How to add beautiful CSS3 animations on wordpress content using Animate It!(Tutorial)
Animate it! is a free and open source plugin for WordPress to add some supercool CSS3 animations on our contents. This is available for Joomla as well. It has some very cool features to add CSS3 animation effects on our WordPress contents.

Some of these Feature includes:
- Allowing user to apply CSS3 animations on Post, Widget and Pages.
- 50+ Entry, Exit and Attention Seeker Animations
- Capability to apply animation on Scroll.
- Capability to add different scroll offset on individual animation blocks.
- Capability to apply animation on Click.
- Capability to apply animation on Hover.
- Providing delay feature in animation to create a nice animation sequence.
- Providing feature to control the duration for a more precise animation.
- Providing a button in the editor to easily add an animation block in the article or post.
- Allow user to add animation on WordPress widgets
- Options to enable or disable animations on Smartphones and Tablets.
Today I've written a step-by-step tutorial on how to add beautiful CSS3 animations on wordpress content using Animate It!
1. Install and Activate Animate it.
Login to your WordPress admin panel.
Goto Plugin->Add new and search for a plugin Animate It!. You will see the following result page.
Click on Install Now button to start downloading and installing the Animate It Plugin for wordpress.
Activate the Plugin.
After finishing the downloading and installation process, Activate the plugin by clicking on that Activate button.
2. Plugin Setting
After successfully activating the plugin, now you may want to tweak with some universal setting for animate it plugin before starting to add animations.
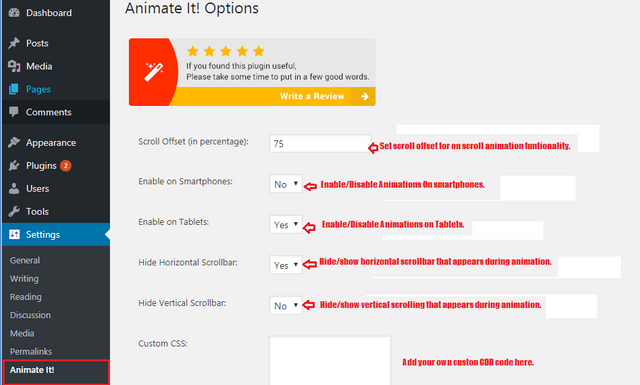
To browse the Animate It! setting, Go to setting-> Animate it then you will see the following window with some universal options.

Add your own setting here and Save.
3. Applying animations to posts and pages.
Finally, it's time to play with some pre-built animations setting and adding them to any elements of a Post/page. We can use an unlimited number of animations in a single post/page using Animate it plugin.
Add a new post/page or edit an existing post/page to add animations.
Add a new post or page or you can apply animations to existing posts too. I am creating a new post here.
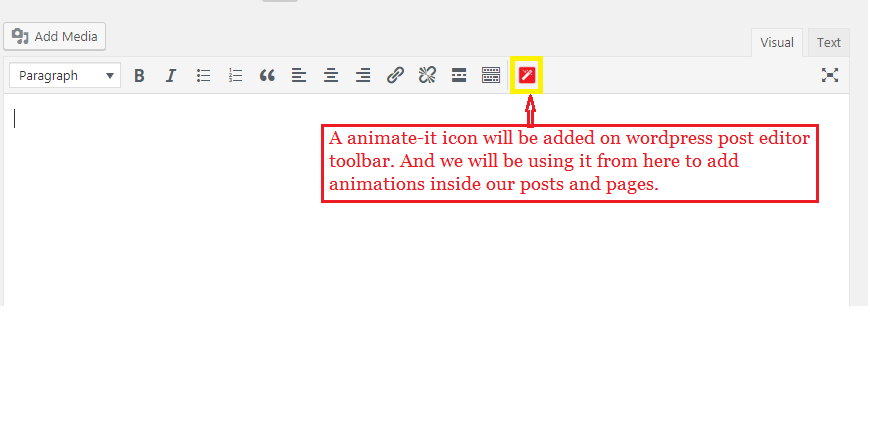
You will notice a Animate it Icon on the WordPress editor toolbar like in the figure below.

