Sizzy - A tool for testing website responsiveness
This is actually the very first time I would be reviewing a web app. As my previous reviews had always been on mobile apps, and to be specific, they are Android apps. I am happy that things are changing positively as expected. I have always wanted to try out something different, and here comes my first try.
Today's blog post is all about Sizzy. A web tool for testing websites. Sizzy was developed by kitze, and currently being managed by him.

I could still remember when I tried building a website some years back, even though it wasn't a success. But, I understand the importance of an online testing tool. If you've also built a website, you should definitely understand the importance of a responsive website. Let us look at it as an end user.
Would you come back, visiting a website that loads slowly? Or Would you even recommend a landing page that doesn't load completely to someone? The answer is No! So, how could this be prevented?
The only solution to this is by making your site user-friendly, or responsive on all platforms. Although, It isn't easy to archive if you don't have the right tool(s). The right tool could also mean having different devices for testing your website before actually making it go live.
It's every developer's aim to satisfy every person who uses their project, regardless of the platform they're running the project on. But, it's always a tough aim if the developer is not well-equipped. Take for example;
Mr. Jones is an app developer who developed and successfully tested his project with his device. Unfortunately, he received negative feedback from the app user who used the app on a different device.
The negative feedback from the example given above could be received by any type of developer, even a website developer. So, what's the way forward? Does it mean that every developer needs to purchase different devices for testing? No! That'd be extremely expensive, and would even be more than expensive when it's time to upgrade those devices.
That is definitely not the best idea. This is where an online testing tool comes in.
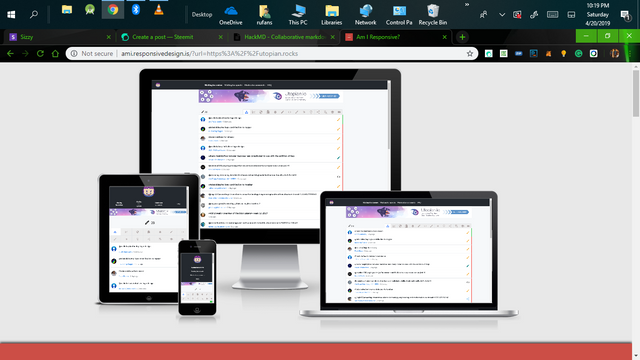
There are several testing tools online that is being used to test the responsiveness of websites. For example, http://ami.responsivedesign.is/ is one of the tools that'd display any website that is being tested on a virtual device, showing how it will look like when it' completely developed.
http://ami.responsivedesign.is is an awesome website. But, there are a few setbacks for using it. One of them is, it lacks the ability to rotate the virtual devices while it's being used for testing. This is the main reason I have chosen to introduce the awesome project developed by kitze.
The uniqueness of Sizzy is its ability to display the website being displayed on different types of Operating systems and rotate the virtual devices. it's also possible for its user to filter the display by different devices and view them on different variations.
Because of these unique features, testing websites with Sizzy on a mobile device aren't always suitable, due to the different sizes of screens, it displays its input. Although, I was able to guess a workaround for it. Sizzy worked perfectly well when I set my mobile browser to desktop mode.
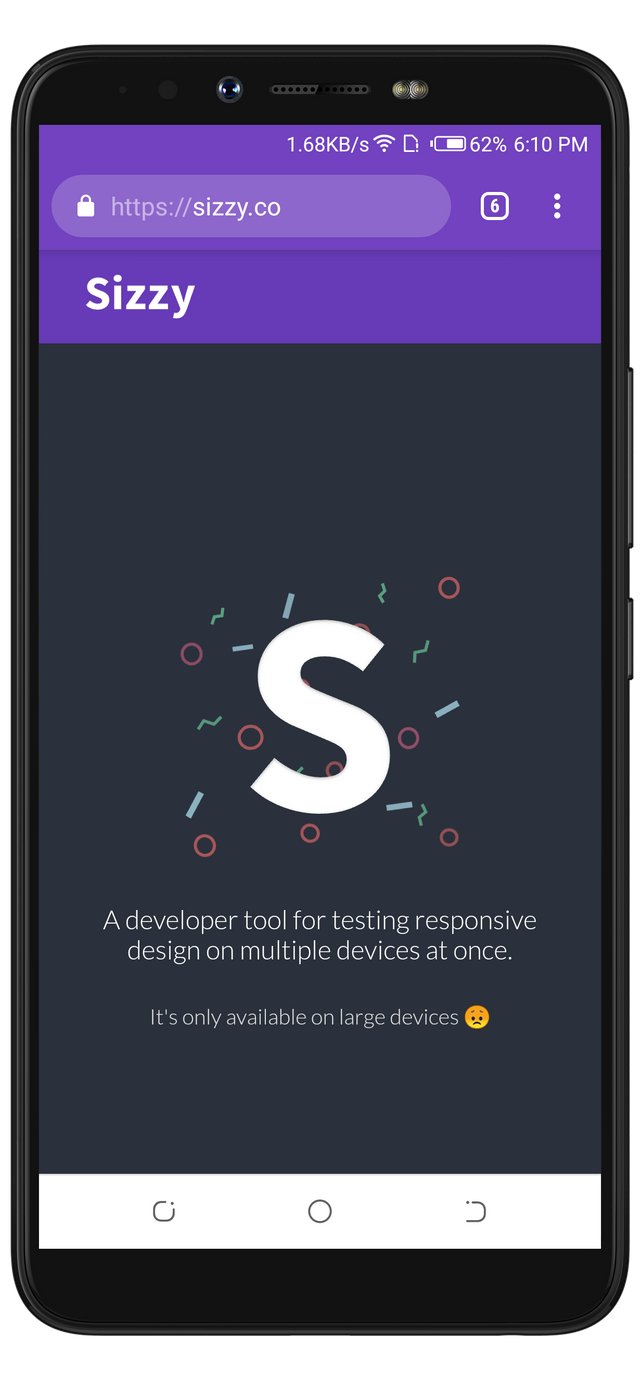
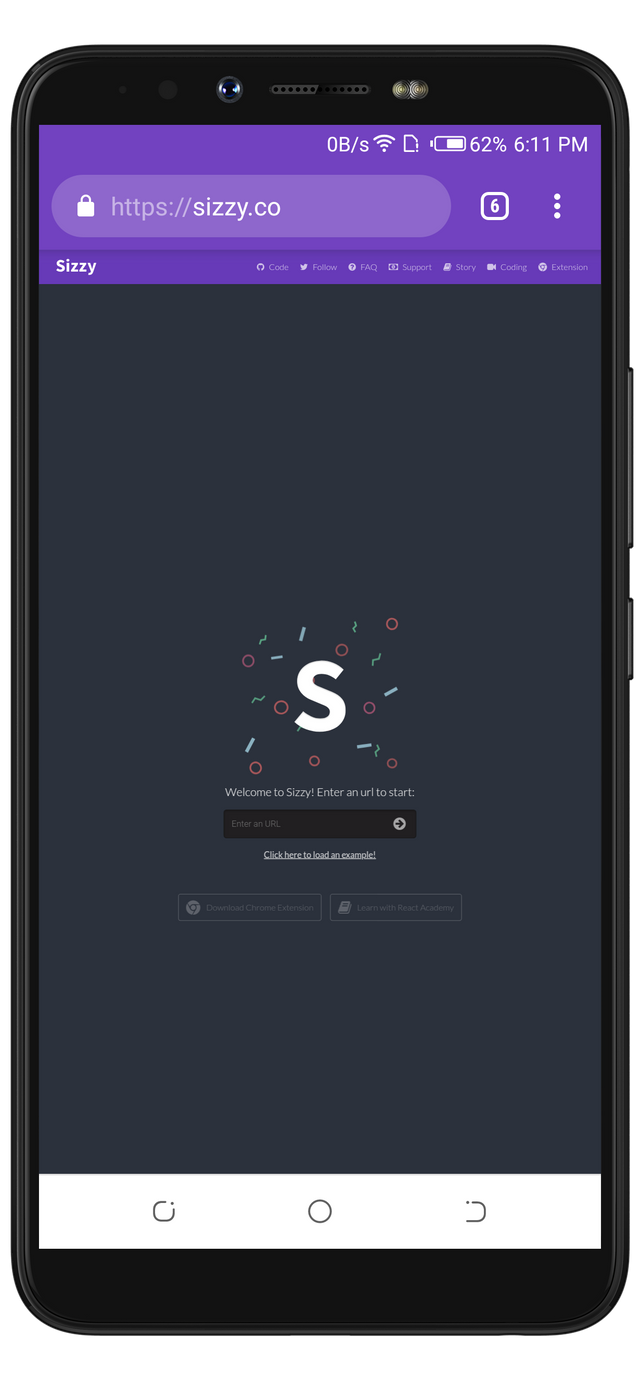
Here's what I explained in the previous paragraph. Sizzy recommends that I use a wider screen to access its page, which simply means that I need to make use of a desktop computer. But, it worked perfectly on mobile after switching to a desktop mode.
Before switching

