New website for Steemax
Repository
https://github.com/ArtoLabs/SteemAX
Task Request
https://steemit.com/utopian-io/@learnelectronics/steemax-needs-a-new-web-page-design
Created by @learnelectronics
Details
SteemAX is a web application that allows a Steemian to barter with other Steemians for an automatic exchange of upvotes for an agreed duration. SteemAX provides a way for Steemians (users of Steemit.com) to barter and make agreements on exchanging upvotes with each other for a set period of time. They do this through a barter system, each taking turns bidding on the amount of their upvotes they would like to exchange with each other. The upvotes are placed automatically by SteemAX for the agreed upon time period.
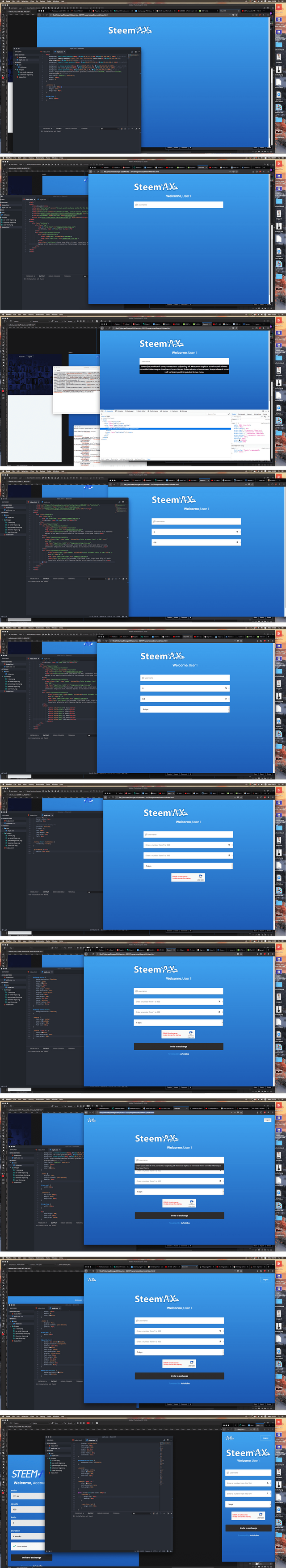
My task was to create a design proposal for the new Steemax website, and if get accepted by project owner, then make it a working front-end in HTML and CSS, which meets the current web design standard.
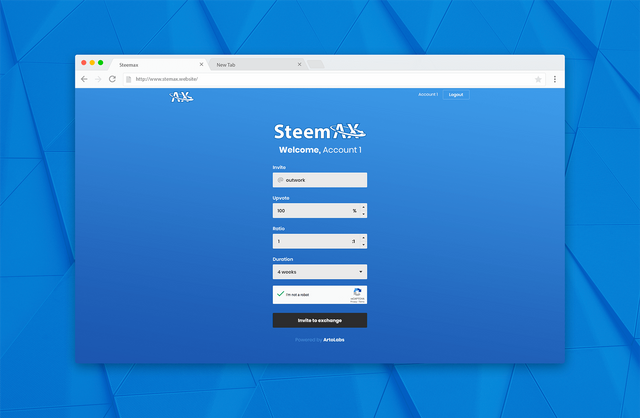
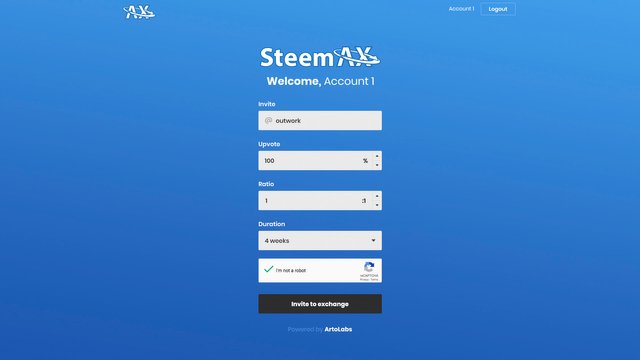
Desktop version
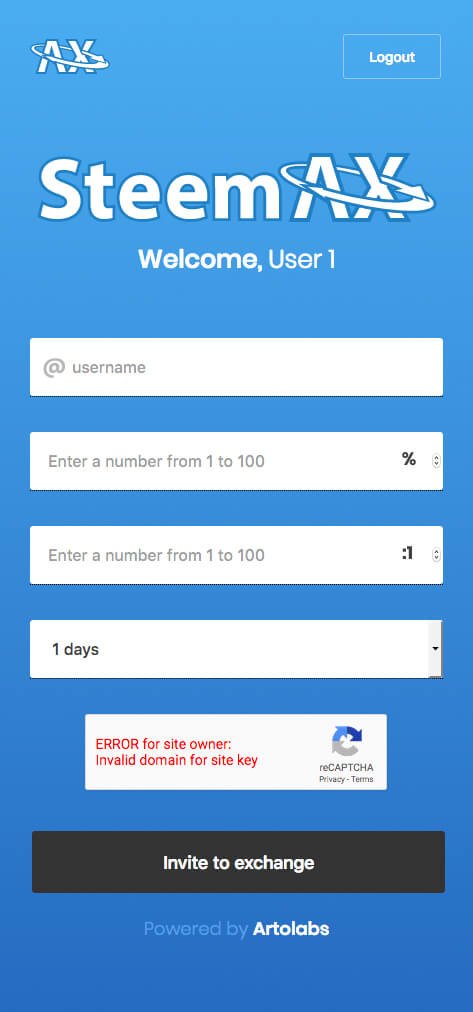
Mobile version
Benefits / Improvements
My goal was to make a simple, but still good looking, usable website design, which works great on desktop and on mobile devices too. Also, included some small popups to make it even easier to understand how Steemax works.