Click on that icon to open animation styling options.
Style your Entry animation.
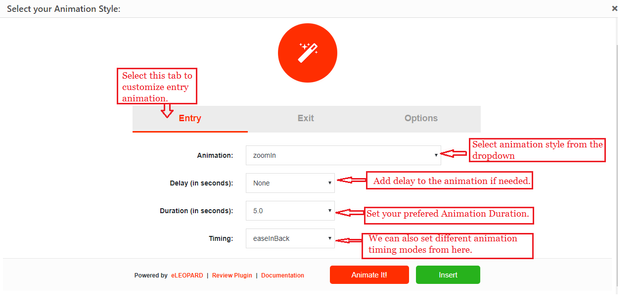
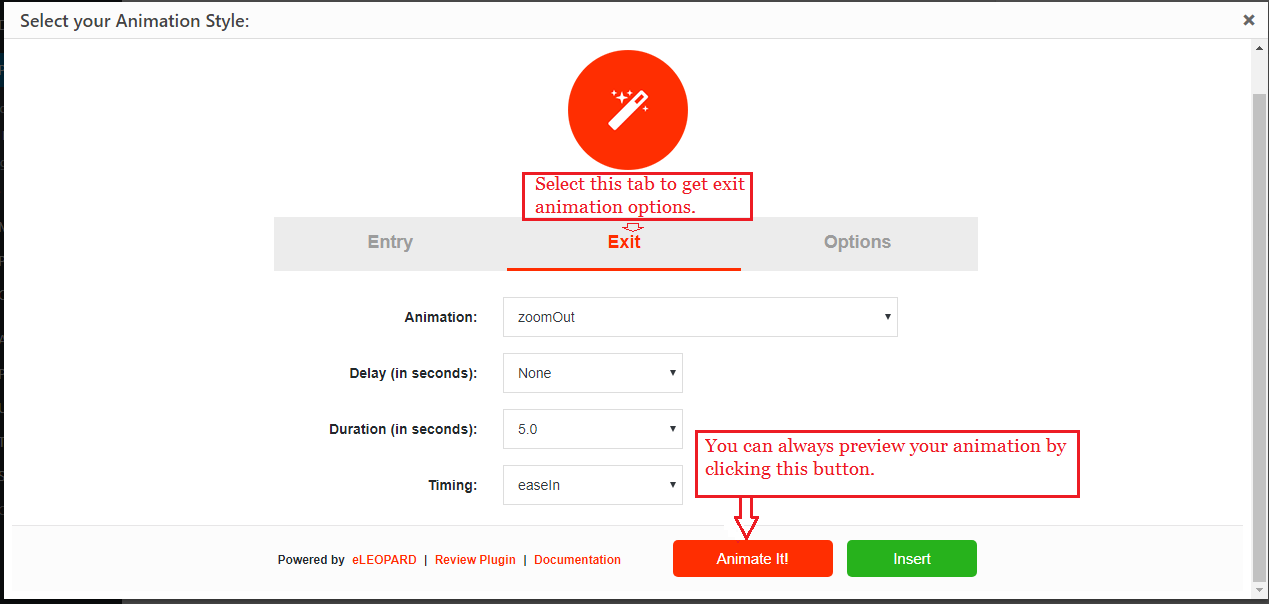
You will see the following window after clicking on that Animate it icon. Where we have many animations styles and options for entry animations and exit animations. The default tab is for entry animation setting.
I have described every option and their work under this tab in the figure below.

Remember you can always preview your animation styling by clicking on that Animate It button.
Style your Exit animation.
Exit tab contains styling options for your exit animations if you want to have any.

