[Important] Added voting power limit, scaling in curation trail and search function in fanbase at steemauto.com

Updated some codes on back-end and front-end of steemauto.com
Features added:

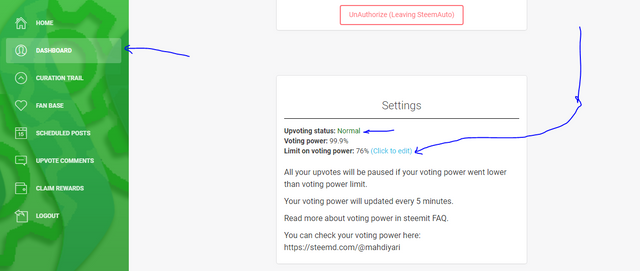
1- Voting power limit:
Now you can set a limit on your voting power. If your voting power went lower than that limit, all of your upvotes will be paused.
This limit by default for all users is 70%. Please login to your dashboard in steemauto and change that limit.

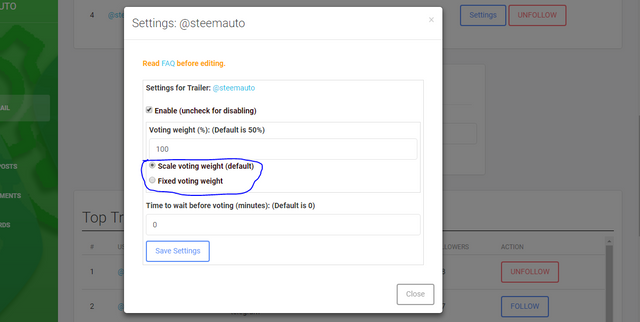
2- Scaling in the curation trail:
Now you can see 2 options in the settings of each trail.
Scale and Fixed voting weight.
Fixed option works like past. This option will upvote with exact voting weight which you configured.
But, Scale option is different. streemian users can understand this option better.
an example for scaling: Let's say you followed trail A with 20% voting weight. When user A upvotes any post by 50% voting weight, you will upvote that post with 10% (20% of 50%) voting weight.

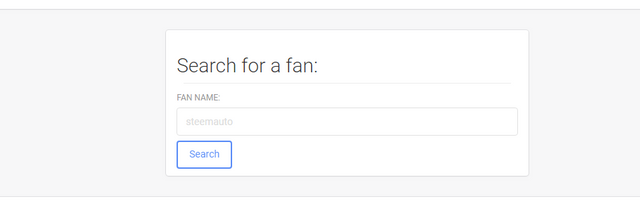
3- Searching in the fanbase:
Now, same as curation trail, you can search in the fanbase for specific user if exists in the fanbase.
At least one account should follow a fan to become available for search.
4- Settings:
Settings changed for curation trail page. After clicking on settings now you will see a popup.
Commits:
You don't need to understand these codes.
Some codes:
...
...
// Check voting power limit
function checkpowerlimit(voter,author,permlink,weight){
con.query('SELECT `current_power`,`limit_power` FROM `users` WHERE `user`="'+voter+'"', function (error, results, fields) {
for(i in results){
var powernow = results[i].current_power;
var powerlimit = results[i].limit_power;
if(powernow > powerlimit){
upvote(voter,author,permlink,weight);
}else{
console.log('power is under limit user '+voter);
}
}
});
return 1;
}
...
...
...
...
var weight = results[i].weight;
var aftermin = results[i].aftermin;
var votingway = results[i].votingway;
if(votingway == 1){
weight = parseInt((weight/10000)*fweight);
// scaling voting weight
}
...
...
...
...
(html comment removed: Settings )
<div class="modal fade" id="myModal<? echo $b['user']; ?>" role="dialog">
<div class="modal-dialog">
(html comment removed: Modal content)
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Settings: @<? echo $b['user']; ?></h4>
</div>
<div class="modal-body">
(html comment removed: body )
<div style="text-align:left; display:; padding:20px;" id="set<? echo $k; ?>" class="col-md-12">
<form onsubmit="settings('<? echo $b['user']; ?>'); return false;">
<b style="color:orange;">Read <a target="_blank" href="/faq.php">FAQ</a> before editing.</b><br><br>
<div class="form-group" style="border:1px solid #ddd; padding:5px;">
<strong>Settings for Trailer: <a href="https://steemit.com/@<? echo $b['user']; ?>" target="_blank">@<? echo $b['user']; ?></a></strong>
<br><br>
<div class="form-check" style="margin-bottom:5px;">
<input class="form-check-input" type="checkbox" value="" id="enable<? echo $b['user']; ?>" <? if($n['enable']){echo 'checked';} ?>>
<label style="color:#2b0808;" class="form-check-label" id="enabling" for="defaultCheck1">
Enable (uncheck for disabling)
</label>
</div>
<div class="form-group" style="border:1px solid #ddd; padding:5px;">
<label>Voting weight (%): (Default is 50%)</label>
<input id="weight<? echo $b['user']; ?>" placeholder="Voting weight" name="weight" type="number" class="form-control" value="<? echo $n['weight']/100; ?>" step="0.01" min="0" max="100">
<div class="form-check">
<label style="color:#2b0808;" class="form-check-label">
<input class="form-check-input" type="radio" name="votingway<? echo $b['user']; ?>" id="votingway" value="1" <? if($n['votingway'] == 1){echo 'checked';} ?>>
Scale voting weight (default)
</label>
</div>
<div class="form-check">
<label style="color:#2b0808;" class="form-check-label">
<input class="form-check-input" type="radio" name="votingway<? echo $b['user']; ?>" id="votingway" value="2" <? if($n['votingway'] == 2){echo 'checked';} ?>>
Fixed voting weight
</label>
</div>
</div>
<label>Time to wait before voting (minutes): (Default is 0)</label>
<input id="aftermin<? echo $b['user']; ?>" value="<? echo $n['aftermin']; ?>" placeholder="Upvoting After X Minutes." name="aftermin" type="number" class="form-control" step="1" min="0" max="30">
<input style="margin-top:10px;"value="Save Settings" type="submit" class="btn btn-primary">
</div>
</form>
</div>
</div>
<div style="border-top:0;" class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#myModal<? echo $b['user']; ?>').appendTo("body");
});
</script>
...
...
What is Steemauto?
Steemauto comes with amazing features, Schedule post, Build a Fanbase, or leave a curation trail for users all around the world to follow.
Steemauto is open source, unlimited, secure and free app for steem users.
For more information about steemauto check this post: Steemauto - free and unlimited auto upvote and auto posting service
Regards,
Steem witness,
Mahdi Yari,
2018-02-02
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @mahdiyari for your amazing projects!
Thanks for the information, I will change the settings of my profile.
dear @mahdiyari your post is a beautiful ... i love your all post....& I look forward to your purchase every day,..thank you so very much for sharing......
thank you so much
steemitauto is like busy.org?
deleted
Thanks for sharing i will add new changing
Thank you for sharing
good article
thank you for sharing