Bug Report For Dpoll ― Improving How Polls Are Shown
This post discusses two bugs I encountered recently on one of my favorite Steem front ends. The dpoll site (http://dpoll.xyz), as many users know, lets you pose questions to fellow Steemians and record the answers on the Steem blockchain. It's a continually improving open source dcentralized app for fun or serious surveys.
Project Information
- Repository: https://github.com/emre/dpoll.xyz
- Project Name: dpoll
- Publisher (if applicable): @emrebeyler
Escaped Character Code Rendered Between Markdown Backticks
The first of these two bugs involves the way Markdown is rendered.
Expected Behavior
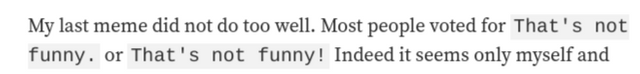
An HTML character entitity between single backticks in markdown should render as the corresponding human legible symbol.
For example, ' in That's not funny should be rendered as an apostrophe.
To show further, this dPoll is rendered correctly on Busy.org.
Actual Behavior
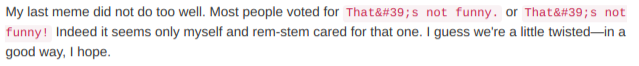
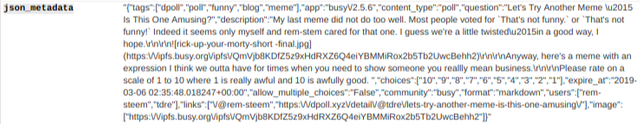
On dPoll.xyz the character entitity code is shown in the rendered Markdown.
The following image shows the same poll as rendered by the dPoll website.
Steps To Reproduce
- Create a new poll.
- Add Question.
- Add a Description, including an inline snippet enclosed by back ticks (
`). There should be at least one HTML character that calls for entity encoding within the snippet. For example:
Lorem ipsum dolor sit amet. `This snippet's apostrophe shows the problem.`
- Add answers.
- Submit the poll.
Analysis And Suggested Solution
I suspect this behavior is tied to Line #39 in dpoll's poll_detail.html template.
<p>
{{ poll.description |striptags | force_escape | markdown |safe }}
</p>
Combining Django's built-in template tags this way could be tricky, particularly in regards to force_escape, which causes an HTML string to be escaped multiple times over. I am not sure what exact filter combination, if any, would eliminate the entity codes. But it's an option to consider.
Edits Made in Other Front Ends Don't Display On dPoll
This second bug I actually discovered while closely examing the example posts in the foregoing issue. It turns out that editing the post body on a different Steem front end (e.g. Busy.org) is not doing what many users would expect.
This may or may not be by design. But I think it bears examination because it could be confusing.
Expected Behavior
When a user edits a post the most recent version is displayed on front ends that serve a general audience.
Actual Behavior
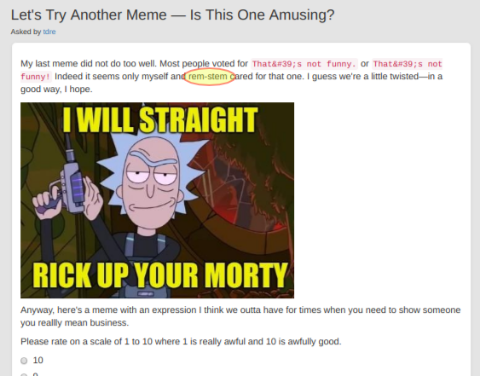
When a user edits a poll using a Steem blockchain frontend other than dPoll the changes are not visible on the website https://dPoll.xyz.
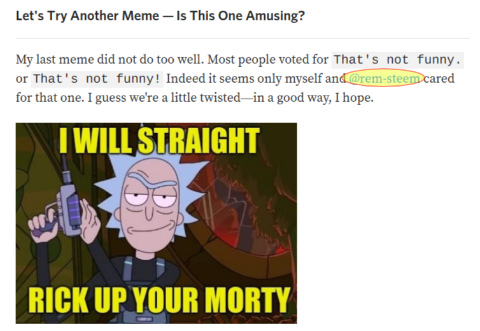
For example, compare this post on dPoll and Busy.org.
The post has been edited using Busy.org to correct a typo in the first paragraph.
I.e. @rem-steem replaces rem-stem.
But the change does not show up on dPoll.
Steps To Reproduce
- Create a poll on dPoll.xyz.
- Edit the poll using Busy.org or Steemit.com
Analysis And Suggested Solution
I belive the disparity arises because dPoll is reading what it displays from json_metadata.question and json_metadata.description and thus cannnot pickup on changes that were made elsewhere.
This can be seen in the steemd.com view.
While these are technically different properties from the post body and there is nothng wrong per se with writing custom json_metadata for dPoll's particular purpose, I expect the typical, non-technical user will find this confusing.
One way this might be addressed is by comparing post's createdproperty to its last_edited property and in cases where the two differ render the post's current blog body and title instead of json_metadata.question and json_metadata.description.
Report(s) To The Maintainer
- @tdre opened thes as issues #97 and #98 in the dpoll repository here.
- The problem was mentioned to the developers' #bug-reports channel on discord.





This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Hi @tdre!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by tdre from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations @tdre! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!
Hey, @tdre!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This post has been included in the latest edition of SoS Daily News - a digest of all you need to know about the State of Steem.