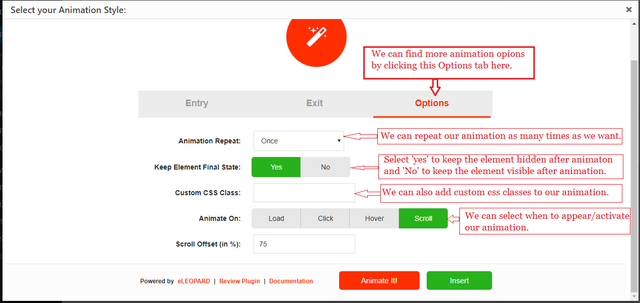
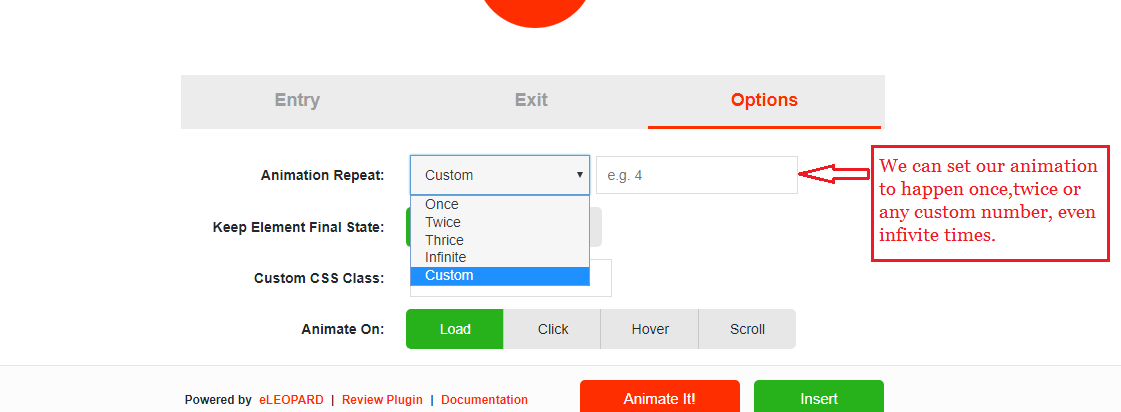
Navigate and Set More animation options.


Insert The Shortcode
After finishing with all animations and styling setting click on that Insert button to insert the shortcode of your animation inside post/page.

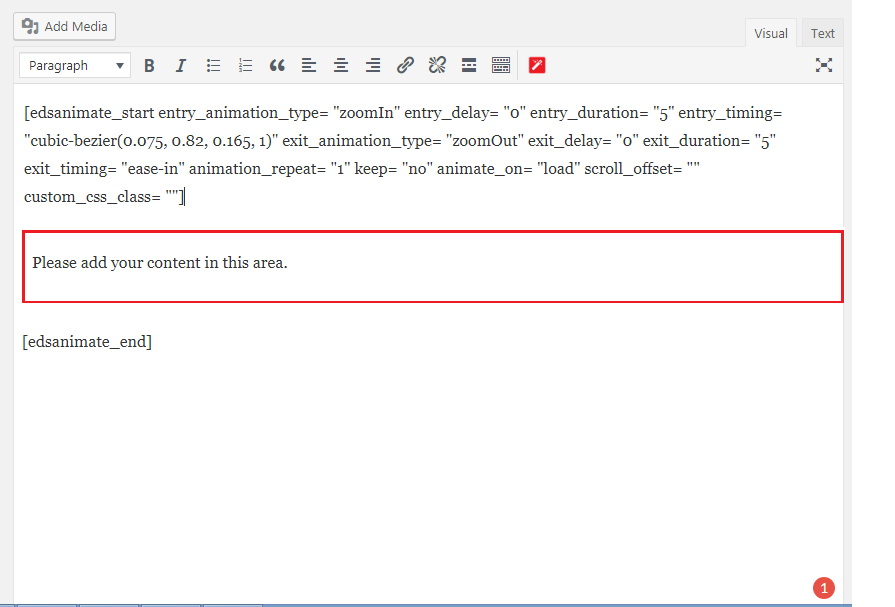
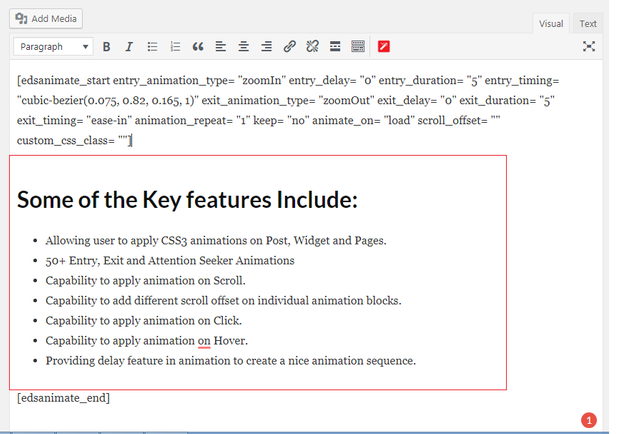
The shortcode will be added inside editor in the following way where you have to put your content/element to be animated inside the shortcode as shown in the Red rectangle zone in the following figure.

