Create a orderby filter with angularJS codes | (English Video Tutorial)
Details

Tutorial about: Create a orderby filter with AngularJS (English Video Tutorial)
Video Language : English Language
Githup link: AngularJS,
What is AngularJS ? HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop. AngularJS More detail
What We Can Learn?
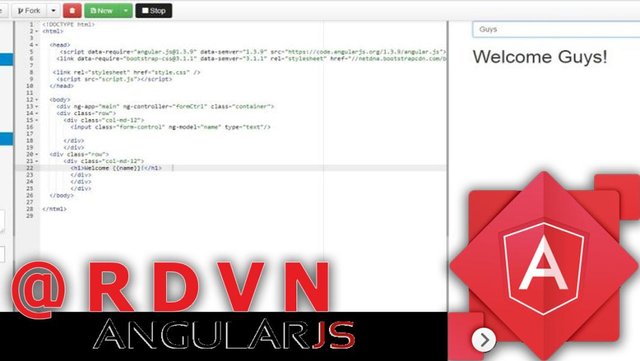
In this video tutorial we can learn about how to create a orderby filter with angularjs codes. In this lesson we are going to look at how to work orderby filter.Also , orderby filter used to set array order ascending or descending.In this I am going to add a vegetables orders name than i will give them vegetable name and color also l am going to add a title . I'm going to do step by step. If you want to learn AngularJS you can follow me.
We Learn About
- How to call angularJS documents.
- How to give script value for angular module.
- How to add order name and how to write title for orders.
- How to add vetetable names.
- How to edit AngularJs
Requirements
- 1- Plunker Program
- 2- AngularJs code knowledge.
- 3- Basic CSS code knowledge.
- 4- Basic HTML code knowledge.
My Operating System

Difficulty
- Basic level
Description
In this video going to be showing you how to create a orderby filter with angular JS codes.You are going to see of part how I created it. I will use plunker with this project . Firstly I'll call angularJs documents then I will start a project. I hope you like it. Let's go to the project!
I explained for this project with Angularjs in video.
Video Tutorial - English Language - 720p
Curriculum
Here we go some AngularJS by me.
ANGULARJS REPOSITORY
More Details About Tutorial
Github Repository
AngularJS Github view.

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for all your hard work @sametceylan
You've got upvoted by
Utopian-1UP!You can give up to ten 1UP's to Utopian posts every day after they are accepted by a Utopian moderator and before they are upvoted by the official @utopian-io account. Install the @steem-plus browser extension to use 1UP. By following the 1UP-trail using SteemAuto you support great Utopian authors and earn high curation rewards at the same time.
1UP is neither organized nor endorsed by Utopian.io!
Hey @rdvn I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x