After switching

What was I able to do with Sizzy?
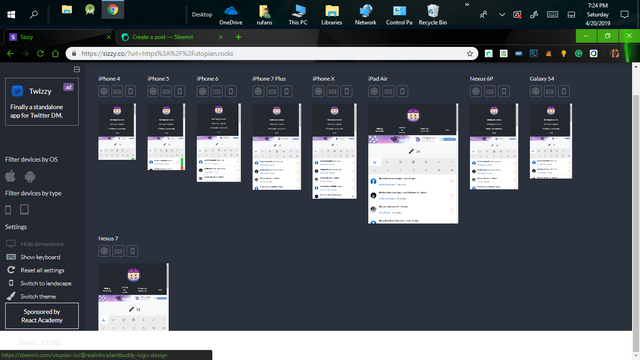
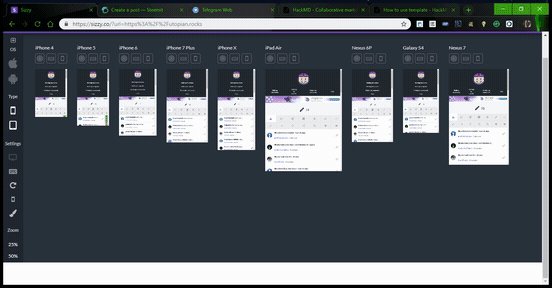
The number one aim of anyone that wants to use this tool is to check a website's responsiveness, which was my aim also. I was able to successfully test Utopian.rocks on different devices, and Os. I'll give details of how I used it, and at the same time would be sharing my experience and thought about the project.
Since Sizzy is a tool for testing website, it'd definitely request for input from its user. If you should check the previous screenshot I dropped, you'd notice from the second screen that it asked for a website URL. That's perfect, exactly as expected.
The display is similar to inserting words into a search engine and pressing the Go button to load a search result. But for Sizzy, it accepts only a URL and not words, which it then, displays the website entered on different types of devices running on different OS of different screen sizes.
By default, the website is displayed in a portrait view on the virtual device and could be rotated to landscape view. Before I give the details of how tried it out, I'd love to list the awesome features embedded inside Sizzy.
With Sizzy you can;
- Rotate screen of the virtual device from portrait to landscape and vise versa.
- Import a keypad to on the virtual devices.
- Filter devices by OS
- Filter devices by type
- Hide dimensions
- Switch themes
- Reset all settings.
The very first uniqueness of Sizzy is its ability to rotate devices. This feature can easily be archived by clicking on the rotate button on the website. Another interesting thing about Sizzy is that it provided all its features on top of the website's menubar, and also at the left sidebar of the website. This will definitely give users easy access to those features.
Below are the screenshots showing the portrait, and landscape view of Utopian.rocks, which I tested.


I have stated that the position of the features available on the website is perfect, for they can easily be accessed. I was able to capture my screen while I was testing Utopian.rocks on different devices, and on different variations.

As you've seen from the gif above that switching between the different options on the website is very fast. It doesn't lag and that is another reason I love using Sizzy.
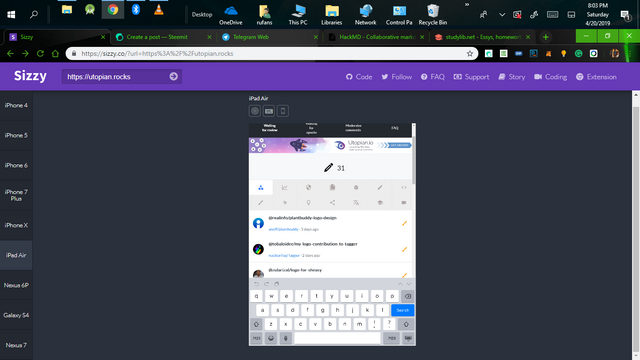
Finally, Here is a screenshot showing that it is possible to particular device, and then, add a virtual keypad to it. The added keypad isn't functioning. But, the website being tested is scrollable right from the virtual device screen.

Sizzy Vs Others
The similarities between any online web tool for testing websites is that they display the result on a virtual device of the screens, Os, and devices.
But, the developer behind Sizzy added more functions to his project by letting users rotate the virtual device, and filter the devices, which isn't possible on most of his competitor's websites. For example, below is a screenshot of a similar web tool, but with a less or no features.

As you've seen for yourself that it lacked completely about 80% of the features that are available on Sizzy.
Project Update
17days ago, the project owner updated the project's readme file, where he deleted the Support us information page. Also, he deleted a particular error from the readme file that is being experienced by developers trying to work with the repo.
Also, 5days ago, he merged a PR from a contributor who added the iPhone X details.
Are there any upcoming features?
Currently, there aren't any. The project hasn't received any new feature request or a feature code update from the PO.
Conclusion
I believe that everyone that read this article by now won't disagree with me if I place Sizzy over other web tools for checking website responsiveness. Also, Sizzy is well maintained and is available on different platforms.
The last statement where I said that Sizzy is available on different platforms would lead to me to disclose a source. Do you know that Sizzy is available on Chrome extension? Oh! yes, it does. Head over to Extention Store to download it. That's all I have for you for today. See you next time. bye.
Hey rufans,
Thank you for promoting the Sizzy project. Without a doubt, the project is indeed amazing. I tried to use it, but it refused to connect. Well, it could be my network or something. The http://ami.responsivedesign.is/ is the first on Google, when I searched for similar tools, but it does not have features as Sizzy. I think more people need to know about this Sizzy. :)
You did great on the content side. The post is editorial, joined with your experiences, and the test you did on the project. I appreciate all the information provided. However, the post had style and grammar issues. I will cite an example.
Not you could. It should be I can, because it is a present situation and not a possibility.
That is an example from the post, and there are many more issues. My recommendation remains the same. Proofread your texts correctly.
Thank you. I hope you receive more contributions from you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @tykee! Keep up the good work!
Hi @rufans!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Sizzy is quite a good looking web app..... I think I will have to give it a try! Great blog post @rufans
Posted using Partiko Android
Thank you for stopping by. 👌
Hi, @rufans!
You just got a 2.35% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @rufans!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!