Bug fix on Add to homescreen icon for steemit.com website
My pull request to steem/condenser got approved. I added enhancement for mobile user by adding a few new parameters into manifest.json file.

The pull request just got merged today
This pull request is fixing my previous bug hunting post
Bug Fixes
- What was the issue(s)?
As a mobile user, I would normally add to homescreen the website that I always use. The issue with steemit.com is that it does not have a proper image shown
- What was the solution?
Since steemit.com already had amanifest.jsonfile, I added a few more parameters to it so that it can have more features.
"icons": [
{
"src": "/images/favicons/favicon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "/images/favicons/favicon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "/images/favicons/favicon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/images/favicons/favicon-196x196.png",
"sizes": "196x196",
"type": "image/png"
}
],
I added a few icons size for different device sizes.
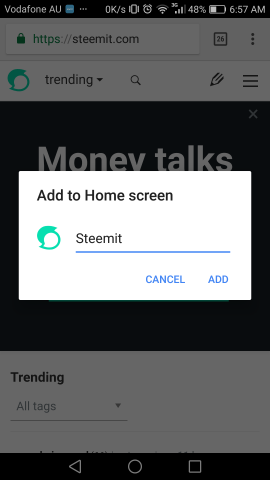
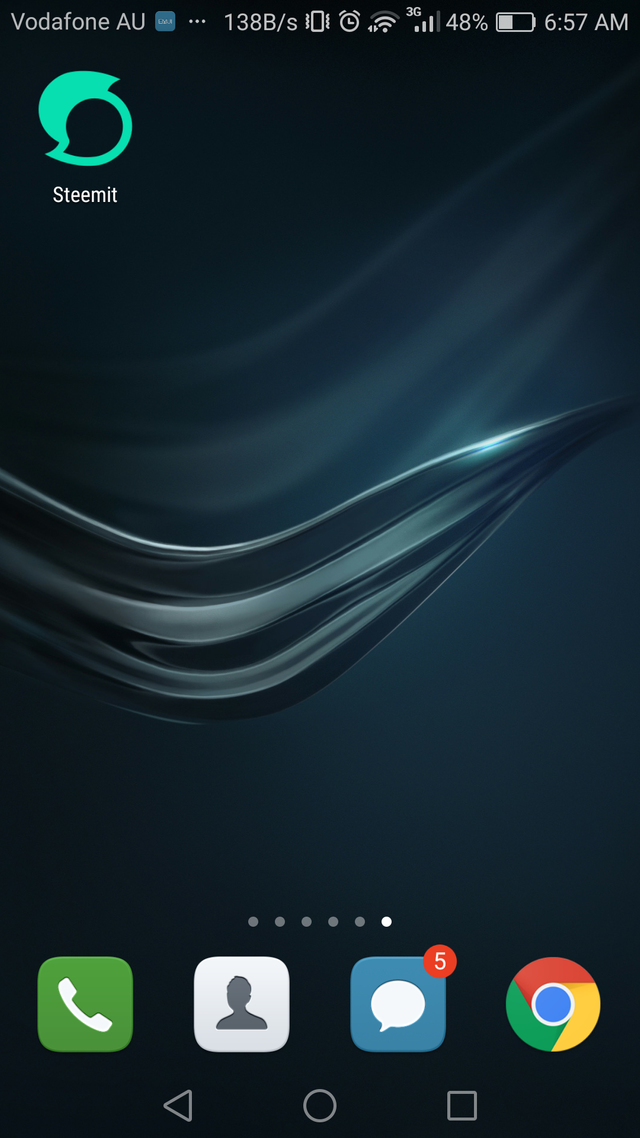
The result looks like this:
New Features
- What feature(s) did you add?
Since the previousmanifest.jsondoes not have a splash screen background specification, I added it. - How did you implement it/them?
"theme_color": "#FFFFFF"
"background_color": "#FFFFFF"
Added background_color params to show the splash screen background.
About Projects
What is the project about?
steemit/condenser is the front end of steemit.com.Technology Stack
- React.js
How to contribute?
Posted on Utopian.io - Rewarding Open Source Contributors





Thank you for the contribution. It has been approved.
Please put in more work into your future contributions.
You can contact us on Discord.
[utopian-moderator]
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by superoo7 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hey @superoo7 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x