Add Element/content inside the shortcode.
Now add your content inside the shortcode as shown in the figure below.

In this way we can animate as many content/element inside post/page of our WordPress website using Animate It! plugin.
3. Applying Animations to widgets.
We can also add beautiful animations to any selected widgets using this Plugin. For this purpose, we need to generate CSS classes to use for widgets. We can generate CSS classes for animate it using this link: Class Generator
Generate CSS class with your animation.
Using class generator app above set your favourite animation setting and click on that Generate button go generate CSS classes to use on widgets.
Copy the Generated Class.
You will see the following window after clicking on that generate button. Copy CSS classes that were shown and come back to the WordPress admin panel.
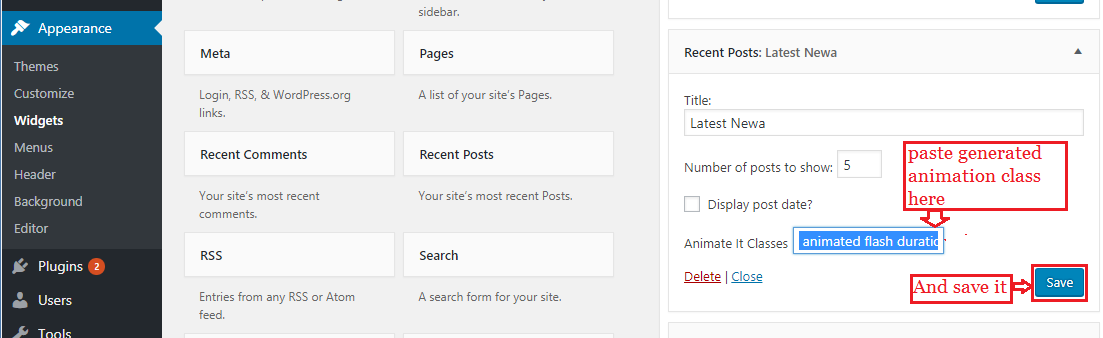
Insert generated classes inside Animate it Classes.
Goto widgets home from that Appearance Menu. Click on the widget where you want to add your animation, you will see a text field Animate It Classes.
Paste that previously copied Classes in this field and Click on that Save button to save the widget.

Now go to your homepage to see your animations and how they look.
Posted on Utopian.io - Rewarding Open Source Contributors
You've got a
1UPfrom the @utopian-1up curation trail. 24 Utopians have upvoted your quality contribution to the open source community.Join 1UP for better posts and high curation rewards.1UP is neither organized nor endorsed by Utopian.io!
Thanks :)
Hey can i use css3 animation in bootstrap
Have you tried Animate.CSS??
This post has received a 0.35 % upvote from @drotto thanks to: @banjo.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by asis from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP. Be sure to leave at least 50SP undelegated on your account.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @katteasis I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x