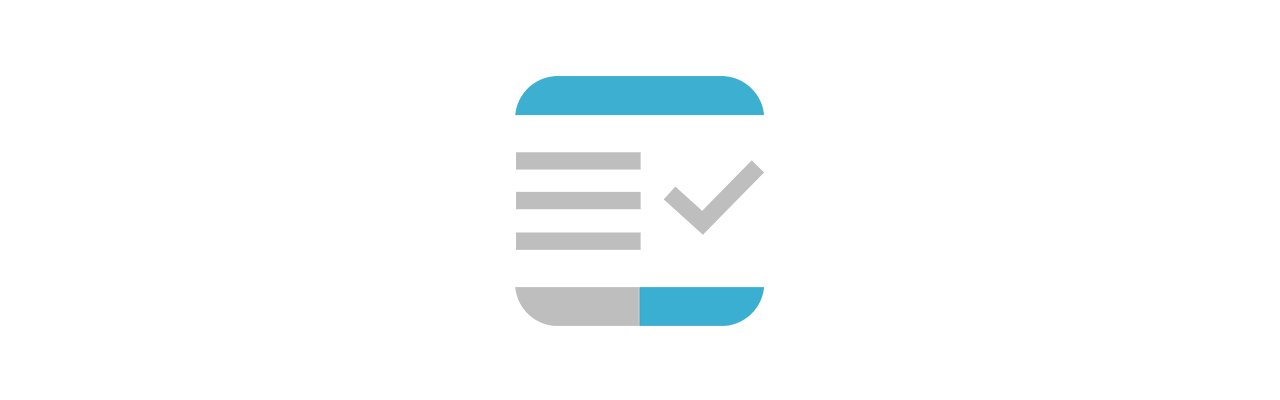
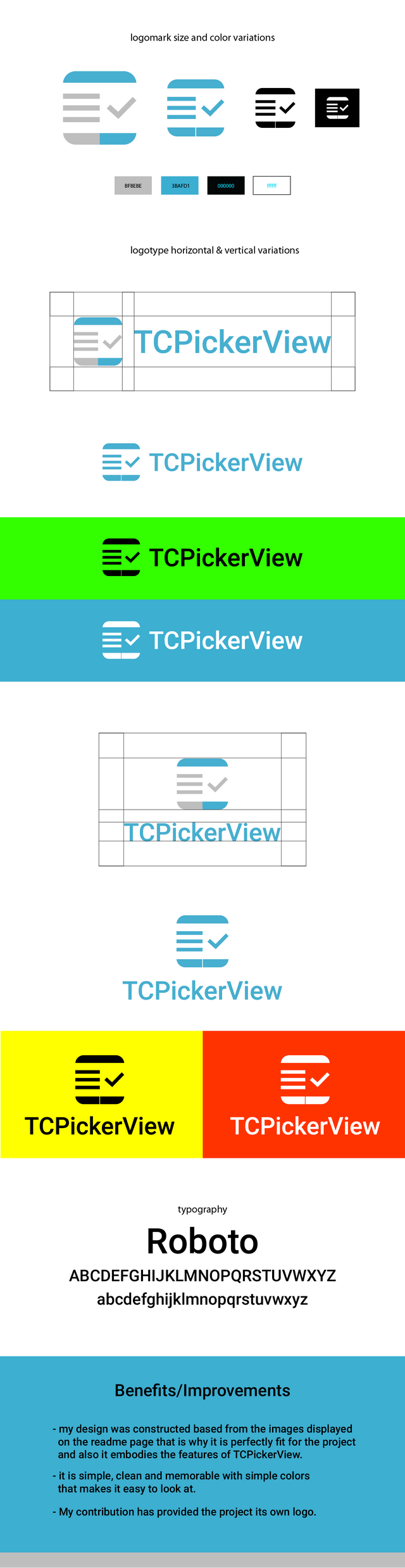
For the logo concept. you can see within the design a rounded square shape with 3 parallel lines in it that represents the list of choices and a check that marks the picked item. Without taking this long, here is my design for TCPickerView. I hope you all like it! thanks and have an awesome day :)



Proof of work/Authority


Tools Used
- Adobe Illustrator and Adobe Photoshop are my amazing design tools.
Conversation with the project owner
Original Files
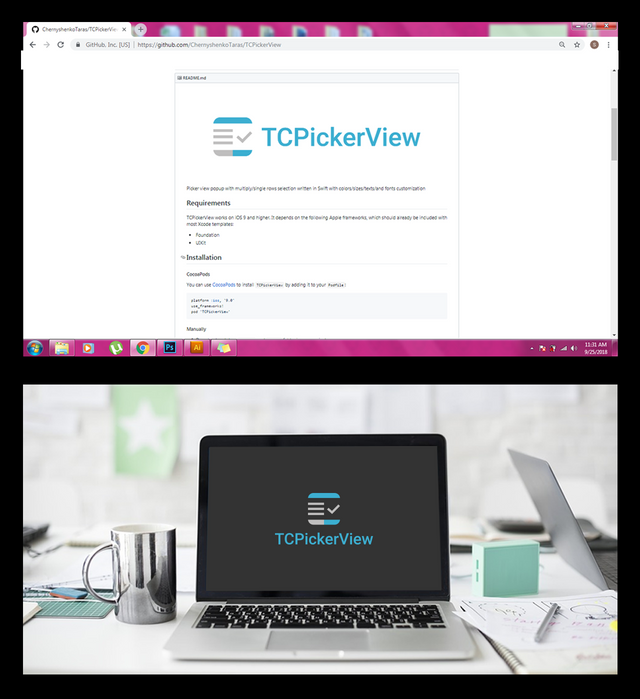
image mockup
Font
Source Files
Proof of work done
License

This work is licensed under a Creative Commons Attribution 4.0 International License.

Hey @tobaloidee ,
Thank you for the contribution. It seems TCPickerView is an ios application. So you could show it on ios menu screen, your mock-up design not useful enough.
You should provide the ready to use icon in few different size like ldpi, mdpi, hdpi etc.
Also, no need for such a small gap like below because it is not visible. It should be bigger or not at all.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @baranpirincal!
So far this week you've reviewed 2 contributions. Keep up the good work!
Hi @tobaloidee!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @tobaloidee!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @tobaloidee! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @tobaloidee! You received a personal award!
Click here to view your Board