@learnelectronics asked me to do a lightweight, pure HTML/CSS website, with minimal amount of external HTML requests. Right now the website has only two external requests: one Google font and another one for Google reCaptcha for security reasons.
The project owner has merged my pull request.
Proof of authorship
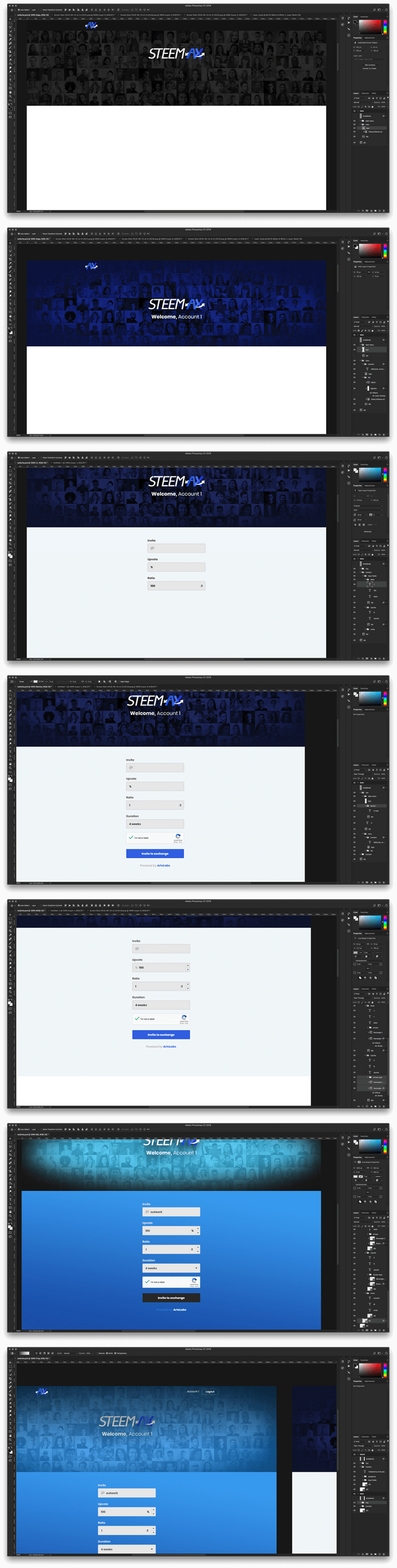
Design process
Note: After some feedback from the Task owner, the design has changed slightly.
HTML/CSS conversion
Tools
Tools used: Adobe Photoshop CC, HTML, CSS
Original files
https://drive.google.com/open?id=1cRtBb1JadnhEPmvi-wT0tQj2dogPBW4f
Proof of Work Done
This work is licensed under Creative Commons Attribution 4.0 International License





Awesome work!
Im proposing this to be a Staff pick of graphics moderators team.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for proposing my design @andrejcibik! This is the first time when i am contribut to open source project, i am so excited.
Hey @outwork
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the graphics category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @outwork! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Final results coming soon
Congratulations @outwork! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPOnce again, thank you for all the work you did. :)